KAIZEN REPORTブログ
2018.11.30 | LPコーディング改善
webサイトやランディングページにおける、レスポンシブデザインのメリット・デメリット

現在ではWebサイトやランディングページの制作において、モバイル端末の普及により、PCだけではなくスマートフォンやタブレットでの閲覧も考慮したデザインが求められるようになって久しくなります。
2015年Googleは公式に、モバイルフレンドリーなページの検索順位を引き上げる発表※1をするとともに、モバイル端末でも読みやすく利用しやすいWebページを作るよう要請しておりましたが、今年2018年3月からモバイルファーストインデックス※2の開始が始まったことで、モバイルページを基準に検索順位を決定するようになりました。
※1. 引用元:Googleウェブマスター向け公式ブログ
「検索結果をもっとモバイルフレンドリーに」(2015年2月27日)
※2.引用元:Googleウェブマスター向け公式ブログ
「モバイルファーストインデックスを開始します」(2018年3月27日)
そのような時流から、画面サイズが異なるどんな端末であっても最適な表示を実現するために「レスポンシブデザイン」というWebサイトを構築する手法がうまれ、現在において多くのWebサイトで取り入れられていることは既知のことかと思います。
そんなWebサイトの主流となりつつある「レスポンシブデザイン」ですが、本稿では、今一度「レスポンシブデザイン」におけるメリットやデメリット、レイアウト設計について改めて考えていきたいと思います。
弊社では、ランディングページの制作・運用を専門としているため、特にランディングページにおいてはどのようなメリットやデメリットがあるのかと言った点も踏まえて考えていきたいと思います。
レスポンシブデザインとは
冒頭でも簡単にお伝えいたしましたが、「レスポンシブデザイン」とは、PCやスマートフォン、タブレット端末など、異なる画面サイズでもユーザーが閲覧しやすいようにそれぞれに合わせたレイアウトへ柔軟に対応するデザインのことです。
PCやスマートフォンで別々のHTMLを用意する一般的なWebサイトと違い、1つのHTMLファイルによって配信し、CSSの設定をそれぞれのデバイスサイズに応じて変化させることで実現させる手法です。

メリットについて
1.情報の更新など運用や管理が簡単と言われている
PCやスマートフォンそれぞれ別々で用意しているページであると、
変更点や修正があった場合には、PCおよびスマートフォンの両方のHTMLファイルを更新する作業が発生しますが、レスポンシブWebデザインの場合、HTMLファイルが1つであるため、該当のHTMLファイルを編集するだけでPC、スマートフォンそれぞれに反映させることができます。
頻繁に情報の更新を行うことが必要となるサイトであれば、工数を大きく削減することができ、「レスポンシブデザイン」のメリットを最大限享受できるでしょう。
ただし、注意点として、PC、スマホなどデバイスごとにレイアウトを大きく変更する場合や画像の切り替えなどを多様するデザインの際には、ソースコードが煩雑になりやすく管理が難しくなる可能性もあります。
ランディングページのような改善運用を頻繁に行うページであれば、さらに管理が難しくなる可能性があるので、そのような場合にはPC、スマホとそれぞれに最適化した別々のデザインを制作するのがいいのではないかと思います。
2.SEOに強い
HTMLをPC、スマホで分けた場合には、xxx.co.jpやxxx.co.jp/spのように2つのURLが存在することになりますが、レスポンシブWebデザインではHTMLファイルが1つであるため、複数のURLになることがありません。
そのため、canonicalやaltanateなどの重複ページへの対策が必要なく、一元化した正規のURLを設けることが容易です。
