KAIZEN REPORTブログ
2019.7.24 | アクセス解析の改善
ランディングページのコンバージョン改善に大切なA/Bテストとは?〜基礎と実装までの手順〜

ランディングページは作って終わりではありません。今回の記事では、ランディングページの改善運用に不可欠なA/Bテストについて解説します。
ランディングページのテストとは
A/Bテストとは、異なる複数のページを均等に表示させて、一定期間の集計データをもとに「どのパターンがもっとも効果が高いのか」を判定するためのテストです。広告運用のA/Bテストはもちろん、ランディングページ改善でも頻繁に行われるテストです。
関連記事)
▼広告文のABテストで、ランディングページへの誘導効率を高める
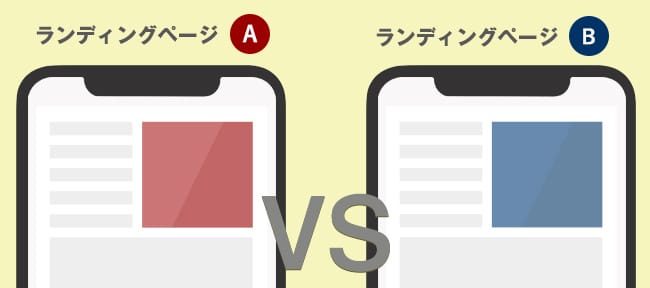
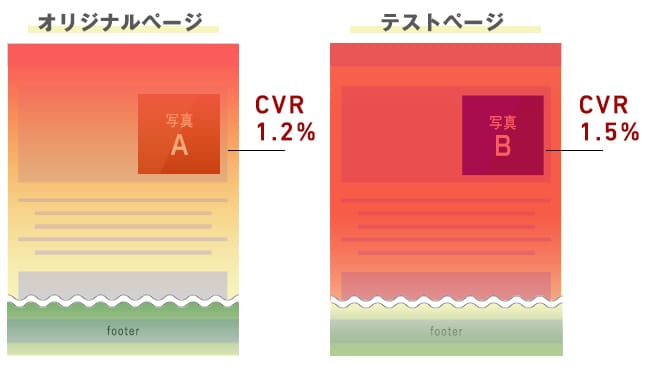
例えば、変更前のランディングページをA、ファーストビューの写真だけを変更したページをBとし、ページAとページBのどちらがコンバージョン率が高いのかを競争させます。
次にコンバージョン率が高かった勝者ページに対して、ファーストビューのキャッチコピーを変更したページCを投入し、次のテストを実施していきます。このように成果の上がったページの要素を取り入れ続けることで継続的にコンバージョン率改善につなげることができます。

※A/Bテストは、基本的に流入させる条件が同じ状態で検証を行うことが前提となります。
なぜ、ランディングページのA/Bテストが必要なのか?
A/Bテストを継続的に実施することで、一定の運用工数がかかってしまう点はありますが、それ以上に得られるメリットはたくさんあります。ここでは3つの観点で紹介させていただきます。
(1)ランディングページの価値を相対的に評価できる
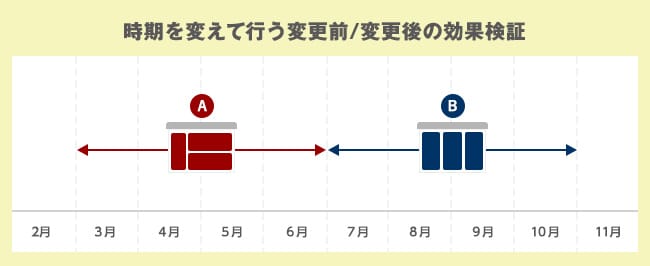
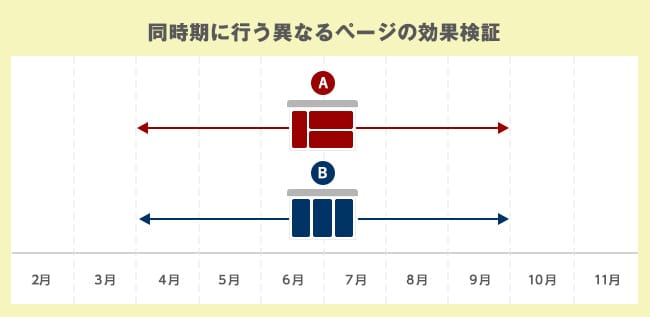
ランディングページのA/Bテストは、同じ時間軸で異なる2つのページの優劣を判定することができます。そのため、変更前と変更後の検証という時間軸が異なるテストと比べて、時期やタイミングなどの外的影響を受けず、純粋に優劣を判定することができるため、今のランディングページの効果は良いのか?悪いのか?を絶対評価ではなく、相対評価することができます。
・時期を変えて行う変更前/変更後の効果検証

