KAIZEN REPORTブログ
2022.12.26 | アクセス解析の改善
ランディングページ(LP)改善のための「セルフ課題発見リスト」

「せっかくランディングページ(LP)を作ったものの思うようにCVRが伸びない。」
デジタルマーケティングを担当されている方でそのようなご経験をされた方は非常に多いと思います。そのような時にすぐに改善を依頼できる会社が見つかり、その上で、スムーズに社内の承認が降りて、すぐに改善活動がスタート!となれば良いのですが、現実はそうそううまくはいかないのではないかと思います。
パートナー会社候補の選出、候補とのアポイント、発注先の絞り込み、社内承認等、外注を行えるようになるまでには一定のプロセスと時間がかかります。そのため、ある程度、自分たちで課題を抽出して、改善活動を実施できればそれに越したことはありません。社内のリソースをきちんと割ける状態であれば自前で解決していくのが最も効率的かつコストパフォーマンスは良いでしょう。では、いざ自分たちで既存の運用中のLPを本格的に分析・改善していくとなると、解析ツールを扱いながら数値分析をしていく必要があります。それはそれで今度は一定の知識と経験が求められます。
Googleアナリティクスなどを活用した分析方法等については別の記事でもご案内しておりますので自社で踏み込んだ分析をしていきたいという場合は下記の記事をご参考いただければと思います。
●Googleアナリティクスの基本的な使い方や管理画面の見方を解説!
●LPOとは?コンバージョンを最大化させる、WEBマーケティングの新常識
●ヒートマップツールを用いたランディングページの分析・改善のポイント
今回の記事では解析ツール等を活用する前段階のあくまで基本的な部分にはなりますが、運用中のランディングページ(LP)のセルフチェック項目を挙げてみました。
大まかに課題を掴み、自社で改善(LPO)を実施するきっかけとしてご活用いただければと思います。
セルフチェック項目はランディングページの制作工程に紐づきます。ランディングページの制作工程は大きな分類としてシナリオ・構成設計、デザイン、コーディングの3つに分かれます。
この3つの工程に対して、それぞれ基本的なセルフチェック項目をPICKUPしています。
●この記事の要約
あれこれ解析ツールでの数値分析を行う前に、まずは自社でLPの課題を棚卸しすることがCVR改善の第一歩です。①ターゲット設定や競合優位性などの「シナリオ・構成面」、②ファーストビューの訴求力や可読性などの「デザイン面」、③表示速度やタグ設置などの「実装面」の3工程からなる30の項目をセルフチェックすることで、優先すべき改修ポイントを明確にすることがコンバージョン率改善をもたらしてくれます。
目次
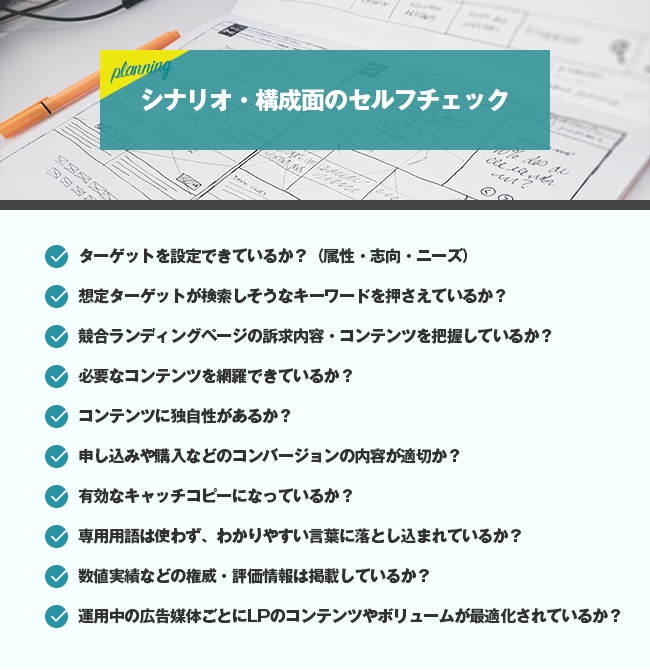
シナリオ・構成面についてのセルフチェック項目
まず、シナリオ・構成面についてのセルフチェックです。

→それぞれの項目を見ていきたいと思います。
ターゲットを設定できているか?(属性・志向・ニーズ)
そもそもランディングページを制作した時に明確にターゲットを決めずに走り出してしまったということもありえるでしょう。改めて自社の商品・サービスを購入してほしい顧客層を明確にし、その人たちに向けたメッセージを再設計すべきか検討しましょう。年齢層などはデザインのトンマナやフォントサイズ、UI面などに影響しますし、とりわけ想定ターゲットが抱えているニーズや悩みを把握しておくことが、解決策としての正しいメッセージを投げかけることにもつながりますので押さえておくべき必須ポイントです。ターゲットをきちんと設定しておくことで、実際に訪れているユーザーとのズレがないかも見定めることにつながります。
想定ターゲットが検索しそうなキーワードを押さえているか?
