KAIZEN REPORTブログ
2021.8.27 | LPデザイン制作の改善
ランディングページ(LP)の作り方の基礎―構成・ワイヤーフレーム設計の手順を解説―

ランディングページはインパクトのあるビジュアルなど、初見の見た目ばかりに注意がいきがちですが、最終的な目的はビジネス・成果へとつなげていくこと、この一言に尽きます。そのため、目的を達成するためのシナリオが、入り口から出口まで自然に描けているのかが重要で、最初のインパクトだけで終わってしまっても意味がありません。だから、インパクトはあったけど、何の商品だったか覚えていないというのは失敗を意味しています。あくまでLPの役割は、来訪したユーザーに対して、行動(コンバージョン)に至らせること。そして、その目的を達成するために、当然ながら入念な下準備が必要不可欠になってきます。
過去にはランディングページの制作工程を戦略設計・情報設計・デザイン開発・実装/コーディングの4つに分類して解説してきましたが、今回はその重要な下準備の中でも情報設計フェーズにあたる構成・ワイヤーフレーム設計について解説していきたいと思います。
目次
ランディングページの構成・ワイヤーフレームはなぜ必要なのか?
一般的なwebページのワイヤーフレームといえば、このようなものが該当するでしょう。

ただ、このやり方では、良いランディングページを作ることはほぼ不可能に近いです。
ランディングページにはその1つのページ内に、商品やサービスの購入(利用)に至らしめるために、様々な視点を取り入れた情報を効果的に盛り込んでいく必要があり、しっかりと成果をあげる営業担当者のような役割をランディングページに担ってもらうよう組み立てていく必要があります。そのため、上記のような画面設計だけのワイヤーフレームでは意図がわからず、効果的なものを作成することはできません。来訪したユーザーに、この商品を買わなくてはいけないと感じてもらうための論法をいかにワイヤーフレームに落とし込めるか?が情報設計フェーズでは大きなポイントでしょう。
効果的な情報設計とは、興味・関心を持っているユーザに対して、
・あなたのための商品・サービスである理由・根拠は何か?
・その商品・サービスにはどのような利点があるのか?
・他社(他製品)と違って、どこが優れているのか?
・なぜ、優れているのか?
・本当に効果があるのか?
など、お金を支払う価値があることを自然な形で理解できる組み立てになっていることが理想的です。そのため、ユーザーの最終的な意思決定までに必要な情報を、適切なタイミング、納得できる順序で伝えていくための手順・指示を見える化することが構成・ワイヤーフレームの役割にあたるのです。これが、まさにランディングページ特有の情報設計(=ランディングページの構成・ワイヤーフレームを作る)と言えます。
以上のことから、良いランディングページは、良い構成・ワイヤーフレームがなければ作成することはできません。また、この設計や手順を間違えてしまうと、あとに続くデザインやコーディングの工程では後戻りできなくなってしまうため、構成・ワイヤーフレームの段階でしっかりと方向性や内容を煮詰めておく必要があります。
目的を達成するために、どのように情報を組み立てているのかが「明確にわかる。具体的にわかる。」それが構成・ワイヤーフレームであり、制作工程で必ず必要になる理由とも言えます。
参考記事:【実践編】ランディングページの成果を左右する業界別のユーザーニーズの捉え方
参考記事:カテゴリー別キャッチコピー集。8つの指標で自社LPのキャッチコピーを考える。
ワイヤーフレームをつくる=プロトタイプをつくる
複数人でランディングページを作る場合や一部の作業を外部に依頼する場合、これから作ろうとしているランディングページの完成イメージを関係者内で正確に共有することは簡単ではありません。具体的なイメージを共有するためには、完成形の手前となるプロトタイプに落とし込み、チーム内で共有することが必要です。
チーム内で作成意図や狙いを具体的に共有することで、意思疎通の認識やズレなどをすり合わせていくこともできます。そして関係者を巻き込んで、客観的なフィードバックを受けることでさらに磨きをかけていくこともできるのです。
ここにデザイナーやエンジニアを交えて意見交換しておけば、その後の作業連携もいっそうスムーズになるでしょう。
参考記事:押さえておきたい「ランディングページのデザインディレクションのポイント」
参考記事:ランディングページ(LP)のデザイン前にデザイナーが理解しておきたいこと
わかりにいくワイヤーフレーム