・同時期に行う異なるページの効果検証

(2)新たな気づきや発見を得ることができる
どちらのページがユーザーから求められているのかを判定することができるため、どのような写真を使えば良いのか?という検証であったり、ボタンの色や形状、キャッチコピー、構成の順序などテーマを定めて、いろんな検証要素をコンバージョン率という指標で評価することができます。

変更案のコンバージョン率が高ければ、その施策がユーザーニーズを捉えていた正解となるため、ランディングページ改善に関するアイディア、広告配信側への改善点、場合によっては商品、サービスに関する改善ポイントの気づきまで得られることもあります。
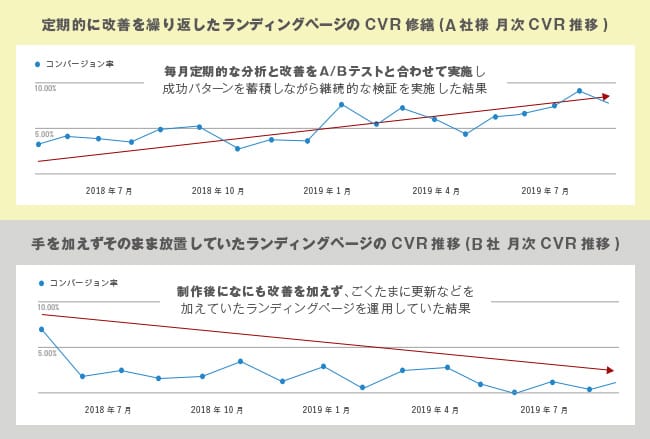
(3)ランディングページの寿命を延命させられる
ランディングページは一度作ってしまえば、ずっと効果が出続けるものではありません。
リリースして数ヶ月は一定の効果があったとしても、徐々にそのパフォーマンスは下がる傾向にあります。それは新たな競合の出現であったり、競合もマーケティングに力を入れているため、常に流動的な環境下であるためと言えます。そのまま放置することで、パフォーマンスが下がり続ける状態と、テストを繰り返すことでパフォーマンスが持続・向上していく状態と、どちらが良いのか?は言うまでもありません。