一度サービスを利用したことがある顕在層、自社名を知らないユーザー、サービスを知らない顕在層、それぞれが「このようなキーワードで検索するであろう」と考え、ユーザーの段階ごとにキーワードを落とし込んでいきます。また、ユーザーが抱えている悩みの視点から検索キーワードを考えてみる必要があります。たとえば、「肌の乾燥」「家計 節約」などのキーワードはユーザー自身が明確な商品イメージを持っているわけではありません。「こんな解決策があったのか」と思われることで、選択肢の一つとして商品を選んでくれるかもしれません。その悩みに呼応する答えがランディングページにあれば、ユーザーとしては悩みが解決するため購買意欲が高まるはずです。
競合ランディングページの訴求内容・コンテンツを把握しているか?
デジタルマーケティングにおいて、ユーザーは様々なサイトやランディングページを訪れ、比較検討した上で商品・サービスの購入を決めていると思って良いかと思います。その点では、「想定ターゲットが検索しそうなキーワード」を類推し、そのキーワードで検索した際に、表示されるランディングページを上から複数見てみることで、どのような競合がいて、どのような訴求を行っているのか?を確認することができます。まずは、重要なキーワードに絞り込んで、検索上位の競合企業のランディングページを上から下まで見てみましょう。
必要なコンテンツを網羅できているか?
競合企業のランディングページを確認した後は、自社のランディングページと比較して、競合企業にはあるが、自社にはないコンテンツがないかを注意深く確認しましょう。コンテンツを削ることは後々の改善でもできますので、競合企業LPと比較してコンテンツ負けしているようであれば、コンテンツの追加を検討しましょう。競合企業も広告費を無駄にしないためにユーザーを確実に獲得するための様々な工夫をこらしていると思われますので是非自社に取り入れられる部分があったら、検証してみるのはCVR改善において非常に有効な手です。
コンテンツに独自性があるか?
競合企業のランディングページにはあって、自社のランディングページにはないコンテンツを追加したら、今後は競合企業のランディングページにはない自社ならではのコンテンツがあるか?あるいは新たに作ることができるかを考えてみましょう。競合他社のサービスに対して、自社でしかやっていないサービスはないか?オペレーション上の細かいレベル感でも良いので、自社の商品やサービスの細部を改めて棚卸しして着目してみましょう。たとえば、自社が当たり前のようにやっていたカスタマーサポート対応が他社では全くやっていないなどの他社比較上の強みになりうる要素が、実は日頃行っていることの中に眠っているケースも十分にありえます。
申し込みや購入などのコンバージョンの内容が適切か?
コンバージョンとは、ランディングページの『成果』を示す概念的な名称です。ランディングページを活用したマーケティングでは、費用対効果を算出するにあたり、「何をコンバージョン(成果)とするか」を、事前に定義しておく必要があります。設定するコンバージョンの種類は目的に合わせて分類できます。
●商品の販売目的・・・購入する、定期購入を申し込む、カートに入れる など
●体験ユーザー獲得・・・無料登録、無料トライアル、無料体験 など
●見込み客獲得・・・問い合わせる、資料請求する、見積もり依頼する など
●来店予約やセミナー参加・・・来店の予約をする、セミナーに申し込む など
このように様々なコンバージョンの種類がありますが、設定したコンバージョンの種類によってランディングページの作り方や提示すべき情報も異なっています。例えば、体験をコンバージョンとするなら、どんな体験ができるか?資料請求であればどんな資料をもらえるのか?といったようにそのコンバージョン(=ゴール)に合わせた最適な情報設計が必要になります。
有効なキャッチコピーになっているか?
