KAIZEN REPORTブログ
2018.2.22 | LPデザイン制作の改善
LP制作ツールを活用してインハウスでランディングページを制作する

コンバージョンラボが開発・提供するLPOクリエイティブツール「CVX(シー・ブイ・エックス)」。デザイン・コーディングの専門知識がなくてもシンプルな操作でLPの制作から改善運用までをインハウスで行うことができます。
今回の記事ではCVXのLP制作機能を用いて、ランディングページのファーストビューを作成してみようと思います。
実際にCVXを活用したランディングページ制作の過程をご紹介することでツールへのご理解・ご興味が深まれば幸いです。
<目次>
1.テンプレートを選ぶ
2.テキストを編集する
3.画像を変更する
4.レイアウトを調整する
5.要素を削除/追加する
6.フォントデザインを調整する
7.さらにこだわりたい方へ
8.フォームを設定する
9.最後に
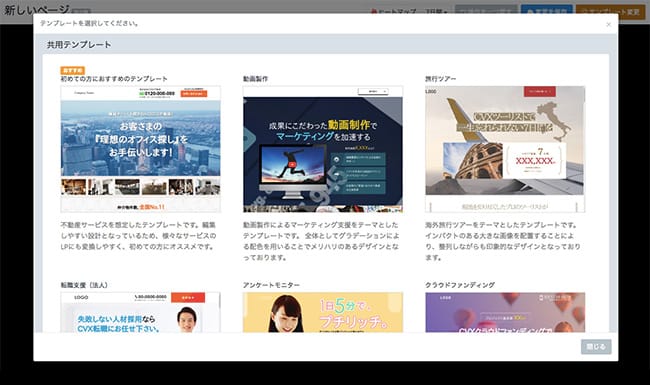
テンプレートを選ぶ

CVXには業種・サービス別に100種類以上のデザインテンプレートが搭載されています。その中から、自分の作りたいランディングページのイメージに近いテンプレートを選択して使用することができます。
本記事ではCVXの編集自由度をご紹介させていただきたいので、あえて作りたいランディングページとはイメージの遠いテンプレートを使用してみたいと思います。
今回は『格安SIM』テンプレートを使用して、『健康サプリメント』ランディングページのファーストビューを制作していきます。
■格安SIMテンプレート

上図が格安SIMテンプレートのファーストビューです。
ここからどのように健康サプリメントのランディングページに変わっていくのでしょうか。
テキストを編集する
まずは編集したいテキストボックスを選択し、テキストを差し替えていきます。
普段使っている資料作成ツールの要領で簡単に編集ができます。

