KAIZEN REPORTブログ
2025.6.30 | LPデザイン制作の改善
BtoB/BtoCにおけるランディングページデザインの違いとは?

「BtoBとBtoCで、ランディングページのデザインや構成に違いはあるのか?」
LPの制作や改善に関するご相談をいただくなかで、多く寄せられるご質問のひとつです。
実際、BtoBとBtoCではターゲットユーザーの行動特性や意思決定の構造が異なり、それに伴って効果の出やすいデザインや情報設計にも違いがあると考えています。
本記事ではBtoBとBtoC、それぞれのユーザー特性に応じた最適なLPデザイン・構成とは何かを、当社がこれまでに手がけてきたLP制作・改善経験をもとにご紹介していきます。
BtoB/BtoCいずれかの案件を担当されている方にとって、デザインや構成の考え方を言語化・体系化する際の参考になればと思います。
目次
BtoBとBtoCの違い
まず、BtoBとBtoCの違いについて考えていきましょう。
ここでは特にデザイン制作時に注意したいポイントに絞って整理していきたいと思います。
ユーザー特性の違い
大きな違いとして1つ目に挙げられるのが、ページに来訪するユーザー特性です。
購入者本人がランディングページに来訪することが多いBtoC向けサービスと違い、BtoBは、必ずしも購入者本人が来訪するとは限りません。
上司の指示により部下が情報収集を行う、つまり、購入の意思決定権を持つ人物とページ閲覧者が別になるケースがあるということです。
関連して、BtoB向けサービスのユーザーは衝動買いがほとんど無いように思います。
購入の意思決定を行うのは、BtoCでは多くの場合、個人単位となりますが、BtoBではチーム・部署・会社全体など、複数人が関わるため、購入のメリット・デメリットを多面的に検討するため、衝動買いはほとんど起きません。
「部下が競合サービスも含めて網羅的に情報を収集して上司に報告を行い、複数人で比較検討を行いながら最終的に購入の意思決定をしていく。」この意思決定の流れが、まずはBtoBとBtoCの大きな違いになってくるでしょう。
比較検討のために競合との違いをあらゆる面で網羅的に説明する必要があるので、ランディングページ上に記載する情報量も必然的に多くなる傾向があります。
対してBtoCでは、購入直前の“決断フェーズ”でLPが表示されるケースも多く、「今すぐ使いたい」「すぐ買いたい」と思わせる訴求・情報設計が求められることがあります。
商材自体の専門性
特にBtoBランディングページにおいては、非常に専門性の高い商材を取り扱うケースがあります。
その際、対象となるターゲットユーザーが一定の前提知識を持った専門家である場合もあれば、前提知識のない初心者の場合もあるでしょう。
商材の魅力を分かりやすく説明することは、BtoB/BtoCどちらでも重要ですが、難しい専門用語・概念の解説を分かりやすく紹介しなくてはいけないBtoB向け商材の方が、その難易度はより高いように思います。
対してBtoCは、ユーザーにも制作者自身にも馴染みのある商材であるケースが多いです。
しかし一方で、BtoCの場合は商材によって競合が多いにも関わらず、薬事法などの関係でランディングページで謳える表現に制約があるため、独自性を表現する役割としてデザインが重要視されるケースが多いです。
加えて、信頼獲得方法にも傾向の違いがあります。
BtoBでは、導入事例・受賞歴・第三者評価・機能比較表など、“ロジカルに信頼を得る”コンテンツが有効ですが、BtoCでは、共感性の高いレビューやSNS上の反響、写真・ビジュアルの印象など、“情緒的に信頼を得る”表現が効果を発揮するケースも多いです。
閲覧環境の違い
商材によってユーザーが主に閲覧するデバイスの傾向が変わるため、たとえばBtoC向けの商材ではモバイルファーストでランディングページを制作するケースが多いです。
実際にGoogleアナリティクスでデバイス別の訪問数を計測してみると、BtoC向けサービスにおいては、スマホユーザーの流入数がPCユーザーの流入数を上回っている場合がほとんどです。
しかし、この流れはBtoB向けランディングページにおいては一概に当てはめることはできません。
BtoB向け商材では、まだまだPCユーザーの流入が大多数を占めている場合が多く、平日の日中、勤務時間中に会社のPCから閲覧しているような傾向をGoogleアナリティクスから確認できることも多々あります。もちろん、商材によってスマートフォン向けのランディングページを重視するケースなどもありますが、大半のBtoB商材において当てはまる傾向かと思います。
メインとなるデバイスの違いは、デザインの考え方にも大きく影響を及ぼすポイントではないでしょうか。
また、デザイナー視点の意見となりますが、PC向けのデザインはスマホ向けに比べ難易度が高いように思います。
画面領域が狭く、ある程度レイアウト表現に決まりが出てくるスマホ向けデザインに比べ、PCは同じコンテンツでも複数の見せ方を検討でき、デザイナーの力量がはっきりと現れやすい面があるかと思います。
LPの目的の違い
BtoBとBtoCでは、LPの目的(ゴール設定)が異なる点も多いです。
BtoBでは、「すぐに売る」よりも「資料請求」「見積依頼」など“商談の入口をつくる”ことが主目的となりやすいのに対し、BtoCは「購入」や「体験申し込み」など、より最終行動に近いオファー設計がされることも多いです。
この違いはCTAの位置や文言、フォームの入力項目のボリュームなどにも明確に現れてきます。
BtoBとBtoCの違いまとめ
細分化するとまだまだ違いはあると思いますが、特にデザインに関係してくるポイントとして、ユーザー特性と商材の専門性、閲覧環境の違いについて説明させていただきました。