一言で言えば、ユーザーにとってメリットのあるメッセージになっているか?あるいは、悩みを解決するソリューションの提供になっているか?ということです。その上で、それが自社の強みであり、他社に言えないことであれば非常に強力です。以下の3つの輪が重なることで、より強力かつ有効なキャッチコピーとなりえます。
①ユーザーのニーズや志向を捉えているか。
②自社の商品・サービスならではの強みや魅力を訴求できているか。
③競合他社にはない強みを訴求できているか。
ランディングページ全体において効果的なキャッチコピーがあることが望ましいですが、とりわけキャッチコピーの効果がもっとも有効なコンテンツはそのランディングページにユーザーが着地した際に最初に見る画面であるファーストビューのキャッチコピーです。ファーストビューのキャッチコピーはA/Bテストにおいても最もメジャーなテストの部類に入ります。一回で有効なキャッチを見定めることは非常に難しいこともありますので、何度かテストを繰り返しながら効果的なキャッチコピーを見つけていくという方法でも良いかと思います。
専用用語は使わず、わかりやすい言葉に落とし込まれているか?
ユーザーの知識レベルに左右されないように、できるだけわかりやすい表現のページになっているかも重要な要素です。情報の伝達スピードという観点から、専用用語は必要最小限にとどめて誰でもわかりやすい言葉に変換してあげることを意識することで、ユーザーの理解促進を促すことができます。自社や業界で当たり前に使っている言葉でも、一般ユーザーやお客様にとっては、全く意味がわからない場合もあるので、客観的な視点を持つことが大切です。また、細かいテクニックではありますが、読みづらい漢字や画数の多い漢字などはひらがなにするほうがベターかと思います。参考までに漢字で表現できる言葉を、ひらがなにすることを「漢字をひらく(開く)」といいます。逆は「閉じる」といいます。
数値実績などの権威・評価情報は掲載しているか?
実績は、非常にわかりやすい客観的指標です。大勢の人にすでに利用されていて、評価されている商品・サービスのほうがユーザーも安心して利用できると考え、実績があることによって心理的なハードルは大きく下げられると思います。数字で表現できるものは、たとえば、利用者数、売上実績、ランキングなどがあります。数字でなくても、法人企業であれば顧客企業のロゴなどを一覧で並べるなど信頼度を高める上で、非常に有効な手法です。他には、パーセントなどの称号を獲得するサービスなどもあり、費用を払って獲得できる称号※も実はあります。例えば、顧客対象からの支持率96%、信頼度96%などの称号です。(※有効なアンケート数が満たない場合は獲得できません。)数値や章、称号などのデータが何もない立ち上げたばかりの会社やサービスの場合は、モニター企業などを集めるなどしてユーザーの声を集めるなども有効な手法です。端的に示せる実績がなくても事例や体験談という形で客観的なコンテンツを作っていくという方法もあります。
運用中の広告媒体ごとにLPのコンテンツやボリュームが最適化されているか?
どの広告媒体においても高いパフォーマンスを発揮できるランディングページは理想ですが、媒体そのものの特性や媒体ごとのユーザー特性があり、願わくば、それぞれの媒体に合わせてカスタマイズできれば理想です。たとえば、Google などの検索広告向けのランディングページを用意する場合において、自ら検索を行うユーザーは、ある程度興味があるからこそ検索という行為を行い、自ら情報を取りにきているため、ランディングページ側ではある程度のコンテンツボリュームがあってもしっかりと読んでくれる可能性が高いと思われます。対して、SNS広告やディスプレイ広告をクリックまたはタップしてランディングページに訪れるユーザーは一瞬の興味でページに着地するだけなので、内容がわかりづらかったり、読みにくかったりすればすぐに離脱されるリスクが高いでしょう。そのため、検索向けのランディングページに比べて、前半に重要な情報を、コンパクトに配置していくなどの工夫が必要だったりします。
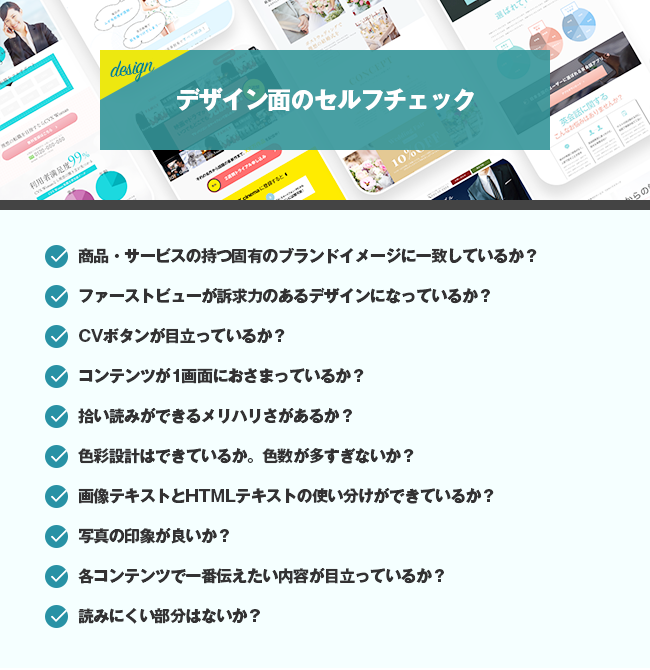
デザイン面についてのセルフチェック項目
続いて、デザイン面についてのセルフチェックです。

→こちらもそれぞれの項目を見ていきたいと思います。
商品・サービスの持つ固有のブランドイメージに一致しているか?
