
ランディングページとは?
スマートフォンやパソコン、タブレット端末で日常的にインターネット広告に触れる機会も多い昨今。
ランディングページ(LP)とは、ユーザーがリンクを開いて最初に表示されるwebページのこと を意味し、
「着地する」というニュアンスからランディングページと一般的に呼ばれています。
マーケティング手法がデジタルシフトしている理由の1つに、各施策の成果や投資対効果を数値化できるメリットがあります。
現状分析を通じ、成果をより高めていくための打ち手(最適化)に、ランディングページは非常に重要な役割を担っています。
このページでは、ランディングページ(LP)の役割や作り方、運用の基礎知識について具体的に解説していきます。
Chapter.1
ランディングページとは
ランディングページとは、検索連動型広告やディスプレイ広告など、オンライン上の広告をクリック/タップした場合や自然検索やブログ/SNSなどを経由して訪れたユーザーが最初に見るWebページのことを指します。そもそも「ランディング」とは「着地する」という意味で、文字通り「最初に着地したページ」と言い換えることもできます。
ランディングページは、オンライン広告やコンテンツマーケティングで集めたユーザーに、効果的に商品やサービスを宣伝する上で、欠かせない役割を担っています。
Webサイトには、企業の基本的な情報を伝える「コーポレートサイト」や商品やサービスのイメージを高めるための「ブランドサイト」、期間限定で販売促進を行うための「キャンペーンサイト」、ユーザーに有益な情報を発信するための「オウンドメディア」など目的に合わせた様々な呼び方がありますが、その中でも、ランディングページの目的は非常にシンプルです。
それは来訪してきたユーザーに、購入や資料請求、問い合わせなどといった行動(コンバージョン)を起こしてもらうことです。

ランディングページとは
コンバージョンを最大限に高める
役割を持ったWebページであり、
行動を起こしてもらうことに特化した広告ページ。
1 LPとWebサイトの違い
目的で見るLPとWebサイトの違い
Webサイト→幅広い情報(商品情報、会社概要、採用情報等)を理解してもらうことが目的。
LP→情報を理解してもらい、CV(コンバージョン)をしてもらうことが目的。
インターネット広告の受け皿となるLPはユーザーに行動を促すノウハウが1ページに凝縮されています。ペルソナ像やユーザーニーズに合わせた情報設計、デザイン、コーディングが鍵となり、LPを通じて、来店や販売を促進することで直接的に利益を生み出すことが可能な販売・来店促進ツールとも言えます。
一方WebサイトはLPよりも幅広い情報を扱い、主にユーザーが情報収集をする際の認知の役割を果たしています。ユーザーが情報収集を行い、その知識を得ることが主な目的となっています。
上記のような目的別でLPとWebサイトの違いを考えると明瞭に違いを理解できるのではないでしょうか。
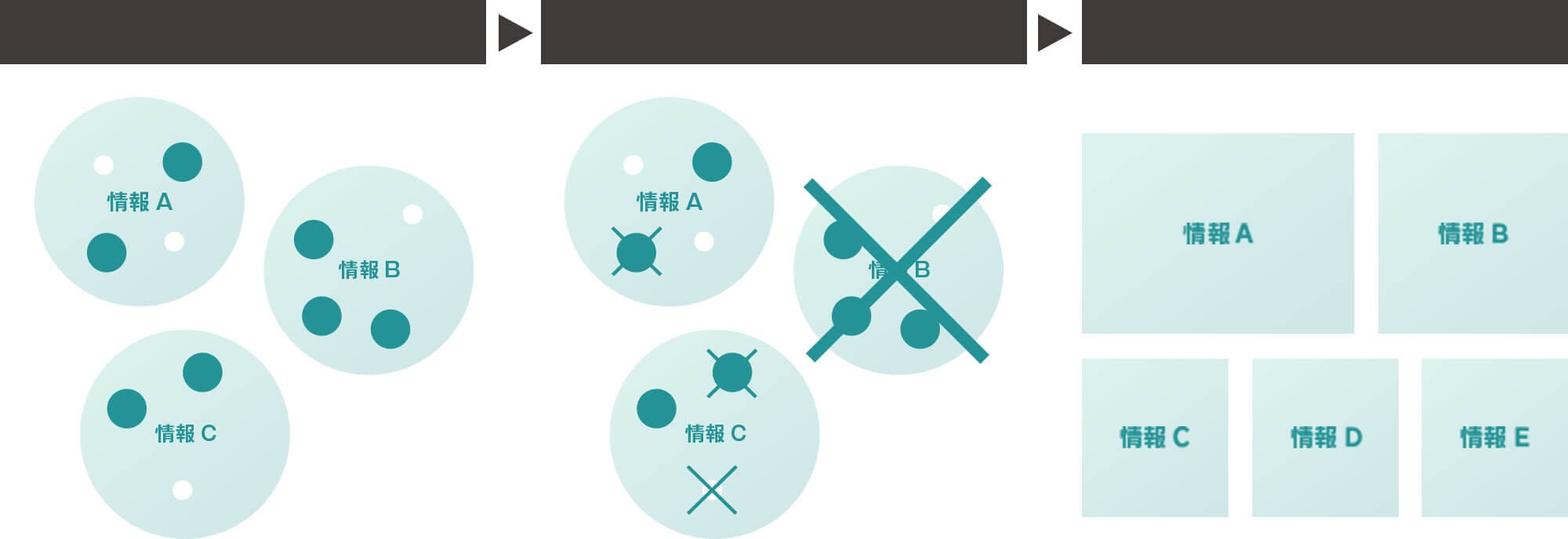
下記図はユーザーの行動範囲を図で表し、WebサイトとLPの目的の違いを可視化したものです。この図から分かるようにユーザーに何をして欲しいのか?(目的)によってLPを制作するべきなのか、Webサイトを制作するべきかの区別ができることがよくわかると思います。
LPとWebサイトの目的の違い