一概に当てはまるものではないと思いますが、上記の差が実際のデザインにおいて、どのような特徴となって現れるのか、その違いを探ってみたいと思います。
BtoBランディングページデザインの特徴と制作ポイント
BtoBでは端的に表現すると、論理的>情緒的なデザインを求められる傾向が多いでしょう。
ユーザー目線で考えると、意思決定には複数人が関わる場合が多く、競合との比較検討が欠かせません。そのため、競合他社に比べて、自社の商材の優位性を網羅的に説明するために情報量が多くなります。
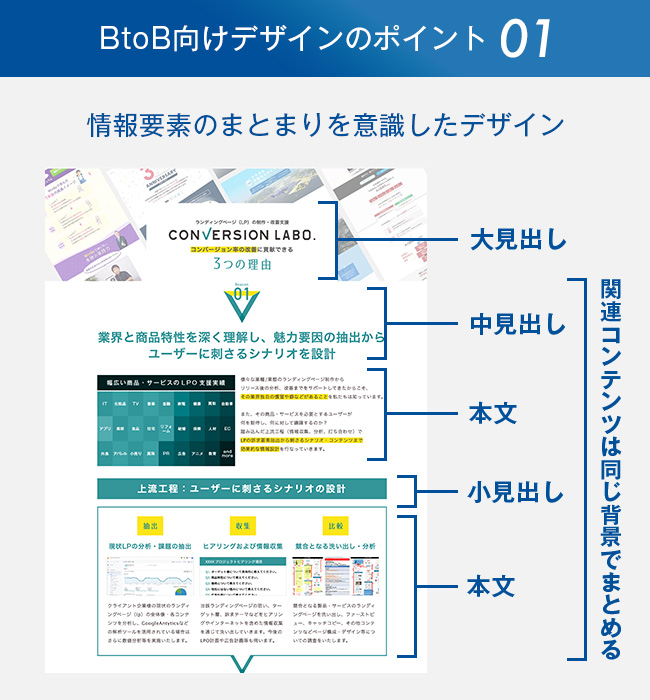
多くの情報を分かりやすく筋道を立ててシナリオを組み立てていくため、デザインでもシナリオの切り替わりや情報要素のまとまりを意識した論理的な表現が必要になります。

