KAIZEN REPORTブログ
2016.7.27 | LPコーディング改善
効率よく質の高いLPを開発するフロントエンドテクニック

「限られた時間の中で高品質なランディングページを開発する」
これはコーディングの依頼を受けたフロントエンドエンジニアの方であれば、どの方にも当てはまることかと思います。
行間、文字サイズ、各ブラウザ間の誤差、表示速度の改善、コーディング完了後のデザイン検証、画質調整、オリジナルのJavaScript開発、アニメーションの導入、多くのアップデートに耐えられるコード設計など、
自分自身が納得し、「これで完璧です」と胸を張って言えるようにするためにはとても多くの時間が必要になります。
しかし、必ず「納期」というタイムリミットが存在します。この納期までにいかに質の高いものをこだわって作れるかが勝負であり、「コードやデザインを調整する時間」をいかに確保するかが重要になってきます。
そのためには、フロントエンドエンジニアが一つ一つの作業を効率的に行い、無駄な作業は極力省く必要があると言えるでしょう。
コーディングを効率的に行うことでスケジュールに余裕が出ることはもちろん、デザイン検証に多くの時間を使えるというメリットもあります。特にJavaScriptやSVG、Canvasを用いた動きのあるデザイン(アニメーション)は実際に開発してみないとLPのデザインとマッチしているかどうかの判断が難しいため、検証の時間は欠かせません。
そして、各ブラウザにおける表示のチェック、誤字脱字の確認と修正も大切な仕事です。これらを行う時間も余裕を持って用意したいところです。「客観的に自分たちが作った物を見直す」ためには時間を空けることがとても重要だからです。
さらに、昨今のフロントエンドは非常に進化し、難解さが増しているため、余裕をもって勉強できる時間を確保しなければなりません。効率化を常に意識して行い、ハイクオリティの仕事を素早く完遂し、新たな技術を取り入れ次の仕事でアウトプットする。この正のサイクルを作り出せない技術者の価値はどんどん下がり、新たな時代の流れに取り残されると言っても過言ではないほど進化は高速です。
それゆえ、弊社ではこの「効率化」というテーマを大事にし、考え続けています。
今回のレポートでは、限られた時間の中で高品質なランディングページを開発するために必要な手法や考え方の一部をご紹介しようと思います。
フロントエンドエンジニアの方はもちろん、プロジェクト全体を指揮するディレクターの方にもコーディングをより理解する上でのヒントになればと思います。
社内でコーディングルールを明確にする
社内でコーディングルールを明確にすることは間違いなく開発スピードを上昇させることにつながります。
「改善・運用のしやすいランディングページのコードとは」の記事でもご紹介させて頂きましたが、HTMLのclass名やid名のつけ方をルール化しておけば、「どんな名前をつけようか?」と悩む時間がなくなります。
CSSのプロパティを記述する順番も決めておけば迷うことなくスラスラと記述することができます。

コーディングはデザインなどの感性が関わる分野とは違い「明確に言語化する」ことによって指針を統一化し、開発クオリティをムラなく一定に保つことが可能です。
● インデントの取り方
● パスの記述の仕方
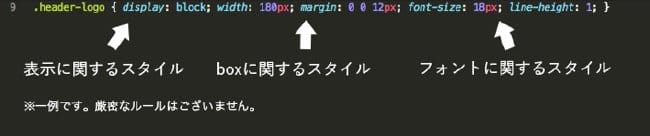
● コメントの挿入方法と書き方
● 表示速度を下げないCSSの記述
● JavaScriptのデザインパターン
● JavaScriptにおけるオブジェクトリテラル、配列リテラルの書き方
● class名の命名規則
● 省略コードを使うかどうか
● 変数の宣言の仕方
● Photoshop上の画質について
● ワイドディスプレイへの対応
● ブラウザやOS対応
● 画像名のつけ方
● 画像フォントとデバイスフォントの使い分け
このように数をあげるとキリがありませんが、これらを統一するだけでも迷うことによる時間の損失は少なくなります。
コーディングの経験が浅い新人を指導する際や外部の方に依頼するときにも、こうしたルールは有効です。自分以外の人が書いたコードを書き直す手間を減らすことができるからです。
意外に思われるかもしれませんが、コーディングにおいてもデザイン同様、その人の癖や個性が色濃く表れます。その癖が強ければ強いほど第三者による編集は難しくなるため、ムラを無くすことは大切だと思います。
.Emmetや入力補助ツールを有効活用する
より少ないコードで大量のコードを記述するために世の中には非常に多くのテキストエディターやツールが開発されており、それらを活用しない手はありません。
▼入力補助ツール
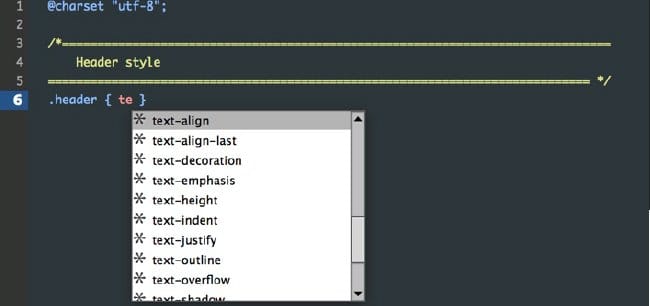
例えば、筆者が使用しておりますIDE(統合開発環境)のDreamWeaverのCSSエディターでは「te」と打ち込むと以下のような表示になります。

