KAIZEN REPORTブログ
2015.9.28 | LPデザイン制作の改善
ランディングページデザインの検証作業の重要性

ランディングページに限らず、制作したデザインが一発で完成するということはありません。作業中も納得いくデザインを一発でイメージし、仕上げられることもそうそうありません。
実際のところは、アウトプットしたデザインの検証を何度も繰り返しながら、ようやくフィットするデザインが見えてくるものです。
今回は、デザイン検証の重要性とそのための方法やポイントについてまとめたいと思います。
デザイン検証の重要性
ランディングページは立ち上げやリニューアルを急ぐケースが多いです。理由は、企業によってさまざまですが、やはり集客の要になることが最大の理由です。できる限り早くリリースできたほうが、新規事業の動き出しや商品プロモーションのタイミングにも間に合いますし、何よりビジネスにとってはスピードが命。
ですから、ランディングページのデザインにかけられる時間も常に余裕を持って確保できるわけでもありません。それでも、できる限りの時間の中で、検証作業を行う時間を確保しなければいけないというジレンマが常にあります。
ユーザーのココロを動かすマーケティングデザインは簡単なものではありません。目標とするコンバージョンを出すランディングページをつくろうと思えば、なおさらでしょう。限られた時間の中でも、必要な検証時間を確保できるかどうかが、その後の成果にも影響すると考えています。
デザインの構成を分解して考える
ランディングページのデザインはひとつひとつの要素が積み上がってできるものです。そう捉えることで、どの要素をどう変えれば目指すデザインに近づくのか頭で考え、実行することができます。
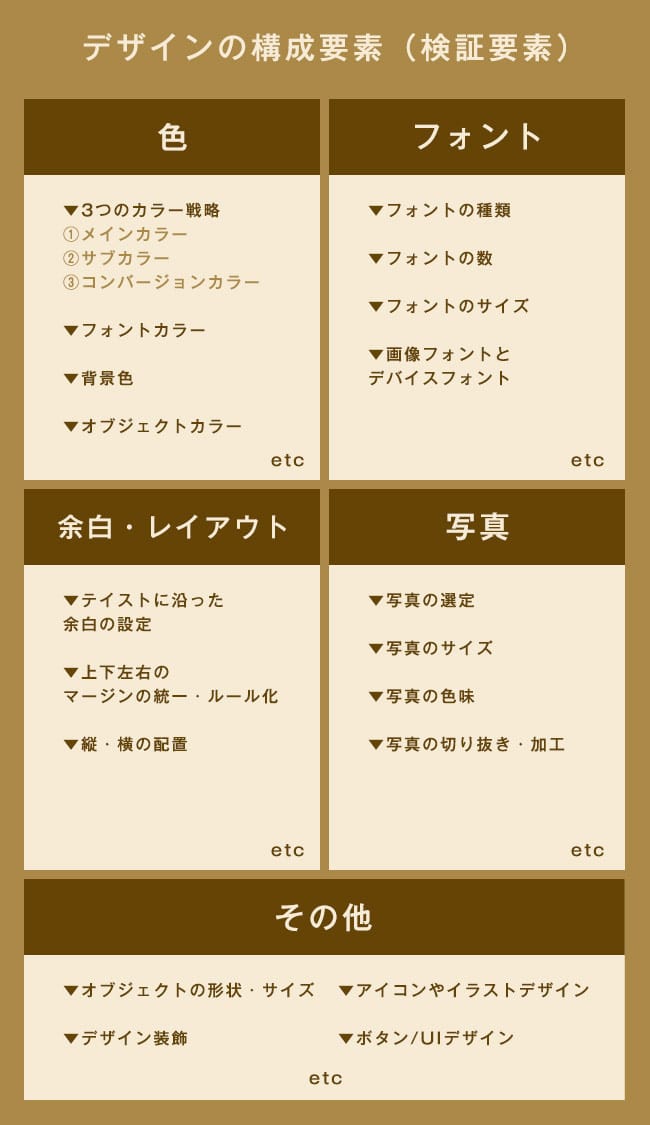
ランディングページを構成するデザイン要素は実際にはさまざまです。色・フォントの種類・余白やレイアウト・写真・多様なオブジェクトなど複数の要素があります。
もっと具体的にすると表のようになります。