穴埋め感覚で、ファーストビューのテキストを変更してみました。

まだこの段階では何のサービスかわからないので、次に画像の差し替えを行なっていきます。
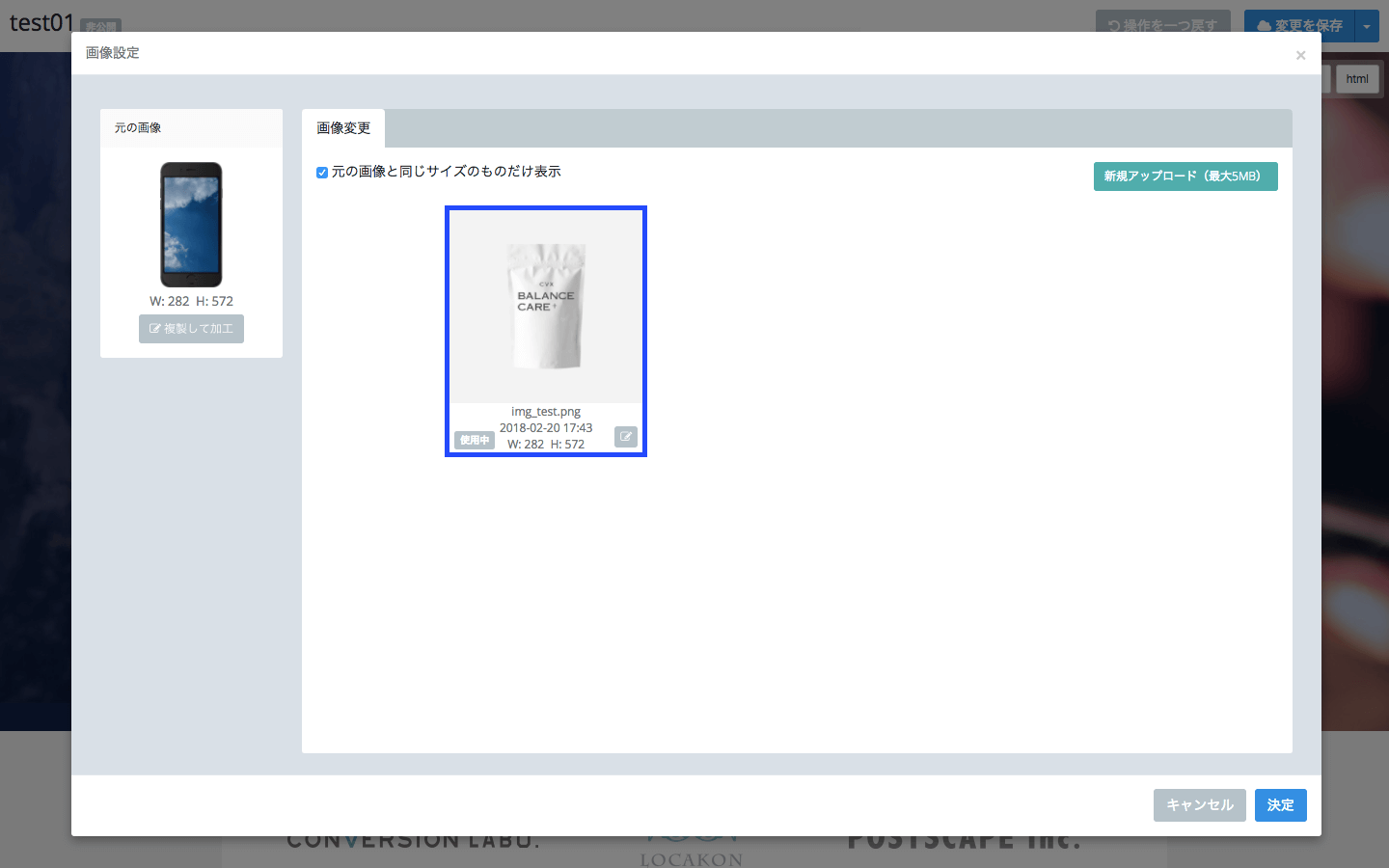
画像を変更する
編集画面から差し替えたい画像をクリックすると、画像編集画面が開きます。

この画面から、画像の差し替えおよび加工を行うことができます。
今回はあらかじめ用意しておいた画像に差し替えてみましょう。

