KAIZEN REPORTブログ
2019.8.23 | LPデザイン制作の改善
デザイナー必見!ランディングページデザイン品質チェックリスト30

ランディングページ制作は数年前に比べ、格段に制作工数が高まっているように思います。その理由は、リスティング広告等の集客広告にコストをかけるだけでなく、受け皿であるランディングページの重要度がより高まっているからだと思います。
加えて、実質的には不況と言えるような市場環境へと変化し、その中での企業間競争が以前よりもさらに激しくなっているからだと考えられます。ひいては、LPOマーケティングの世界も同様に競争が厳しくなっていると言えるのではないかと思います。
そのような時代環境において、より具体的な成果を出していくために、これまで以上にユーザーにインサイトし、ユーザーが使いやすく、心を掴むようなランディングページを作り、実際のアクションにどう結びつけていくか、そうした工夫が以前にも増して確実に必要になってきているように感じます。
今回の記事では、その中でも、デザインにフォーカスし、最終的なデザイン品質を高めるために、ランディングページデザインにおいてどのような観点からチェックを行い、検証、ブラッシュアップしていくべきか、それらの点についての考察を30の原則に整理してみました。
このランディングページデザインにおける最終工程の細かなチェックと対応をしっかり行うことで、1段階も2段階もデザインの品質が高まると思います。
ご参考いただければと思います。
ランディングページデザイン品質チェックリスト30
原則1(トンマナ編):
製品やターゲットイメージに合ったトーン&マナーになっているか。
原則2(トンマナ編):
コンテンツやパーツごとにトンマナのブレはないか。
原則3(カラー編):
色数が多すぎないか。
原則4(カラー編):
パーツ要素などで同一の色味を使う場合、カラーナンバーが統一されているか。
原則5(フォント編):
画像テキスト箇所とプレーンテキスト箇所は意図的に設定しているか。
原則6(フォント編):
フォントのカラーが統一されているか。
原則7(フォント編):
正転・反転のバランスが取れているか。
原則8(フォント編):
フォントのサイズが一定のルールになっているか。
原則9(フォント編):
フォントが小数点になっていないか。
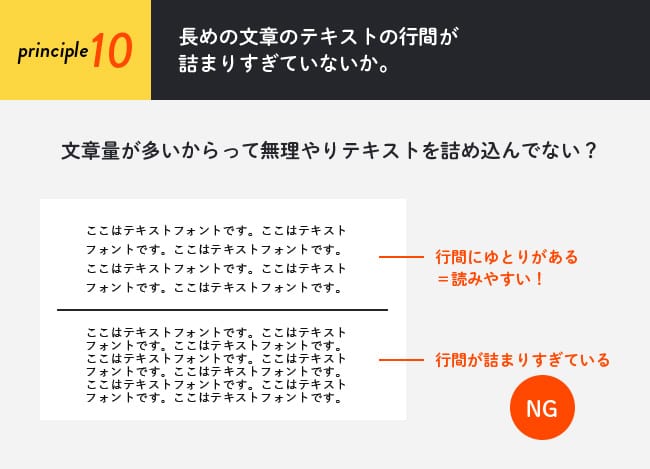
原則10(フォント編):
長めの文章のテキストの行間が詰まりすぎていないか。
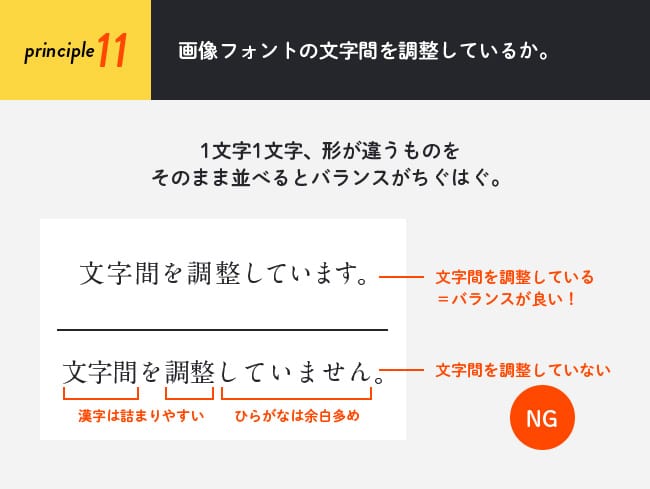
原則11(フォント編):
画像フォントの文字間を調整しているか。
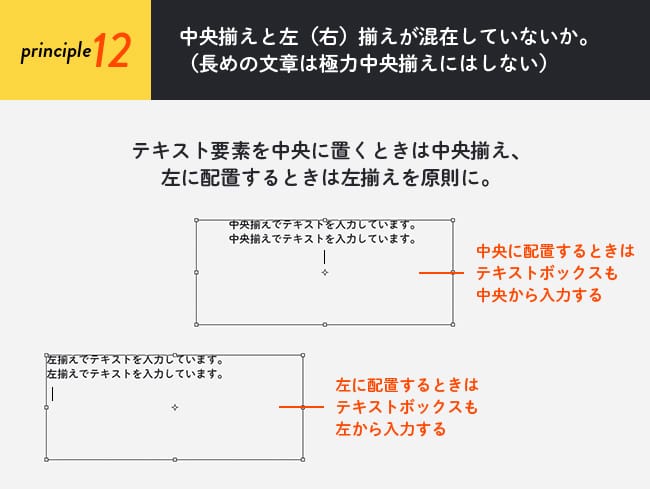
原則12(フォント編):
中央揃えと左(右)揃えが混在していないか。(長めの文章は極力中央揃えにはしない)
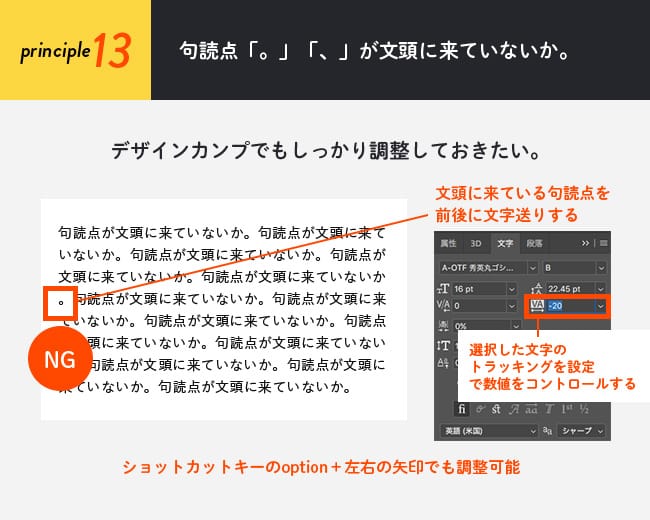
