KAIZEN REPORTブログ
2024.12.24 | LPデザイン制作の改善
コンバージョンエリア(CTA)改善(LPO)のポイント

今回の記事では、ランディングページの改善運用(LPO)に必須であるコンバージョンエリア(CTA)の改善についてお伝えしたいと思います。
CTAの改善には様々な着眼点や方法があります。
たとえば、
・ボタンの色や大きさを変える
・ボタン内のテキストを変える
・ボタンの側に配置するマイクロコピーを変える
・CTA全体のレイアウトを変える など実行できる改善施策は様々です。
ランディングページを制作したもののローンチ後の改善については何をやったらいいかわからないという方、ご自身でCTAの改善を試してみたもののその後の改善施策が思いつかないという方などはぜひご参考ください。
今回の記事では、そもそものCTAの役割やCTAの構成要素などのコンバージョンエリアに関する基本的な情報から具体的な改善方法まで全体的にお伝えしたいと思います。
目次
CTA/コンバージョンエリアとは
まず、CTAとは「Call To Action」の略になります。
日本語では「行動喚起」と言われていて、ランディングページを訪れた訪問者に起こしてもらいたい行動を促すためのエリアです。コンバージョンエリアという呼び方もします。
ランディングページの長さによっても変わってきますが、一般的には一つのランディングページに4個から5個くらいのCTAを配置することが多いと言えます。
CTAはユーザーの具体的なアクションや行動を促すため、ランディングページに欠かせない要素です。
具体的な行動とは、購入・資料請求・申し込み・予約などを行う入力フォームや購入・登録ページなどへ遷移させることです。(入力フォームは別ページの場合もあれば同一ページでの一体型の場合もあります。)
如何に良い内容のランディングページであっても、CTAがなければ、ユーザーが行動を起こせずコンバージョンに至りません。また、CTAの内容や配置次第で、ユーザーの行動にも変化をもたらすことができます。
そのため、初期の段階で設定したCTAを分析しながら改善していくことは非常に有効な施策になりえます。
CTAの構成要素について
まずはCTAの構成要素を把握しておきたいと思います。CTAは複数の構成要素から成り立ちます。
実際にユーザーがクリックまたはタップするボタン、行動を促すためのキャッチコピー/マイクロコピーや電話問い合わせ要素です。そのランディングページの目的に応じて、ボタンの数やコピーの内容、電話問い合わせ表示の有無は変わります。
また、PCかスマートフォンなどのデバイスによってレイアウトや表示方法も変わります。

CTAの4つの構成要素
①キャッチコピー
各CTAの見出し、アクションを促すキャッチコピー/マイクロコピーやキャンペーンメッセージなどが入る。
②ボタン
ボタンは1つの場合もあれば、複数のコンバージョンポイントを用意したい場合は、「資料請求」ボタンと「問い合わせ」ボタンというように複数のボタンを配置する場合もある。
③電話問い合わせ表示
電話で問い合わせをしたいユーザーも取りこぼさないように電話番号や受付時間を表示する場合がある。(スマートフォン(SP)表示の場合は、タップできるボタンにする)
④背景デザイン
そのランディングページ(LP)上の他のコンテンツと差別化するためのカラーリング
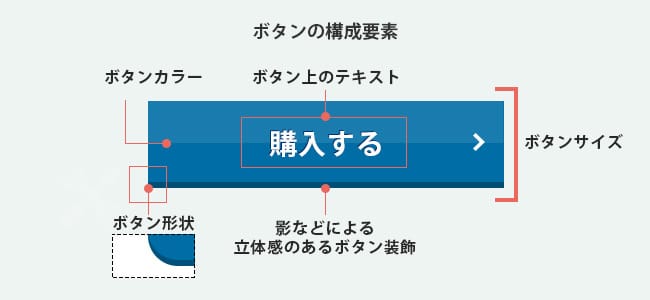
ボタンの構成要素について
続いてボタンの構成要素についてもお伝えします。
一言でボタンと言っても、分解してみるといくつかの構成要素があることがわかります。
ボタンの構成要素は、カラー・サイズ・形状・テキスト・装飾という要素に分かれます。こちらも図をご確認ください。