綺麗に差し替えるコツは、元画像と差し替え用画像の縦・横サイズを合わせることです。
画像加工ソフトが無くてもCVXの画像編集画面から任意のサイズにリサイズ、トリミングなどが行えるので、社内にデザイナーがいない企業さまでも安心してご使用いただけます。
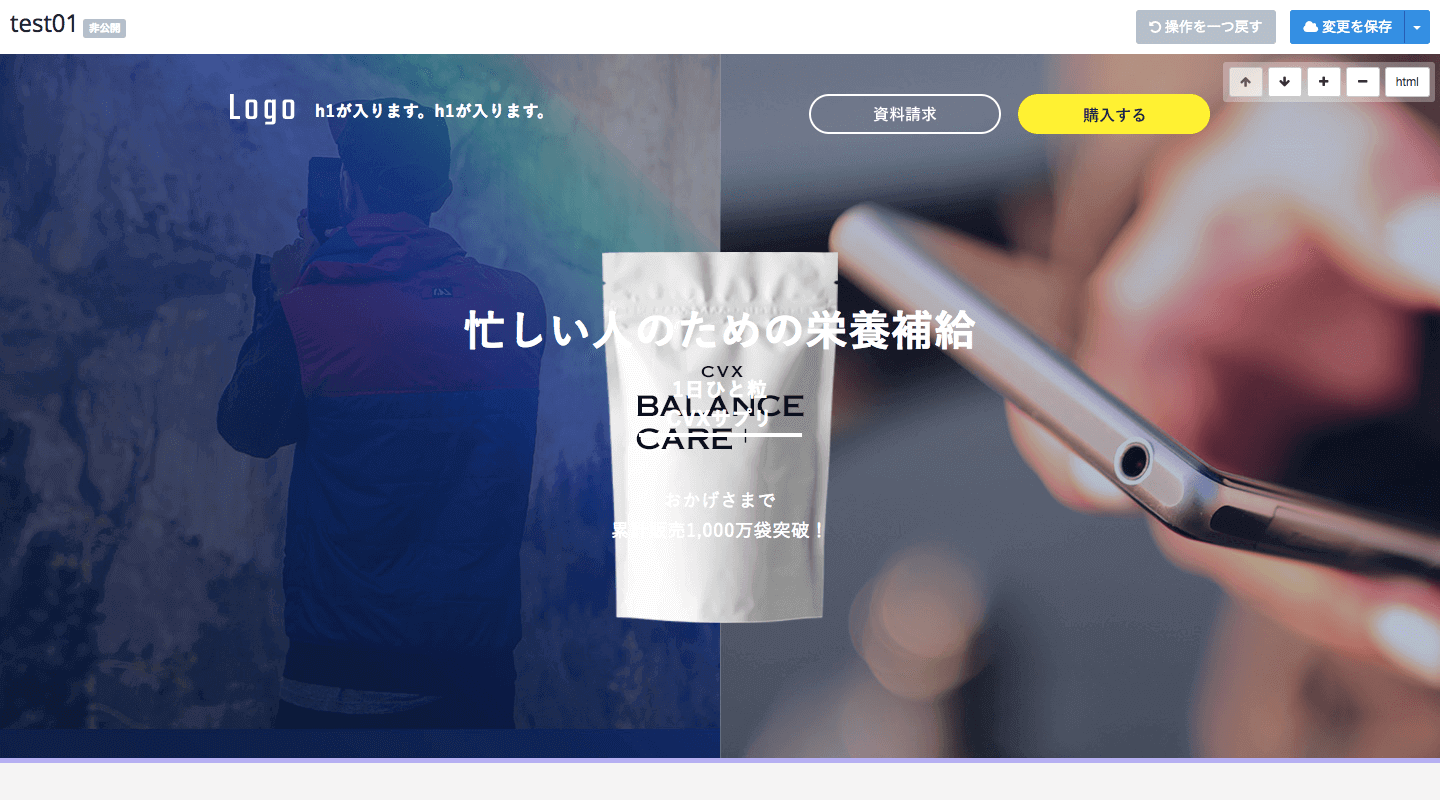
この状態ではメインのキャッチコピーと商品が被ってしまっていますが、後ほど調整可能なのでひとまずこのままにしておき、背景画像も同じように差し替えてみました。