- LP
- Webサイト
- 訪問
- 情報理解
- CV(コンバージョン)
メリット / デメリットから見るLPとWebサイトの違い

- LP
- Webサイト
- メリット
- デメリット
- ・CVを効率よく獲得するコンテンツ設計が可能
・ターゲットを絞った設計が可能
・PDCAを回しやすい(制作・分析・改善) - ・複数ページに分けて情報を豊富に掲載できる
・幅広いユーザーが対象
・コンテンツマーケティングで検索結果上位を
狙える - ・複数KWへのSEOを強化するのが難しい
・1ページに情報を集約させる必要がある
・複数のサービス紹介には不向き - ・限定的なターゲットに最適化できない
・リンクが多く離脱のリスクが高い
・長期的に育てる必要がある
2 ランディングページは、縦にスクロールするタイプのページが多い
一般的なwebサイトはトップページを起点に複数の一覧ページや詳細ページで構成され、情報に抜け漏れがないよう網羅性が重視されます。実際にオンライン広告の受け皿として、サイトのトップページをランディングページとして活用している企業も見受けられますが、狙いを定めたコンバージョンを獲得するという点においては、効率が良いとも言い切れません。
網羅性を重視したwebサイトの場合、複数のページ間遷移が想定されるため、サイト内のユーザーの動きを把握しづらいというデメリットがあります。ユーザーの数だけ、気になるページや知りたい情報が異なるからです。
それに対して、ランディングページは、定めた目的を達成するために、必要な情報を取捨選択し、凝縮して1ページにまとめて上から下へ展開することができます。
だからこそ複雑なページ遷移がなくシンプルであるため、ユーザーの動きがつかみやすい利点があります。また、分析や改善していく上でも、ページ上でつまづいている箇所を発見しやすく、軌道修正しやすいという柔軟性も持ち合わせています。
このように同じWebページであっても、情報を網羅的に配置したwebサイトとは全く異なる考え方で制作を行っていく必要がランディングページにはあると言えます。

3 ランディングページの制作に求められるもの
ランディングページは、1ページに情報をまとめることができるため、手軽に作成できると思われがちです。しかし、いざ制作をはじめてみると、容易ではないことに気づくかもしれません。
前提として、全てのユーザーがページの内容を隅から隅まで丁寧に読み込んでくれるとは限りません。少しでもわかりづらい、自分には関係ないと思った瞬間に、ユーザーはページを離脱します。さらに言えばユーザーにとって興味がある商品・サービスであっても、競合他社との比較検討の上、自分に必要だと納得した場合のみ、行動を起こしているとも言えます。
だからこそ、商品やサービスの魅力を、どのような順番・レイアウト・テキスト・画像要素で伝え、どのようなテイストのデザインにすれば、行動を起こしてもらえるのか?をユーザー目線で仮説立てした上で、一つずつ組み立てる工程を筋道立てて、丁寧に進めていく必要があるのです。
ランディングページ制作におけるこのような一連の情報設計のことを、コンバージョンラボでは「情報デザイン」と呼んでいます。商品やサービスに関する情報が戦略的にデザインされたランディングページは、ユーザーに自然とそれらの魅力を伝えることができ、期待される行動(コンバージョン)へと導く力を持っています。
情報デザインの流れ

- 独自の魅力・価値を整理する
- KPIを設定し、必要な要件を絞り込む
- UI・DBをシンプルに設計する
4 ランディングページに欠かせない「最適化」
デジタルマーケティングには、「最適化」という考え方があります。ランディングページに関する一般的な正攻法やテンプレート等、諸説ありますが、それをそのまま流用すれば、安定した成果が上げられるとは限りません。
競合企業が新しい施策を打ち、動きを変えれば状況もまた変化するものです。そのため、ランディングページをリリースした後も、パフォーマンス改善するための分析や施策をマメに行っていく必要があります。
その分析や改善方法もさまざまです。例えば、A/Bテストやファネル分析、EFO(エントリーフォーム最適化)、クリック分析やスクロール分析、ヒートマップ分析など代表的なものをあげるだけでも、これだけ分析の種類があるほどです。
ランディングページは、制作して終わりということではなく、目標と現状のギャップを確認しながら、打てる手立てを講じて、目標数字を達成していくという最適化とそのワークフローが欠かせないものでもあります。

Chapter.2
コンバージョンとは
コンバージョンとは、デジタルマーケティングの最終成果をはかる重要な指標です。コンバージョンは数字として定量的に表すことができ、ランディングページの良し悪しを判断するための評価指標とも言えます。
デジタルマーケティングの大きな特徴は、数値化できることです。どの期間にどの程度のユーザーがページに訪れたのか、実際に何人がボタンをクリックし、その後、コンバージョンに至ったのかなど、詳細に分析することが可能であり、成果を明確かつリアルタイムに把握することができます。
1 コンバージョンの定義や種類
コンバージョンとは、あくまで成果をはかる概念的な名称です。実際には、商品/サービスあるいはデジタルマーケティングの目的に応じて、定義や種類は変わってきます。「購入」「お問い合わせ」「資料請求」「予約」「登録」など目的とするコンバージョンを定めて、ランディングページマーケティングをはじめるのが一般的です。
また、コンバージョンを設定する場合、ユーザーが行動を起こすうえで、心理的にハードルが高いものと低いものがあります。たとえば、会員登録をコンバージョンとした場合をとってみても、有料での会員登録として始めるのか?無料での会員登録から始めるのか?という選択肢/考え方もあります。その場合、明らかに有料での会員登録のほうが費用が発生するため、心理的ハードルが高いと言えます。一方、無料会員登録であれば、逆に費用もかからないため、心理的ハードルも低く、コンバージョンが発生しやすいとも言えます。
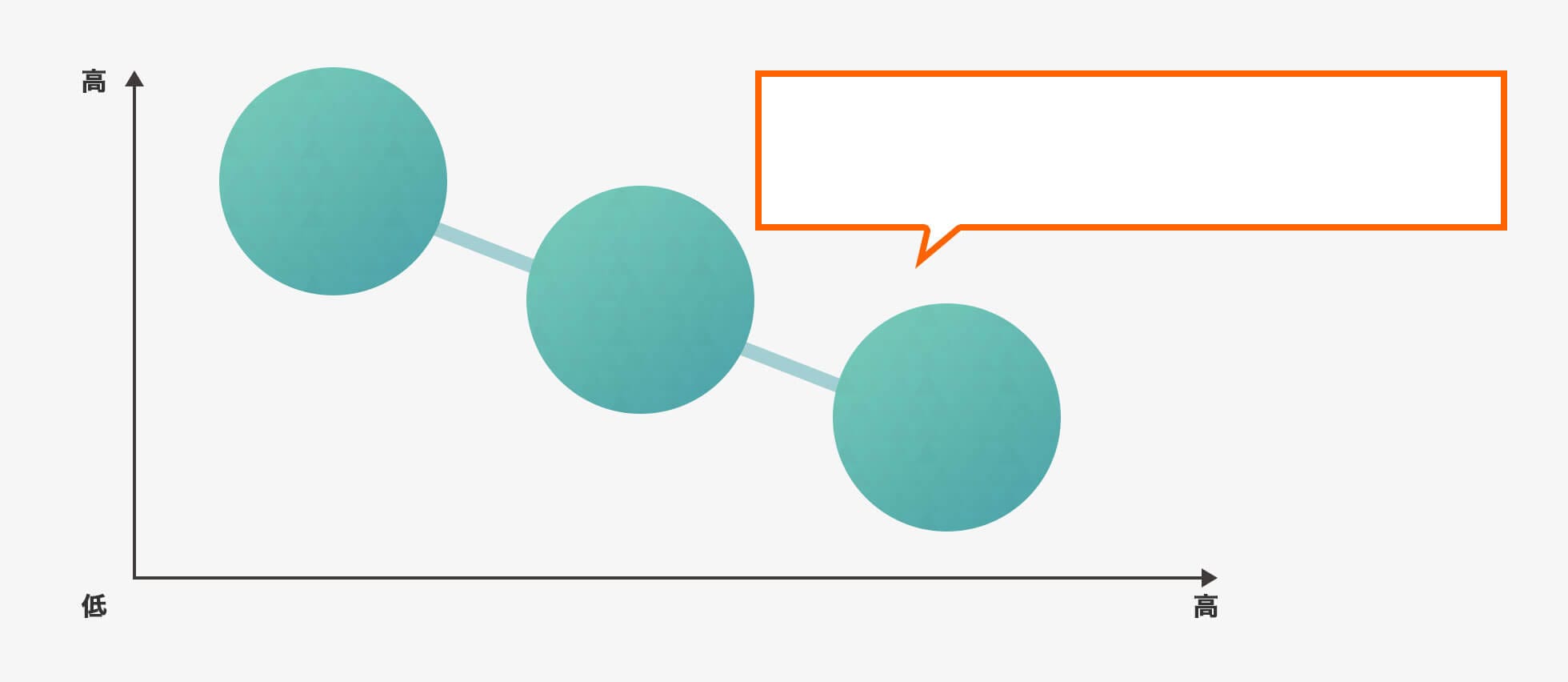
コンバージョンと心理ハードルの相関図