これらの構成要素のいずれかを変えることで、反応に変化が見られる場合があります。そのため、ボタンの構成要素もボタン改修の際には抑えておきたいポイントです。
CTA/コンバージョンエリアの分析について
ローンチ後のランディングページのCTA分析についてお伝えします。
まず、CTAの成果の計測や分析は、PtengineなどのヒートマップツールやGooleアナリティクスを通じて行うことができます。
CTA内に配置されているボタンのクリック数やクリック率、また実際にどれくらいのコンバージョンがそのボタンを通じて発生したのかを把握することが可能です。
ヒートマップツールで分析する場合
たとえば、コンバージョンラボが導入しているPtengineというヒートマップツールでは、「ページ分析」を活用することで、CTAごとのボタンのクリック数やクリック率を調べることができます。
フィルター機能を用いれば、実際にコンバージョンに至ったユーザーとそうでないユーザーでそれぞれヒートマップを抽出することができます。
設定方法は、Ptengineのビジュアルイベント設定機能などで実施することが可能です。詳細はここまでは割愛させていただきますが、弊社にて設定代行も可能です。
Googleアナリティクスで分析する場合
Googleアナリティクス(GA4)で分析する場合についてですが、GA4でクリックイベントを計測するには「拡張計測機能イベント」か「カスタムイベント」のどちらかを使用します。
「拡張計測機能イベント」で計測ができない場合は、「カスタムイベント」の設定を行います。「カスタムイベント」の設定はGA4で設定する方法や、GTM(Googleタグマネージャー)を使用する方法、gtag.jsを記述する方法などがあります。GA4のクリックイベントの設定は、Ptengineに比べて設定が複雑になりますが、GTMを活用したクリックイベントの設定がその中でも比較的自由度が高い設定方法です。
こちらも詳細はここまでは割愛させていただきますが、弊社にて設定代行が可能です。
さて、CTAの改善施策の話に戻りますが、先に挙げたような解析ツールによって分析した際に、あまりボタンがクリックされていないなどの課題が出た場合の改善施策についてお伝えしていきたいと思います。
CTAの改善施策には、大きく分けてCTA自体の中身を変更するという改善施策と複数あるCTAの位置や数などを変更するという改善施策があります。
CTA/コンバージョンエリアの改善について
それぞれの改善施策について見ていきたいと思います。
(1)CTA内の要素を変更する
まずはボタンなどのCTA内の要素自体を変更する場合の方法についての説明になります。
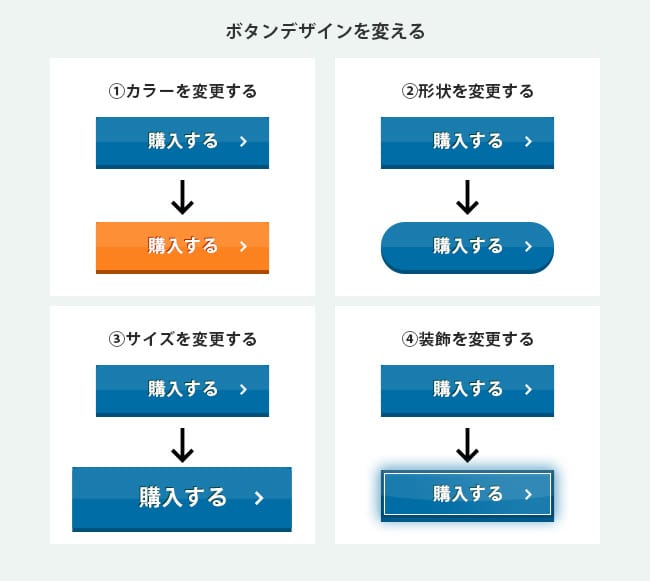
(1-1)ボタンデザインを変える
ボタン自体のデザイン変更は前述したボタンの構成要素のうち、カラー、形状、サイズ、装飾の要素変更があります。
もっともポピュラーなのは、カラーの変更でしょう。
一般的にランディングページでは、緑のボタンが好まれる傾向があるのが通説になっているところがありますが、必ずしも緑ならクリックされやすいとは限りません。
ボタンカラー選定において重要なのは、そのランディングページの中で目立つか、ボタンと認識されやすい色かということです。あくまでランディングページ全体のカラーに対してどのような色であるかがポイントになります。
他にカラー以外にも丸ボタンがいいのか四角のほうがいいのか、サイズは大きいほうがいいのかそうでないのか、立体の装飾をかけたほうがいいのかなどの観点がありますが、デザインテイストやユーザータイプなどを見極めながら変更していくことが重要です。
たとえば、女性がユーザーの主体であるならば丸みのあるボタンデザインに変更したほうが良い、全体的にフラットなデザインで洗練された印象を崩したくなければ不要な装飾は極力避けるなどを考える必要もあります。

