KAIZEN REPORTブログ
2015.5.7 | LPデザイン制作の改善
ランディングページの制作工程でおさえておきたいチェックポイント

ランディングページは一般的に立ち上げが早いツールと考えられているので、スピーディーに作れると思われています。
しかしながら、いざはじめてみると思ったよりも考えるポイントが多いことに気づきます。
ランディングページは1枚のシンプルな入り口ページだと思われがちですが、実際は、開発にあたり検討しなければならない要素は複数あり、考え方のコツや枠組みを掴まなければ、容易ではありません。
その大きな理由としては、ランディングページとは、単なるwebページではなく、あくまで広告物・マーケティングツールであるからです。
特に他の広告物との違いは、webという特性上、コンバージョンと言われるユーザーに何らかのアクションを起こしてもらうという目的があります。
ですから、ランディングページの制作工程自体を、分解して考えながら、それぞれの工程において要所要所におさえなければいけないポイントを明確にし、クリアしていくことがスムーズな開発の秘訣です。
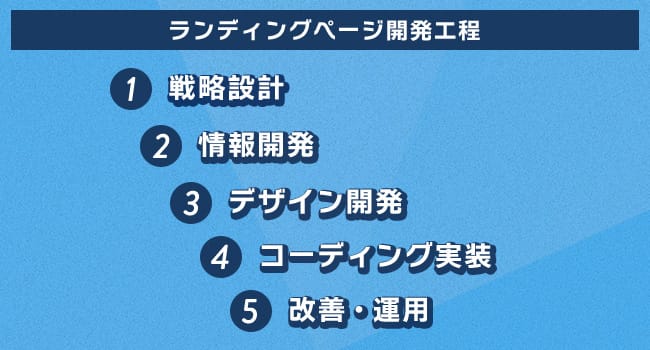
大きく分けると次の5つの工程になります。

各工程でおさえておきたい主要なチェックポイントを以下にまとめます。

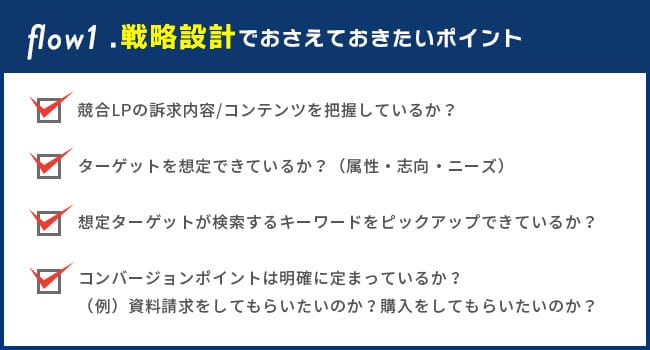
戦略設計フェーズにおける解説
つまり、どのようなターゲットユーザーに対して、どのようなアクションを起こしてもらうのかという、入口と出口の設計をしっかりとできているかということです。
入口とはどんなターゲットがどんなキーワードを検索して、ランディングページにたどり着くのか?ということであり、出口とはランディングページを見た人にどんなアクションを起こしてもらいたいのか?ということです。
ランディングページは、この入り口と出口の間をつなぐページとしての役割を担うことになります。
たとえば、検索連動型の広告から流入してきたユーザーと、ディスプレイ広告で流入してきたユーザーではニーズの顕在度が異なるため、当然、ランディングページ上で伝えなくてはならない情報も異なります。
同様に、WEB上で完結する資料請求よりも、実際にスケジュールを調整し、足を運ばないといけない来店予約では、コンバージョンに至るハードルが大きく異なるため、より説得力のある訴求が必要なります。
そのため、ランディングページを制作する際には、広告手法ごとの特徴と想定されるユーザーニーズを考えながら、同時に、そのユーザーがその商品やサービスに対して、どの程度理解があるのか?など、ユーザー像を具体的に考えることが重要となります。
それにより、ランディングページを閲覧してもらった後、どういうポイントでコンバージョンしてもらえば、より自然なコミュニケーションができるのかといった、コンバージョン以後の施策についても、考えやすくなると思います。
このテーマと関連した記事はこちら)
ランディングページマーケティングは、「ユーザー視点」がカギになる

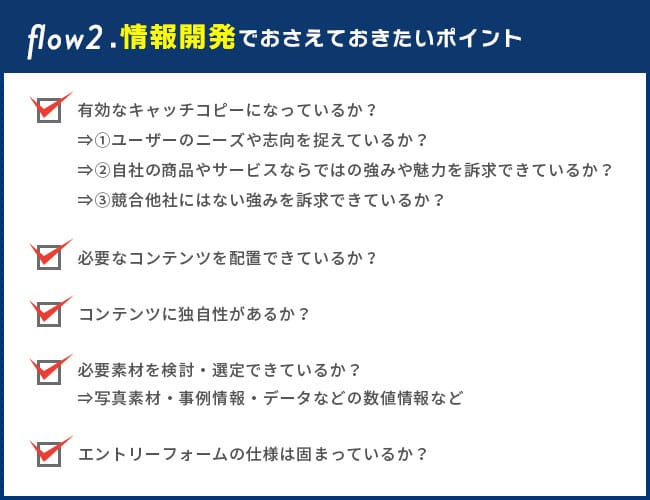