ランディングページは、ユーザーと最初にweb上で接点を持つツールでもあるため、ただ単に販売を目的とするだけでなく、より良い印象も同時に抱いてもらいたいものです。その商品・サービスが持つ固有のブランド価値は、企業によって言語化できているケースとそうでない場合がありますが、端的に言えばユーザーが抱いている印象そのものになります。ファーストインプレションをしっかり構築しながら、他の媒体やツールで出会う自社の商品・サービスとブレのない印象を与える必要があります。固有のブランドイメージの最もわかりやすい起点になるのは、ロゴのデザインやロゴに使われているカラー、いわゆるブランドカラーです。カラーはその商品・サービスのイメージを形成するよりどころになりますので、CVRの向上という視点に加えてブランドイメージに沿っているかも確認していくべき指標です。
ファーストビューが訴求力のあるデザインになっているか?
ファーストビューはどんなランディングページでも100%見られる唯一のコンテンツです。つまり、ここでの印象がスクロール率、離脱率、コンバージョン率に大きく影響するということです。ファーストビューは複合的な要素が絡むため一回の改善で劇的な変化をもたらすというより、要素を分解して、ひとつひとつ改善して検証していくことが長い目で強度の高いファーストビューへと成長させていく道だと考えます。ファーストビューは要素を大まかに分解すると4つになります。①キャッチコピー要素(サブ的なテキストも含む)②ビジュアル要素③コンバージョンボタンなどのUI要素④サブ要素(実績やメダルなど)これら4つにおいてそれぞれA/Bテストを行いながら最適な組み合わせを探していくやり方です。どの要素の変更が影響したかという判断指標を見つけづらいですが、一気にすべての要素を変えてスピードとインパクトを重視した改善やテストを行なってみるという選択肢もひとつです。
CVボタンが目立っているか?
まず目立つという点で言うと、最もわかりやすい改善方法が「CVボタンの色を変える」ことです。そのランディングページ全体で使っているメインカラーが青などの寒色系であれば、ボタンカラーは赤などの暖色系という形で対比的な色の組み合わせにすることでCVボタンの存在感を際立たせることができます。他には、LP全体を平面だとするとボタンだけ立体的な装飾にすることで、全体から見てボタンのみ浮き出た設計になり、存在感が出るという装飾面での考え方もあります。また、いつでも目に見える箇所にCVボタンを固定で実装するということもよくある改善施策の一つです。「追従ボタン」といった呼び方をします。主にフッターやヘッダーの位置に配置します。スクロールされるコンテンツの表示領域において邪魔にならない程度のサイズ感でデザインして配置するといった注意が必要ですが、CVR改善には非常に有効な手法です。
コンテンツが1画面におさまっているか?