原則13(フォント編):
句読点「。」「、」が文頭に来ていないか。
原則14(フォント編):
長めの文章の最終の行が1文字または2文字になっていないか。
原則15(フォント編):
1つのコンテンツ内に複数のテキスト要素を配置する場合は、ブロックレイアウトにできているか。
原則16(フォント編):
テキストの視認性は担保されているか。
原則17(レイアウト編):
コンテンツ間の切れ目(切り替わり)がわかりやすいか。
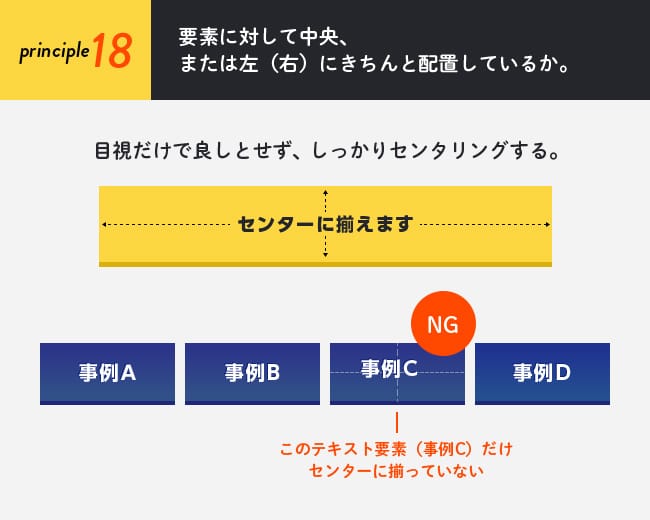
原則18(レイアウト編):
要素に対して中央、または左(右)にきちんと配置しているか。
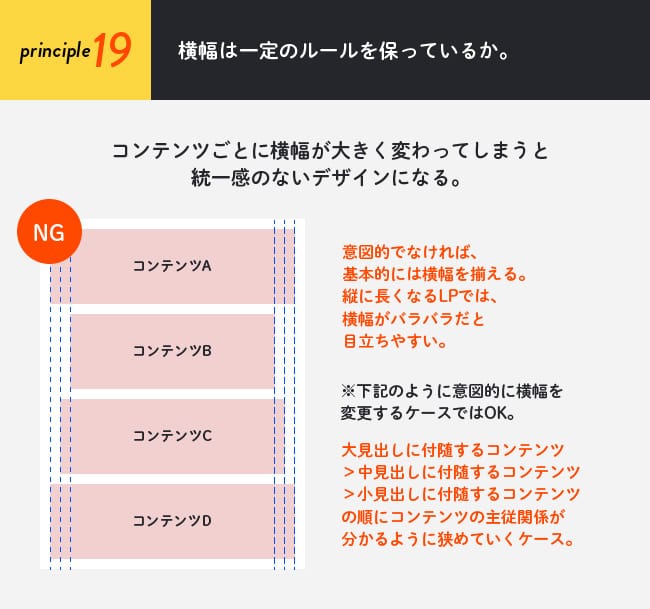
原則19(レイアウト編):
横幅は一定のルールを保っているか。
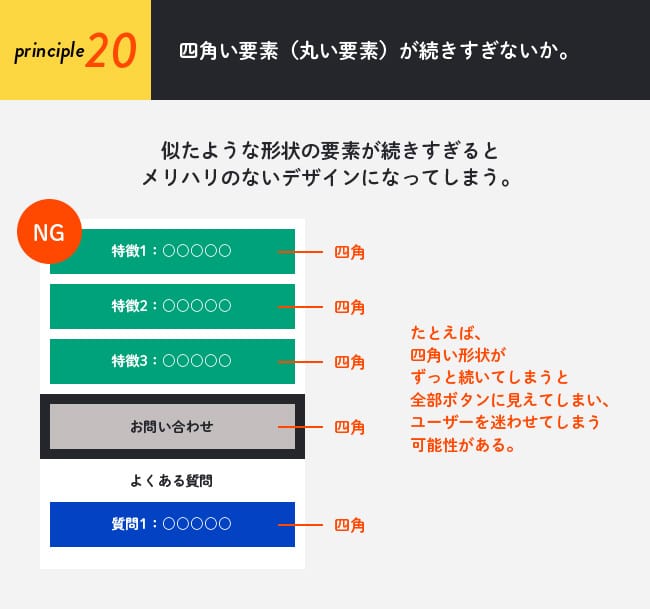
原則20(レイアウト編):
四角い要素(丸い要素)が続きすぎないか。
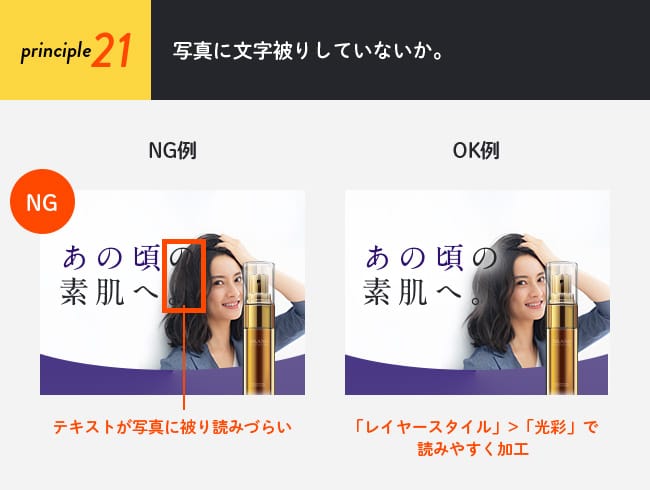
原則21(レイアウト編):
写真に文字被りしていないか。
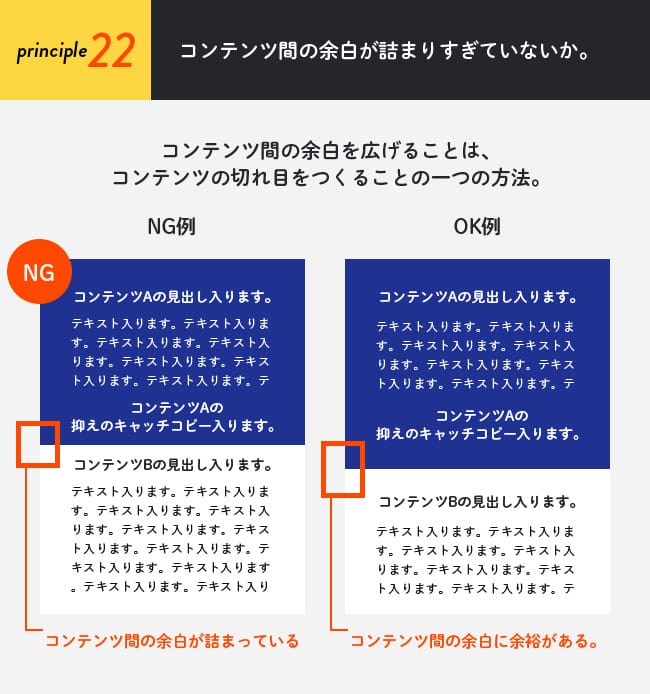
原則22(余白編):
コンテンツ間の余白が詰まりすぎていないか。
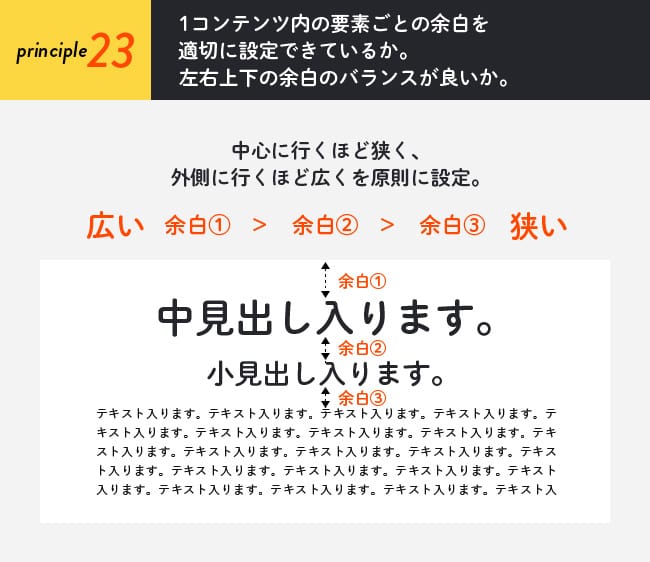
原則23(余白編):
1コンテンツ内の要素ごとの余白を適切に設定できているか。左右上下の余白のバランスが良いか。
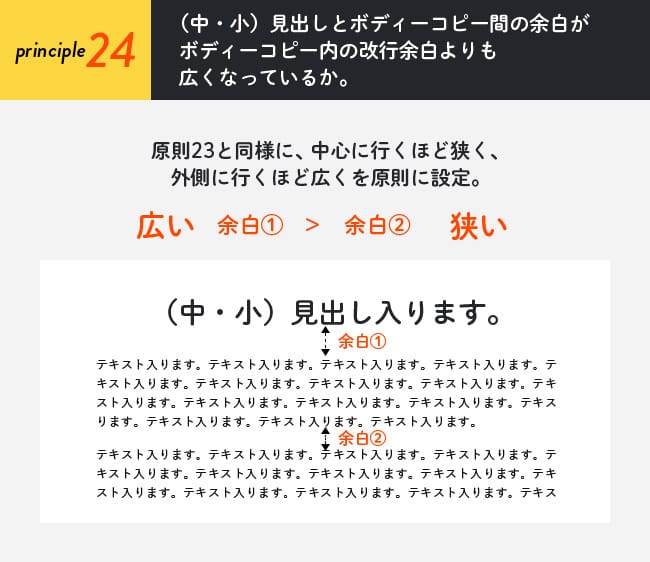
原則24(余白編):
(中・小)見出しとボディーコピー間の余白がボディーコピー内の改行余白よりも広くなっているか。
原則25(写真編):
写真の質感・色味が合っているか。
原則26(写真編):
写真の解像度が荒くないか。
原則27(写真編):
写真のトリミングが綺麗にできているか。
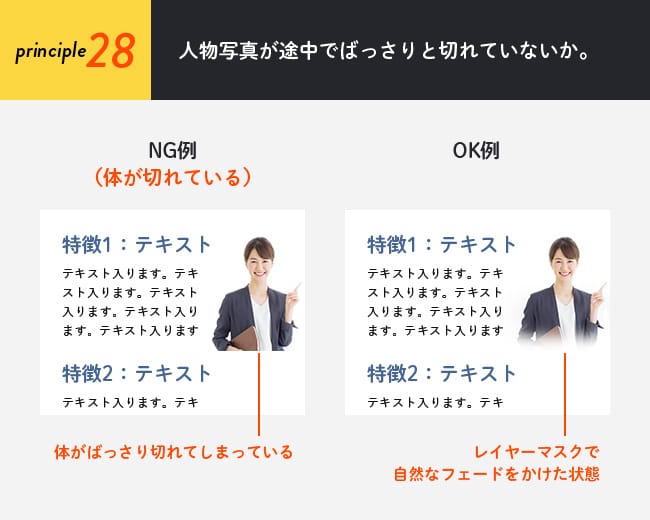
原則28(写真編):
人物写真が途中でばっさりと切れていないか。
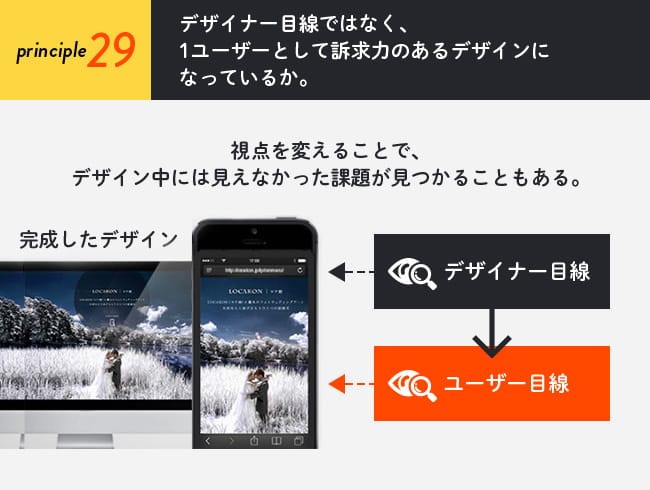
原則29(訴求チェック):
デザイナー目線ではなく、1ユーザーとして訴求力のあるデザインになっているか。
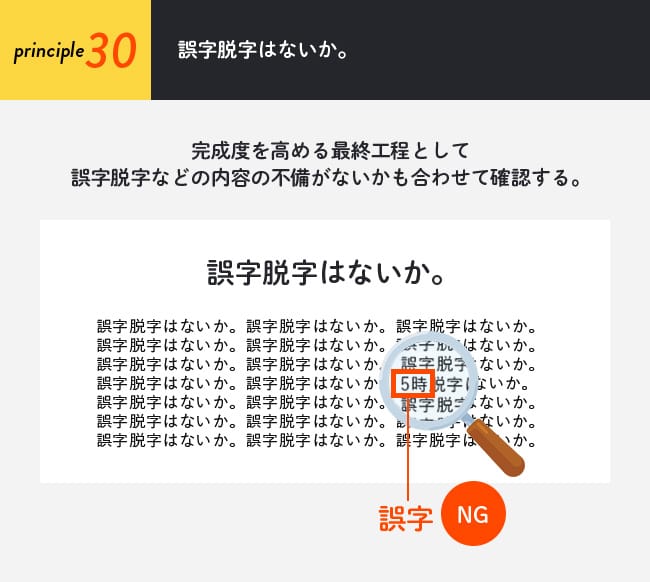
原則30(その他仕上げ工程):
誤字脱字はないか。
30個もあるとかなりボリュームがありますね。
結構、地味で退屈な話も多いかもしれませんが、とても重要な項目が多いと思います。
それでは、ひとつひとつ見ていきましょう。
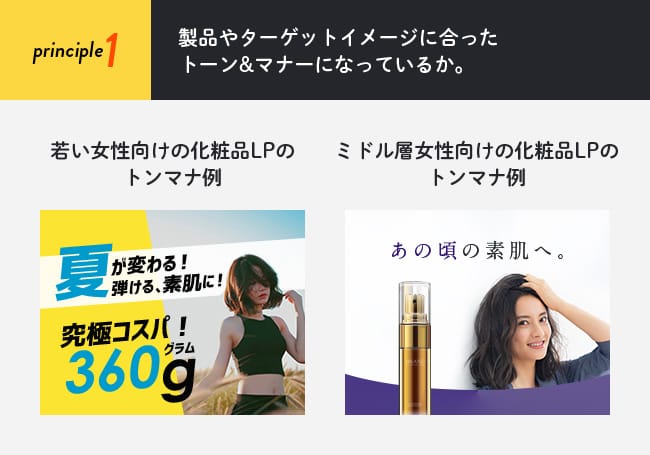
原則1(トンマナ編):製品やターゲットイメージに合ったトーン&マナーになっているか。