- 商品の購入
- 来店予約
- 無料お試し
- 心理的ハードル
- コンバージョン率
金額・時間・場所の制約が大きいほど、
ユーザーの心理ハードルも高くなる
2 投資に対しての成果をはかる指標「コンバージョン率」
投資している広告費用に対して、見合った成果が出ているのか否かを判断する指標として「コンバージョン率」という指標が必要になります。
コンバージョン率とは、ランディングページに訪れたユーザーの中で実際に行動を起こした人の割合を示す指標です。「コンバージョン数/ランディングページに訪れた人数×100」で計算することができ、「%」で表現されます。
商品の購入をコンバージョンとして設定したケースを例に解説してみましょう。100人のユーザーがランディングページを訪れて、その中の1人が商品を購入した場合、コンバージョン率は、1%(100人中1人)です。仮にこのコンバージョン率が2%になれば、50人に1人が商品を購入してくれることになるため、売上における効率が倍増することになります。
どれだけ多くの来訪者をオンライン広告で集めたとしても、その受け皿となるランディングページのコンバージョン率が悪ければ、無駄な投資をしているとも言えます。
コンバージョン率の求め方

- コンバージョン数
- 来訪ユーザー数
- コンバージョン率
3 コンバージョン率と顧客獲得単価(CPA)の相関関係
顧客獲得単価とは1件のコンバージョンを獲得するために必要となった広告費用のことです。商品購入をコンバージョンに設定した場合を例に考えてみます。
この場合のコンバージョン率を1%とすると、1人の購入者を獲得するために100人の集客が必要になります。1人を集客するために必要な広告費用を50円とすると、100人を集客するための広告費用は、「50円×100人=5,000円」になります。
つまり、1件のコンバージョンを獲得するために、5,000円の広告コストがかかるということになります。この5,000円こそが顧客獲得単価(CPA)になります。
仮にこのケースにおけるコンバージョン率が2倍になった場合、5,000円の広告費用で100人を集客すると2件のコンバージョンとなるため、1人の購入者を獲得するために必要な広告予算は、半額の2,500円に下がることなります。このように、コンバージョン率が上がると、その分顧客獲得単価が減るため、CPAを指標とするケースも少なくはありません。
顧客獲得単価の計算例

- 広告費
100万円投資 - CVR
1% - USER 5000人
CV数50件 - CV1件あたり2万円
- CVR
2% - USER 5000人
CV数100件 - CV1件あたり1万円
Chapter.3
ランディングページの重要性
昨今、従来型のマス広告の市場が伸び悩む中で、唯一インターネット広告の市場規模は拡大し続けています。
実際に株式会社電通が発表した2023年の日本の広告費の統計を見ると、総広告費に占める構成比でみても、インターネット広告費はテレビメディアを超える規模に成長していることが分かります。
また、パソコンのみならず、スマートフォンやタブレットというデバイスが浸透したことで、メディアや広告のあり方も大きく変化しています。今まではPC中心で成立していたユーザーと企業のコミュニケーションも、いつでも肌身離さずに持っているスマートフォンによって大きく変化しています。気になることがあればすぐに手持ちの端末で検索できる時代です。ここでも、ランディングページは広告としてこれまでにない機能を果たします。
媒体別「日本の広告費」(2021~2023)

媒体別構成比(2023)

