KAIZEN REPORTブログ
2021.12.28 | LPデザイン制作の改善
情報量の多いLPをわかりやすくデザインする10の方法

ランディングページはコンバージョン獲得を主目的としたページです。
ユーザーの行動を促すために必要な情報を1ページで集中的に伝えていくので、ページ内の情報密度が高くなる傾向にあります。
もちろん情報量は少ない方が、ユーザーにとって内容を理解しやすいですが、ランディングページとして商品購入や来店予約などの「行動」を起こしてもらうためには、どうしても一定の情報量が必要になってきます。
しかしながら、伝えるべきことをただ羅列するだけでは、ユーザーが読みにくさを感じたり、商品のベネフィットが伝わりきる前に離脱されてしまうケースもあるでしょう。
ランディングページにおいて「何を伝えるか?」はコンバージョン獲得において重要な要素ですが、「どのように伝えるか?」も同様に重要な要素となります。
今回の記事では情報量が多くなりがちなランディングページを、わかりやすくデザインするために役立つテクニックや意識すべきポイントをご紹介します。
デザイナーはもちろん、ノンデザイナーの方が資料作成する際にも役立つヒントがあると思うので、ぜひご覧ください。
目次
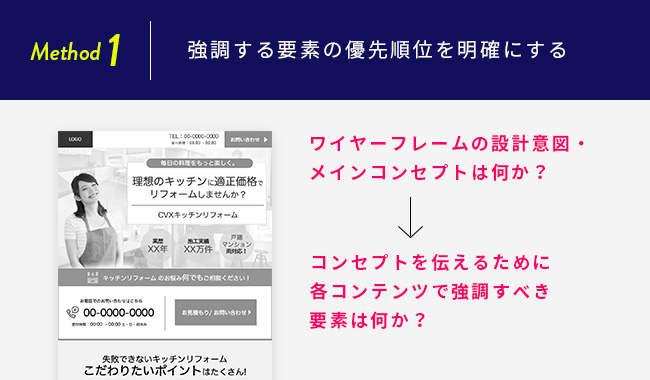
強調する要素の優先順位を明確にする

まずデザインに入る前の準備段階として大事なポイントを説明します。
良いワイヤーフレームには、コンバージョンを獲得するための設計意図が必ずあります。
デザイン前に、LP全体として必ず伝えないといけない事は何か?そのためにはコンテンツ単位で何を伝えなくてはいけないか?を整理する工程を意識できると良いでしょう。
そうすることで、情報量が多い中でも目立たせるべきポイントの勘所をつかむ事ができるため、最終的に訴求力の高いデザインにつながり、コンバージョン獲得に大きな影響を与えることができます。
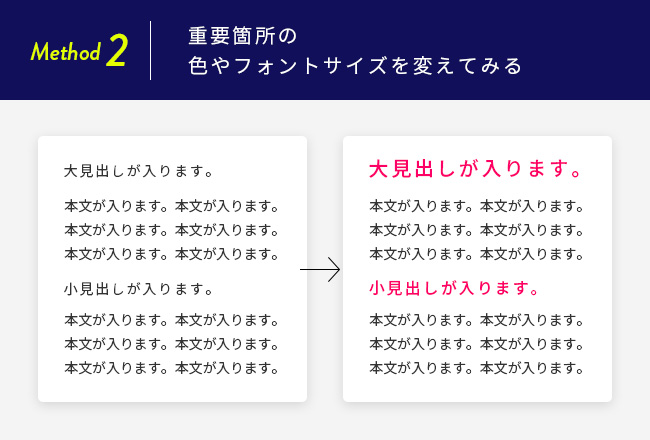
重要箇所の色やフォントサイズを変えてみる

基本的なことですが、フォントの太さや色を変えることで、特に読んでほしいポイントを分かりやすく強調することができます。
また「大見出し→小見出し→本文→注釈文」と情報の親子関係に合わせてフォントサイズにメリハリをつけると、読みやすいコンテンツデザインに近づきます。
基本的にユーザーはランディングページを隅々まで読んでくれるわけではないため、強調箇所を拾い読みするだけでも、ある程度概要が伝わることを意識してデザインすると分かりやすいランディングページになるでしょう。
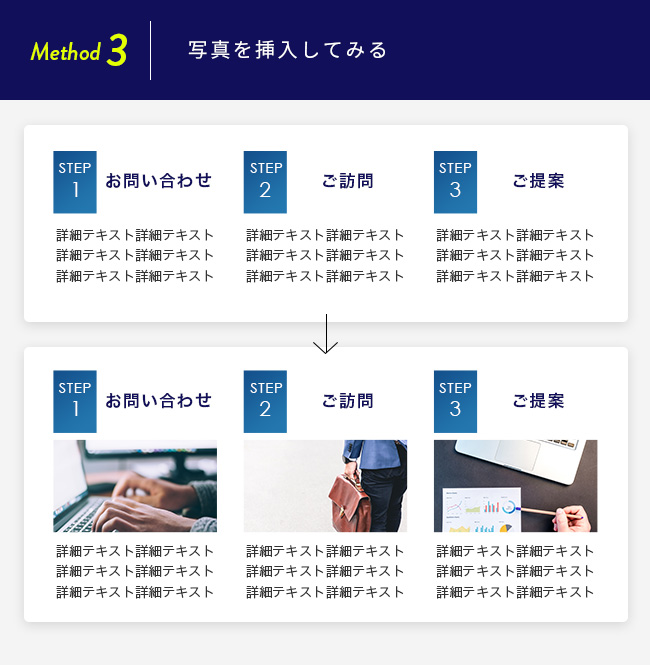
写真を挿入してみる