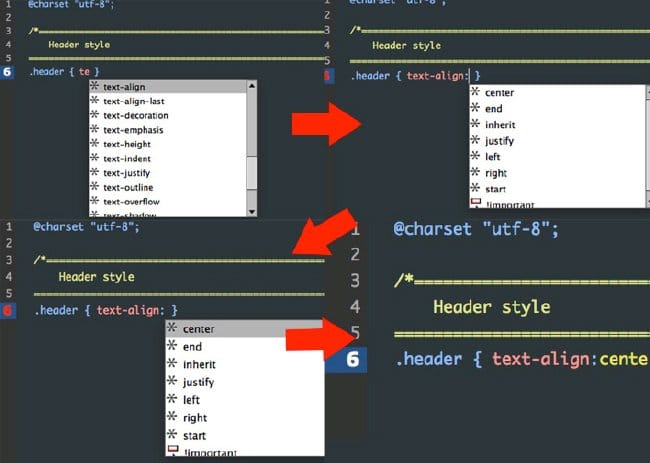
頭に「text」と付くプロパティが全て表示されます。つまり、「text-align:center;」と打ちたければこれらを一文字ずつ全て打ち必要はありません。
「te」と打ち「Enter」を一回、「↓」と「Enter」を打てばいいのです。この作業は数秒で完了します。なんとなく使用しているテキストエディターの入力補助機能ですが、格闘ゲームのコマンドのように記憶し、使いこなすことによって超高速(爆速)でCSSコーディングをすることが可能になります。

特にLPはブランディングサイトなどと異なり、1ページが長くなる性質上、CSSのコード量は格段に多くなります。すなわち、CSSを高速でコーディングできる仕組みを作っておくことは作業を効率化することと言えるでしょう。
例えば、DreamWeaverにおけるよく使うコマンドの一例です。
display:block → 「di」+「↓」+「Enter」+「b」+「Enter」
font-size: → 「fon」+「↓」+「↓」+「Enter」
position:absolute → 「po」+「↓」+「Enter」+「a」+「Enter」
height → 「he」+「Enter」
vertical-align → 「v」+「Enter」
各テキストエディターによって多少違いはあるものの、どれも同じような操作でCSSが打てます。タイピングのように練習すればするほど速く打てるようになっていきます。
JavaScriptにおいても同様です。

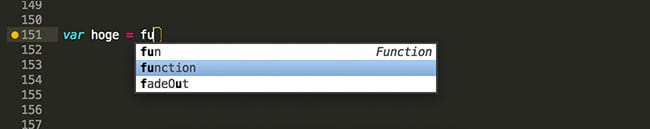
例えば、Sublime Textを使用し、拡張子が.jsのファイルで「fu」と入力すれば「function」が真っ先に候補として出てきます。特にこの「function」は多くのプログラミング言語において多用するコードですので、積極的に利用します。