画像を差し替えることにより、かなり『健康サプリメント』のイメージに近づいてきました。
レイアウトを調整する
メインキャッチと商品画像が被っている点を調整していきたいと思います。
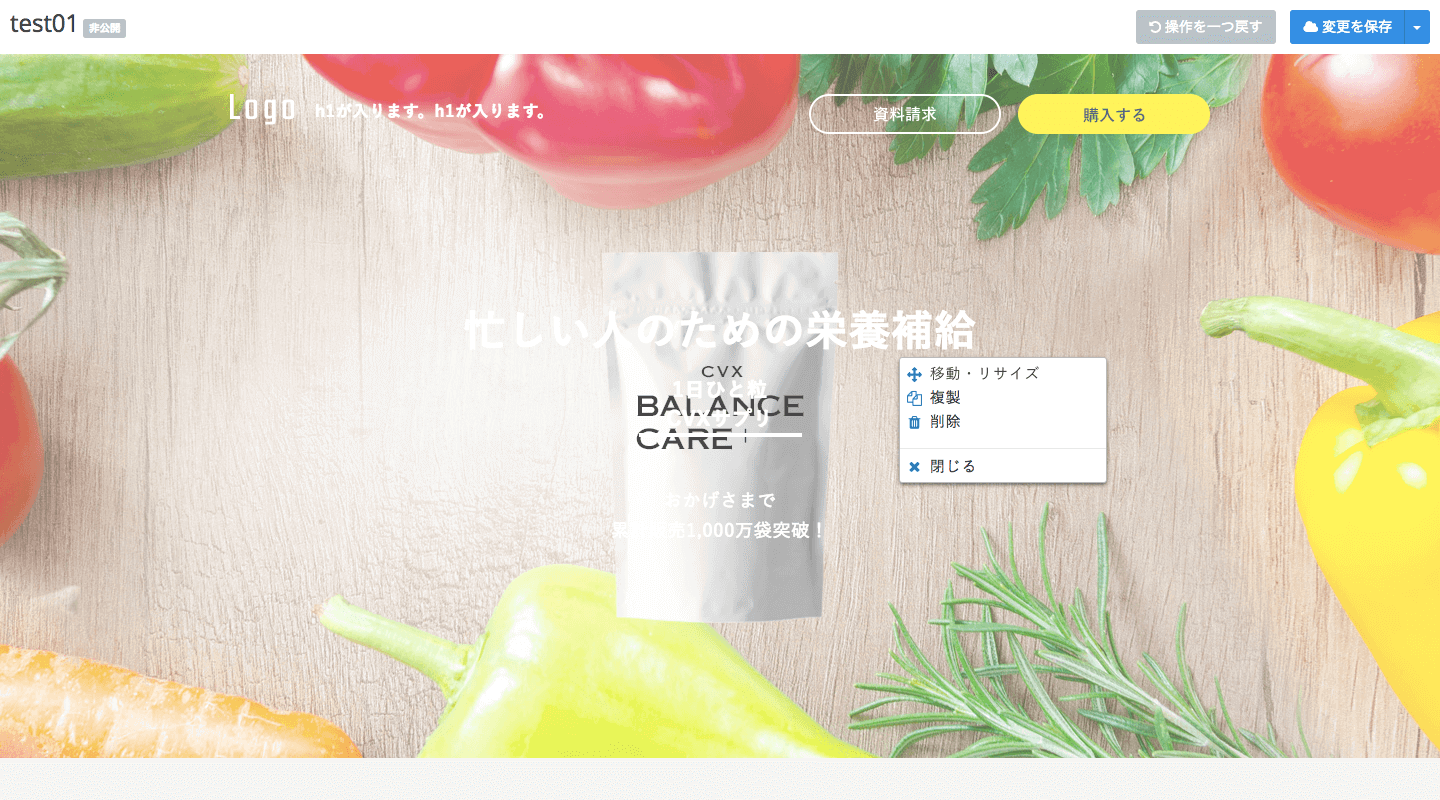
動かしたい要素を右クリックして、『移動・リサイズ』を選択します。

