KAIZEN REPORTブログ
2024.7.31 | LPデザイン制作の改善
【2024年版】LPのファーストビューで差をつける!参考事例と具体的な設計方法

ランディングページ(LP)のファーストビューは、ページに訪問したユーザーの第一印象を決める非常に重要な要素です。ファーストビューの内容が少し変わるだけでも、コンバージョン率に大きな影響を与えます。
過去にコンバージョンラボではLPのファーストビューを集めた紹介記事を投稿させていただきましたが、本記事では、2024年のアップデート版として、ファーストビューの基本的な構成要素から効果的な設計のポイント、最新のファーストビューデザイン事例まで、詳しく紹介させていただきます。
初心者の方でも理解しやすいように丁寧に説明しますので、ぜひ参考にしてください。
●この記事の要約
LPの成果を左右するファーストビュー(FV)は、ユーザーが滞在を判断する「最初の3秒」で心を掴む設計が重要です。①ターゲットニーズを深掘りし、8つの視点から最適なキャッチコピーを構築する、②高品質かつ広告感を抑えたビジュアルと権威性ある実績数値を連動させる、③モバイルファーストを起点とした、迷わせないCTA配置と表示速度の改善の3つのポイントを実際に検証しながら分析改善してくことで自社商品のあるべきファーストビューへと磨いていくことができます。
目次
LPのファーストビューとは?
ファーストビューとは、ランディングページにアクセスした時に最初に表示される画面領域のことを指します。
例として、コンバージョンラボのランディングページのファーストビューをご覧ください。

PCやスマートフォンなど、デバイスの1画面内に最初に表示される部分がファーストビューと定義されます。ファーストビューで何を最初に伝えるか?によって、ページ全体のスクロール率や滞在時間など、パフォーマンスが大きく変わります。
LPのファーストビューの重要性
ファーストビューは縦長のLPの中でも、最も重要な要素であると言えます。
その理由は、LPの中で唯一、訪問したユーザー全員に必ず見てもらえるコンテンツだからです。
そのため、ファーストビューにはLP全体を通して伝えたい、最も重要な情報を訴求すべきなのですが、よくある失敗例としては、伝えたい情報を盛り込みすぎて、何を伝えたいのか分かりにくくなってしまっているケースです。
参考記事:情報量の多いLPをわかりやすくデザインする10の方法
ユーザーはファーストビューを見て、3秒以内に自分にとって有益な情報かどうかを判断すると言われていますので、ただ伝えたいことを盛り込むだけでなく、ユーザー視点で魅力的な訴求に落とし込む必要があります。
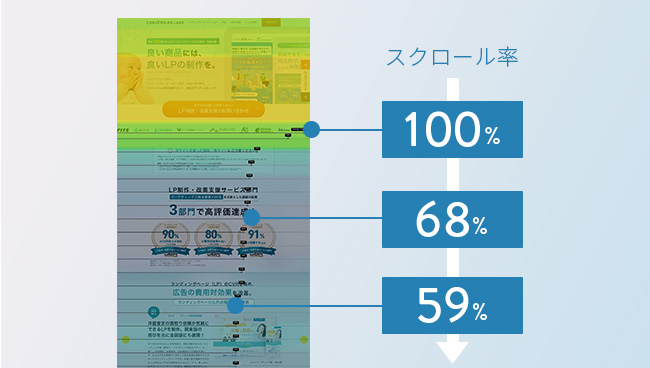
実際に弊社の経験上、ヒートマップを観察すると、どんなに良いランディングページでもスクロールによって、ユーザーはどんどん離脱していきます。