出典:「2023年 日本の広告費」解説より https://dentsu-ho.com/articles/8831
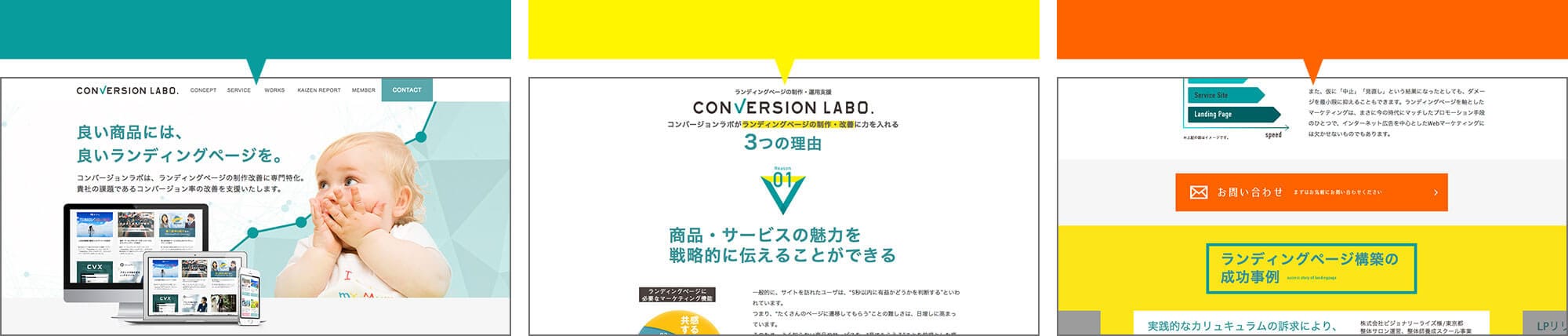
1 様々な商品・サービスのランディングページ例
従来のイメージのランディングページですと、健康食品や化粧品などの活用ケースが中心という印象を持っている方も多いと思います。ですが、実際のところは、BtoB,BtoC問わず、幅広い業種の企業様がランディングページを活用されています。
ここでは多種多様な商品・サービスのランディングページ例を紹介させていただきます。
BtoC向けのランディングページ例
2 広告費の無駄遣いを解消するランディングページ
ランディングページの効率を高めることができれば、WEB広告の固定費はグッと抑えられます。
単純計算で、ランディングページのコンバージョン率を2倍にすることができれば、従来の広告費の1/2の費用で同じ数のコンバージョンを獲得できることになります。
広告の費用対効果を高めるためには、広告配信の効率化だけでなく、受け皿となるランディングページの最適化が必須です。
ランディングページで広告の費用対効果をアップ

- 広告費
100万円 - USER
5000人 - LP
- CVR1%
- 広告費
50万円 - USER
2500人 - LP
- CVR2%
- CV数50
Chapter.4
ランディングページの制作工程
ユーザー心理を考え尽くしたUIデザイン、制作後の改善まで見越した編集しやすいコーディングなど、制作における各工程において、高品質なアウトプットが求められます。
ランディングページの制作工程は、見た目のデザインがわかりやすく注目されがちですが、その前後の工程も非常に重要です。
行き当たりばったりで制作を開始してしまうと、無駄な手戻りも多くなってしまい、効率的に作業を進めることができません。作業をスムーズに進めていくために、制作工程を組んで進めていく必要があります。
どのようなランディングページの制作であっても、戦略設計、情報設計、デザイン開発、コーディングという大きな4つの工程に分解できます。個人で行う場合でも、チームで行う場合でも、基本的にこの流れは変わらないと言えます。
ランディングページ4つの制作工程

- 戦略設計
- 情報設計
- デザイン
- コーディング
1 ランディングページの戦略設計
戦略設計では、目的を達成するためにどのようなランディングページが必要であるかを掘り下げて考えていき、目指すべきランディングページの方向性を定めます。
そのために、これからプロモーションしようとしている商品・サービスをどのようなユーザーに訴求し、どのような行動を起こしてもらうのかを具体的に決めていくことになります。言い換えれば、オンライン広告からどのようなユーザーを流入させるのかという入口の設計と、広告から流入したユーザーにどのようなコンバージョンを起こさせるかという出口の設計をしっかり固める作業となります。
また、同時に競合となる商品・サービスのランディングページが、現在どのような訴求を行なっているのか、どのようなコンバージョンポイントを用意しているのかなども合わせて確認する必要があります。そうすることで、競合他社が想定しているユーザーや訴求したいポイントなどが見えてきます。他社がどのような方法で何を訴求しているのかを頭に入れておけば、自社のランディングページを制作する上で参考になるだけでなく、競合他社との差別化を行う上でも有益です。

- 入口の設計
- 出口の設計
- 競合他社LPの分析
- 自社LPの戦略設計
- ユーザー
- CVポイント
- ▼戦略設計に役立つ情報はこちら
-
2 ランディングページの情報設計
情報設計は、ランディングページ全体のシナリオと細部の情報を具現化していく工程にあたります。一般的にはワイヤーフレームの設計と言われている工程です。
特定の検索キーワードや広告セグメントからランディングページに流入してきたユーザーに対して、まず何を訴求して、どのような順番で情報を伝え、最終的なコンバージョンへ至らせるのか。それらの流れを整理し、より具体的に形にしていく工程となります。

- 整理
- 集約
- 配置
- ▼情報設計に役立つ情報はこちら
-
3 ランディングページのデザイン開発
デザインを行う上での前提になることがワイヤーフレームの設計意図を理解することです。それは前述のようにどのようなユーザーに対して、どのような行動を起こしてもらうかという狙いを理解することであったり、競合他社との比較も踏まえて見えてきた訴求ポイントを理解することです。
ワイヤーフレームを単なるデザインの素材と捉えずに、背景にあるものを読み取った上で、デザインを行うことがベストなデザインに近づくための最初のステップです。加えて、商品・サービスがどういったものであるかといったこともワイヤーフレームの設計者と同レベルで認識を共有することも忘れてはいけません。
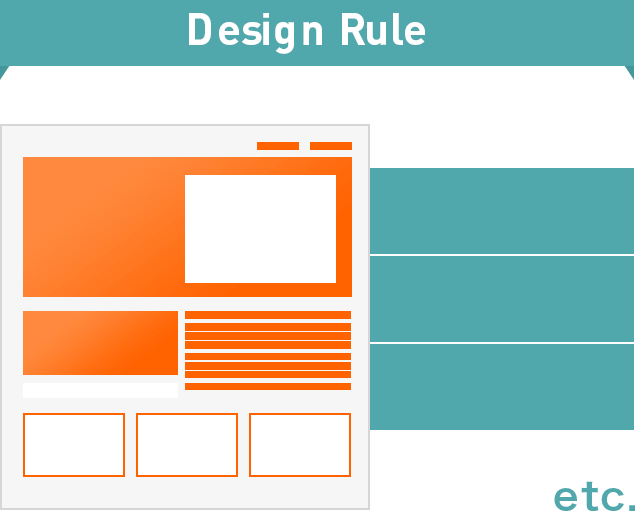
ランディングページのデザインルールを定める
ワイヤーフレームの設計意図や商品・サービスへの理解が深まったら、デザインのルールを定めましょう。とはいえ、一般的なwebサイトほどに詳細なデザインルールの設定は求められません。ランディングページは、1ページ完結型のページであるため、意図的にルールを崩したデザインが必要になってきます。
そうでなければ、下まで飽きさせずにスクロールしてもらうことができないからです。ただし、デザインの最低限のルールがなければ、ランディングページ全体の統一感が薄れ、バラバラな印象を与えかねません。
ランディングページにおいてデザインをルール化させる要素として、カラーリング・フォントの種類やサイズ・デバイスフォントと画像フォントの比率といった点が挙げられます。