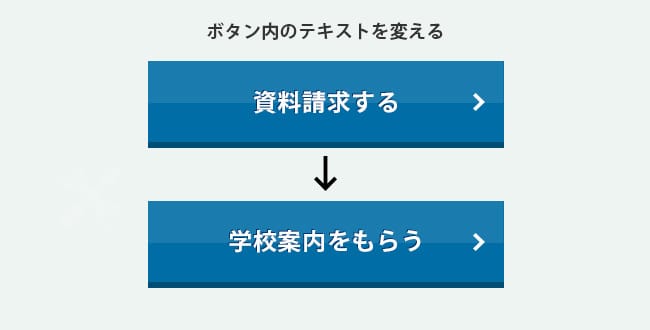
(1-2)ボタン内のテキストを変える
ボタンのテキストの表現を変えることで、ユーザーがどのようなアクションをすれば良いのか、ということがより理解しやすくなる場合があります。
たとえば、「資料請求」という言葉ひとつをとっても、表現の仕方は様々です。
「資料請求する」や「資料をもらう」といったような言い方もあれば、たとえば、生徒を募集するような学校関連のLPであれば、「学校案内をもらう」など具体的に何の資料なのかを明記するという方法もあります。

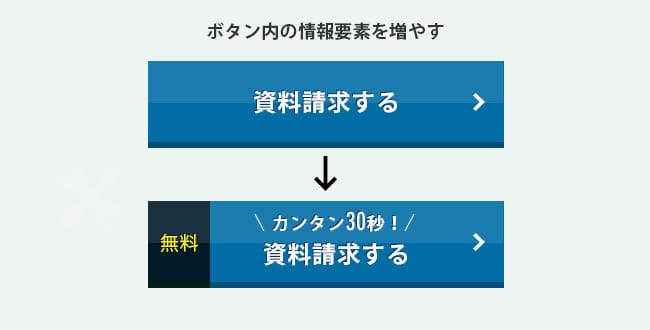
(1-3)ボタン内の情報要素を増やす
心理的なハードルを下げるためにテキストなどの情報要素を追加するという方法です。
たとえば、「たった30秒」というように申し込みが簡便であることを伝えるテキストや、「無料」などのメリットのある情報を追加するというケースなどが考えられます。

(1-4)レイアウトを変える
ボタンやその他の要素が複数ある場合は、レイアウトを変えることで、優先順位を変えることができます。そのことにより、ユーザーにアクションしてほしい行動を促しやすくなります。
たとえば、コンバージョンボタンと電話問い合わせ表示を並列で配置していた場合、図のようにレイアウトを変えることで、ボタンの優先順位が上がります。