ファーストビューでコンバージョンまで到達できるだけの情報提供を行うことが理想ですが、競争環境の激しい市場であったり、コンバージョンの質を重視する場合には、ユーザーに説明すべき情報が相対的に多くなり、現実的にはファーストビュー領域だけで全ての情報を訴求することが難しいケースもあるでしょう。
そのため、ファーストビュー段階でいかに「自分の悩みを解決してくれそう」「欲しい情報がありそう」「自分のための商品・サービスかもしれない」と思わせ、期待感を高めることができるか?が重要になります。
ファーストビューの印象次第で、以降のコンテンツに対するユーザーの注目度も変わるので、ファーストビューでユーザーの心を掴むことができれば、スクロール率や滞在時間が改善し、結果的にコンバージョン率の向上につながります。
「ページに訪れる全てのユーザーに閲覧され、その最初の印象次第でページ全体のパフォーマンスが大きく変わる」これでLPのファーストビューの重要性を解っていただけたと思います。
LPのファーストビューの構成要素
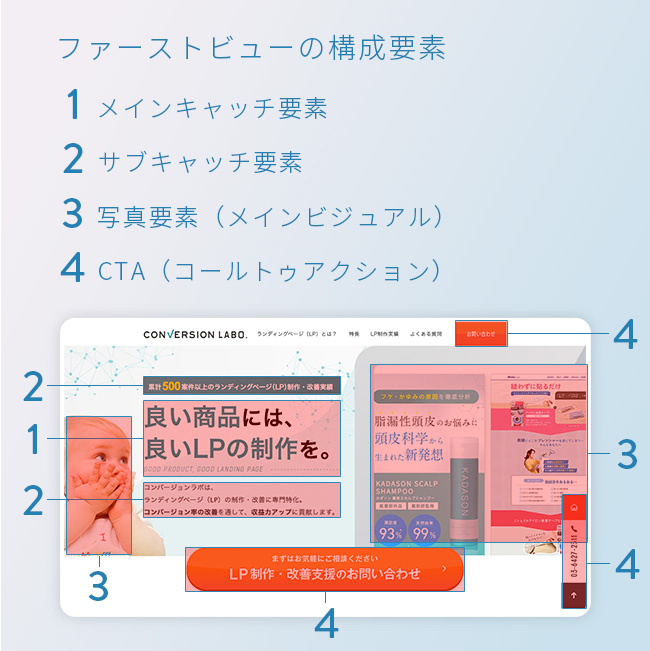
多くのランディングページで、ファーストビューの構成要素を分解してみると、大まかに4つの要素に分けることができます。
ここでは、それぞれの要素がどのように機能するかを理解することが重要です。