- カラー
- フォント
- 余白
カラーリングのルール設定
デザインルールの中でも、とりわけ全体の印象を大きく左右するカラーリング、配色の設定は重要であり悩むところであります。そうした場合には、ランディングページで使用するカラー自体を3つに分類してみましょう。
一つ目は、中核となるメインカラーです。メインカラーはブランドイメージとも直結するものです。二つ目はメインカラーを引き立てたり、ランディングページ全体のリズムを作るようなサブカラーを設定します。最後にコンバージョンカラーの設定です。コンバージョンカラーとは、CTAやCTAのエリアにあるボタンそのものの色のことを指します。
一般的には、緑のボタンがもっとも押されやすいといった認識があるようですが、必ずしもそうとは言えません。重要なことはボタンとして認識できるかであり、その観点からであればどの色を選択しても良いでしょう。

- メインカラー
- サブカラー
- コンバージョンカラー
ランディングページデザインの検証
ランディングページのデザインといっても、前述のようにいくつかのステップに分かれていきます。実際にはいきなり手を動かすのではなく、まずワイヤーフレームや商品・サービスの理解をしっかり行い、デザインルールを定めた上で、いざ手を動かすステップに入ります。手を動かしながらも、何度も検証を重ね、よりよいランディングページデザインへと磨いていくことがポイントです。
一発で最高のものが出来上がるということはほぼ稀なことです。関係者とも意見を共有しながら、ベストなデザインにブラッシュアップしていきましょう。この検証に力を入れるかそうでないかで最終的なデザインクオリティに大きな差がつきます。

デザイン検証の
主なポイント
- 配色
- レイアウト
- 余白
マージン - サイズ
- フォント
- 写真
- ▼デザイン開発に役立つ情報はこちら
-
4 ランディングページのコーディング
デザインが完成したら、最終工程であるコーディングを行います。このコーディングという作業は一見クリエイティブな要素がないように見えますが、最終完成物を作り上げる責任のある作業です。例えば、どれだけ優れた構成とデザインが完成したとしても、ブラウザ上で表示が崩れていたり、表示速度が遅かったりしたらどうでしょうか?ユーザーはそのページで行動を起こそうとは思いません。つまり、コンバージョンは最終工程であるコーディングによって支えられていると言っても過言ではありません。
そのため、構成やデザイン、ユーザビリティーなどあらゆる角度から総合的に取り組み、確認していく必要があります。デザイン自体をきちんと再現できているか、基本的な動作上の不具合がないか、デバイスやブラウザごとにレイアウト崩れがないかなどを確認することはもちろん、フォームは適切に動作するか、実際にボタンなど操作してみて、ユーザーの視点から見て使いやすいランディングページになっているのかを意識することが欠かせません。
重要なポイントはいくつもありますが、3つのポイントに絞ってみました。
編集しやすいコード
ランディングページは作って終わりのものではありません。作り終わった後に改善運用を行いながら、より高い確率でコンバージョンを出すためのページへと育てていくものであります。
そのため、担当するフロントエンドエンジニアが自分以外の人が編集することを想定した分かりやすいコードを書くことが大切です。本人にしか分からない可読性の低いコードを書いてしまうと、改修段階で多くの時間やコストがかかることを認識しなければなりません。
のちのちセクションごとに入れ替えが効くようなコード設計、ABテストを想定したファーストビューのスライスなど、事前に注意しておくポイントは複数あります。

表示速度
ランディングページは通常のwebサイトに比べて縦に長いページです。サービス説明のために画像を多用する上、HTML、CSS、JavaScriptのコード量も増えていきます。その結果、1ページあたりのファイル容量が大きくなる傾向があります。表示速度が低下すればするほど、ユーザーは読み込みが完了するまでにページを離脱する確率が増えていきます。
そこで、ランディングページを構成するファイルを軽量化し、表示速度を向上させることはコンバージョンを上げるという観点で見たときとても大切です。表示速度を左右するのは主に画像とソースコードの書き方です。ブラウザにとって読み込みやすいコードの書き方を徹底し、画像も画質を落とさない程度に圧縮を行います。
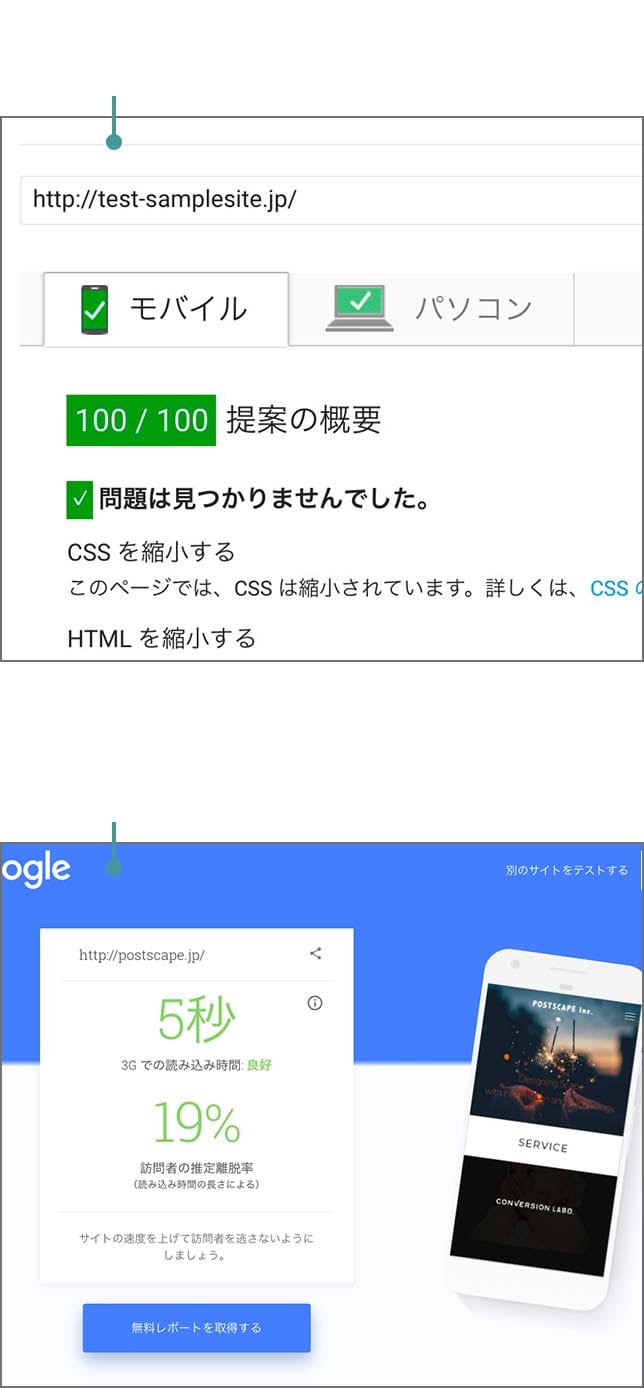
表示速度を客観的に評価してくれるツール「PageSpeed Insights」を活用し、何が表示を遅くしているかを把握し、調整を行なっていくと良いでしょう。
もう一つお勧めの計測ツールとしてGoogleが提供している「Testmysite」があります。PageSpeed Insightsと比べてスマホに特化した計測ツールです。
現代の日本では4G回線が主流となっていますが、あえて比較的遅めな3G回線での表示のシュミレートを行い、どんな環境のスマホでも表示が速いかという観点で表示速度を計測できます。
PageSpeed Insightsはあくまで開発者向けのツールで、難しい用語が多いですが、TestmysiteはUIが分かりやすく、Webのことが分からない方でも気軽に利用することができます。具体的な「秒数」で計測できるのが特徴で、ページ読み込み時の推定離脱率も把握することができます。
特筆すべきは自分のスマホサイトが同じ業種内で比較して、どれだけ早いのかが分かる点です。特にBtoC向けのランディングページの場合、スマホページの閲覧率が非常に高い傾向にあるため、このツールを利用しておくことに損はありません。