まとまりを意識しすぎると単調な印象になるため、縦長のランディングページにおいてはレイアウトの動きに変化をつけてユーザーを飽きさせない工夫も大事なポイントです。
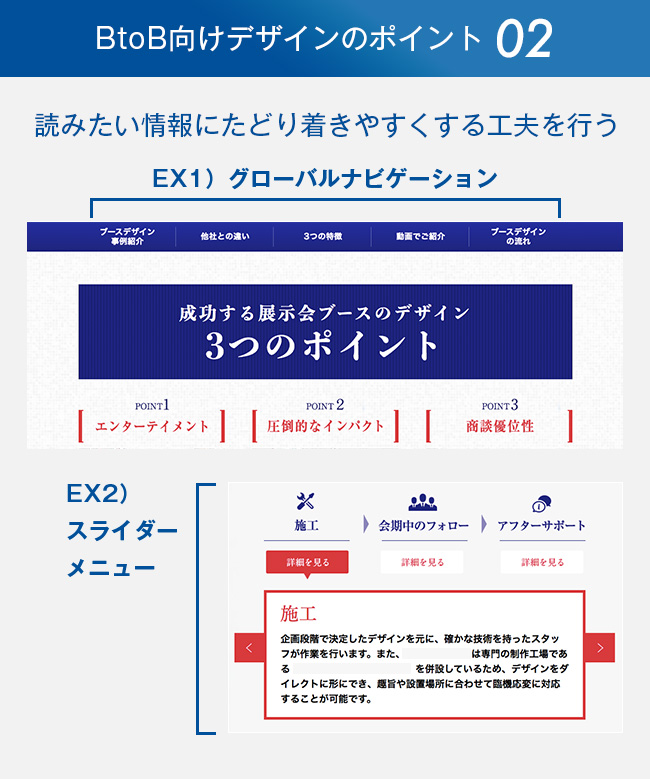
また、基本的にページに訪れるユーザーは自分の知りたいことを素早く確認したいと考えているため、ユーザーが読みたい情報にたどり着きやすくする工夫をデザインで行うことも重要なポイントです。
BtoBのランディングページは特に専門的かつ説明的な内容が続くため、そのような意識を持ってデザインに取り組むことが大切です。

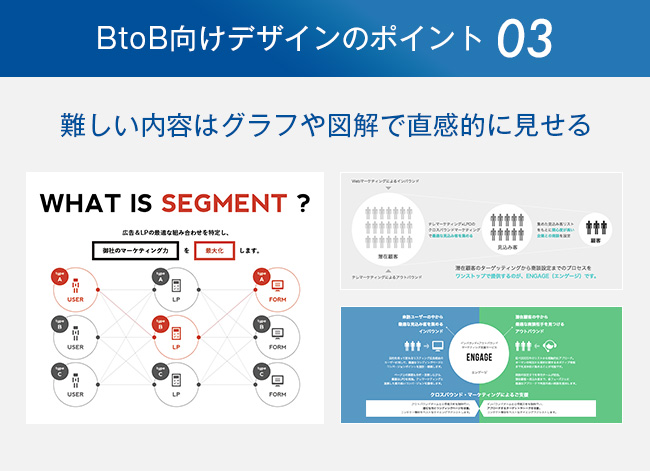
また特に商材の専門性が高かったり、抽象的な内容が多くなる場合では文章だけの説明ではユーザーに伝わりにくいページになってしまいます。内容を分かりやすく説明するにはグラフや図解を用いることが効果的です。
グラフや図解は装飾よりも、直感的に情報を伝えるために意味のあるデザインを意識すると良いでしょう。
特に、機能の関係性や導入効果を伝える際には、「ビフォーアフター」や「フロー図」「構造図」のような形式が効果的です。一方で、グラフや図解が複雑すぎると逆効果になることもあるため、「視線の流れに沿って自然に理解できるか」を意識した設計が求められます。