『移動・リサイズ』を選択すると下図のように赤いボックスが現れ、ドラッグ&ドロップで要素の移動が可能になります。

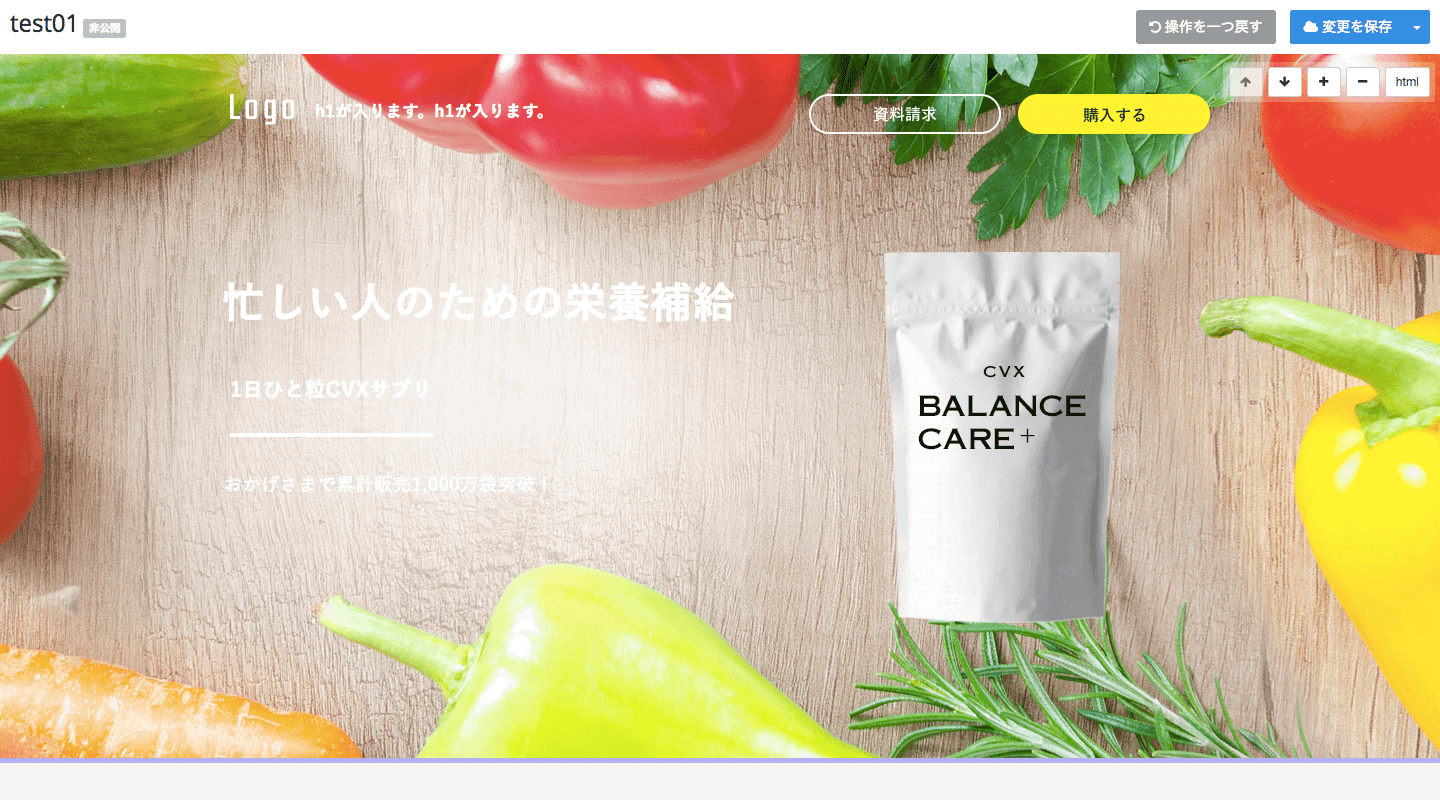
各要素を移動し、商品画像とメインキャッチが被らないレイアウトに変更しました。

要素を削除/追加する
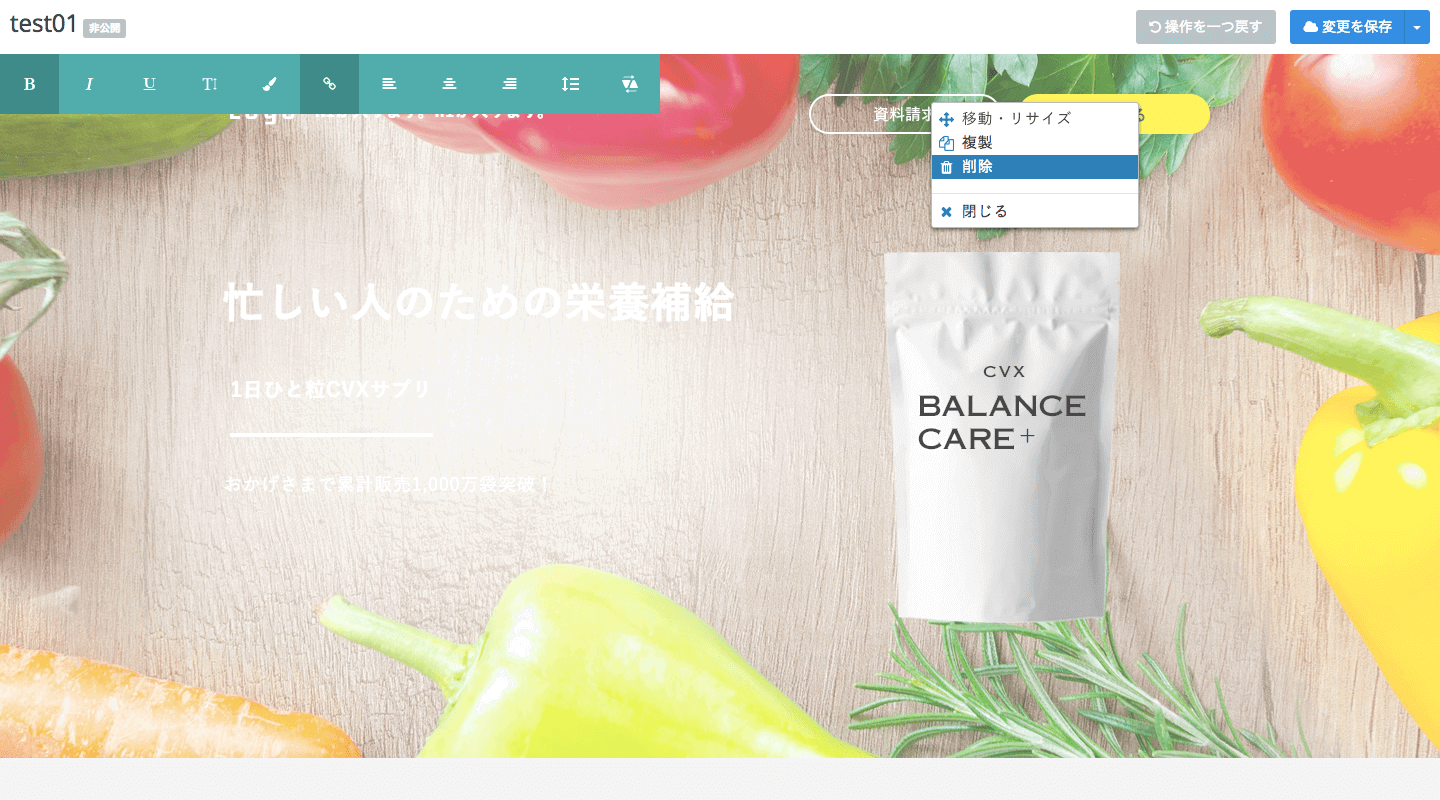
ヘッダーの資料請求ボタンは、今回の健康サプリメントのランディングページでは必要ないので削除することにします。
資料請求ボタンにマウスカーソルを合わせて右クリック、メニューから要素の削除を行うことができます。