こちらも基本的な内容になりますが、テキストだけで伝わりにくい時は写真の活用を検討してみましょう。
BtoC向けの商材はもちろん、BtoB商材においても写真の活用による直感的な訴求は多くの場合コンバージョンに好影響をもたらします。
可能であれば、なるべくターゲットの実生活に近しい印象の写真を選定できると、品質の高いデザインになります。
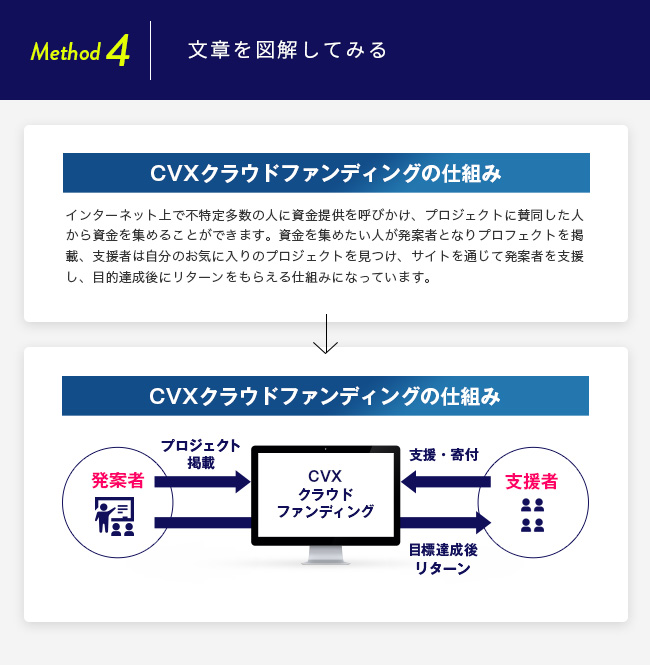
文章を図解してみる

図の活用は、直感的な理解につながります。
文章を読んでみていまいち内容が入ってこないと感じた時は、文章を図解することはできないか?を考えてみましょう。
上図のようにテキストだけだと分かりにくい内容も、図解することで関係性を分かりやすく捉えることができます。
特に情報量の多いランディングページにおいては、注意しないと画面がテキストで埋まり、一目で内容が分かりにくいページになりがちなので、図や表、グラフを活用したデザインを意識してみてください。
ボディコピーを分解してみる

どうしてもボディコピーが長い場合は、内容に合わせて分割できないか?を考えることも有効です。
上図ではボディコピーを2つの段落に分け、さらに下の段落の見せ方に変化を加えることで、要点がわかりやすく伝わるようにデザインしました。
またこのようにアイコン等の装飾パーツを加えることも理解促進に有効といえるでしょう。
要素の並べ方を意識する

人の視線は左上から右下にかけて移動すると言われています。
その導線上に要素が自然に乗っているか?を検証してみましょう。
情報量の多いランディングページはかなり縦に長くなるので、視線の流れに沿わない要素配置をしてしまうと読み進める負担が大きく、離脱につながってしまいます。
同じ要素でも並べ方の工夫で読みやすいデザインにすることが可能なので、一度デザインが出来上がったら、俯瞰で見て視線の流れを確認するようにしましょう。
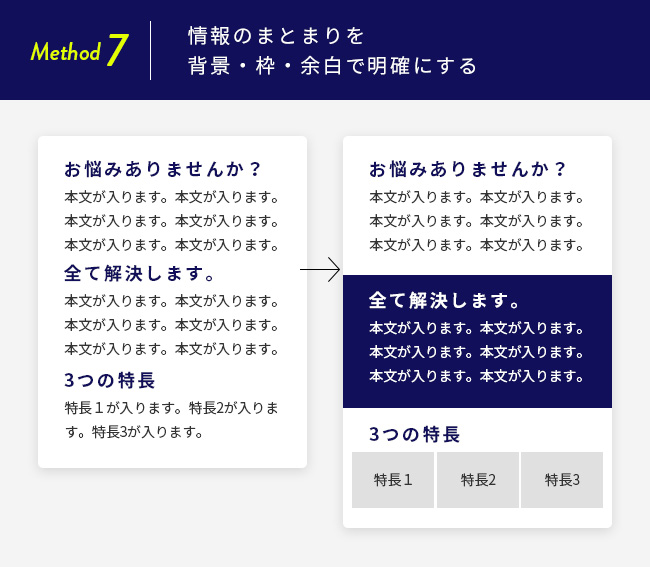
情報のまとまりを背景・枠・余白で明確にする