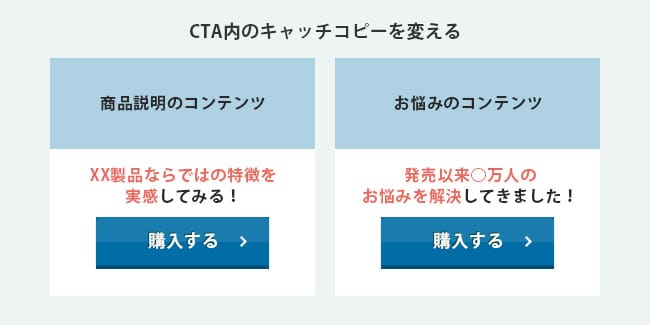
(1-5)CTA内のキャッチコピーを変える
ランディングページは、上から下まで1つのシナリオによって構築されますが、コンテンツごとに伝える内容も変わってきます。
そのため、コンテンツに連動したキャッチコピーをCTAに配置することで、ユーザーの行動を促しやすくなります。
例えば、CTAの直前のコンテンツが「商品説明」コンテンツであれば、CTAでは「○○製品のさらに具体的な魅力を知りたいなら」といったようなキャッチコピーが考えられます。あるいは、CTAの直前のコンテンツが「お悩み」コンテンツであれば、「発売以来◯万人のお悩みを解消してきました」などのキャッチコピーが考えられます。
このように直前のコンテンツに連動した適切なキャッチを置くことで、スムーズなコンバージョンへの誘導が可能となります。

いずれの手法をとる場合も、A/Bテストを実施をしながら、効果の出るCTAにブラッシュアップしていくことがポイントです。
なお、その際には同時に変更する要素は多くせずに、1つないし2つに絞りこまないとA/Bテスト上、何の要素を変えたことによって成果が変わったのかを把握できなくなるため、変更要素は少ないほうがベターと言えます。
(2)CTAの位置や数を変更する
また、CTAの中身は変更せずに位置や数などを変更するケースです。
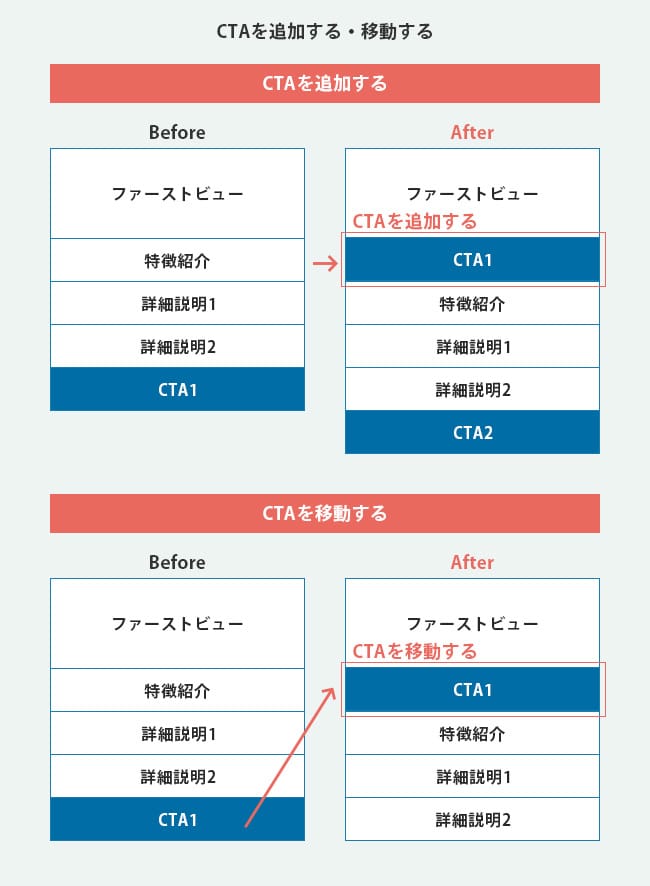
(2-1)CTAを追加する・移動する
Ptengineの「ヒートマップ」分析により、ユーザーに非常に読み込まれている注視率の高いコンテンツがあることがわかったにもかかわらず、そのコンテンツの近くにCTAがない場合などは、新たに追加するか注視率の低いコンテンツの近くにあるCTAをその位置に移動するなどの施策が考えられます。
CTAの追加や移動は全体の中でのバランスも考慮して対応する必要があります。
一つのコンテンツごとにCTAがセットになっているなど数が多すぎると、かえってランディングページそのもののコンテンツを見る上で邪魔になりますし、ユーザーに対する押し付け感なども出てきます。
ですから、全体のバランスを踏まえた上で、追加や移動を検討することが大切になってきます。
追加や移動をするのではなく、不要と判断できるCTAを削除することが必要な場合もあるでしょう。