またスマホへの対応にもなるので、自ずとGoogleの推奨しているモバイルフレンドリーのサイトとなり、SEOにも強くなる可能性が高まります。
上記のように「レスポンシブデザイン」は頻繁にテキスト情報の更新などを行うWebサイトなどで管理・保守を行う場合や、SEOで上位表示を狙いたい場合などに非常に嬉しいメリットを持つ手法であると言えるでしょう。
しかし、その一方で以下のようなデメリットが考えられます。
デメリットについて
1.デザインがシンプルになりがち
PCとスマホそれぞれ同じHTMLを用いるということは、基本的にPCとスマホ両方とも同じコンテンツ設計/情報量になるということです。
PCでは横幅をうまく利用し、ダイナミックなコンテンツ配置を実現できたとしても、それをスマホの小さな画面で再現することは難しいため、両方のデバイスで視認性の担保やレイアウト崩れが起きないようにするためには、シンプルなレイアウトに落ち着くことが多くなります。
コーポレートサイトにおける会社概要ページなど情報の羅列のみでデザイン性を気にする必要がないページであれば、シンプルな構成で問題ないでしょう。
しかし、ランディングページのようなマーケティングの根幹に関わる広告ページにおいては、商材などにもよりますが、シンプルなデザインよりも自由度の高いレイアウトやデザインによって自社のサービスや商品を目立たせることが重要となります。
2.表示速度が遅くなる可能性がある
PC、スマホでHTMLを分けることなく管理ができる一方で、それぞれの端末に合わせたスタイルシートの記述が必要になります。
また、画像に関してもコンテンツによっては出し分ける必要が出てくるでしょう。
つまり、1つのHTMLソースで管理はできるが、その分コードの記述量や画像枚数というのはどうしても多くなってしまいます。
これは表示速度の低下を招く原因となるでしょう。
Googleの調査によると、ページが完全に表示されるまでに3秒以上かかってしまうと53%のユーザーが離脱してしまい、表示速度が1秒から5秒に落ちてしまうと直帰率は90%も下がってしまうと発表しています。※3
※3. 引用元:Think with Google「Find out how you stack up to new industry benchmarks for mobile page speed」(February 2018)
もしランディングページにおいて、表示速度が遅いために多くのユーザーが離脱することになってしまうと、いくら提供しているサービスや商品が優れていたとしても、サービスを利用してもらったり、商品を購入していただくチャンスをみすみす手放してしまうことになりかねません。
3.PCとSPで訪問してくるユーザー層が異なる
こちらはマーケティング上、大きなデメリットになる点です。ページの初期開発の段階では、ある程度ターゲットとなるユーザーを想定し開発していきますが、実際にページを運用していると、デバイス間で異なるユーザー層が流入してくる場合もあります。
そのため、特にランディングページでは、運用時に改善が必要な際に、PCユーザー向けの改修とSPユーザー向けの改修を分けて実施するケースが多々発生してくるため、レスポンシブで作ったページであっても、改修を行っていく中で、デバイス間で必要な改修内容が異なるといったことになり、実態としては、レスポンシブで構築したにもかかわらず、別々のページになっていくことが起こり得ます。
であれば、当初から別々で分けて制作したほうが自ずと改修作業もしやすく、デバイスに合わせてユーザーを獲得しやすいという側面があります。
このようにマーケティングに大きな影響を与える可能性のあるデメリットも存在するため、コンテンツを1ページに集約し、情報量が多くなりがちなランディングページを制作する際には特に注意を払う必要があります。
以上のようにメリット、デメリットを紹介させていただきましたが、