情報開発フェーズにおける解説
戦略設計フェーズは、設定した入り口からランディングページで流入したユーザーを、設定した出口に誘導するためのコンセプト/切り口や全体のシナリオといった情報を具現化する工程となります。
一般的にはワイヤーフレームを設計すると言われている工程です。
特定の入り口からランディングページに流入してくる想定ユーザーに対して、まず最初に、何を訴求して、最終的なコンバージョンに至るまでにどのようなシナリオ展開にするのか?さらに、それぞれのコンテンツにおいて、どの順番で何を伝えるべきかを整理し具現化していきます。
想定されるユーザーがどのような情報を求めていて、どのようなシナリオがユーザー心理に沿っているかといったマーケット的な視点から、各コンテンツにその商品・サービスなりの独自性を盛り込み、制作過程において、何度も繰り返し検証を行いながら、その商品・サービスにとって最適な情報の設計を行います。
また、ワイヤーフレームの設計がデザインのベースとなる設計書をつくる工程でもあるため、構成やコピー要素以外にも、写真/イラストイメージや数値などのデータ関係に関する要素についても何を配置していくかを具体的に決めていく必要があるでしょう。
他には、ユーザーが実際に入力というアクションを起こすフォームの項目といった仕様も決めていかなければいけません。
これらの2つのフェーズをきっちり構築した後に、ユーザーにとっての見た目になる部分であるデザインの開発や動きのある表現などの実装フェーズに移行します。
逆にこのワイヤーフレームの設計を疎かにしてしまうと、そもそもコンバージョンが期待できる確率は低くなり、かつ、その後のデザイン・コーディングの工程においても、出し戻しや修正の繰り返しが多くなるため、できるだけこの部分で詳細な状態へと落としこむことが重要だと考えます。
このテーマと関連した記事はこちら)
良いランディングページの成否を決める、 ワイヤーフレーム設計
コンバージョン獲得の確度を高めるランディングページの切り口設計

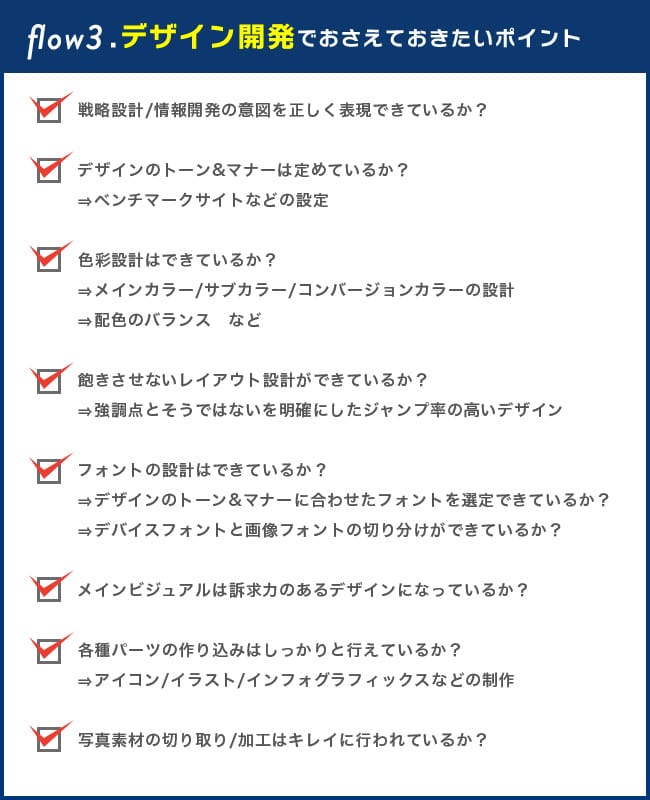
デザイン開発における解説
一口にデザインと言っても、考える工程と作業する工程に分かれます。
ワイヤーが出来上がった段階でいきなりデザインを開始するわけではありません。
ランディングページの主目的は「コンバージョンを獲得すること」であり、ランディングページのデザインもその目的を達成することに特化したものである必要があります。
成果につながるランディングページデザインを行うために必要なことは何か?
まず大前提として、ワイヤーフレームの意図を正しく理解することが大切です。
ここが曖昧なままデザイン作業に入ってしまうと「見た目はおしゃれなランディングページだけど思うような成果が出ない」といったことが往々にして起こります。
また、デザイン制作を進めていくうちに、何が正しいデザインなのか、デザイナー自身がわからなくなってしまうケースもあるでしょう。
しっかりと作りこまれたワイヤーフレームには、前述の戦略設計・情報設計を経て、コンバージョンを獲得するための意図・狙いが必ず存在します。