例えば、資料請求ボタンの代わりに電話番号を載せたいケースではどうするか。
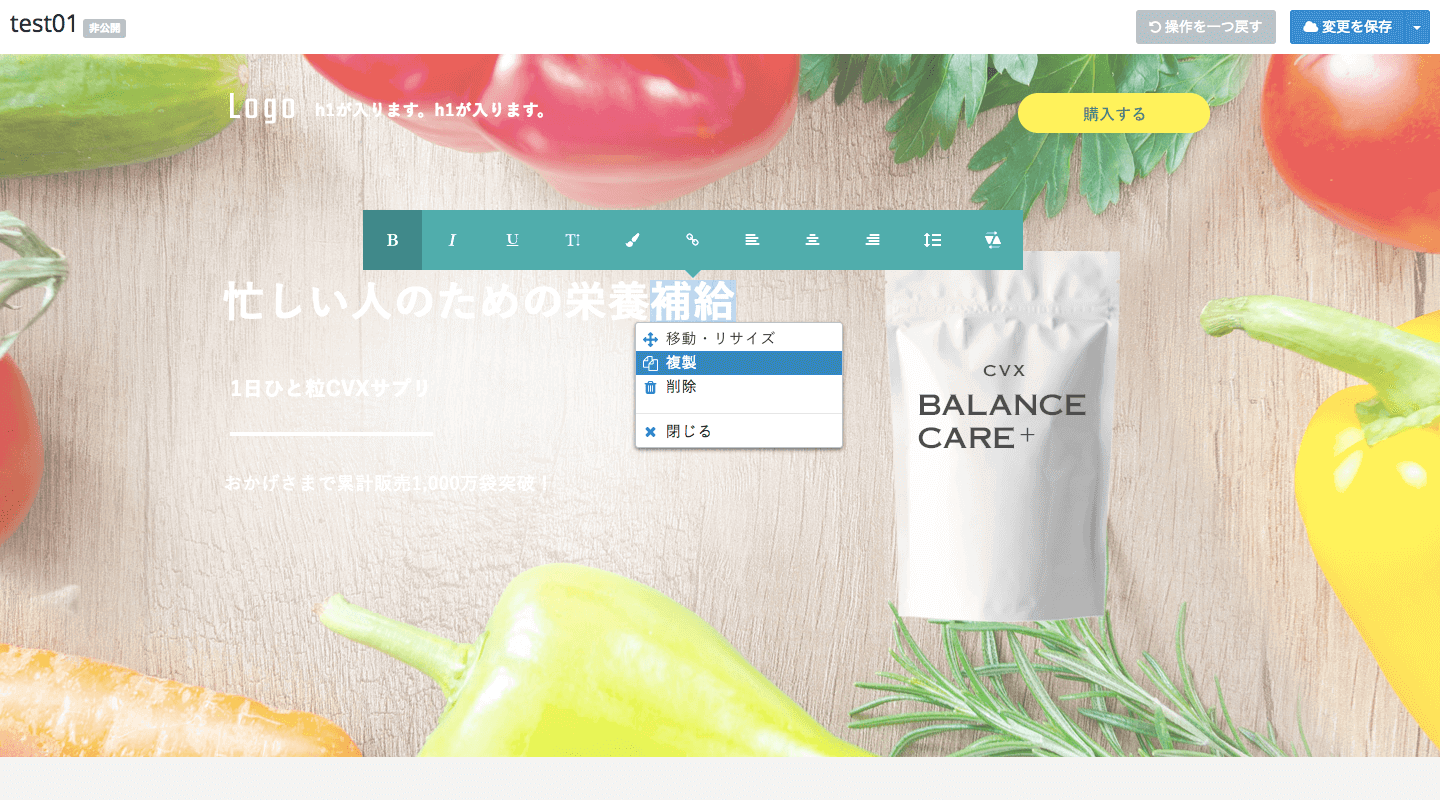
その場合には、まずは資料請求ボタンを削除してから、要素の複製機能を活用して、テキスト要素を複製し、任意の電話番号に変更すればOKです。