トーン&マナーは、ユーザーに対してそのランディングページの印象を大きく左右する重要なファクターです。実際に制作したデザインがその製品・サービスのターゲットとなるユーザーに向けたトーン&マナーになっているかどうか、改めて冷静な目線でチェックしましょう。
たとえば、若い女性向けの化粧品のランディングページならば、かわいらしさや明るい印象が伝わるように、POPなフォントを使用し、彩度の高い配色で展開することで若い女性にウケが良いページに仕上がります。
あるいは、年配女性向けの化粧品のランディングページならば、落ち着きや上品さが感じられるように、明朝などの品質感のあるフォントや紫などの落ち着いた配色が考えられます。
一方で、法人向けの製品・サービスを扱うランディングページになれば、全く異なる印象を作り出す必要があります。もっともポピュラーなのが、信頼感をどう印象づけるか。カラーリングで言えば、ネイビーなどの信頼感を感じさせる配色、可読性や安定感を意識したゴシックのフォントを活用するなどの方法が考えられます。
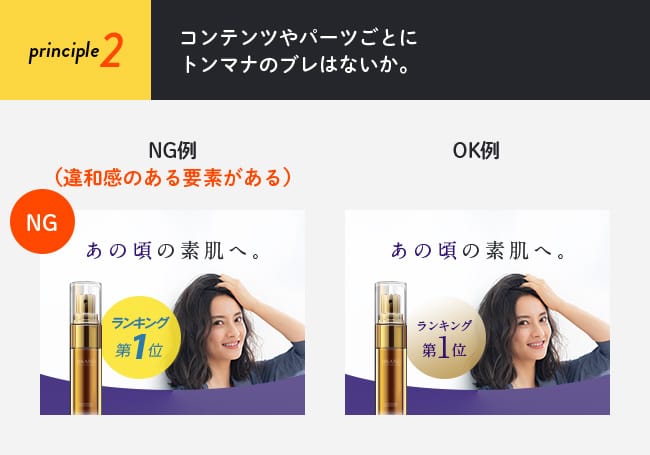
原則2(トンマナ編):コンテンツやパーツごとにトンマナのブレはないか。