そのワイヤーフレームの狙いを汲み取り、デザインとして昇華し、ターゲットとなるユーザーにとっていかに分かりやすく魅力的なビジュアルを作れるかが、ランディングページデザインの重要なポイントと言えるでしょう。
そのため、ワイヤーフレームへの理解を深めることは、そのままランディングページの完成度や、デザイン作業の効率アップに繋がります。
ワイヤーフレームを単なるデザイン前のラフとして捉えるのではなく、想定するターゲット像や競合の情報など、戦略設計の段階まで振り返り、これからデザインするランディングページの目的を改めて俯瞰することが大切な工程になってきます。
ランディングページはコンバージョンを促すために、各コンテンツごとの情報量が多くなる傾向にありますが、前提条件の理解をしっかりと行うことで、情報量が多いなかでも、特に目立たせるべき要素はどこか?どのような写真で訴求すべきか?などコンバージョンを意識したデザイン戦略を考えていくことができます。
前提条件の理解をしっかりと行った後は、実際のデザイン作業に入っていきます。
特に重要なのが、ファーストビューのデザインです。ファーストビューはほぼ100%のユーザーに見られるため、ファーストビューの良し悪しによってスクロール率や離脱率などが大きく変化していきます。
また、このファーストビューのデザインがランディングページ全体のトーン&マナーを決めるものとなってくるため、特にファーストビューでは念入りなデザイン検証を行っていく必要があります。
ファーストビューのトーン&マナー設計にあたり、まずトーン&マナーとはどのような要素から作り上げられるのかを考えることで、デザインが「感覚的なもの」から「意図をもった説得力のあるもの」になります。
ここで解説するトーン&マナーを構成するデザイン要素とは、色・フォントの種類・レイアウト・パーツのサイズ・余白・写真などの要素です。
たとえば 、デザインの方向性として、「かっこいい」「高級感がある」ランディングページにしたい場合は、色=重厚感のある黒やネイビーをベースに、ポイントでゴールドを使う、フォント=落ち着いた印象で、信頼感を感じさせる明朝体を選定など、各要素に対してデザインの目指す方向性にマッチする設定を行うことで、目的に即した一貫性のあるトーン&マナーを制作することができるでしょう。
ファーストビューデザインが完成した後は、全体デザインの作成に入っていきます。
ファーストビューで定めたデザインルールを踏襲しながら、下部コンテンツのデザインを作り込んでいきます。
アイコン/イラスト/インフォグラフィックスなど各種パーツの作り込みも、定めたデザインルールに則りながら作成することで、統一感のあるデザインを制作していくことができるでしょう。
ただし、ランディングページは縦に長くなる場合が多いため、ユーザーを飽きさせない動きのあるデザイン展開が必要になっていきます。
そのためには、意図的にルールから外れたデザインを要所で取り入れることも、選択肢のひとつとして持っておかなければなりません。
さらに、写真の切り抜きや加工ひとつをとっても、細かいところのように見えますが、最終的なランディングページデザインのクオリティを左右する重要な要素になってきます。