3-1.メインキャッチ要素
キャッチコピーは、ユーザーの興味関心を惹きつけるための最初の一言です。シンプルでわかりやすく、魅力的な内容にすることが求められます。
3-2.サブキャッチ要素
メインキャッチを補強する情報要素になります。例えば、実績数値やサービスメリットを端的に訴求することで、信頼感の醸成やサービス理解を促します。
3-3.写真要素(メインビジュアル)
メインビジュアルは、ページ全体の雰囲気を決める画像や動画です。商品・サービスの魅力を最大限に引き出すビジュアルを選びましょう。競合他社のメインビジュアルとは一味違う印象に見えるように、差別化を意識することも大事なポイントです。
3-4.CTA(コールトゥアクション)
CTAは、ユーザーに具体的な行動を促すコンバージョンボタンです。目立つ場所に配置し、わかりやすい言葉で行動を促しましょう。
LPのファーストビュー設計のポイント
LPファーストビューの構成要素として分解すると、先ほど挙げた4つの要素がありますが、これらの内容を個別に考えても効果なLPファーストビューは作れません。
大切なのはLPの軸となるコンセプトであり、その土台のうえで、コンセプトからブレないように各要素の訴求内容を練り、デザインに昇華させる必要がありますが、そのためには、前提としてターゲットユーザーのニーズを深く理解する必要があります。
参考記事:【実践編】ランディングページの成果を左右する業界別のユーザーニーズの捉え方
4-1.ターゲットユーザーのニーズを深く理解する
たとえば、転職エージェントのLPを作る場合、想定されるユーザーニーズの状態が違えば、訴求すべき情報が変わります。
「今の職場に不満を感じているが、解決策として、具体的に転職は考えていない」
「解決策として転職を考え始めたが、具体的な業種や職種は決まっていない」
「特定の業種/職種への転職を検討している」
など、ユーザーの置かれている状況・段階によって、響くメッセージは異なるため、これから設計するLPのファーストビューが、どのようなニーズを持つユーザーに対するページなのか?を明確にすることを意識しましょう。
想定するユーザーニーズに対して、自社のサービス・商品の強みのうち、「何を伝えることで最もユーザーの心が動くのか」を整理することが、ファーストビュー設計の大事なポイントになります。
ユーザーニーズの捉え方については、以下の記事で詳しくご紹介していますのでご参考ください。
参考記事:【実践編】ランディングページの成果を左右する業界別のユーザーニーズの捉え方
4-2.心を動かすキャッチコピーを考える
ユーザーニーズを理解し「何を伝えるか」を定めたら、それをLPのファーストビューで「どう伝えるか」キャッチコピーの表現部分を検討していきます。
セールスライティングの表現手法としては、大きく8つのカテゴリに分類することができますので、以下にて紹介します。
①気づき/発見・・・ターゲットユーザーにとって、一般的な常識では考えられていない視点や切り口を提示するキャッチコピー。
②機能的価値・・・製品・サービスの機能や性能がもたらすメリット。スペックや容量、サイズ、速度などの機能軸からの価値を訴求するキャッチコピー。
③効果/成果・・・製品・サービスを導入したことによる効果や成果を訴求するキャッチコピー。
④価格的価値・・・価格面でのメリットを訴求するキャッチコピー。安さが売りになる場合もあれば、買取サービスなどのように高額であることが価値になる場合もある。
⑤情緒的価値・・・情緒(感情)に訴えて差異化を図るキャッチコピー。製品・サービスの購入後などに得られる特別な感情や独自の世界観を訴求する。
⑥問題解決・・・文字通り、ターゲットユーザーが抱えている悩みや課題を解決できることを訴求するキャッチコピー。
⑦実績訴求・・・その製品・サービスの販売実績や導入実績などの実際の実績を訴求するキャッチコピー。数値を伴う訴求がより具体的かつ差別化できる。
⑧注意喚起・・・ユーザーの危機感に訴えかけたり、瞬間的なメリットを喚起していく注意喚起型のキャッチコピー。
厳密には複数の要素が重なり合うケースもありますが、伝えたいことを意識しながら、これらのセールスライティングのカテゴリに言葉を当てはめ、キャッチコピー案を可能な限り挙げていきます。
その都度ユーザーニーズに立ち返り、この表現がユーザー視点で望ましいかどうかを考えぬくことで、質の高いキャッチコピーにたどり着くことができます。
なお、セールスライティングの8つのカテゴリに関して、具体的な事例を紹介している記事もございますので、以下ご参考ください。
【CVX活用講座Vol.27】カテゴリー別キャッチコピー集。8つの指標で自社LPのキャッチコピーを考える。
4-3.魅力的なメインビジュアルの選定
メインビジュアルに掲載する写真や動画は自然で高品質なものを選びましょう。
いわゆる一昔前のLPでよく見かける、いかにも広告的な素材写真はユーザーに避けられる要因にもなるので、選定には注意を払うべきだと考えます。
可能であれば、LP用にオリジナルの素材を撮影できると理想的ですが、撮影が難しい場合でも、なるべく競合他社と被らず、サービス・商品のブランドイメージやキャッチコピーの内容と連動感のある素材を選定するようにしましょう。
なお、画像のファイルサイズが重くなることで、LPの表示速度が遅くなり、ユーザーの離脱要因になったり、広告の品質スコアにも影響を及ぼすケースがあるので、画像の軽量化(webp化)を活用するなどして、表示速度を担保することも、大事なポイントになります。
4-4.信頼性を高める要素の追加
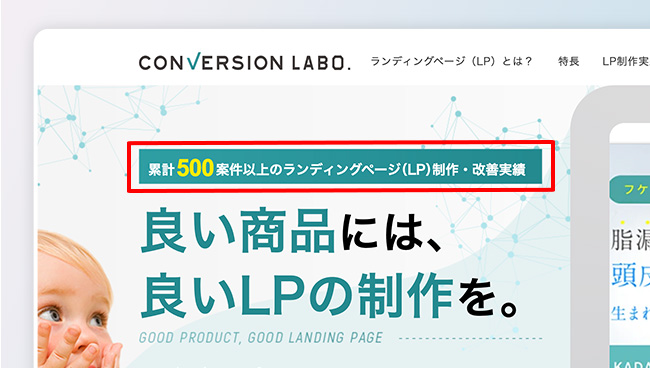
客観的な数字で表すことのできる実績や受賞歴、メディア掲載情報などの権威要素を追加することで、訪問者の信頼を得られます。
メインキャッチ要素と組み合わせて、サブ要素として追加することでファーストビューの訴求力を高めることができます。

例えばコンバージョンラボのファーストビューであれば、「累計500案件以上〜」の部分が権威要素にあたります。
その他、満足度評価や、業歴、導入事例、「機能性表示食品」などの認定も有効な訴求になるでしょう。
LPファーストビュー事例のご紹介
ここからは、実際のランディングページのファーストビュー事例を見てみましょう。違いがわかりやすいように、ファーストビューをターゲット別に分類しました。法人向け、一般消費者向けと、それぞれ分けてご紹介します。
5-1.法人向けLPのファーストビュー
・営業DX支援LPのファーストビューデザイン