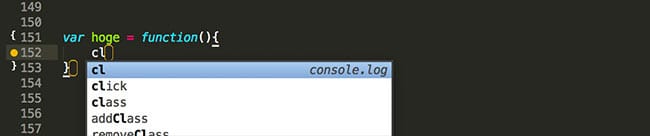
さらに「cl」と入力すれば「console.log」を入力することができます。このように構文を全て一字一句タイプする必要はありません。有名なテキストエディターであれば入力補助、デバック、gitとの連携は充実しています。
構文チェッカーであるJSHintも導入しておくと便利です。
▼Emmet
Emment(エメット)はHTMLを高速で打つためのテキストエディターの拡張機能のことです。Emmetを使いこなすと、この機能なしでは作業ができなくなるほど高速になります。
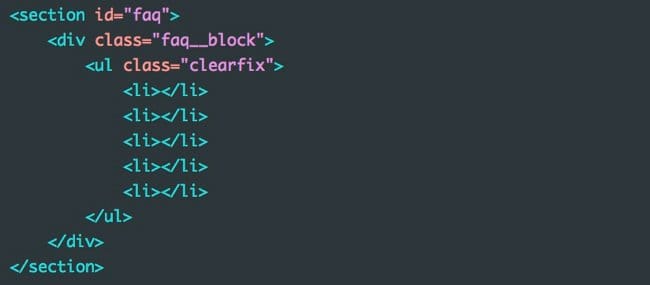
では、以下のコードを打ちたい時、通常のテキストエディターでは一個一個記述していきます。

しかし、Emmetでは以下の記述に「tab」を押すだけです。
![]()
<section></section>と打ちたい場合は、sectionを打ち「tab」。
<header></header>と打ちたい場合は、headerと打ち「tab」。
<div class="box"></div>と打ちたい場合は、div.boxと打ち「tab」。
このように少ない記述で大量のコードを効率よく書けるのがEmmetです。フロントエンドエンジニアにとって、毎回決まったタグを打つ作業というものは価値を生み出す仕事というよりは、ただの作業になってしまいますので、この部分をいかに省略できるかを考えるもの大切だと考えます。
Emmetは無料で使用できる上、sublime textなどにおいてもプラグインとしてインストールすることができます。
こちらのサイトで詳しく説明されていますので、導入されてみたい方はご覧ください。
デュアルディスプレイを活用する
デザインを再現するフロントエンドコーディングにおいてデュアルディスプレイでの作業は欠かせないものです。
Photoshop上で文字のフォントサイズ、余白などを読み取り、できる限り正確に再現するのがフロントエンドエンジアニアの仕事です。しかし、その作業とコーディングを一つの小さなディスプレイで行っていたら日が暮れてしまうかもしれません。
画面の表示を「Photoshop」→「テキストエディター」と切り替える作業は意識してみると多くの時間を無駄にしていることが分かります。
そこで、Photoshop上でデザインをモニターするディスプレイと実際にコードを打つディスプレイは分けて行います。

デュアルディスプレイを使用することやサイズの大きいディスプレイを使用することは割とオーソドックスな手法ではあるものの、その作業効率の差は雲泥の差です。
psdデータからLPの構造とスケジュールをイメージする
デザインデータを提供されたら、そのままヘッダーから順に作業を進めて行くのも良いですが、一度デザイン全体や仕様を確認し、スケジュールをイメージするところから始めると良いかと思います。
デザイナーの方がなんとなくデザインしたものでも、オリジナルのJavaScriptを開発しなければならない場合もあります。
その場合、その作業に一番時間がかかると想定できます(バグチェックやブラウザチェックがあります)。
「どこに時間がかかるかを想定し、できるところから優先的に素早く作業する」ことも効率化と言えるでしょう。開発の初期段階でバグに悩まされてフラストレーションが溜まるとその後の作業に悪影響を及ぼします。
そして、もう一つ重要なことは「デザインの構造をイメージ」することです。
例えば、以下のデザインをもらった場合、即座に次のように構造をイメージします。