抽象的なワイヤーフレームは、ページそのものの戦略や方針が見えないため、手戻りも多く、あとからコンテンツを追加したり、削除したりするなど関わるメンバーが疲弊する要因となります。
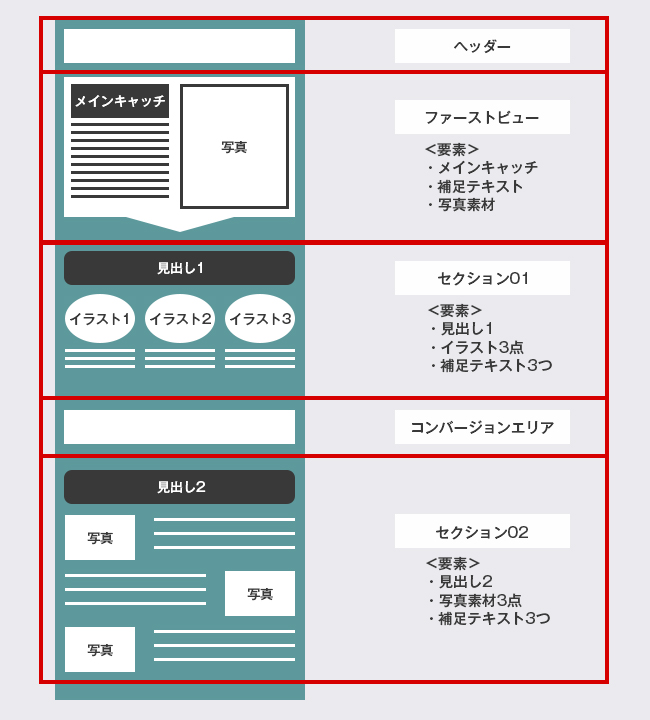
わかりやすいワイヤーフレーム

具体的なワイヤーフレームであれば、検証もしやすく関係者を巻き込んで意思共有がしやすくなります。建設的な議論や新たな気づき、見落としていたポイント、変更した方がよい箇所などを具体的に話し合うことができます。良いランディングページをつくるには、良いワイヤーフレームが必要不可欠でしょう。
ランディングページをセクションで分けて考える
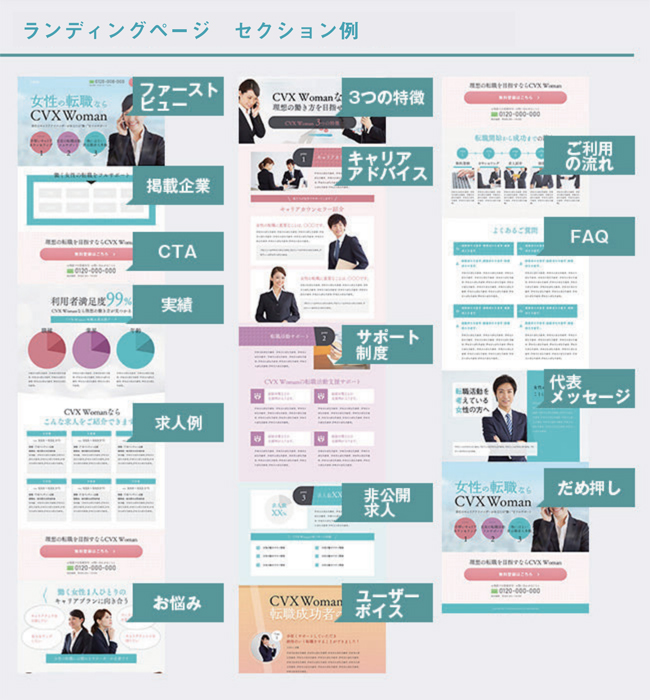
ランディングページのコンテンツは、セクションと呼ばれる小さなコンテンツの集まりによって構成されています。下のコンテンツ例では、それぞれのセクションごとに、ユーザーに伝えたい内容が、テキスト、写真、アイコン、イラストなどの各要素を組み合わせて、視覚的に配置されていることがわかると思います。これら複数のセクションを効果的に構成することで、ユーザーに利用価値や購入メリットを感じてもらうことのできるランディングページが完成するのです。