この指標はランディングページ特有のチェック項目かもしれません。ランディングページ自体は縦長にスクロールし続ける1ページのものですが、ひとつひとつのコンテンツの集合体でもあります。たとえば、ファーストビュー、コンバージョンエリア、強みコンテンツ、お客様の声、よくある質問など、それぞれのコンテンツに分けられます。このコンテンツひとつひとつを極力、各デバイスの1画面以内に完結させることがコンバージョンを誘発するポイントのひとつになります。ひとつあたりのコンテンツが長くなれば、画面外に表示されるために、再度内容を理解しようとして上下に戻るなど動作に手間を与えてしまうことや、何より瞬発的にお客様に情報を伝えることができないというデメリットがあります。ランディングページの運用経験が豊富な方は、コンテンツを1画面以内に収めることの重要性に気づいているため、チェック項目の一つとして議題に上がることが実はとても多い指標なのです。
拾い読みができるメリハリさがあるか?
ランディングページは広告であるため、ユーザーが上から下まで隅々まで細かく読みこむものではありません。ページに着地した際に、興味を持つかどうかの一瞬の勝負でもあるため、見てくれるであろうという希望的観測のもとにユーザーの集中力に依存するのではなく、流し読みでも内容が掴めるような拾い読みができるランディングページにすることが大事だと考えます。そのためには、文字の大きさや色などを目立たせることで、読ませたいキーワードやフレーズがパッと見て目に入ってくるような視覚的な効果をもたらすことが重要です。レイアウトに関してもできるだけ単調にならないように動きのあるデザインを心がけることで、下までのスクロールを促進することができます。
色彩設計はできているか。色数が多すぎないか?
改めて自社のランディングページの全体カラーを見た際に、闇雲に配色されていないかを確認してみましょう。配色には目的や役割に合わせた色の選定が必要です。ランディングページには3つのカラー区分に分けることができます。ブランドを伝える「メインカラー」、アクセントを付ける「サブカラー」、ユーザーのアクションを促す「コンバージョンカラー」の3つです。「メインカラー」は商品が持っているイメージカラーやロゴの色などをモチーフに設定します。サブカラーはメインカラーに対して補完的に使用するもので、メインカラーを引き立てたり、ランディングページ全体にアクセントやメリハリを与えるためのカラーです。メインカラーの1色に加えて3色程度が効果的です。コンバージョンカラーはCVボタンなどに使うもので、メインカラーやサブカラーとは対比的な色で、全体の中で目立つ色を選定しましょう。このような観点で自社のLPを改めて見た際に、目的をもった配色となっていなければ、色味を変えることや色数を増やしたり減らしたりといった改善をしてみることも一つの方法です。
画像テキストとHTMLテキストの使い分けができているか?
画像テキストは、画像ファイルとして書き出されるもので、HTMLテキストは編集可能なテキストです。それぞれを目的に応じて使い分けられているか改めて確認しましょう。画像テキストは、見た目のビジュアルや訴求力を重視する際に利用されます。ファーストビューなどのキャッチコピーがデザインされた画像テキストになっていることをよく見ると思います。ただし、画像制作スキルがないと画像テキストはかえってチープな印象になりえますし、変更したい時に簡単に変更ができないデメリットがあります。一方で、HTMLテキストは多少の装飾はできますが、デザイン要素ではなく、あくまでシンプルなテキスト情報です。レスポンシブデザインやA/Bテスト用に簡単に編集などをしたい際に有効で、担当者に画像制作スキルがなくてもHTMLを少しいじれれば簡単に編集できます。HTMLテキストは表示速度という点では、画像ではないため軽量化の面で有効ですし、SEOなどにも影響する可能性がありますので、運用も含めてトータルで見た際に、画像テキストとHTMLテキストを効果的に使い分けることが長期的な成果にもつながっていきます。
写真の印象が良いか?
写真はランディングページの第一印象を決めるキーファクターです。写真の良し悪しを見るべきポイントはいくつかあります。たとえば、ターゲットとする層と一致する人物写真が選定されているか?ユーザーにとって自分事と捉えてもらうには、性別、年代、ファッションなどターゲットが好みそうな写真が選定されているかという点を改めて照らし合わせてみる必要があります。また、複数の写真をトータルで見た際に、写真の色味やテイストに統一感がないと、ランディングページ全体の印象もチグハグになりますので、全体としての写真の統一感も重要です。他に、加工面で切り取りが荒くないか?使用している画像の解像度が低すぎて画質が悪くないか?といった点もランディングページのクオリティに影響する要素になります。
各コンテンツで一番伝えたい内容が目立っているか?