また、企業間のコミュニケーションである以上、信頼性の担保は必須となります。
そのため、信頼感を想起するデザインを基本ベースに考えているランディングページが多いです。
厳密には、信頼感とはデザインのみで表現できるものではなく、ランディングページのテキスト内容や、Web以外でも、企業の取り組み、これまでの歴史等、様々な要素が積み重なって醸成されるものですが、ランディングページのビジュアル表現においては、以下のようなパーツデザインを行っているページが多い印象です。
1)信頼感を想起させやすいブルー系カラーの色彩設計
2)誠実さや品質感を想起させる明朝体をメインフォントに採用
3)フラットデザインにグラデーションを組み合わせた、先進性を感じさせるデザイン

また、構成に関わる話となりますが、「どういう企業がどんな背景でこのサービスを提供しているのか」を伝えるコンテンツの存在も重要です。
導入実績、取引企業のロゴ、メディア掲載歴、第三者認証なども、視覚的・内容的な信頼構築に寄与します。このようなコンテンツを適切な位置で配置することで、デザインと連動した信頼醸成が可能になります。
料金プランについては、サービスによってランディングページに掲載すべきか否か一概には言えませんが、意思決定のために確実に必要な情報となるので、掲載しない場合には、どこに問い合わせれば料金がわかるのか?ページ上で分かりやすく案内しておくと良いかもしれません。
BtoBでは、いわゆる「CV=成約」ではなく、「CV=商談化(資料請求・問い合わせ・デモ申込など)」であるケースが多いため、CTAの文言や誘導先にも配慮が必要です。
「まずは資料DL」「無料トライアルお申し込み」など、“検討初期フェーズ”でも行動しやすいコピー・デザイン設計がCVR改善に直結することが多く見られます。
BtoCランディングページデザインの特徴と制作ポイント
BtoB向けランディングページとは異なり、BtoC向けサービスのランディングページデザインにおいては論理的<情緒的な側面が重要視される傾向にあるように思います。
自分の普段の購買行動を考えてみても、もちろん金額や機能など実利的なスペックは重視しますが、それだけではない個人的な好みが購買に影響していることも多々あると思います。
またBtoCの場合、ランディングページを見てから意思決定に至るまでの時間が極めて短いケースも多く、購入や申込が「その場で完結する」ことを前提に設計する必要があります。
ファーストビューで商品やサービスの世界観に共感してもらい、直感的に「自分に合っていそう」と感じてもらえる瞬発力が成果に大きく影響します。
あらゆる業界・業種でWeb集客/ECの競争が激化し、成熟化していく中で、スペックの違いだけで他社との差別化を図ることが難しくなっています。そのため、直感的にユーザーを惹きつける魅力的なビジュアル表現の重要性はこれからも高まっていき自社商材を選択してもらう重要な決め手となるでしょう。
また商材によっては昨今の薬事法の規制強化により具体的な効果効能を謳えなくなっている点も、上記の流れに拍車をかけているように思います。
特に女性向けのランディングページでは、構成の内容は同一でもビジュアル表現の違いでCVRに大いに変化が出てきます。
これはただ目を引くビジュアルを置くだけでは不十分で、「画像・訴求・トーン」が一貫した世界観で設計されているかが重要です。
自社のサービスにとってどのようなデザインが望ましいか、判断するのが難しい領域になりますが、ひとつの方法として、弊社ではデザインテイストの方向性を決める際に複数のデザイン案をユーザーテストにかけ、定量的・定性的な意見を取り入れながら作成していくケースがあります。
ユーザーの率直な意見が集まるため、客観的な情報を元にランディングページを制作することができます。

また、スマートフォンがメインのデバイスとなることが多いので、PCよりもさらにスクロールが必要となりページの隅々まで熟読されないことを想定し、拾い読みでも成立する動きのあるデザインを心がけることがBtoC向けランディングページで意識するべきポイントといえるでしょう。