A/BテストはGoogleオプティマイズで簡単に実施できる
Googleオプティマイズとは、無料のテストツールです。GoogleアナリティクスやGoogle タグマネージャーと連携することができ、同一URLで複数パターンを並走させる「ABテスト」や異なる2つ以上のURLのLPを比較する「リダイレクトテスト」を実行することができます。また、テストしたいデバイスのみに指定することなども可能です。
Googleアナリティクスとも簡単に連携できるため、分析と検証をスムーズに行うことができる点も考えると、取り組みやすいツールかと思います。ここでは、簡単ではありますがGoogleオプティマイズのリダイレクトテスト設定の手順を解説します。
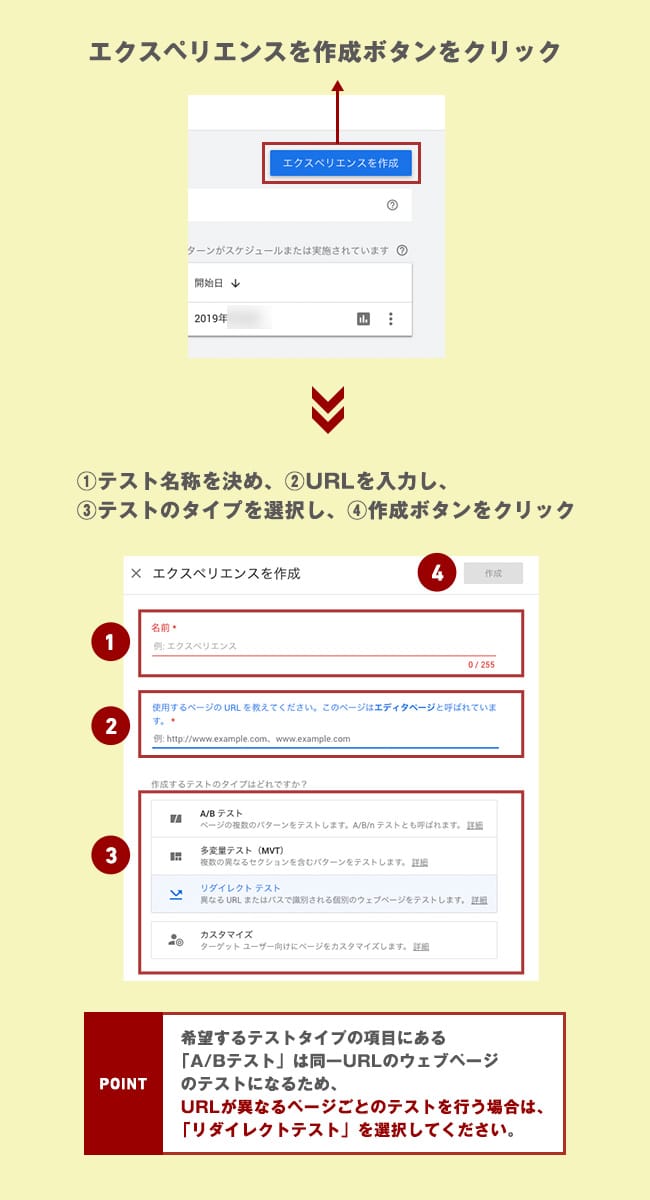
(手順1)新規エクスペリエンスの作成

該当コンテナ内にある「エクスペリエンスを作成」ボタンをクリックし、新しいエクスペリエンスの作成ページを開きます。そうすると、①「テストの名前」、②「使用するページのURL」、③「希望するテストタイプの選択」が出てきますので、順番に従ってそれぞれ入力または選択を行なっていきます。
この際に注意したほうが良いポイントは③「希望するテストタイプの選択」についてです。希望するテストタイプに出てくる項目の「A/Bテスト」は同一URLのウェブページのテストになるため、URLが異なるページごとにテストを行いたい場合は、「リダイレクトテスト」のほうを選択してください。
①②③の設定が完了しましたら、下書き状態の編集画面に移行しますので、そちらのページでテストしたいページのURLや、目標設定などを行えば、リダイレクトテストの設定の準備が整います。目標設定はGoogleアナリティクスで設定している目標設定をボタン一つで追加することができますので、非常に簡単な操作で準備を行えます。
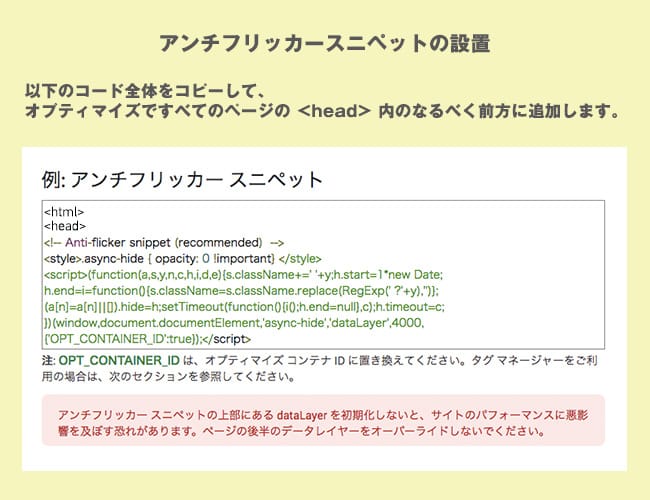
(手順2)アンチフリッカースニペットの設置