原則1をより細かく見ていった際に、各コンテンツやパーツごとにトーン&マナーにブレがないかを見る視点も大切です。全体的に落ち着いたデザインなのに、なぜか装飾が若い女性向けのかわいいパーツデザインになってしまっているなどのように、どこかちぐはぐなデザインになっていないか、改めて全体デザインを見直す工程が必要です。
デザイナーごとにどうしても得手不得手があり、かわいい路線に行きがちな癖を持つデザイナーもいれば、高級感を出すのが得意で自ずと敷居が高くなりがちな癖を持つデザイナーもいます。そうした自分自身の癖もある程度掴みつつ、そのランディングページに合わせた一貫性のあるデザイン、あるいは、ランディングページごとにデザインを出し分けられることを目指すとデザインのレベルもぐっと高まります。
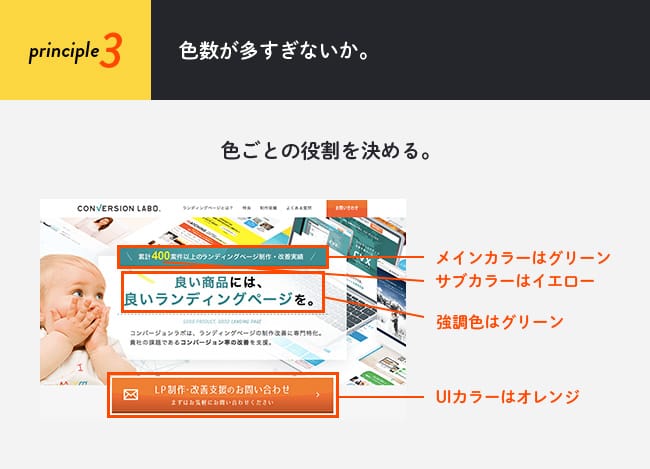
原則3(カラー編):色数が多すぎないか。