情報のまとまりを意識して背景や枠線、余白で仕切ることで、要素の関連性が明確になり、理解しやすい見せ方になります。
情報量が多い時は煩雑な印象になりやすいため、情報のまとまりは特に意識したいポイントです。
また、黒文字、白文字を組み合わせて使用することで文字の多さを感じさせないデザインにすることができます。
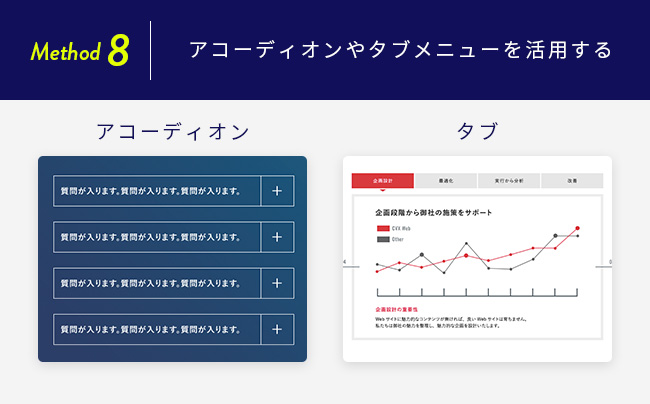
アコーディオンやタブメニューを活用する

アコーディオンメニューやタブメニューを活用することで、デフォルトで表示される情報量をコンパクトに抑え、一覧性の高いコンテンツを作ることができます。
特に画面領域の小さいスマホデバイスにおいては、このようなUIメニューを積極的に取り入れることで、ユーザーのスクロール負担を抑えながら情報を効果的に伝えることが可能になります。
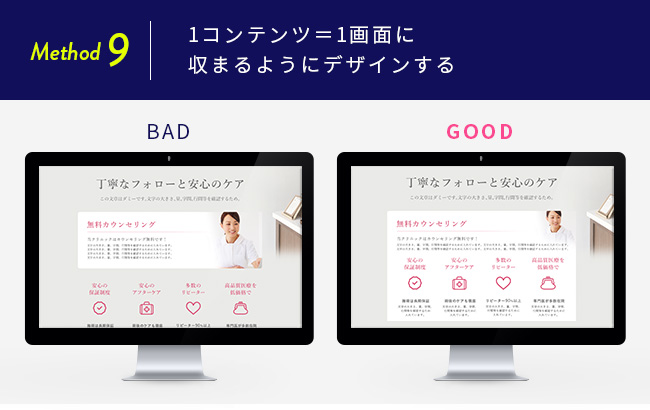
1コンテンツ=1画面に収まるようにデザインする

盲点になりやすいポイントですが、情報量が多いとコンテンツの縦幅が広くなりやすく、1画面で閲覧できない(=コンテンツの全容を確認するのにスクロールが必要)なことがあります。
可能な限り1コンテンツ=1画面を意識してデザインを行うことで、ユーザーにとって理解しやすいランディングページになるでしょう。
また、あくまで弊社の経験に基づくところになりますが、PCデバイスの場合、コンテンツを横幅画面いっぱいに配置するデザインが最近増えておりますが、あまり左右に要素を広げすぎると、目線の移動が多くなり読み疲れにつながるケースがあるため、視覚的に登場感を出したいコンテンツ(ファーストビューなど)を除き、一定の横幅に抑えてデザインすることが多いです。
実機で可読性を検証する

作成したデザインは必ず実機で確認しましょう。
改めて確認してみると、要素が小さく感じる箇所があったり、情報のつながりが分かりにくい箇所が出てきたり、文字と背景のコントラストが足りないところなど、改善ポイントが出てくるはずです。
この段階ではデザイナーとしてではなく、「1ユーザーとして」分かりやすいページになっているかを意識できるよいでしょう。
そういった細かな箇所の修正を重ねていくことで、情報量が多くても分かりやすいデザインが完成します。
まとめ
いかがでしたでしょうか?
大前提として、ワイヤーフレームをなぞるようにデザインするだけではなく、「どうしたらもっと分かりやすくなるのか?」「どうすればもっと魅力的に感じてもらえるのか?」という点を意識しながらデザインを行うことが大事なので、その点を最後に補足させていただきます
他にもたくさんの工夫があると思いますが、まずは基礎的なポイントとしてご参考になれば幸いです。
今回の記事では情報量の多いランディングページをわかりやすくデザインするための10の方法をご紹介させていただきました。
-
2021.7.29 LPデザイン制作の改善
-
2017.8.31 LPデザイン制作の改善
-
2014.4.25 LPデザイン制作の改善
-
2014.5.30 LPデザイン制作の改善