Googleオプティマイズを活用したリダイレクトテストを実施する際の注意点としては、オリジナルページからテストページへリダイレクトする際に、フラッシングという現象がおきる点です。
フラッシングとは、オリジナルページからテストページにリダイレクトされる際に、一瞬オリジナルページが表示されてからテストページに移行する現象です。Googleオプティマイズでのテストの場合は、この現象が起こるため、フラッシングを防ぐためのアンチフリッカースニペットコードの設置がGoogleより推奨されています。
また、実際にアンチフリッカースニペットコードの設置を行うことで上記のフラッシング現象が回避されます。
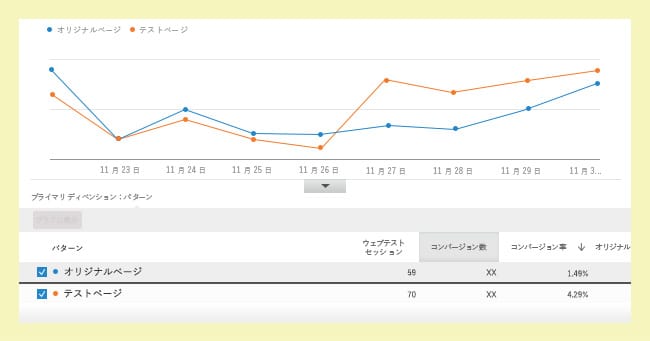
(手順3)A/Bテストの進捗確認

開始したA/Bテストの進捗状況は、該当エクスペリエンスの編集画面の「アナリティクスでレポートを表示」リンクから確認ができます。また出力されたグラフは日・週・月単位で切り替えることもできます。
効果的なA/Bテストを継続するために
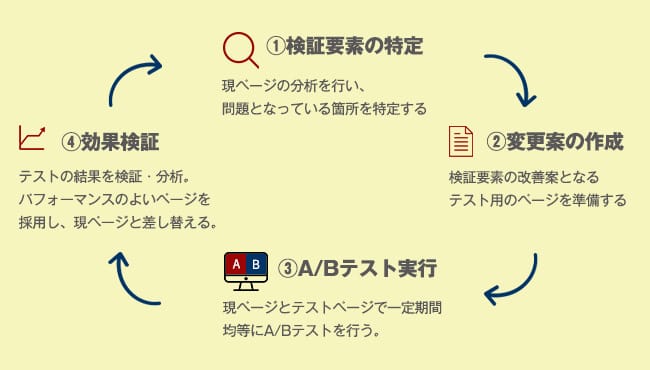
A/Bテストをやみくもに実施するだけでは、実装までの時間や労力を考えると非効率です。A/Bテストは継続的に成果を上げていく手法にとどまらず、実行後の検証をもとに新たな改善のヒントを得られるという側面もあるため、狙いを持って行うことが重要になります。そのためにも、4つのステップを意識しておきましょう。

このようなスキームを意識しておくことで「どういう訴求内容が効果的なのか?」「デザインはどういうテイストが好まれるのか?」「構成・シナリオはどのパターンが効果的だったのか?」など具体的な知見を蓄積していくことができます。
ただし、A/Bテストを実施したからといって、100%成果が上がるわけではありません。場合によっては、仮説を持って取り組んだものの、既存ページよりも成果が下回ってしまったというケースもあります。つまり、A/Bテストがうまくいく場合といかない場合の両方を踏まえて、PDCAを繰り返すことでコンバージョンに至っている要因を特定していくとも言えます。
(1)検証要素の特定
ランディングページはファーストビューからフッターまで、1つのテーマに沿って情報が組み立てられてます。このページ全体の中で、どの部分に課題があるのか?をGoogleアナリティクスやヒートマップツールを利用したり、時には競合ページと目視で比較をしながら、問題だと思われる箇所を特定します。