- PageSpeed Insights
- Testmysite
フォントの使い分け
デザインのみならず、コーディング段階でもフォントへの意識は非常に重要になってきます。ランディングページを構成する要素のほとんどは「フォント」です。そのフォントを画像で表現するのか、もしくはデバイスフォントで再現するのかによって、様々な面に大幅な影響が出てくるでしょう。
画像フォントはデザイン性の高い表現が可能な反面、多用すると表示速度やSEOに影響が出ることが懸念されます。デバイスフォントとうまく組み合わせて、デザイン面と機能面を両立させることが大切です。また、デバイスフォントはOSによって表示されるフォントの種類と表示が異なるため、主に使用するフォントを決めながら、出し分けができるように設定しておくことも大切です。
また、あくまで広告を主体としたページとしてそのランディングページを使うか、SEOも意識したランディングページにするかによって、画像フォントとデバイスフォントの比重も変わってきますので、あらかじめマーケティング上、どのような使い方をするページであるかも確認しておく必要があります。

- デバイスフォントが主体
- 画像フォントが主体
- ▼コーディングに役立つ情報はこちら
-
Chapter.5
ランディングページの改善
ランディングページの制作が終わった後は、いよいよ運用の開始です。ランディングページを初期構築する時は、仮説に基づいて設計されていますので、関係者一同が納得できる素晴らしいものが出来上がったとしても、実際にそのランディングページが高いコンバージョン率を生み出すものであるかは未知数です。運用してみてはじめて当初立てた仮説が正しかったのかが見えてきます。
そこで、次の段階に必要になってくるのが改善運用のフェーズです。改善運用は当初立てた仮説が正しく機能しているかを検証・分析し、ページ自体を改善し、よりよいランディングページへ高めていくための工程です。
どんなに完成度の高いランディングページであっても、永久に何も変更なく使えるということはまずありえません。競合企業の参入や、法律の変更、ユーザー側の変化など多数の外部要因により、必ず改善は必要になります。
1 改善の周期やタイミングを定める
改善の前提として、改善の時期やタイミングがあげられます。改善の時期やタイミングとしてまずおさえておきたいことは、一定の計測期間を持ってから次のアクションを決めるということです。
数値的なデータがたまらない段階で闇雲に改善しても本当にその改善が正しかったのかどうかを検証することができません。広告予算やそもそものマーケットによって変わってきますが、一般的には1000-3000は流入数がなければ、一定の成果は見えないと言われています。
そのため、ランディングページによっては、2週間くらいで次の改善へ移行できる場合もあれば、1ヶ月または2-3ヶ月かけないと改善をすべきかどうかの判断ができない場合があります。まずは、自社のランディングページはどれくらいのタイミングや周期で改善をかけていくべきなのかをあらかじめ知っておくことが大切です。

流入数のデータを
貯めるための
一定期間が必要
2 設計した導線から改善ポイントを見つけ出す
前述の通り、ランディングページはユーザーの入口と出口をつなぐ中間に位置しています。入口の施策であるオンライン広告によって流入したユーザーは、ランディングページコンテンツを読み、期待している内容が確認できれば、申し込みフォームという出口に遷移していくことになります。導線自体はいたってシンプルです。
制作したランディングページのコンバージョン率が思った以上に芳しくない場合、まずはこの導線上で、問題となっているボトルネックを俯瞰的に見つけ出す必要があるでしょう。その上で、注目すべきは3つのポイントです。
まずオンライン広告の設計が、対象としているユーザーの母集団形成に寄与しているかという点です。次にランディングページ自体の設計が来訪ユーザーの期待に応えられているかどうかです。最後に、設定したコンバージョンのハードルが高すぎないかどうかです。これら3つのポイントを俯瞰して具体的に確認することが大切です。