(3)CTAの種類を増やす
CTAの種類を増やすとは、単純にCTAをエリアとして増やすのではなく、別のコンバージョンポイントやアクションを追加するという施策です。
たとえば、これまでのCTAが「電話コンバージョン」のみであったので、「メールフォーム」のアクションを追加して、電話が苦手なユーザーにも問い合わせしてもらえる導線を追加するといった施策などがCTAの種類を増やす例になります。昨今では、若い人は固定電話を利用する機会が少なくなり、電話慣れしていない人も増えているため、メール問い合わせを好む人が増えている傾向があると思います。そのため、上記のような施策は有効です。
他には、「メールフォーム」のみで問い合わせや資料請求を中心と2種類のコンバージョンポイントから、「LINEの友達追加」ボタンを追加することでLINE上の情報提供を行うナーチャリングを目的としたコンバージョンポイントを追加する施策など様々な対応が考えられます。
コンバージョンポイントを増やすことでこれまで取りこぼしていたユーザーの獲得チャンスが広がります。

(4)その他の施策
上記にあげた施策以外にも改善方法がいくつかありますので、次にあげる施策も一つの方法として覚えておいていただければと思います。
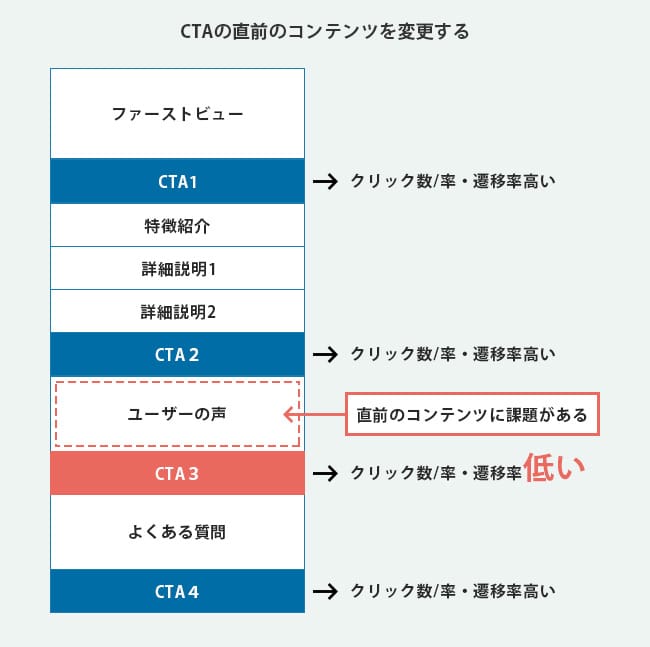
(4-1)CTAの直前のコンテンツを変更する
複数のCTAのクリック数やクリック率を分析し、成果が芳しくないCTAがある場合、エリアによって成果が異なるためCTAそのものの問題ではなく、配置されている位置に問題があるか、そのCTAの直前のコンテンツに問題があると言える場合があります。
前者の場合は、前述の施策のようにCTAの位置を変更するか削除するかなどの施策が考えられます。
後者の場合は、直前のコンテンツがユーザーにとって魅力的なものになっていないと考えられますので、直前のコンテンツ自体を外してしまうか、内容をもっと魅力的なものにするかという選択肢を出すことができます。