メインキャッチを複製して、電話番号を追加しました。

フォントデザインを調整する
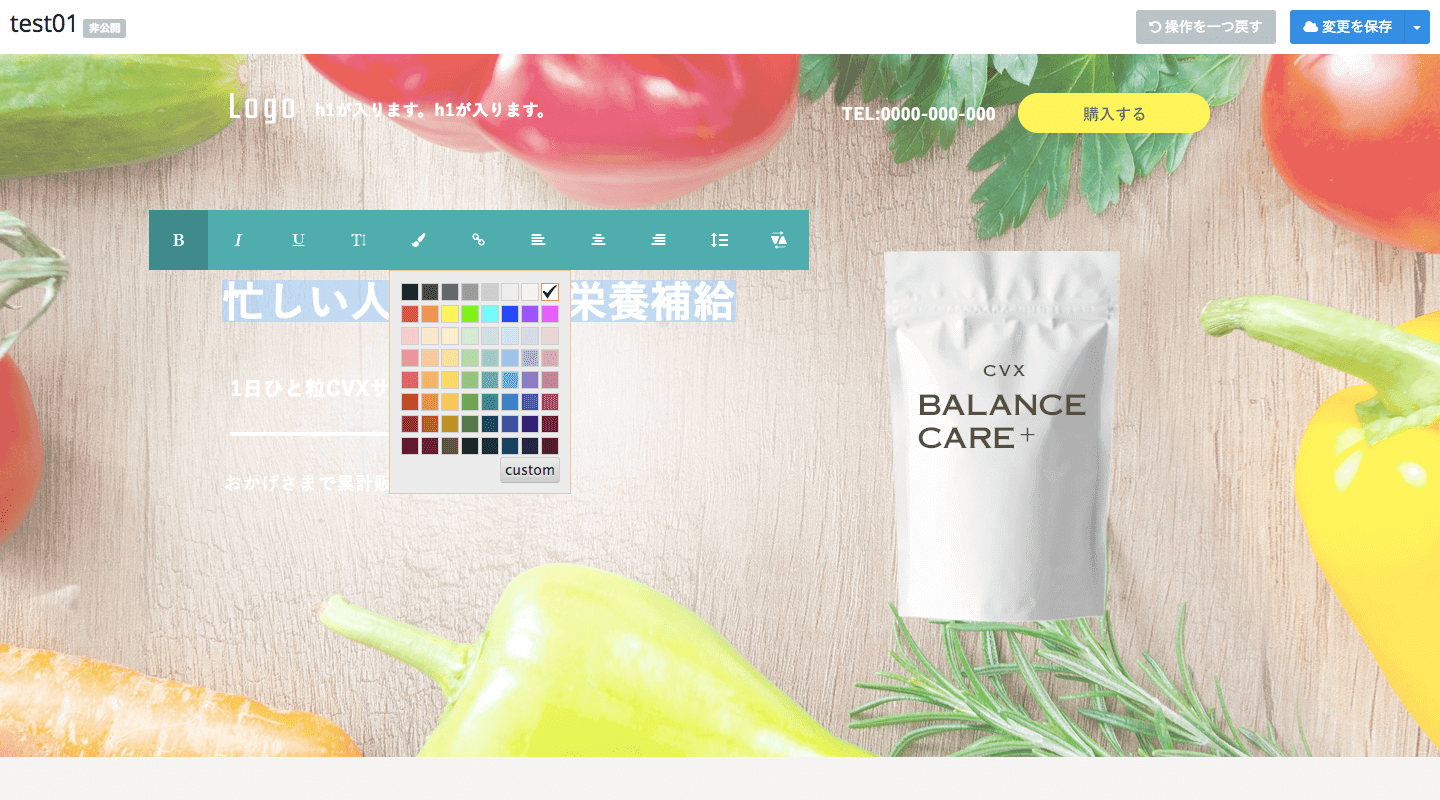
ここからはメインキャッチの可読性を上げるために、フォントのデザインを変更していきます。テキストボックス上部のツールバーからフォントカラーやサイズを調整することができます。

テキスト編集では他にもフォントの太さや行間・字間の調整など、様々な編集機能がありますので、細部にこだわって調整することができます。
一通りフォントデザインの調整を終えて、ファーストビューの完成です。