構成・ワイヤーフレームの作成手順
最後に、仮想事例を用いて、ランディングページの構成・ワイヤーフレーム作成について手を追って解説していきたいと思います。仮想事例は、プログラミングの自己学習支援サービスとし、これからプログラミングを学びたいと考えているライトユーザーをターゲットに、ランディングページ上で無料会員登録をコンバージョンポイントと定めたと仮定します。
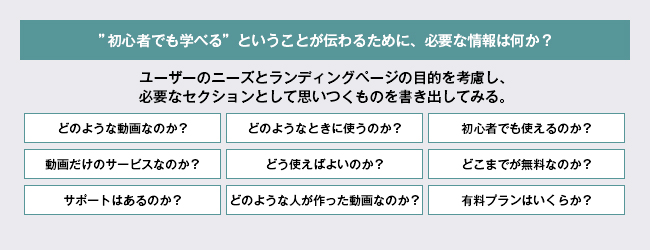
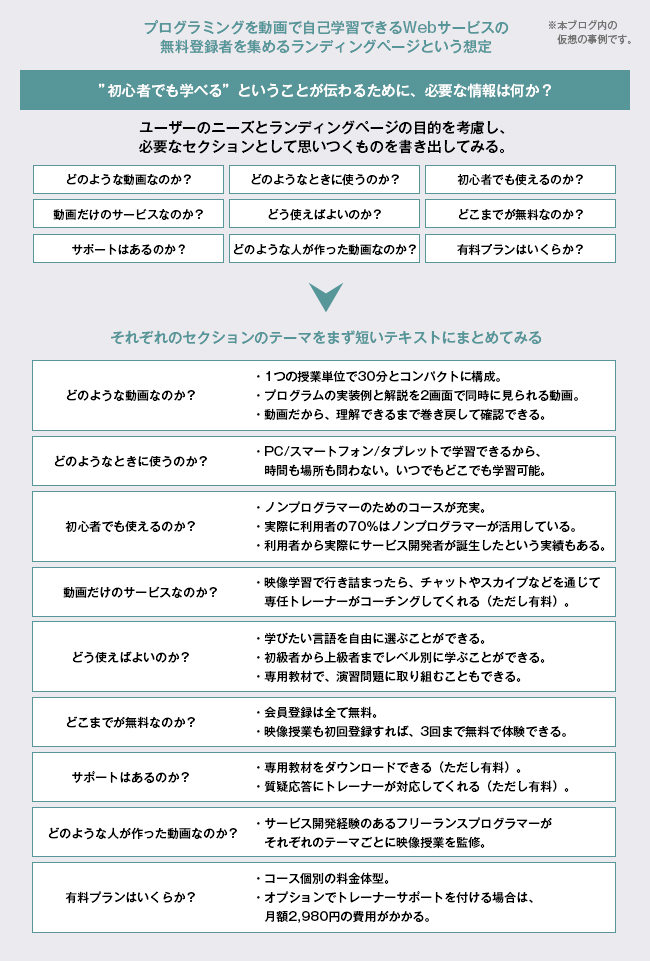
1.ユーザーが抱く疑問を書き出してみる
初心者でもプログラミングが学べる動画サービスがあることをユーザーに伝えるために、どのようなセクションが必要になってくるかを考えてみましょう。対象ユーザー(ペルソナ)のニーズを具体的に想像してみることが効果的です。そのユーザーが抱くであろう疑問点や検討ポイントを思いつく限り書き出してみると良いでしょう。参考記事:【実践編】ランディングページの成果を左右する業界別のユーザーニーズの捉え方