それらの条件を踏まえた上で、レスポンシブデザインにしたいという場合に、レスポンシブデザインを考える上での2種類のレイアウトタイプについてお話しさせていただきます。
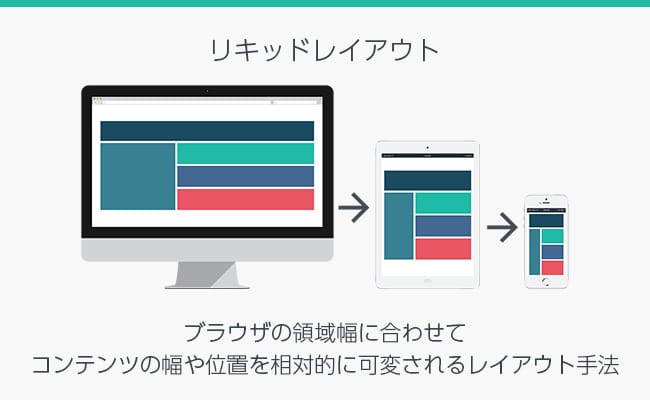
リキッドレイアウト

リキッドレイアウト(liqid lay-out)とはブラウザの領域幅に合わせてコンテンツの幅や位置を相対的に可変されることで表示するレイアウトのことです。
固定幅のコンテンツを設けるのではなく、リキッドが意味する「流体」のように各ユーザーが閲覧しているブラウザの領域幅に合わせてコンテンツを伸び縮みさせることで対応させる手法です。
CSSの登場から存在する、古くから利用されてきたレイアウト手法であるため、メディアクエリによるブレークポイントを利用せずとも、ブラウザの領域幅に応じてサイトの表示サイズを変更することができます。
また、レガシーなブラウザでも実現可能であることや、新たな規格サイズのメディアが誕生しても、基本的に現在と同様の表示がされることがメリットといえるでしょう。
デメリットとしては、レイアウトがシンプルになることや文章の改行位置がコンテンツの幅に応じて変化するため、読みにくくなったりすることなどが挙げられます。
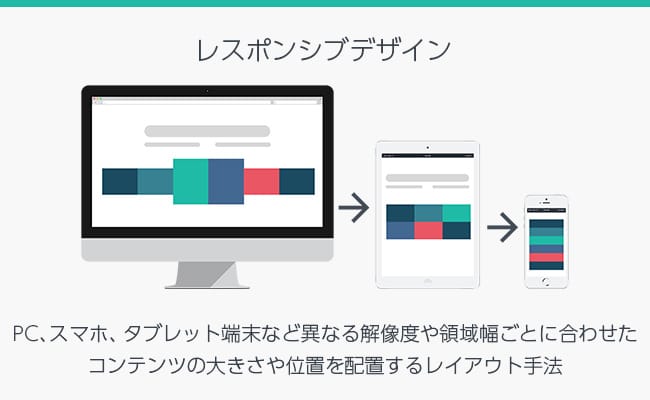
レスポンシブデザイン(レスポンシブレイアウト)

レスポンシブデザイン(レスポンシブレイアウト)は、PC、スマホ、タブレット端末など異なる解像度や領域幅ごとに合わせたコンテンツの大きさや位置を配置するレイアウト手法のことです。
リキッドレイアウトとは違い、PCやスマホなど各端末における解像度や画面幅に応じてページのレイアウトやデザインをメディアクエリによって制御することで、それぞれに最適な表示を実現する手法のことです。
領域幅に合わせて相対的にコンテンツが伸び縮みするわけではなく、一定の幅ごとに表示をガラリと変更することも可能であるために、弊社ではレスポンシブデザインの際には基本的にこちらのレイアウト手法を用いて、デザインやコーディングを行っております。
デメリットとしまして、ウィンドウ幅を狭めて、次のブレークポイント(表示切り替え位置)に至らない中間サイズの際に、コンテンツが見切れてしまうことなどが挙げられます。
また、将来的に新たなデバイスの解像度が変化した場合には、こちらの制御位置を変更する必要が出てくるなど、時代に合わせた対処が必要になるでしょう。
まとめ
以上のように、本稿では「レスポンシブデザイン」における留意事項やレイアウト手法を紹介するとともにそのメリット、デメリットについてお伝えさせていただきました。
「レスポンシブデザイン」は時代の要請でもあり、広く受け入れられている手法ではございますが、メリット、デメリットを鑑みて用途に合わせて利用することが重要です。
弊社はランディングページを専門に制作を行っていますが、情報量の多いページを作る上では現状デメリットも目につくため、「レスポンシブデザイン」を採用するかどうかはクライアント様ごとに慎重に決めています。
これらのことは、実はランディングページだけではなく、マーケティングを主体としたページもののWEBサイト、たとえば、ECサイトなどにも当てはまる場合があります。
また、ページ評価の仕組みは今後も変化すると考えられ、本稿では紹介しておりませんが、レイアウト手法ではグリッドレイアウトやアダプティブデザインなど、技術の進歩によって日々新しいものが追加、刷新されています。
トレンドをキャッチし、現状に合うかどうか検証を繰り返すことで、
より良いWebサイトやランディングページ制作が可能になるのではと思います。
-
2022.10.31 LPコーディング改善
-
2024.5.30 LPコーディング改善
-
2021.1.28 LPコーディング改善
-
2018.1.22 LPコーディング改善