ビジネスプレゼンの場面においては、「企画書は1ページに1つ伝えたいことがあればいい」とよく言われます。ランディングページも縦長の企画書であり、1コンテンツが1ページと捉えてみると、それぞれのコンテンツでもっとも言いたいこと=ユーザーに伝わってほしいことは何か?という視点に立てます。その観点で見た際に、言いたいことが多すぎて結局何が言いたいかわからないとなってしまうと本末転倒です。「1コンテンツ1メッセージ」という概念が落とし込めていない場合は、要素を削ぎ落としたり、強調したいところを目立たせるデザイン処理が必要になります。改善が難しい場合は、客観的な目線で今一度伝えるべきことを整理してみましょう。
読みにくい部分はないか?
文字要素の可読性や視認性が満たされているかという確認指標です。わかりやすいのは文字の大小ですが、細かい点を見ていくと様々な注意点があります。たとえば、タイトルは太字にして、ボディは通常のウェイトにしたほうがコントラストが出て文字が読みやすい、背景色と文字色のコントラストが低いと視認性が下がる、背景画像と文字が重なっていると読みづらい、ワードの途中で段落が変わるなどテキストの改行位置が不適切で文脈が途切れてしまう、字間や行間が広すぎる、文章量がそもそも多すぎる、などの可読性や視認性を下げる要因は様々です。このように文字の「大小」「量」「太さ」「改行位置」「字間」「行間」「周囲・環境との調和/対比」などの要素から可読性や視認性が満たされているかをチェックしておきたいところです。
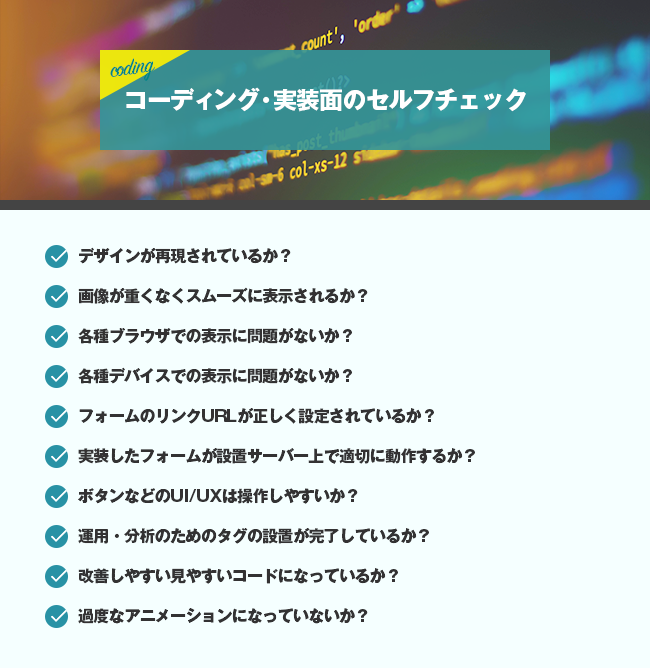
コーディング・実装面についてのセルフチェック項目
最後に、コーディング・実装面についてのセルフチェックです。

→それぞれの項目を見ていきたいと思います。
デザインが再現されているか?
コーディングのミッションのひとつは、ランディングページのデザインの忠実な再現です。より正確に再現されているかのチェックはコーディングの知識がない方でも、見た目で確認できるチェック方法のひとつです。練り込まれたデザインが精緻に再現されているかのチェック目線としては、以下のようなポイントでカテゴライズすると、より確認しやすくなります。
①レイアウト/要素の位置の再現性②フォントサイズの再現性③カラーの再現性④余白の再現性
上記のポイントにおいて、制作したデザインのデータと見比べた時にズレがないかを確認しましょう。細部のズレだけでも全体の印象に大きな影響を与えかねない場合がありますので、注意深く確認しましょう。
画像が重くなくスムーズに表示されるか?(表示速度が考慮された画像容量になっているか?)
ランディングページの表示速度は、ユーザー体験とコンバージョンとの関係性において最重要指標の一つです。表示が遅くなる主な要因は画像のファイルサイズです。とくに何も対策をしていないと、1ページの容量が4MBを超えることもよくあります。見た目のデザインや情報量にこだわるのも大切ですが、結果的にファイル容量の増加につながりますので、注意が必要です。最近では、Googleが開発した「WebP(ウェッピー)」という圧縮率の高い画像フォーマットがあります。JPGやPNGと見た目が変わらずに画像を軽量化できるため数が多い場合などは、圧縮用のWebサービスなども多数あるので、そういったものを利用しながら圧縮してみましょう。その他、使っていないタグの記述など不要なコードが表示速度に影響することもありますので、そういった不要なタグを削除するなどクリーニングする方法もあります。可能であればPageSpeed Insightsを活用して表示速度に影響している課題を発見して一つ一つ解決していくことができればベストです。
各種ブラウザでの表示に問題がないか?
