KAIZEN REPORTブログ
2015.11.20 | LPデザイン制作の改善
ランディングページのトーン&マナーを決める

デザインのトーン&マナーはもっとも感覚的で共有がしづらいものです。言語化も数値化もしづらいものでもあるため、上手に目指すところを共有できないと何度もやり直すことになってしまいます。
この記事ではトーン&マナーを決める方法やトーン&マナーの認識を共有する方法について考えてみたいと思います。
まず、トーン&マナーとは何かというところですが、一言で言うとデザインから受ける印象のことではないかと思います。「かっこいい」「大人っぽい」「かわいい」などの形容詞の表現に例えられるものかもしれません。
とはいっても、人によって「かっこいい」という言葉の定義や解釈にも違いがあるため、言葉だけの共有ではなかなかイメージの一致が関係者間ではかれないという難しい面があります。
そこで、ランディングページの開発においてつまづくやすいポイントであるトーン&マナーをスムーズに決めていく方法をいくつかあげたいと思います。
ベンチマークやサンプルとなるものを用意する
基本的なアクションのひとつになることですが、イメージを共有するためのわかりやすい方法としてすでにあるランディングページやWebサイトのデザインを基準にするという方法があります。すでに形になっているもの(ビジュアル化されたもの)を起点にするため、目指すイメージも共有しやすいという特徴があります。
ただし、つくるランディングページによって、ターゲットや商品の特性が異なるため、必ずしも参考にしているものと同じものになりませんし、またあまりに類似すれば著作権問題にも発展しかねないため、あくまでひとつの参考材料としてベンチマークやサンプルとなるものを活用するという視点が大切です。
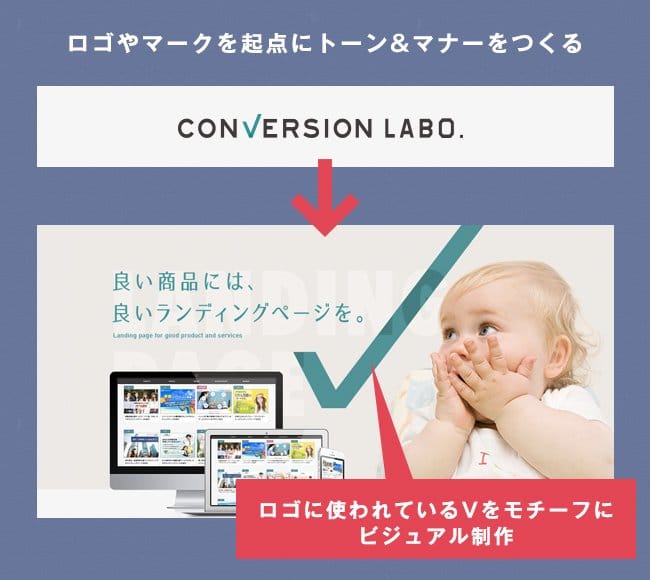
商品・サービスのロゴマークを拠り所にする。
どのような商品・サービスもほとんど例外なく、その商品やサービスを象徴するロゴやマークなどがあります。ロゴやマークには大抵の場合、その商品・サービスに関する何かしらの意味が込められているものです。
また、ロゴやマークにはブランドカラーとして象徴的な色も定められている場合も多いと言えます。ですので、ブランドイメージの起点となるロゴやマークを軸にランディングページのデザインのトーン&マナーを決めていく方法は有効なやり方ですし、商品・サービスの根本にある概念を共有し合うことにもなるので、関係者間での認識のズレも起こりにくくなります。

ターゲットをもとにトーン&マナーを決める。
マーケティングツールであるランディングページにおいては、どのようなターゲットに向けてのページデザインであるかということが外せない要素になります。そのため、ターゲットをベースに、トーン&マナーの方向性を決めていくということもひとつのやり方です。ターゲットの年齢や志向、ライフスタイルによって、たとえば、高級感のある雰囲気にしたほうがいいか、カジュアルなテイストにしたほうがいいかといったようにトーン&マナーの方向性が変わってきます。
ただし、そのためには、デザインを行うデザイナー自身がそのランディングページはどのようなターゲットに向けて制作されるものであるかということをデザインを行う前に理解しておくことが大切です。構成・ワイヤーや関連するマーケティング資料を読み込むなどしてしっかりと理解しておきましょう。
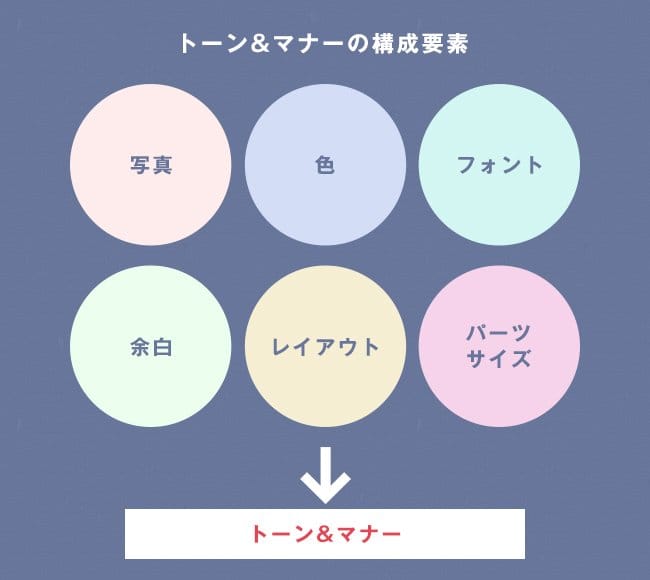
トーン&マナーを構成する要素を変えていく。
トーン&マナーは実は、複数のデザイン要素が掛け合わさって成立するものであるとも言えます。そういった観点から、一旦構成要素を分解して考えてみるという方法もあります。
たとえば、一口にデザイン要素といっても次のような構成要素に分解されます。
写真・色・フォント・余白・レイアウト・パーツのサイズといった構成要素です。これらが掛け合わさってイメージができると考えれば、逆に言えばどれかの要素が変えていけばデザインのトーン&マナーも必然的に変わってくるのではないかと思います。要素も分解するため、どこをどう変えたのかということも説明しやすくなるというメリットもあります。

デザイン確認のプロセスの工夫
他にも、共有の方法として、デザインが完成した段階で見せるのではなく、ファーストビューかもしくはもう1コンテンツくらいまでデザインができた状態で一度関係者間でズレがないかを確認するというやり方もあります。
当然ながら、早い段階で認識を共有し、ズレを解消できれば、もし、大幅が変更があったとしてもそのあとの傷の深さも浅くてすみます。状況に応じて、プロジェクトの進め方自体も工夫をするという視点も大切です。
最後に
このようにいくつかトーン&マナーを共有する方法をあげてみましたが、どれかをひとつを選択すれば良いとわけではなく、そのランディングページのプロジェクトにおいて重要視されていることに合わせて、適切な方法を組み合わせていくという考え方がポイントになるでしょう。
今回は、ランディングページの制作において、つまづきやすいトーン&マナーを決める方法について考えてみました。
-
2015.2.25 LPデザイン制作の改善
-
2017.2.24 LPデザイン制作の改善
-
2024.12.24 LPデザイン制作の改善
-
2015.10.30 LPデザイン制作の改善