色数のコントロールは意外と難しい作業です。どのように色を選定するか悩んだ際は、色ごとの役割をしっかり設けることで、ユーザーがアクションする上で違和感のないデザインになります。
たとえば、全体のメインの色は寒色系、強調する色は赤、UI系のボタンカラーはオレンジというように要素ごとに色を決めるような方法もあります。その場合は、メインの色を最初に決め、その後に要素ごとに差別化していくと良いでしょう。メインの色は、ロゴや製品などのブランドカラーをメインに据えることが一般的ですが、ターゲットユーザーを起点にもっともはまりそうな色は何か?という視点から考える形でも良いかと思います。
また、色数が多すぎると、そもそもデザインとしてのまとまり感がなくなりやすくなるため注意が必要です。もちろん、そのランディングページのトーン&マナーの方向性によっても最適な色数は変わりますが、理想は3色程度に納めるくらいでちょうど良いかと思います。
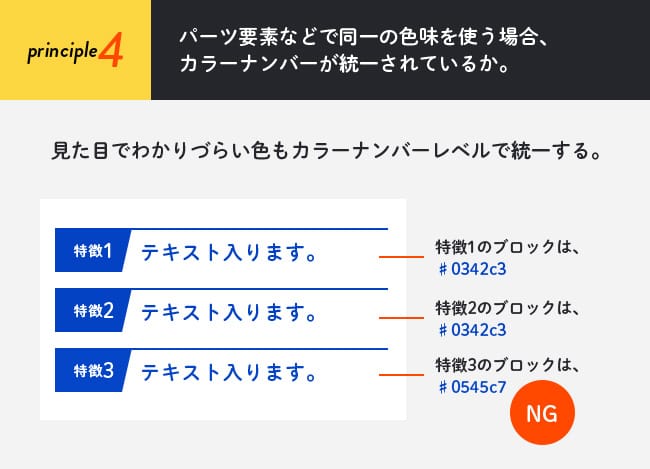
原則4(カラー編):パーツ要素などで同一の色味を使う場合、カラーナンバーが統一されているか。

納期が短かったり、業務が重なり忙しい時などには、ついつい丁寧にやりきれないことがあります。
たとえば、急いで色を寄せようとして、スポイトで色を選択した場合にきちんと選択しないと、同じ青であっても、正しい色が選択できない時があります。そんな時は「似たような色だからいいや」となってしまいますが、念のため、同じカラーナンバーになっているかしっかりと確認しましょう。
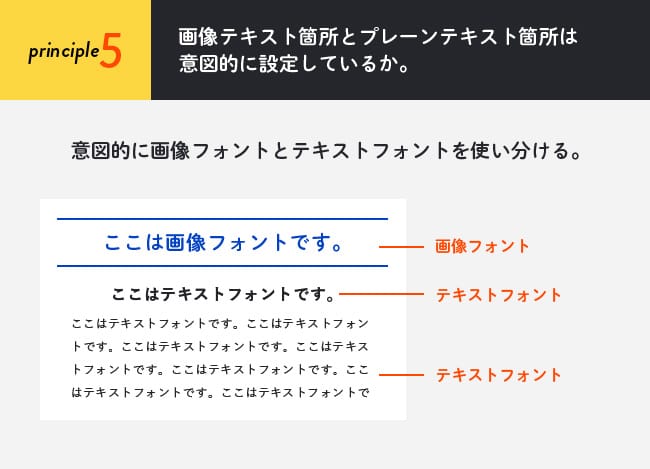
原則5(フォント編):画像テキスト箇所とプレーンテキスト箇所は意図的に設定しているか。

基本的なところになりますが、テキストにデザイン性を持たせるために画像フォントにしなければいけない箇所は、画像フォント扱いに適したフォントを選定する必要がありますが、その場合、画像でスライスする必要があり、プレーンテキストとの場合とはコーディングの仕方が異なるため、その点を踏まえてフォントの選定をしているかを確認する必要があります。
SEO対策やレスポンシブという側面からのプレーンテキストの扱いにはここでは触れませんので、あくまで画像フォントにするのか、プレーンテキストにするのかを意図して設定しているかという点について注意しましょう。
原則6(フォント編):フォントのカラーが統一されているか。

なかなか見分けることが難しいですが、よく見るとフォントごとにカラールールが微妙に違っていることなどがあります。
特に注意が必要なのは、長めの文章(ボディーコピー)のテキストのカラーがコンテンツごとに異なってしまう可能性がある点です。
新しいコンテンツを追加した際に、新たなテキストボックスに文字を打ち込む場合などは、黒に近い色だと微妙に色が変わってしまう可能性があります。
たとえば、直前のコンテンツにあるテキストのテキストカラーは♯111111なのに、新たに作ったテキストボックスのテキストカラーは♯333333になっているなどの場合です。基本は一度上のコンテンツで作ったテキストボックスをそのままコピーして、中身のテキストを変更していく形が望ましいと思います。そうすることで、間違いなく同一の色味でテキストを下に追加していくことができます。
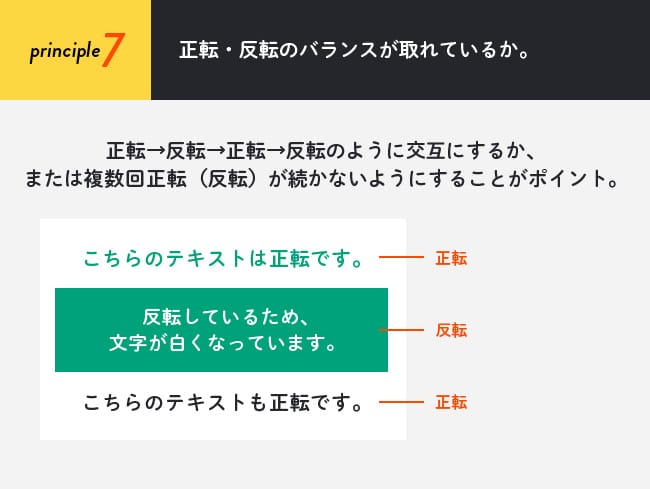
原則7(フォント編):正転・反転のバランスが取れているか。