現状のランディングページを最適化するにあたり、自社のランディングページのブラウザの対応状況を、大まかでも良いので把握しておきましょう。ユーザーの閲覧環境は多様なため、自分が使っている環境だけをベースにしてはいけません。「最新のブラウザではフォームが正しく動作しない」といった事態や、「Google Chromeでは綺麗に表示できていても、Safariでは印象がまったく違う」といった事態もあります。ユーザーが違和感を覚えるほどの表示崩れが発生すると、コンバージョンはゼロになります。CPCが高いほどその被害は大きいため、対策が必要です。
(代表的なブラウザの例)
①パソコン:GoogleChrome/Firefox/Safari/Microsoft Edge
②スマートフォン:GoogleChrome/Firefox/Safari
各種デバイスでの表示に問題がないか?
デバイスは大まかに分けるとPC、モバイル、タブレットの3つにわかれます。OSも交えると、最低限windowsPC、MacPC、iPhone、Android、iPadで確認したいところです。同じiPhoneでもバージョンの違いもあるため、会社内であれば複数のスタッフに協力してもらうなどして確認できると良いでしょう。また、デバイスでの表示確認においての一つの考え方としては、非常に大まかですが、一般コンシューマー向けのサービス、いわゆるBtoC向けであればスマートフォンがセッションやコンバージョンの貢献度が高いデバイスになりますので、スマートフォンでの取りこぼしがないように表示確認を入念に行う必要があります。一方で対法人向けのサービス、BtoBの場合は、デスクでの情報収集が中心になるため、パソコンでの表示確認がより重要になります。サービスの特性に合わせて重要なデバイスで表示崩れがないように確認します。
フォームのリンクURLが正しく設定されているか?
この項目が満たされていないと非常にクリティカル/致命的なミスとなり、結果に与える影響は甚大です。大量の広告を投下しているにもかかわらずユーザーがコンバージョンできない事態になっている場合、早急に解消しなければいけません。意外と完成したランディングページの見た目にばかり目が行ってしまい、リンクの設置し忘れや間違えにより、本来のコンバージョンという機能が果たせない事象は案外起こり得るものです。そのため、ランディングページの初期制作時はもちろん、改善を加えた際にも何かの拍子でリンクが外れてしまったなどといったことがないようにボタンをクリック・タップして該当のフォームに遷移するかどうかや電話ボタンをタップして電話がきちんと発信されているかを確認する必要があります。地味な確認作業ではありますが、大きな事故を防ぐ非常に重要な確認項目となります。
実装したフォームが設置サーバー上で適切に動作するか?
フォームの正しいリンク設定の有無と同様に、致命的なトラブルに発展しやすい指標となります。フォームの挙動については入力した情報がきちんと届いているか?がまず大前提となります。正しく動作していないと、せっかくユーザーが問い合わせなどのコンバージョンを行なったつもりでも企業側に届いていなければ何のサービス提供もできず、ユーザーからも放置されたと判断されています。また、正しい動作という点でもう少し細かく見ると、電話番号のハイフンのありなし両方で入力されたとみなされるか?郵便番号を入力したら、必要な重要な表示される自動入力設定になっているか?など利便性をより向上させていくという点での正しい動作という意味合いもあります。実際にフォームを複数人で触りながらユーザーになったつもりで検証・テストすることで、送受信の有無はもちろん、より使いやすいフォームへと改善していくことが可能になります。
ボタンなどのUI/UXは操作しやすいか?