2.訴求できうる情報を書き出してみる
先にあげたユーザーの疑問点や検討ポイントで書き出したテーマに対して、どのような利点を訴求できるかを書き出す段階になります。あまり深く考えずに、数多く列挙してみることがポイントです。

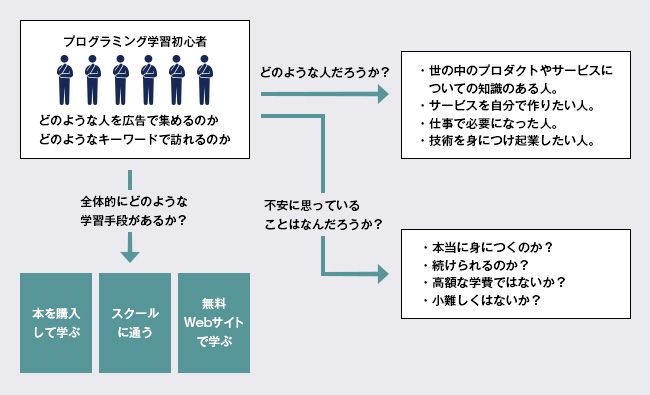
3.ユーザーが迷うポイント、不安になるポイントを洗い出し
ここではユーザーに情報を伝える順序を適切に構成する段階にあたります。ランディングページの性質上、上から下へとユーザーはスクロールしていくため、来訪ユーザーの状態や気持ちにあわせて、効果的に情報を並べていく必要があります。仮想事例をもとに、このユーザーはプログラミングを新たに学ぼうとしている段階であるため、オンラインサービスに限らず、様々な学習手段を比較検討している段階とも考えられます。こうしてユーザーのインサイトを俯瞰的に捉えてみることが重要になってきます。

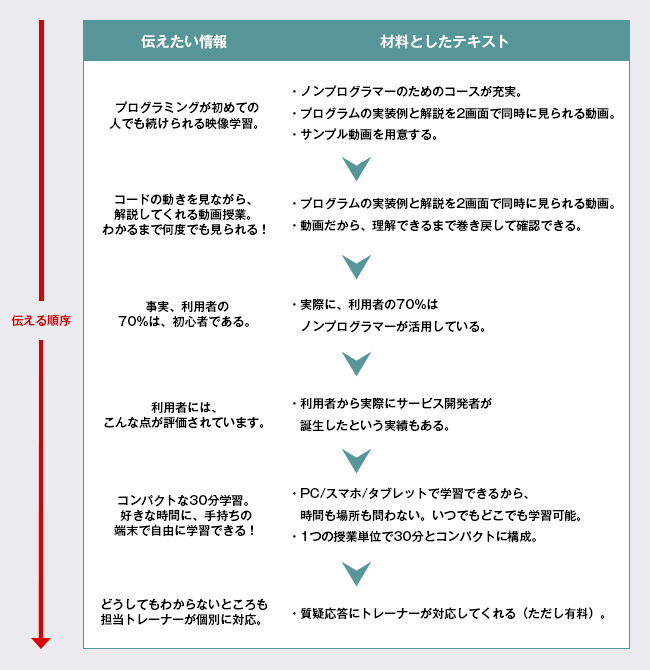
4.ユーザー心理をもとに組み立てる
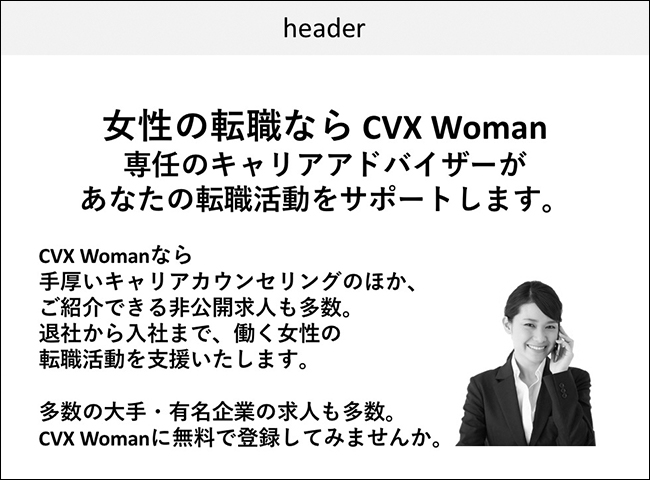
このように、ユーザーが懸念しているポイントを整理したり、競合となりうる他の学習手段をまとめたりすることで、何をどの順番で伝えていけば興味を抱いてもらえるのか?を考える材料にすることができます。では、その結果、「自分でも学べるのか?ついていけるのか?」という不安を持ったユーザーが多いと仮定し、そのユーザーに納得してもらうための構成を組み立てみましょう。