説明が必要な商材のランディングページほど、テキスト要素が複数続く傾向があります。
たとえば、英語教材のような商材になると、独自の英語習得メソッドを順序立ててしっかり説明し、ユーザーを納得させないと購買意欲が高まらない傾向があるため、自ずと説明が長くなり、テキスト要素の数も通常のページよりも多くなります。大見出し→中見出し→小見出し→小見出し→中見出しのように似たような見出し要素が上下に並ぶこともあり、非常にデザイン自体も組みづらい場合があります。
そのようなテキスト要素の多い説明が必要なランディグページデザインの場合、テキスト要素の差別化をするために、敢えて正転と反転を組み合わせる場合があります。その場合、正転(反転)が複数回以上、続いているとメリハリがなく、読んでもらいたいテキスト群なのに、かえってユーザーには読んでもらえません。
そのため、正転→反転→正転→反転のように交互にするか、または複数回正転(反転)が続かないようにすることがポイントです。
こうしたケースは、特殊な商材に限らず、一般的な商材のランディングページであっても、一部のコンテンツで起こりうることなので、チェックポイントとして頭に入れておきたい項目です。
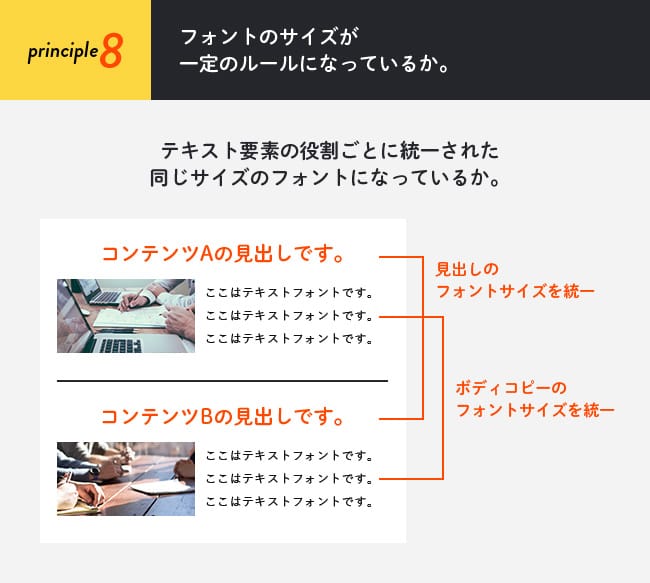
原則8(フォント編):フォントのサイズが一定のルールになっているか。

大見出し、中見出し、小見出し、ボディーコピー、注釈などのテキスト要素の役割ごとに統一された同じサイズのフォントになっているかをチェックしましょう。
意図的に敢えてルールを統一せずに、動きを出したデザインにする場合もあるため、100%ルール化しなくても良いとは思いますが、サイズが揃っているほうが見た目に美しいこと、特にボディーコピーは統一のルールにし、合わせて視認性も担保できるサイズ感にするほうがベターです。
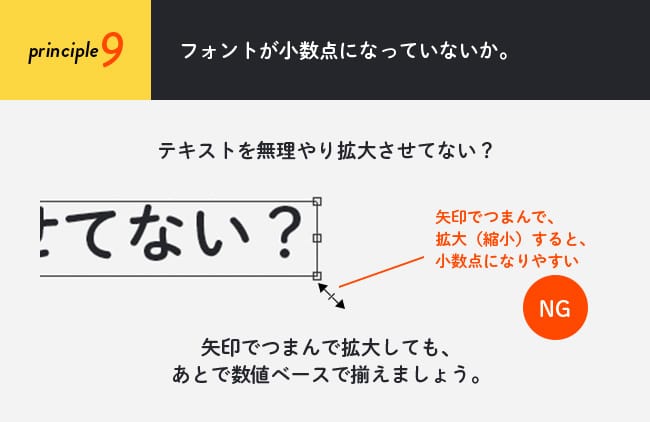
原則9(フォント編):フォントが小数点になっていないか。

他の要素とサイズを合わせようと、テキストを数値単位で変更しようとせずに無理やり矢印をつまんで拡大した場合、小数点になっている可能性が高いと言えます。
その場合、他の要素と正確にサイズが合っていない可能性があることと、コーディングの際に数値の指定がしづらくなる可能性もありますので、小数点は避ける必要があります。
また、デザイン上でフォントのサイズを設定や変更をする場合は、できれば偶数数字でサイズ調整をしたほうが望ましいと言われています。
原則10(フォント編):長めの文章のテキストの行間が詰まりすぎていないか。

テキストの行間が詰まりすぎていると単純に文字が読みづらいため、一定の間隔を取っているかチェックしてみる必要があります。
Photoshop上での操作としましては、「ウィンドウ」>「文字」の「垂直比率」で数値をコントロールするか、(macでデザインしている場合)ショットカットキーのoption+上下の矢印で行間を読みやすいようにコントロールすることができます。
原則11(フォント編):画像フォントの文字間を調整しているか。

元来フォントは、1文字ごとに形状が違うため、そのまま文字を打ち込んだだけでは、均一な余白にならないため、画像フォントで文字組みをする場合は、1文字ごとに字間を調整を行わないとバランスが良くなりません。
特に漢字と漢字の間は詰まりやすく、ひらがなとひらがな(カタカナとカタカナ)の間は広がりやすい傾向がありますので、その点に注意して字間を調整してみましょう。
原則12(フォント編):中央揃えと左(右)揃えが混在していないか。(長めの文章は極力中央揃えにはしない)

テキスト要素を中央に置くときは中央揃え、左に配置するときは左揃えを原則としたほうが、後でテキストの差し替えや修正があった場合でも、微調整が不要で効率的です。
(実際に、右揃えにすることはほとんどなく、ボディーコピーなどの長めのテキストについては、中央に置く場合も、左に置く場合も左揃えが推奨です。)
原則13(フォント編):句読点「。」「、」が文頭に来ていないか。

句読点「。」「、」が文頭にあると見映えの点で良くありません。
また、制作側としてコーディング時に対応するつもりであっても、デザインカンプはクライアント企業や自社のさまざまな部門で回覧されることもあるため、デザイン段階でもしっかり調整しておくことが間違いのないアクションです。
文字送りの方法としては、全体の字間を少し狭めるなどして、句読点「。」「、」を前の行に繰り上げるなどの調整方法があります。その際に、繰り上げることで、かえって他の行の文頭に「。」「、」が来ないように注意して調整する必要もあります。思い切って文章を読みやすいように改行してみたり、文字量を減らす/増やすなどの処理が必要な場合もあるでしょう。
操作方法は、「ウィンドウ」>「文字」の「選択した文字のトラッキングを設定」で数値をコントロールするか、(macでデザインしている場合)ショットカットキーのoption+左右の矢印で行間を読みやすいようにコントロールする方法があります。
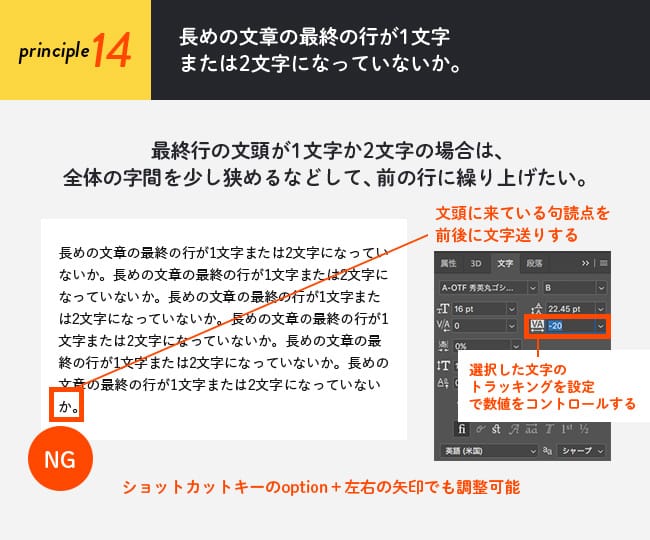
原則14(フォント編):長めの文章の最終の行が1文字または2文字になっていないか。