これらの要素の最適な掛け合わせで、全体のトーンやイメージが出来上がります。
デザインの検証作業とは、それらの要素に対してひとつひとつの微調整を繰り返し行い、ベストな落としどころを見つけるということです。
ユーザーの視点に立ってみる
実際の作業は、要素の組み合わせの最適化になりますが、視点の持ち方によっても検証のクオリティーは変わってきます。それは、《そのランディングページで対象となる人の視点に立って、デザインを見るということ》です。ランディングページは、マーケティングツールのため、そもそもターゲットを明確に思い描きながらデザインすることが重要です。検証作業にもその視点は必要になります。
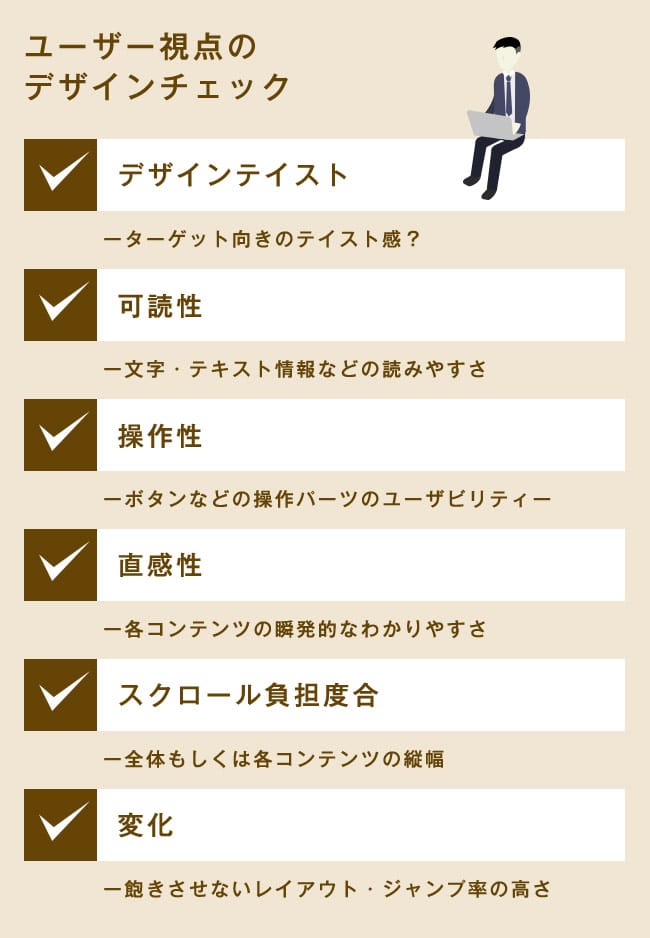
ユーザー視点に立って、改めてデザインを見てみると、大小問わずいろいろな発見があります。たとえば、大きめにデザインしたはずのキャッチコピーもユーザー視点で冷静に見ると、小さくて読みづらいといったことや、フォントと写真のイメージが不釣り合いでバランスが悪かったり、目立つようなボタンの色にしたけど、他の色と同系色すぎてユーザーがボタンの存在に気づかないかも、などデザインしている時には気づかなかったところに目がいきます。
出来上がったデザインをユーザー目線で改めてチェックするというプロセスは、そのランディングページをよりコンバージョンが出るページへと高めてくれることにつながっていきます。

簡単ではありますが、ユーザー視点に立った際に、デザインするための指針について、表にまとめてみました。ぜひご参考ください。
まとめ
検証作業といっても曖昧で捉えどころがない作業にも思えるかもしれません。ですが、デザインそのものを《要素と要素の組み合わせ》と捉えることで、どこを具体的に変えればいいのか、見えてきます。実際には、その作業を行わなければ、ベストなものにはたどりつけませんが、その発想があるだけでも、関係者と内容をブラッシュアップをする時に、認識の共有やすり合わせも行いやすくなるものです。
そこで、さらにユーザー視点を検証の場に持ち込み、アウトプットしてみることで、より説得力が生まれるデザインへと変わります。マーケティングツールであるランディングページは最終的に説明がつくデザインである必要があります。そのために、これまで述べたような方法や視点で検証することは、自ずと説得力のあるデザインに仕上がっていきます。何度も繰り返し検証すれば、なぜこちらのほうが良いデザインなのかが明確になってきますよね。
理由が明確である分、のちのちの改修作業もやりやすくなると思います。
今回は、ランディングページにおけるデザイン検証やそのための方法や考え方について、コンバージョンラボの視点でまとめてみました。
-
2019.8.23 LPデザイン制作の改善
-
2018.9.25 LPデザイン制作の改善
-
2015.6.29 LPデザイン制作の改善
-
2020.2.13 LPデザイン制作の改善