- オンライン広告
- ランディングページ
- コンバージョンのハードル
- ボトルネックはどこか?
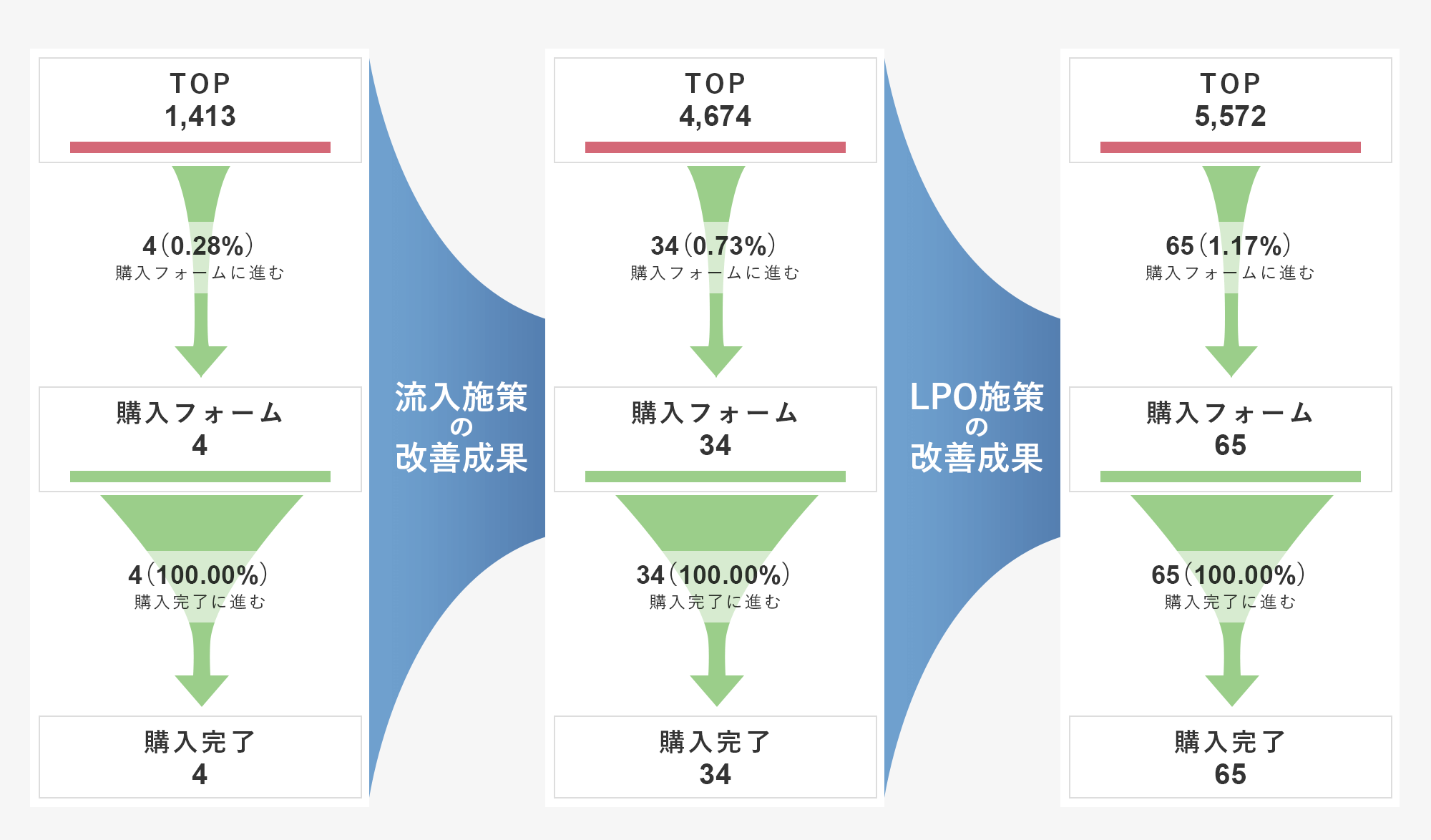
3 ファネル分析で数字を定期的に追いかける
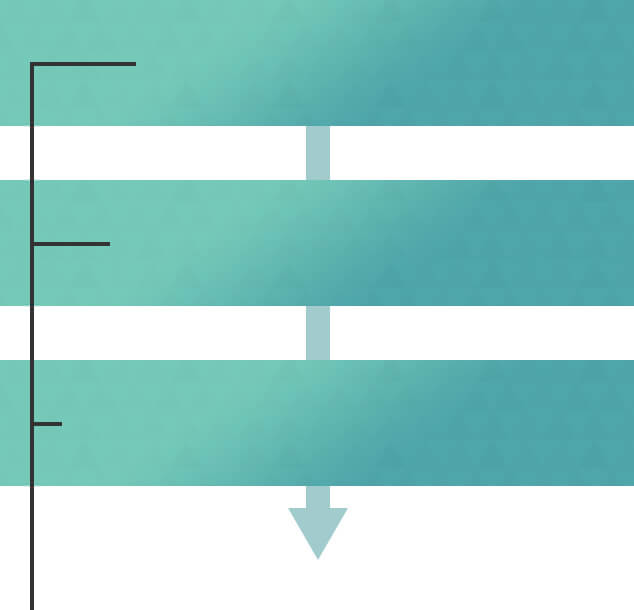
ランディングページの改善ポイントを見つける1つの手がかりとしてファネル分析が挙げられます。ファネル分析とは、入口から出口までのユーザー数の推移を視覚的に表したものです。
Googleアナリティクスでは「目標到達プロセスレポート」と呼ばれており、コンバージョンなどの目標を設定し、「目標到達プロセス」をオンにすることで確認できるようになるので、ぜひ活用してみてください。
ランディングページにどれだけのユーザーが流入し、どれだけのユーザーがフォーム入力ページへ遷移したのか、さらにそこから、どれだけのユーザーがフォーム完了ページ(最終ページ)へと進んだのかが、わかりやすく表示されます。ランディングページの改善やリスティング広告が成功すれば、ランディングページからのフォーム入力ページへの遷移率は必ず向上します。
ファネル分析