原則13の句読点「。」「、」が文頭にある状態を回避することと同様に、ボディーコピーの最終行の文頭が1文字か2文字になっている場合も、全体の字間を少し狭めるなどの調整を行い、前の行に繰り上げたいところです。
操作方法も原則13と同様に、「ウィンドウ」>「文字」の「選択した文字のトラッキングを設定」で数値をコントロールするか、(macでデザインしている場合)ショットカットキーのoption+左右の矢印で行間を読みやすいようにコントロールする方法があります。
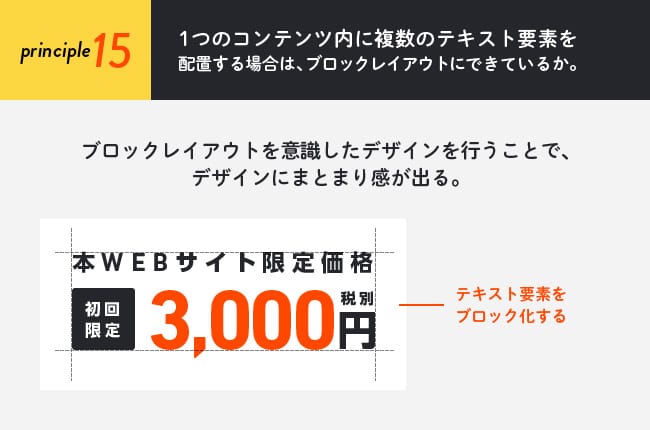
原則15(フォント編):1つのコンテンツ内に複数のテキスト要素を配置する場合は、ブロックレイアウトにできているか。

メインビジュアルや、テキスト要素の多い見出し箇所およびコンバージョンエリアなどで複数のテキスト要素が配置される場合は、ブロックレイアウトを意識したデザインを行うことで、デザインにまとまり感が出て、ユーザーが情報をインプットしやすくもなります。
四角形や長方形をイメージして、その中にテキスト要素が配置されているようにレイアウトやサイズ感を調整して文字要素を組むことがポイントになります。
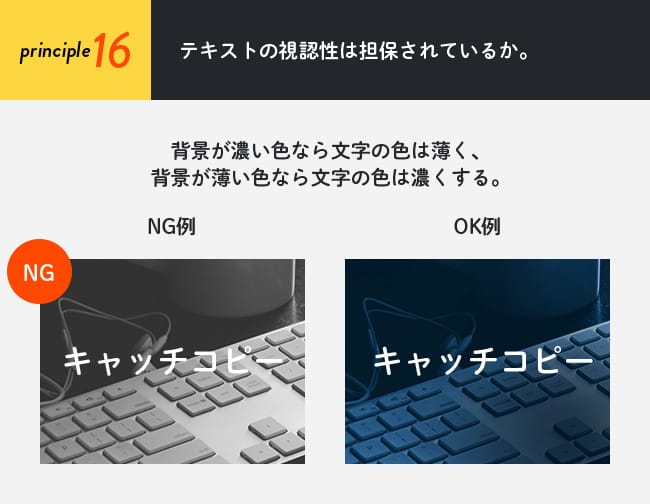
原則16(フォント編):テキストの視認性は担保されているか。

背景色に対して、読みやすい文字の色になっているか検証が必要です。
背景が濃い色なら文字の色は薄く、背景が薄い色なら文字の色は濃くが、基本ルールとなります。
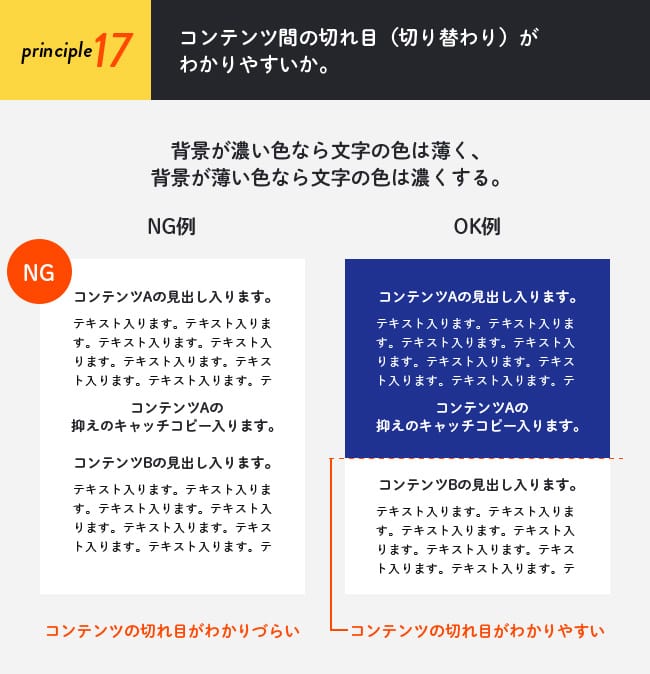
原則17(レイアウト編):コンテンツ間の切れ目(切り替わり)がわかりやすいか。

ランディングページは縦に長いため、その分、多くのコンテンツが縦に並んだ形で配置されていきます。
そのため、コンテンツごとの切れ目がわからないと、そのページを読み進めているユーザーが現在地を掴めなくなり、今現在なんのコンテンツを見ているのか?ということがわからなくなります。
そうした不具合を回避するために、コンテンツごとに背景色を変えたり、余白を設けることで、コンテンツの切り替わりが自然にわかるようにすることがポイントになります。
原則18(レイアウト編):要素に対して中央、または左(右)にきちんと配置しているか。

たとえば、ボタンデザインをした際に、一つのシェイプ(四角い要素)の上にテキストがあるとします。その場合、そのシェイプに対して、テキスト要素をちゃんとセンタリングしているかというところが見るべきポイントです。
意外と目視で真ん中に配置していて、真ん中に揃っていないことは往々にしてあるものです。そのため、しっかりとセンタリングを行うことで、見た目により綺麗なデザインになります。
原則19(レイアウト編):横幅は一定のルールを保っているか。

縦にスクロールする場合、全体の横幅のルールがないまま、コンテンツごとに横幅が大きく変わってしまうと統一感のないデザインになってしまいます。そのため、要素ごとの横幅は可能な限り合わせることが重要になります。
原則20(レイアウト編):四角い要素(丸い要素)が続きすぎないか。