どのようなHTML構造を取り、どのようなclass名を命名し、どのようにCSSで配置するのかも含めイメージしてしまいます。この作業を軽く行っておくだけでもスムーズに迷うことなくタグを設置することができます。
CSSフレームワークのすすめ
弊社のコーディング現場で顕著に効率化を実感できたのがCSSフレームワークの使用でした。CSSフレームワークと言うとBootstrapやFoundationを想像されるかと思います。HTMLのマークアップ時にclassを指定するだけでデザインができあがるのであればかなりの時間を短縮できます。
実際にランディングページをコーディングするにあたり、使用するCSSのパターンはほぼほぼ決まっているように弊社は感じていました。そこで、オリジナルのフレームワークを開発し、導入することで処理を共通化し、素早くマークアップが完了するように工夫しています。
例えば、text-aligne:center; と font-weight:bold;は見出しテキストなどに一緒に適用されることが非常に多いですね。
であれば、
.ttl-style { text-aligne:center; font-weight:bold; }
とあらかじめ設定しておき、このclassをHTMLに当てはめます。
<h2 class="ttl-style">ランディングページを自分で制作する</h2>
たったこれだけのことですが、多くのメリットがあります。
1.class名を考える手間が省ける
2.cssの記述量が大幅に減る
3.メンテナンス性が高まる
4.処理の高速化
5.HTMLエディット画面、CSSエディット画面を切り替える回数が減る
他にも以下のような組み合わせもよく使います。
/* position:absoluteで左右中央寄せ */
.absolute-center { position:absolute; left:0; right:0; margin:auto; }
/* header fix */
.fixed { position:fixed; left:0; top:0; z-index:9999; }
/* flex box */
.flex { display: flex; display: -webkit-flex; }
このように頻繁に使用するスタイルを全て登録し、自身のオリジナルフレームワークとして拡張し続けるのが良いでしょう。もちろん、これからコーディングするプロジェクトにBootstrapが適しているようでしたら、そちらを迷わず導入します。
Photoshopの動作を効率化
エンジニアであればPhotoshopでスライスに費やしている時間の長さを意識しているのではないでしょうか?フロントエンドにおいてスライスの作業無しにコーディングを行うことは少ないと思います。
であれば、このスライスの作業を短縮することも開発の効率化です。コードを速く打つだけではなく、ツールを上手に使いこなすことも必要最低条件です。

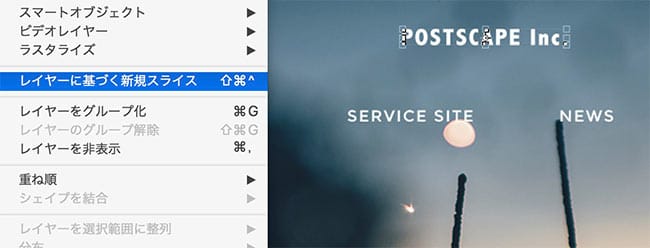
「レイヤーに基づく新規スライス」は特にお勧めの手法です。
スライスしたい要素のレイヤーを選択し、実行すると要素にピッタリ合わせて自動化でスライスを行ってくれます。

この自動スライスはレイヤースタイルのドロップシャドウや光彩がかけられている要素のスライスに便利です。手動スライスによってドロップシャドウが途切れてしまうこともありません。
Photoshopのデフォルトではショートカットキーが登録されていませんので、登録しておくことをお勧めします。
あとはハイスペックのPCを使用することを躊躇しないようにします。Adobeのツールは便利である反面、マシンパワーを要します。中途半端なスペックではPSDファイルを開くだけでも数十秒かかり、Finderを開くにも数秒かかりと多くの時間を消費してしまいます。
多少費用が嵩んでもメモリーは8GB以上、CPUもcore i7以上、ハードディスクはフルSSDであることが望ましいです。ストレスなくサクサクAdobeツールを動作させるためには必要最低限のスペックです。お金は後ほど回収できても時間は巻き戻すことができないため、弊社はこの部分の投資を大切にしています。
最後に
Sassやタスクランナーの導入など、コーディングを効率化するツールは数多く存在していますし、日々進化しています。ですから、どんどん新しい技術を導入し、一番作業が速くできる環境を構築することが大切です。
フロントエンドの一番の醍醐味は「新たな技術を取り入れながらWEBデザインを追求する」こととも言えます。
● JS、CSSを使ったアニメーション
● SVG、Canvasを使った動きのあるデザイン
● 新たなフレームワークの導入
● マーケティング効果のあるWEBデザイン
可能であればこれを追求することことだけに時間を使いたいですが、実際はそうもいきません。
だからこそ、無駄な作業を省き効率化し、「学び、検証する時間」を確保することもフロントエンドエンジニアにとって価値を生み出す大切な仕事と言えると思います。
-
2022.2.25 LPコーディング改善
-
2018.1.22 LPコーディング改善
-
2018.11.30 LPコーディング改善
-
2020.1.30 LPコーディング改善