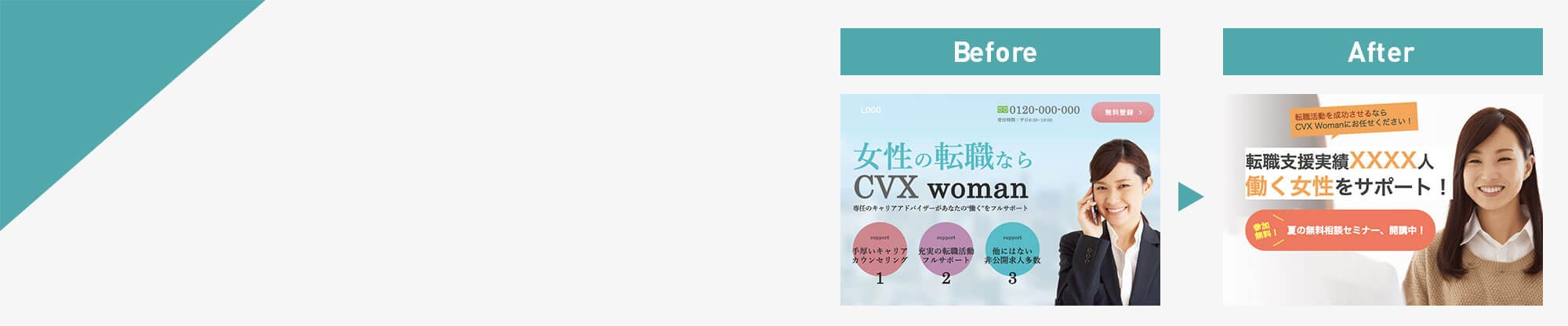
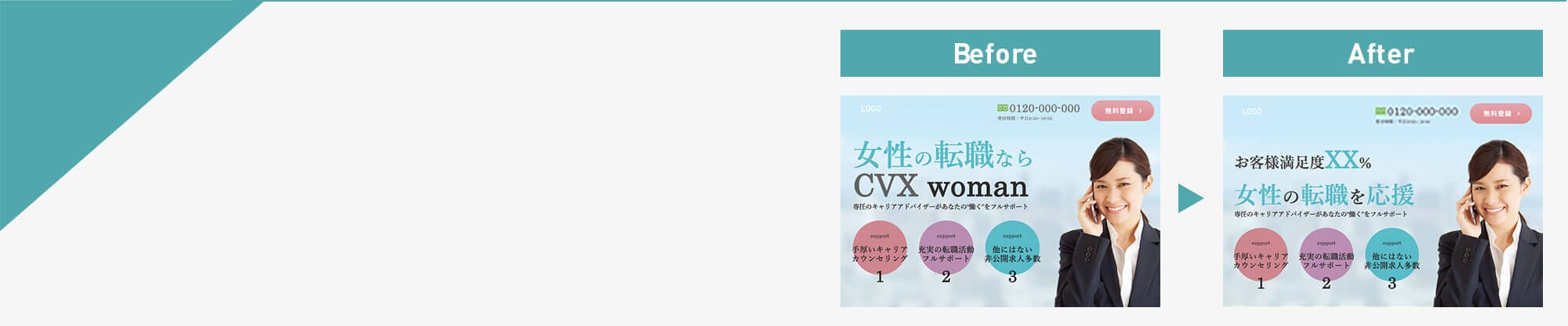
4 改善には大きな改善と小さな改善の2種類がある
ランディングページの改善には、大きく2種類あります。一つ目の改善は、現状のランディングページの運用成果があまりにも芳しくないと判断した場合に行う「大きな改善」です。具体的には訴求内容や構成、デザインに至るまで、広範囲に見直しをかけるようなリニューアルに近いものが大きな改善となるでしょう。
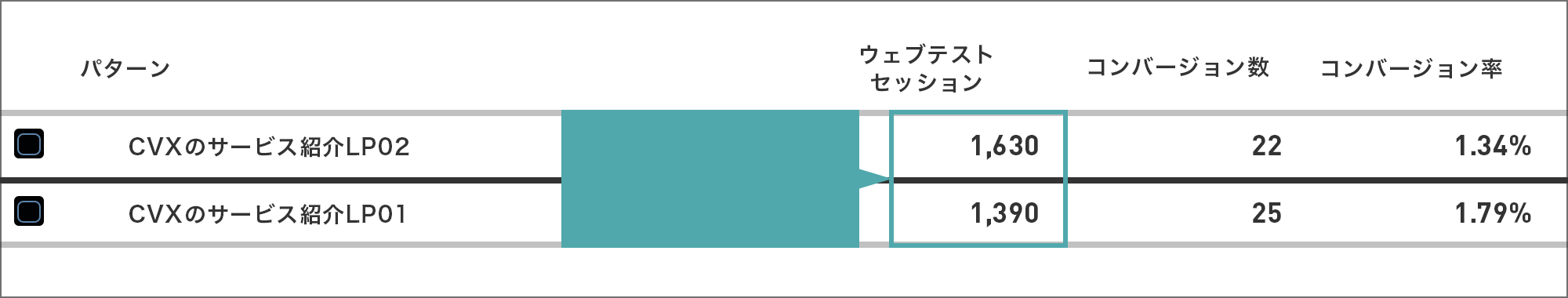
一方、2つめの改善は、「小さな改善」です。たとえば、目標コンバージョン率と実際のコンバージョン率との乖離も少なく、まだ数字を伸ばす余地があると判断した場合における部分的な改善がこれにあたります。単一の条件を変更することで改善効果を判定する「A/Bテスト」もこの小さな改善で用いられます。
ランディングページの改善を行う場合、想定していた目標と現在の状況との乖離度合いから、大きな改善と小さな改善のどちらを施すべきかを見極める必要があります。

- 大きな
改善 - キャッチコピー、写真、
レイアウトなど全てを変更

- 小さな
改善 - 「メインキャッチのみ」など
単一の条件で変更
改善に使用するツール
改善の大きな助けとなる解析ツール。
解析ツールには様々なものがありますので、一概にどれがベストかというのは使い手によって異なると言えますが、コンバージョンラボで活用しているもののうち定番的なものをご紹介いたします。
グーグルアナリティクス(Google Analytics)

総合データはもちろん、ページ間の遷移や想定ターゲットごとのセグメント分析まで幅広い分析が行えます。LPを運用するなら必須となるツールですが、多機能な分、便利な利用法を知らないケースも実際は多いと思います。導入している方は今一度、活用法を調べてみると良いかもしれません。
Pt engine

ユーザーの実際のページ内での動きを見る上で最適なツールです。ヒートマップで注視されているコンテンツとそうでないコンテンツを見た目で理解できます。また、PCおよびスマートフォンにおけるページ内の分析から流入媒体ごとの分析まで網羅的に行えますので、改善には強力なツールです。
- ▼改善に役立つ情報はこちら
-
契約の形態
ランディングページのCVR改善/CPA改善をテーマとした各種サービスを提供しています。
個別案件によって詳細は異なってきますが、ご興味がいただけるようでしたら、一度ご相談ください。
-
受託制作
ご予算を最初に決めた上で、ランディングページの新規制作や効果が下がってきた既存LPのリニューアルを承っています。450案件以上の実績をもとに効果的なLPをフルオーダーで制作いたします。
ご予算に応じて、セミオーダーでの対応も可能です。 -
分析/改善代行
Googleアナリティクス、ヒートマップ分析、ユーザーアンケートをフル活用し、サイトやランディングページの分析から、改善・A/Bテストまでを全て代行。弊社で制作したランディングページに限らず、既存のサイトやランディングページでも対応可能です。
-
インハウス支援
独自のLP制作・改善ツールとLPテンプレートを活用し、専門知識がなくても、インハウス(内製)によるLP制作、LPの分析/改善の支援・体制づくりをサポート。インハウスで対応できる業務領域を並走しながら一緒に広げます。