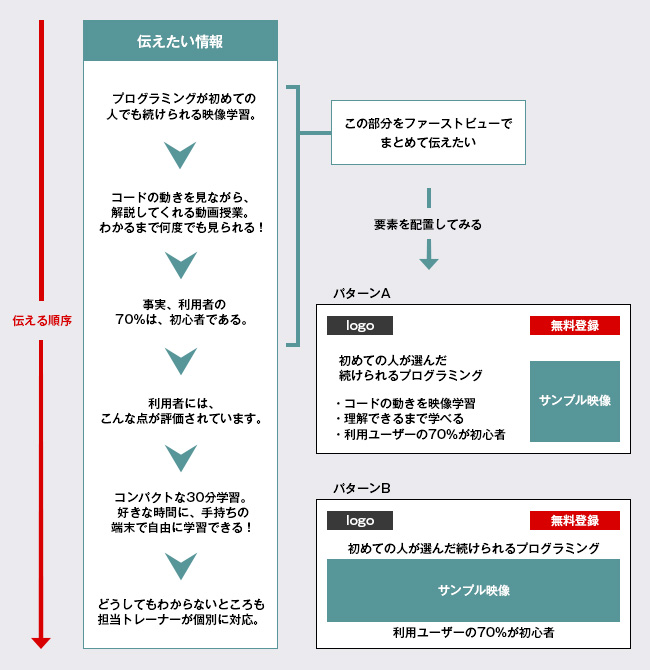
5.伝えたい情報をレイアウトする

このように視覚に訴える形でレイアウトを組んでみることで、初めて具体的なイメージが見えてきます。その上で伝えたい情報を追加したり、変更したり、言い回しを変えてみたりと、細かいチューニングを行なっていきましょう。どのような配置やレイアウトがもっとも視覚的に魅力的かを含めていくつかのパターンを検証してみるのが良いでしょう。参考記事:情報量の多いLPをわかりやすくデザインする10の方法
良いワイヤーフレームは理屈だけでは作れない
今回できる限り、噛み砕いた形でランディングページの構成・ワイヤーフレームの作り方について解説してみましたが、実際に読んだだけでは理解が難しいかもしれません。自ら手を動かさなければ、得られない気づきがたくさんあります。
是非一度、自ら手を動かして、構成やワイヤーフレームをつくることがどういうことなのか?体験してみてはいかがでしょうか。
ワイヤーフレームづくりを省力化するCVXのご紹介
コンバージョンラボでは、ランディングページのテンプレートを200種類以上搭載したインハウスLP作成・運用支援ツール「CVX」を提供しています。このツールでは、完成したランディグページテンプレートに専用エディタで上書きするだけで、精度の高いランディングページが仕上がるため、上記のようなワイヤーフレームの工程を省きたいという方にもおすすめのツールです。無料トライアルも随時受付ていますので、是非お申し込みください。

-
2015.9.28 LPデザイン制作の改善
-
2022.10.31 LPデザイン制作の改善
-
2019.10.28 LPデザイン制作の改善
-
2014.12.4 LPデザイン制作の改善