ランディングページ上で操作するボタンは、コンバージョンボタン(フォームへの遷移)、アンカーリンクボタン、ページ内メニューボタン、アコーディオンボタン、タブ・スライダーボタンなどが主に挙げられます。コンバージョンボタンはランディングページの成果に直結するボタンなので、その重要性は言わずもがなです。その他、ページ内遷移ボタンや各コンテンツへ遷移する機能があり、アコーディオンやタブ・スライダーは似たようなコンテンツや繰り返しコンテンツをコンパクトに見せる機能があります。事例や体験談など同様のフォーマットが複数配置される際に活用されます。それぞれのボタンにおいて一回クリック・タップした際に、次につながる動作にすぐに移行できるか、この点がスムーズであることが重要であり、ホバーアクションなどのボタンを触っていることがわかる設定がきちんとなされているかも確認するポイントの一つです。
運用・分析のためのタグの設置が完了しているか?
ランディングページは立ち上げた後のPDCAサイクルが非常に重要であり、解析のツールがなければ客観的なデータは見えてきません。そのために、ランディングページに運用・分析のための各種タグの設置が必要です。代表的なタグはGoogleアナリティクスのタグ、Googleタグマネジャーのタグ、ヒートマップのタグ、アフィリエイトのタグなどいくつかあります。タグはただ貼ればいいのではなく、正しい位置に、正確な記述で貼ってあるかがポイントです。ここでは解析ツール側の設定はさまざまにあるため割愛しますが、必要な解析ツールのタグがそもそも設置されているか?正しい位置に貼られているか?をあらためて確認しましょう。たとえば、GTMであれば、scriptタグは<head>内、noscriptタグは<body>の直下に貼るルールになっています。GTMなどのタグの一元管理ツールを使えば、ランディングページ上に設置するタグは少なくてすみますし、タグが少ない分、表示速度にも悪影響が出ないため、そうした基本事項も押さえておきたいところです。
改善しやすい見やすいコードになっているか?
ランディングページは改修を何度も行い、その効果が最大化されるように「育てていく」ものです。最初のリリース段階でわかりやすいコードになっていれば、A/Bテスト後の改善作業もスムーズに行えます。たとえば、セクションの入れ替えがしやすいように細かく区切ってコーディングすることや、コードの入れ子構造の明確化などが挙げられます。新規に構築する場合はそういった点を意識してコーディングすれば良いのですが、立ち上げからある程度期間がたったランディングページになると担当者もどんどん変わり、なぜそのような記述になっているのか?わからない、あるいは無駄に思える記述が残っているが何のための記述かわからないといったケースもあります。一度、コードを改めて整型してみることも改善の一手になります。不要な記述がなくなることで表示速度に対してプラスの効果が得られる場合もありますし、すぐに効果が出なくてもいざ改善を実施しようとした時にスムーズに手を打てることにもつながります。
過度なアニメーションになっていないか?
アニメーションはユーザーに対して必要な情報をより届けやすくすることが目的であるため、アニメーションの動き自体が目的になってしまうのは本末転倒です。担当者のこだわりだけで動画・GIFアニメーション・パララックスなどを導入した場合、ユーザーはコンテンツに目を向ける前に「読みづらい」という印象を受けてしまうかもしれません。アニメーションはランディングページにとっての必須条件ではありません。HTMLとCSSのみで構成された極めて静的なページであっても、問題なくコンバージョンを獲得できます。ユーザーの閲覧をかえって妨げるような過度なアニメーションは外してしまうことでコンバージョンが改善することも十分にありえます。
30項目のチェックポイントを活用して、目の前のランディングページの良し悪しを仕分けてみよう
以上、各工程について10項目の指標(合計30項目の指標)を挙げてみました。
こちらで全てのチェックポイントは網羅できていませんが、基本となる項目を選抜しておりますので、これらの点をクリアできていれば非常に良いランディングページであると言えると思います。
とはいえ、すぐにできることと時間をかけないとできないこともありますので、取り組みの優先順位を決めて改善を進めていけると良いと思います。
参考までに実際にLP改善を行った事例も別の記事でご紹介していますのでご参考ください。
●既存のランディングページを改善しながら、CVR向上に成功したLPO事例-調査・分析編-
上記の確認項目をもとに自社でも改善にトライしてみたもののそれでもなかなか思うような改善が見られないという場合は、外注を検討してみることも一つの手段です。
外注/内製のメリットデメリットはこちらの記事でも整理しておりますので、ぜひご参考ください。
●ランディングページ(LP)の制作や運用改善は、外注が良いか?内製化するべきか?
また、コンバージョンラボでは、サイト/ランディングページ(LP)の分析・改善支援サービスも行なっておりますのでご興味がありましたら、お気軽にご相談いただければと思います。