似たような形状の要素が続きすぎると、メリハリのないデザインになってしまいます。
たとえば、四角い要素が数回続いたら、次は丸い要素に変えてみるといったデザインの変化や、横並びの要素が続いたら、縦並びの要素に変えてみると変化があることで、ユーザーにとっては無意識レベルですが、スクロール飽きしないデザインになります。
また、ボタンが四角いデザインなのに、同じような四角いブロックが前後のコンテンツに複数あれば、押してもらいたいボタンが際立たないデザインになるリスクもあるため、そのようなUI観点から見ても、似たような形状の要素が続きすぎることは避けたほうがいいと言えます。
原則21(レイアウト編):写真に文字被りしていないか。

極力写真要素にテキストを重ねないことが大事ですが、どうしても写真の上にレイアウト上、テキストが重なってしまう際は、テキストの視認性を担保しましょう。
Photoshopの「レイヤースタイル」>「光彩」または「境界線」で文字を囲うなどのデザイン処理や文字の背景になんらかのシェイプを配置するなどしてテキストの視認性を担保できるような処理ができます。
ただし、そのような加工をしすぎると、デザイン上、不自然な印象になる可能性もありますので、その場合は、レイアウトを大きく変えるなどの決断も必要です。
レイヤースタイルを利用した文字の加工などは明らかに分かるような形でやりすぎると素人じみたデザインになりがちなので、できる限り、さらっとした加工に止めることもポイントの一つです。
原則22(余白編):コンテンツ間の余白が詰まりすぎていないか。

コンテンツ間の余白を広げることは、コンテンツの切れ目をつくることの一つの方法です。
ですから、コンテンツごとの切り替わりがわかるように適度に余白をつくりましょう。そうすることで、ユーザーが情報を得やすく、スクロールしやすいデザインになります。
詰まりすぎた印象にならないようにすることがポイントです。
なお、コンテンツ間においての話に止まらないことですが、余白は広くするほどに、高級感やブランド感を感じさせることができますので、ユーザーにどのような印象づけを行いたいかを考えた上で、製品・サービスのイメージに合わせて適宜調整しましょう。
原則23(余白編):1コンテンツ内の要素ごとの余白を適切に設定できているか。左右上下の余白のバランスが良いか。

コンテンツ要素内の余白を設置するときは、中心に向かうほど狭く、外側に向かうほど広く、を原則に設定することで、コンテンツのまとまり感がでます。
そのさらに外側にあるのが、コンテンツごとの境目となる余白です。
この関係性がチグハグになるとデザインとしてもまとまりが出ない要因になってしまうので、非常に重要なデザインの原則となります。
原則24(余白編):(中・小)見出しとボディーコピー間の余白がボディーコピー内の改行余白よりも広くなっているか。

原則23の「1コンテンツ内の要素ごとの余白を適切に設定できているか。左右上下の余白のバランスが良いか。」の補足事項になります。
(中・小)見出しとボディーコピーの組み合わせは、どのランディングページでも必ずと言っていいほどある組み合わせです。(中・小)見出しとボディーコピー間の余白がボディーコピー内の改行余白よりも広くなっていることで、見た目のバランス感が整ったデザインになります。
原則25(写真編):写真の質感・色味が合っているか。

デザインのトンマナによって使用したい写真のトンマナも変わります。
ランディングページのデザインの際には、素材写真を利用して、デザインすることも多いため、写真の質感や色味ができるだけ近しい写真を選定するとともに、Photoshopのトーンカーブやレベル補正などの機能を利用して、色味や質感を揃えることを意識しましょう。
原則26(写真編):写真の解像度が荒くないか。

写真の解像度の荒さは非常に目立ちます。
全体のデザインが良くても、それだけでイメージを悪くしてしまいかねません。
そのため、素材の支給をクライアントや社内の人に依頼する場合は、できるだけサイズが大きめの写真を用意してもらいましょう。
それでも解像度の低い写真を使わなければいけない場合は、サイズを小さめで使用したり、モノクロ加工をしてみるなど可能な限り解像度の荒さが目立たない写真加工を行うことがポイントになります。
原則27(写真編):写真のトリミングが綺麗にできているか。

写真のトリミングが雑であれば、デザインも雑に見えます。
切り抜きが必要な写真は少し時間をかけてでも綺麗に切り抜くことで、全体のデザインを引き立てる役割になりえます。
原則28(写真編):人物写真が途中でばっさりと切れていないか。

人物写真は体が切れていると素人感があるデザインに見えますので、胴体の箇所に別のシェイプ要素を置くなどして体が切れないようにするか、レイヤーマスクでナチュラルにフェードをかけましょう。そうすることで、ぶつ切り感のない写真レイアウトになります。
また、合わせて首切り写真もできるだけ避けましょう。縁起が悪い点と商業写真の基本として構図もよくありません。
原則29(訴求チェック編):デザイナー目線ではなく、1ユーザーとして訴求力のあるデザインになっているか。

デザインに力が入れば入るほど、デザインとしての良さや美しさに目を取られ、客観性を失うことがないとも限りません。
全体のデザインができたら一度ユーザーになったつもりで、本当にその製品・サービスの魅力やコンテンツごとに伝えたい内容が伝わるデザインになっているのかを客観的な視点で見てみましょう。
そうすることで、デザイン中には見えなかった新たな課題が見つかることも往々にしてあります。
原則30(その他仕上げ工程編):誤字脱字はないか。

デザイナーにとっては、文字はあくまでデザインの要素の一つになりがちですが、完成形として目指さなければいけないのはコンバージョンを獲得できるランディングページです。
そのため、完成度を高める最終工程として誤字脱字などの内容の不備がないかも合わせて確認しましょう。
まとめ
原則30いかがでしたでしょうか?
「そんなことは知っているよ」という項目も、中にはいくつかあったかもしれません。
しかしながら、忙しかったり、納期に追われていたりすると、ついつい軽視してしまうものもあるのではないでしょうか?
最終工程のちょっとの工夫と検証で、デザイン品質が上がり、結果、関係者も満足し、その上で、コンバージョンがどんどん出るようなランディングページに仕上がれば、デザイナー冥利に尽きるのではないでしょうか。
もちろん、今回お伝えした点以外にも気をつけるべきポイントはケースバイケースで沢山あるでしょう。目的はコンバージョン率を高めていくこと。そのためのデザイン品質を上げていく施策としてご参考いただければと思います。
今回は、「デザイナー必見!ランディングページデザイン品質チェックリスト30」をテーマに、デザイン品質を高める30の原則についてご紹介しました。
-
2024.12.24 LPデザイン制作の改善
-
2025.1.31 LPデザイン制作の改善
-
2018.7.31 LPデザイン制作の改善
-
2025.10.31 LPデザイン制作の改善