繰り返しにはなりますが、あくまでもランディングページの目的を達成するために、ユーザーに商品やサービスの印象をどう伝えるのか?という部分をフェーズ2のワイヤーフレームをもとに、時にはフェーズ1の戦略部分に立ち戻りながら、全体デザインを制作していく必要があるのです。
このテーマと関連した記事はこちら)
webトレンドをランディングページに取り入れられるかを考える
写真や図の効果的な活用で、「直感性の高い」ランディングページをつくる
ランディングページの見た目のデザインに差をつける「文字要素」の取り扱い

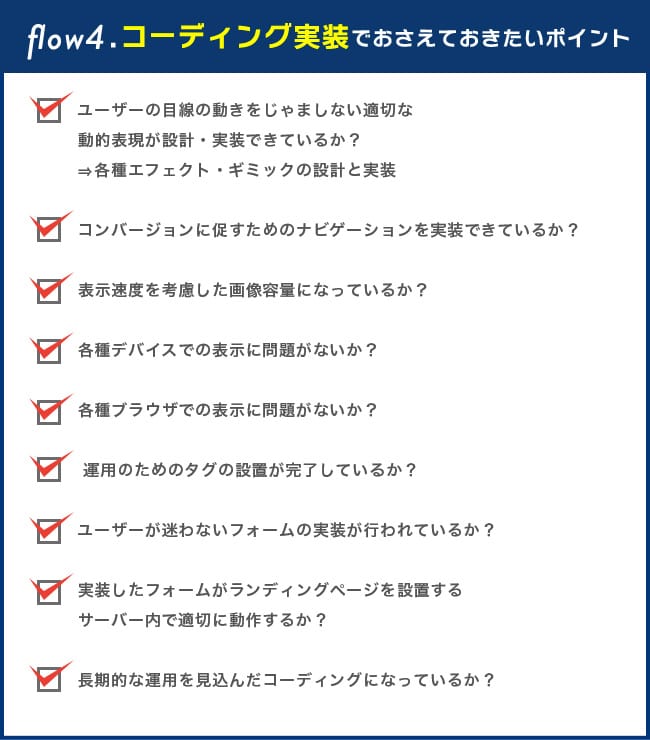
コーディング実装における解説
コーディング実装フェーズは、出来上がったデザインにまさに命が吹き込まれる工程です。
いくらデザインがよくてもコーディングが上手くできていないと今までの工程が水の泡になってしまうことも考えられます。
良いランディングページへと仕上げるためには情報を順序良く整理し、セマンティックなマークアップを行う必要があります。
正しいHTML構造をもったコーディングを行うことはユーザーの利便性を高め、SEOにも強いランディングページを生み出すことができます。
ランディングページの傾向として情報を1ページに集約するため、コンテンツが多くなりそれに付随し画像の利用も多くなりがちです。
画像の使用が多くなるとページへの負荷が大きくなり、表示速度の低下へとつながります。
ページ表示速度の遅延はCVに如実に影響するため、あらゆるリソースを軽量化することにより、表示速度を速くし、ユーザーを離脱させないようにする必要があります。
上記の点に気を配りながら実装を行った後は、実際にユーザーの視点に立って使いやすいランディングページになっているのか?動作上の不具合はないか?など、各コンテンツをデバイスやブラウザごとに検証していく必要があります。
特に昨今はレスポンシブデザインによるランディングページ制作が非常に増えていますので、PC・スマートフォンだけではなく、タブレット端末でも表示に不具合がないか、各端末にインストールされている様々なブラウザで詳細に確認していく必要があります。
また、ランディングページは制作して終わりではなく、コンバージョンという成果を獲得するためにLPO(ランディングページ最適化)を行っていく必要があります。
LP改善・運用のポイントは後ほど詳しく解説しますが、コーディングにおいても、初期制作の段階から改善運用のしやすいコーディングを意識することが大切です。
長期的な運用を見込んだコーディングを行うには、特に下記の点に注意する必要があります。
①命名方法やインデント、cssのプロパティ順などに統一性をもたせる
②今後変更が起こりうる箇所に対してデバイスフォントを用いるなど変更しやすい形に整える
①について意識することでコーディングに一定のルールを設けることができればソースコードが見やすくなり、改修を行う際にも、どの部分に手を加えれば良いか明瞭になるでしょう。
改修段階では制作者の手を離れて別の担当者が運用することも考えられます。