1.訴求内容
自社の組織に最適な営業DXを描ける
2.構成要素
背景動画/キャッチコピー/サブコピー/ロゴ/コンバージョンボタン
3.デザイン
形だけでなく実効性の高い営業DXを描ける本サービス。組織が躍動する様を動画で訴求したファーストビュー事例です。動画は静止画に比べて情報量が多いため、その他の訴求要素は極力シンプルにすることで、メッセージを際立だたせています。ロゴカラーの紫をベースに、知的で高品質な印象が伝わる印象に仕上げています。コンバージョンボタンは補色のオレンジで強調。勢いを感じるロゴの斜体モチーフを背景に重ねることで力強さを担保しています。
・採用管理システムLPのファーストビューデザイン

1.訴求内容
デジタル人材採用の成果を最大化するATS
2.構成要素
管理画面UI/人物写真/キャッチコピー/サブコピー/権威要素/ロゴ/コンバージョンボタン
3.デザイン
SaasシステムのLPで管理画面を掲載するデザインは一般的なので、管理画面のなかでもユニークな機能面を吹き出しとして表示させたり、背景に採用現場の成功イメージを想起する写真を配置することで機能の先にあるベネフィットを感じさせるファーストビュー事例。実績要素までファーストビューに収まるように縦幅をコントロールしています。
・プロ人材紹介サービスLPのファーストビューデザイン

1.訴求内容
住宅業界に特化したプロ人材派遣サービス
2.構成要素
イメージ画像/キャッチコピー/サブコピー/ロゴ/コンバージョンボタン/キャンペーン要素
3.デザイン
人が主役のサービスなので、プロ人材が豊富に揃っていることを直感的に想起するメインビジュアルを制作。彩度の高い配色と斜体の図形を組み合わせて新サービスとしてのインパクトを演出したファーストビュー例です。素材自体は連ポジの写真を使用していますが、デザインの作り込みによって、印象に残るファーストビューを実現しています。
5-2.一般消費者向けLPのファーストビュー
・オンラインパーソナルジムLPのファーストビューデザイン

1.訴求内容
オンラインでパートナルトレーニングが受けられる
2.構成要素
女性写真/キャッチコピー/サブコピー/ユーザー事例/会員数/ロゴ/コンバージョンボタン
3.デザイン
サービス名に付合する軽やかな印象のトンマナ設計。他のトレーニングジムや独学でのトレーニングで挫折してしまった方も続けやすく、しっかりと効果が出ることを会員の成功事例を用いて訴求し、サービスへの期待感を醸成しています。明朝体を軸とした文字組みで、品質感を担保しています。
・ルームフレグランスLPのファーストビューデザイン

1.訴求内容
70通りから自分に合ったルームフレグランスを選べる
2.構成要素
商品写真/キャッチコピー/サブコピー/満足度/受賞歴/累計販売/返金保証/ロゴ
3.デザイン
商品の強みである「色と香りの組み合わせの多さ」を鮮やかなグラデーションで表現。ブランドの世界観を引き継ぎながら、LPとしての訴求力に特化したデザイン設計にしています。
香りの商品を、実物の匂いを試さずにLP上で購入してもらうことは、かなりコンバージョンのハードルが高いので、権威要素や実績で信頼性を充分に訴求しながら、返金保証で安心感を醸成しています。
LPの最適なファーストビューデザインを制作するために
今回はファーストビューの重要性から基本的な構成要素、効果的な設計のポイントや最新のデザイン事例をご紹介しました。
ここで紹介した事例はほんの一部に過ぎません。同じ商材のランディングページでも、市場での立ち位置や狙っているターゲット層、流入元の広告媒体の違いによって最適なLPファーストビューの設計は変わります。
ランディングページの中でも最も重要度が高く、それ故に設計難易度も高いファーストビューですが、決して単一の成功法則があるわけでないため、A/Bテストを用いて最適な形を見つける考え方も重要です。
「自社のLPのファーストビューをもっと良くしたいが、どうしたらいいか分からない。」という方は、LP制作・LPO専門のコンバージョンラボにご相談ください。
【2024年版】LPのファーストビューで差をつける!参考事例と具体的な設計方法(後編)
-
2017.4.25 LPデザイン制作の改善
-
2017.7.28 LPデザイン制作の改善
-
2020.12.10 LPデザイン制作の改善
-
2024.11.29 LPデザイン制作の改善