また、A/Bテストの改修の具体的なやり方としては、流入してきたユーザーが必ず目にするファーストビューのメイン写真が果たしてユーザー像とあっているかであったり、キャッチコピーの情報量は適切であるか、また最終目的であるアクションボタンの配置場所は適切か、さらに色や形、大きさも含めて改修対象になります。
そういったランディングページをただ作成しただけでは分かりにくい問題点をA/Bテストによって比較し改修を行なっていきます。
参考記事)
▼ランディングページ改善(LPO)に不可欠なGoogleアナリティクス分析
▼ヒートマップツールを用いたランディングページの分析・改善のポイント
(2)変更案の作成
問題となっている箇所に対して、「こう変えれば成果が出るのではないか」という仮説をもとに新たな変更案を作成します。検証箇所以外の要素は変更せずに1箇所に定めることでその後の検証がしやすくなります。

※状況によっては多くの箇所をまとめて変更する場合もありますが、難易度が上がるため最初は1つに絞ることを推奨しています。
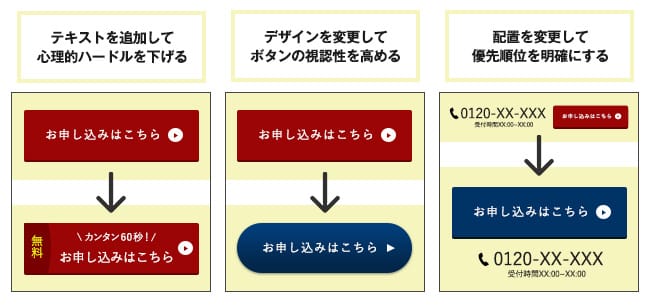
例えば、Googleアナリティクスの現状分析をしてきた結果、ランディングページからの申し込みフォームへの遷移率をもっと引き上げる必要がある、と判断したとします。その際に、ページ上にある申し込みボタンのクリック数(クリック率)を引き上げるためにはどうすれば良いか?という観点で問題点にフォーカスし、変更案を考えることができます。
一例として、次のようなアクションプランが考えられます。

このようにテーマを絞ることで、変更案のアイディアが生まれ、あとは実際にどのバリエーションが良いのか?をテストを実際に走らせてみましょう。
(3)A/Bテストの実行
Googleオプティマイズのリダイレクトテストでは数時間単位でテスト結果が自動更新されるため、連携しているGoogleアナリティクスのレポートの画面で進捗をチェックし、一定の母数まで蓄積するのを待ちます。ここでは、流入数がどれくらいあるのかを目安に検証日数をあらかじめ把握しておくことが必要でしょう。

目安としては、1ヶ月以内に1つの検証が終えられるペースが良いでしょう。
(4)効果検証
テスト終了後に各ページの成果について比較し、ページ上でどういう変化が起こっていたのか?をGoogleアナリティクスの数値やヒートマップ分析ツールでチェックすることでより深い検証を行うことができます。特に、ヒートマップではスクロール到達率や注目度、クリック数などをわかりやすく把握できるため、次のテストへ行かす有用なデータを得ることができます。

今回の記事では、基本的な考え方や実装までの手順、継続的にA/Bテストを繰り返していくための考え方などのご紹介が中心となりましたが、別の機会でより詳しい分析方法や検証方法についても触れていきたいと思います。
コーディングが一切不要。A/Bテストを簡単に実装し、継続改善をしたい方へ
A/Bテストは経験値を積むことが最も重要です。
ただ、頭でわかっていても、なかなか実行に移せないという方も少なくないでしょう。その要因として、テスト工程までの作業の煩雑さや社内にコーダー、エンジニアがいない(もしくはリソースが割けない)という事情も耳にします。
A/Bテストは、継続的に行うことが前提となるため、都度勝利したテストページを元のページに反映する作業が必ず発生してしまいます。このテストページのオリジナルページへの反映作業は、コーダーやエンジニアの力が必要になるため、1回のA/Bテストで終わってしまい、継続できないとつまづいている方もいるのではないでしょうか。
コンバージョンラボが開発したLP制作・改善ツール「CVX」は、テストページ勝利後のオリジナルページへの反映の作業もコーディング不要で対応できるLPOツールで、HTMLを直接触れずにLPの制作・A/Bテスト・オリジナル反映のプロセスを簡単操作で継続することができます。
ご興味のある方はこちらの詳細ページをご覧ください。