ルールが設定されているコードであれば、それに沿ってソースコードを編集するだけで修正作業が済み、スピーディーな改修を進めることが可能です。
②については例として、ランディングページではしばしばキャンペーンコンテンツを配置することが考えられます。
キャンペーンコンテンツは時期によっては内容の変動が考えられるコンテンツであるため、それを画像で配置していた場合、デザイン上での編集とソースコードの編集と2重の編集を行う必要があります。
それを予めデバイスフォントでコーディングしておくと、ソースコードの編集をするだけで作業が完了するため、改修に手間をかける必要がありません。
もちろん、デバイスフォントの利用は画像フォントより自由度が低いため、デザイン性との天秤にかける必要はございますが、コーディングに取り掛かる前にある程度改修頻度の見通しを計算しておくと、後々の作業を簡略することが可能になります。
また、LP本体ページだけではなく、フォームについても注意が必要です。
入力後にエラー内容を表示させるバリデーションの実装など、より簡便に使いやすいフォームを目指して調整が必要になります。
フリガナの自動入力や郵便番号に合わせて住所が表示されるようにするなどEFO(フォーム最適化)を行うことで、ユーザーにとってより利便性の良いランディングページを構築することができるようになります。
このテーマと関連した記事はこちら)
ランディングページの最終的な品質を決めるブラウザ&デバイスチェック
ランディングページにおけるAMPは実用的なのかを考察してみる

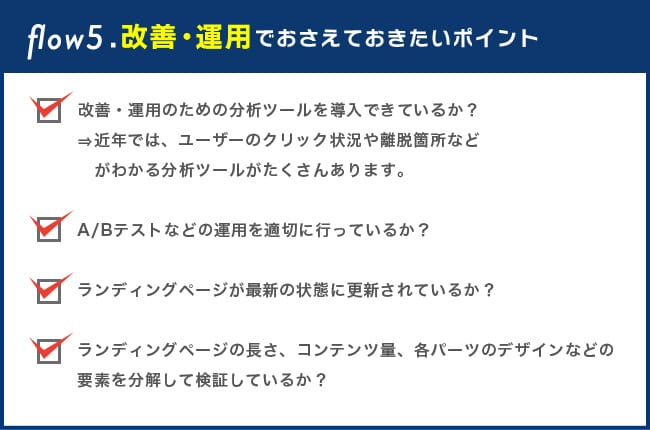
改善・運用における解説
ランディングページの重要性が広まっている昨今、様々な業界・企業がランディングページの制作・運用を行なっています。そのため、ランディングページをリリース後も、定期的にページの内容を改善・最適化していくことが、コンバージョン獲得の維持・改善には必要となります。
特に、最近ではこのようなランディングページの分析・改善(LPO)を行っている企業もかなり多くなってきており、WEB上でのマーケットの奪い合いは日を追う毎に激しくなっています。
とはいえ、ただ闇雲にページのデザインを改修していても、必ず効果のある施策を打ち出せるかはわかりません。
ランディングページのどの情報要素・デザイン要素がコンバージョン獲得に貢献し、どの要素が逆に足を引っ張ってしまっているのか、ボトルネックを正確に発掘・特定し、最適な改善施策を立案し、スピーディーに改善していくことが、ランディングページの改善(LPO)では非常に重要となります。
また、新しい競合企業の参入や、既存の競合の訴求力強化など、マーケットの状況に常にアンテナを張り、最新の情報をユーザーに提供し続けることも、ランディングページ改善の大きな役割の1つとなります。
最近では、Googleアナリティクスを始め、ヒートマップ分析ツールなど、ランディングページの分析・改善と相性の良い、便利な分析・解析ツールがたくさん開発されていますので、よりよいランディングページへとブラッシュアップするためのヒントが見つけやすくなっています。