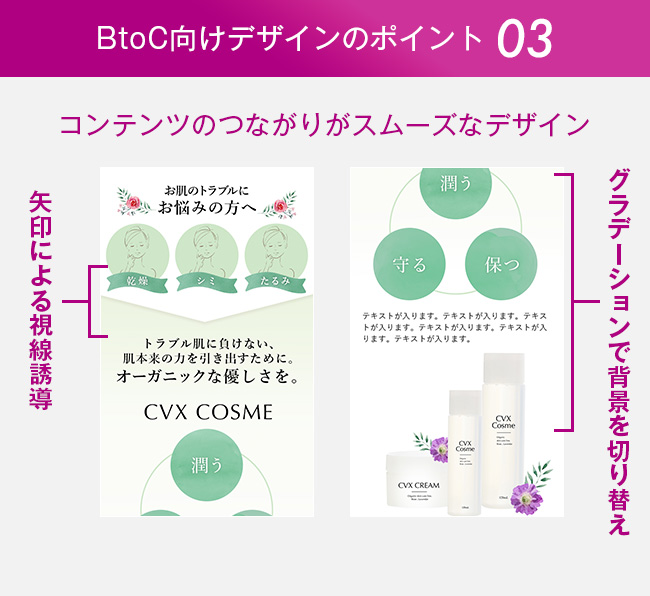
横ではなく縦に読み進めていくことになるため、シナリオのつながりをスムーズにする工夫もBtoC向けランディングページでは多く見られます。

ユーザーのスクロール負担を軽減するために横スワイプ型・スクロール型のUIを取り入れることも選択肢として持っておくと良いでしょう。
また、「このサービスを選んで大丈夫」と思ってもらうための信頼構築要素も欠かせません。
BtoC LPではよく、以下のような要素が“視覚的に伝える安心”として機能していますが、こういった要素を情緒的にデザインすることで信頼感の醸成につながります。
・ユーザーレビューやSNS投稿(顔・年齢・実名に近い形だとより効果的)
・使用前後の変化が伝わる写真やストーリー形式の紹介
・保証・返品ポリシーの明示
さらにBtoCにおいては「写真」の選定と見せ方も極めて重要な要素のひとつです。使用イメージが具体的に想像できるリアルな写真、人物の感情が伝わる表情、商品利用シーンが明確な構図などが、ユーザーの共感や“自分ごと化”を促します。写真のクオリティが与える印象は非常に大きく、場合によってはコピー以上に商品価値を直感的に伝える力を持ちます。

BtoB・BtoCに共通するLPデザインの本質
今回の記事では、BtoBとBtoCそれぞれのランディングページデザインの特徴と制作のポイントについて考察してみました。
大きな考え方としてそれぞれの特徴を分けて考察していますが、本質的には明確に分けられるものではなく、むしろ「論理と感情のバランス」があらゆる商材において重要だといえます。
BtoBでも感情的な共感が必要ですし、BtoCでも論理的な比較材料が求められる場面は多々あります。
ビジュアルの見せ方としてそれぞれの傾向は見えてきましたが、重要なことはコンバージョン獲得(=ユーザーの意思決定)のために必要な情報を逆算して組み立てていき、「ユーザーが何に不安を感じ、何を求めているのか」「どの情報が行動の後押しにつながるのか」「どの導線がユーザーの流れにストレスなく馴染むのか」 といった点をひとつひとつ噛み砕きながらデザインに落とし込むことだと考えます。
BtoBだからこのデザイン、BtoCだからこのデザインと単純に当てはめるのではなく、その裏にあるユーザー心理とマーケットの市況を見極めながら、その時々で最適なランディングページデザインを目指していきましょう。
-
2017.2.24 LPデザイン制作の改善
-
2018.12.26 LPデザイン制作の改善
-
2021.12.28 LPデザイン制作の改善
-
2019.4.26 LPデザイン制作の改善