このようにCTAごとの成果により、CTAそのものの改修ではなく、直前のコンテンツを改修する必要が生じるということも覚えておきましょう。
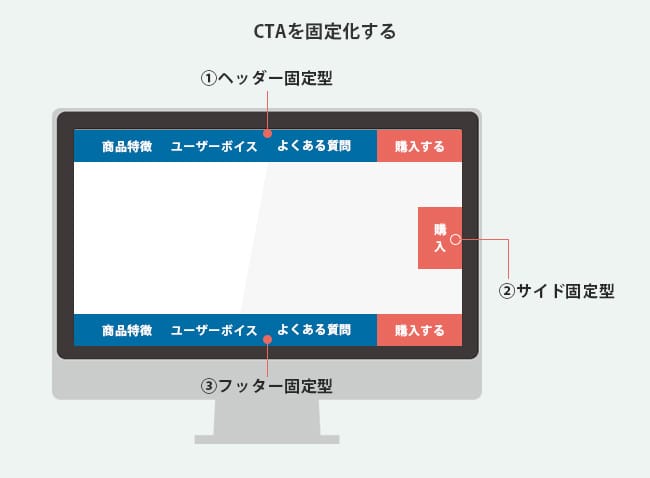
(4-2)CTAを固定化(追従)する
ページ内に配置され、スクロールすることで表示されるCTAではなく、スクロールした際に常時表示される固定型(追従型)のCTAを追加で実装するという方法もあります。
固定型のCTAを配置する場合は、ヘッダー固定型、サイド固定型、フッター固定型の主に3つの方法があります。(※スマートフォンの画面サイズの都合上、サイド固定型はコンテンツを隠してしまうため、ヘッダー固定型、フッター固定型の2択になることが一般的です。)
また、固定型のCTAを設置する場合は、単にコンバージョンのためのボタン要素だけでなく、ページ内のスクロール率や回遊率をあげるためのナビメニューも合わせて実装することが一般的です。

CTA改善には様々な施策が考えられる
このようにCTAの改善と言っても様々な変更方法があることがわかります。
ここに挙げた以外にも実際に必要となる施策も出てきます。
たとえば、問い合わせフォーム遷移後の入力項目が多い場合は、ランディングページのCTAで事前に2-3項目を選択させておき、フォーム遷移後の入力項目を減らしておくなどの施策や、追加したコンバージョンポイントの順番を変えてみる方法や、現在時刻を表示することでリアルタイムで問い合わせしやすい印象に改変するなど、アイディアや施策はさまざまです。
実際の改善においては、GoogleアナリティクスやPtengineなど解析ツールでは様々なデータを計測することができますが、そのデータを読み解き、仮説を立てること自体は実は非常にクリエイティブな作業になります。同じデータでも想定できる仮説は異なってくるため、先々の改修も踏まえて、現時点ではどのような改修をすべきなのかを見定める必要があります。
また、その上で、A/Bテストを実施しながら、最適なCTAヘと昇華させていくという姿勢が重要になるでしょう。
今回は、CTAの改善というテーマで改善のための施策やポイントをまとめてみました。ぜひ実践していただければと思います。
なお、コンバージョンラボで今回ご紹介したCTAの改善に限らず、様々なLP分析・改善(LPO)の実績があります。既存ランディングページの置かれている状況や運用中の広告施策に合わせた分析や改善案のご提案・実装が可能です。
ぜひお気軽にご相談いただければと思います。

-
2023.3.31 LPデザイン制作の改善
-
2014.4.25 LPデザイン制作の改善
-
2015.11.20 LPデザイン制作の改善
-
2013.3.15 LPデザイン制作の改善