なお、切り口の異なるクリエイティブを同時に運用し、どちらのクリエイティブの方が効果が高いかを検証するA/Bテストも、ランディングページ改善(LPO)では積極的に取り入れたい施策の1つです。
常に比較しながら効果の高いクリエイティブを採用し続けることで、比較的低リスクで、かつ、ロジカルにコンバージョン獲得の効率を伸ばしていくことが可能となります。
とはいえ、こちらは必ずしも実施しなくてはならないものではなく、流入数や広告の運用の規模感によってもその意味・必要性が大きく変わってきますので、自社のLPOにはA/Bテストが必要かそうではないかをまず検討するかどうかが必要です。
いずれにしても、ある一定の期間を運用してみないと分析に必要なデータがたまらないため、ランディングページへの流入数と見比べながら、毎月1回や毎月2回など、期間を区切って、改善の手を入れていくことがポイントです。
このテーマと関連した記事はこちら)
ヒートマップツールを用いたランディングページの分析・改善のポイント
コンバージョンしたキーワードを元にランディングページを改善する
以上のように各工程における主要ポイントを整理してみました。
まとめ
まとめますと、このようにランディングページの開発においては、戦略設計→情報開発→デザイン開発→コーディング実装⇒運用改善までの一連のプロセスをそれぞれしっかりと設計・構築していく必要があります。
実際に、ランディングページの立ち上げを検討される際には、スピーディーにマーケティング活動を行いたいという場合が多く、とにかく急いで立ち上げをしようというアクションになりがちですが、だからこそ、これらの工程をひとつひとつ確実にクリアしていくことが結果的にスムーズなランディングページの構築にいたります。高い結果を出すためには、それなりの時間と労力をかけなければ、いけないというのが、このLPOでの基本的なスタンスだと考えます。
一方で、そうした場合になかなか自社だけで単独で、これらのチェックポイントをクリアしていくのも思っている以上に大変です。
そのような場合には、外部の専門家の力を借りることで、より効率的にポイントをおさえて進めていくということも選択肢のひとつになるでしょう。
最近では、ランディングページニーズの拡大に合わせて、ランディングページを中心に開発支援を行う企業も増えてきていますので、そうした企業の力も借りるのも戦略のひとつです。
コンバージョンラボも、クライアントに制作チームがあるところからも依頼を受けるケースが多く、いかに、ランディングページが特殊な領域の業務であるのかということを身を持って体感しています。
いずれにしても、急がば回れではありませんが、ポイントをしっかりおさえて進めるということが、結果的に効果の出るものを長く使うための秘訣になるのではないかと実感しています。
今回は、ランディングページ開発工程におけるチェックしておきたいポイントについてまとめてみました。
-
2015.10.30 LPデザイン制作の改善
-
2016.12.27 LPデザイン制作の改善
-
2022.10.31 LPデザイン制作の改善
-
2014.6.30 LPデザイン制作の改善