CVXの基本機能だけで、1時間足らずでファーストビューを制作することができました。
今回はあえて「健康サプリメント」とイメージの遠いテンプレートを使用しましたが、実際には、イメージに近いテンプレートを利用して制作をスタートすれば、さらにスピーディーにランディングページを作成していけるのではないでしょうか。
さらにこだわりたい方へ
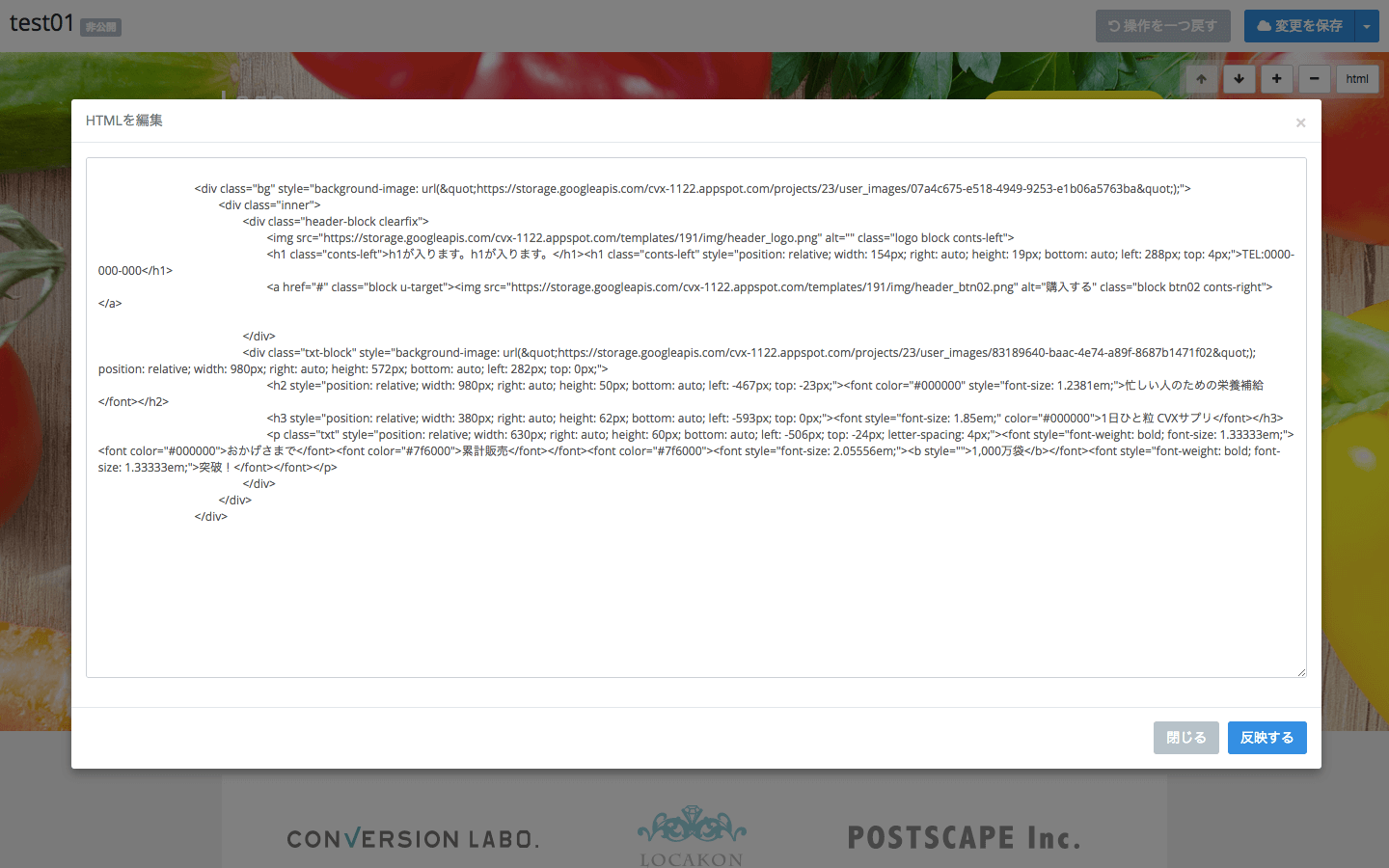
CVXにはhtmlを直接編集できる機能が備わっています。
セクション右上にある『html』ボタンを押すと、編集画面が開きます。

コードの知識があったり、コードを書ける方であればテンプレート内に動画を配置したり、自由度の高い編集を行うことができます。
フォームを設定する
さらにCVXではフォームも手軽に構築・改善することができます。
CVXだけでランディングページとフォームを用意することができ、すぐに運用を始めることができます。

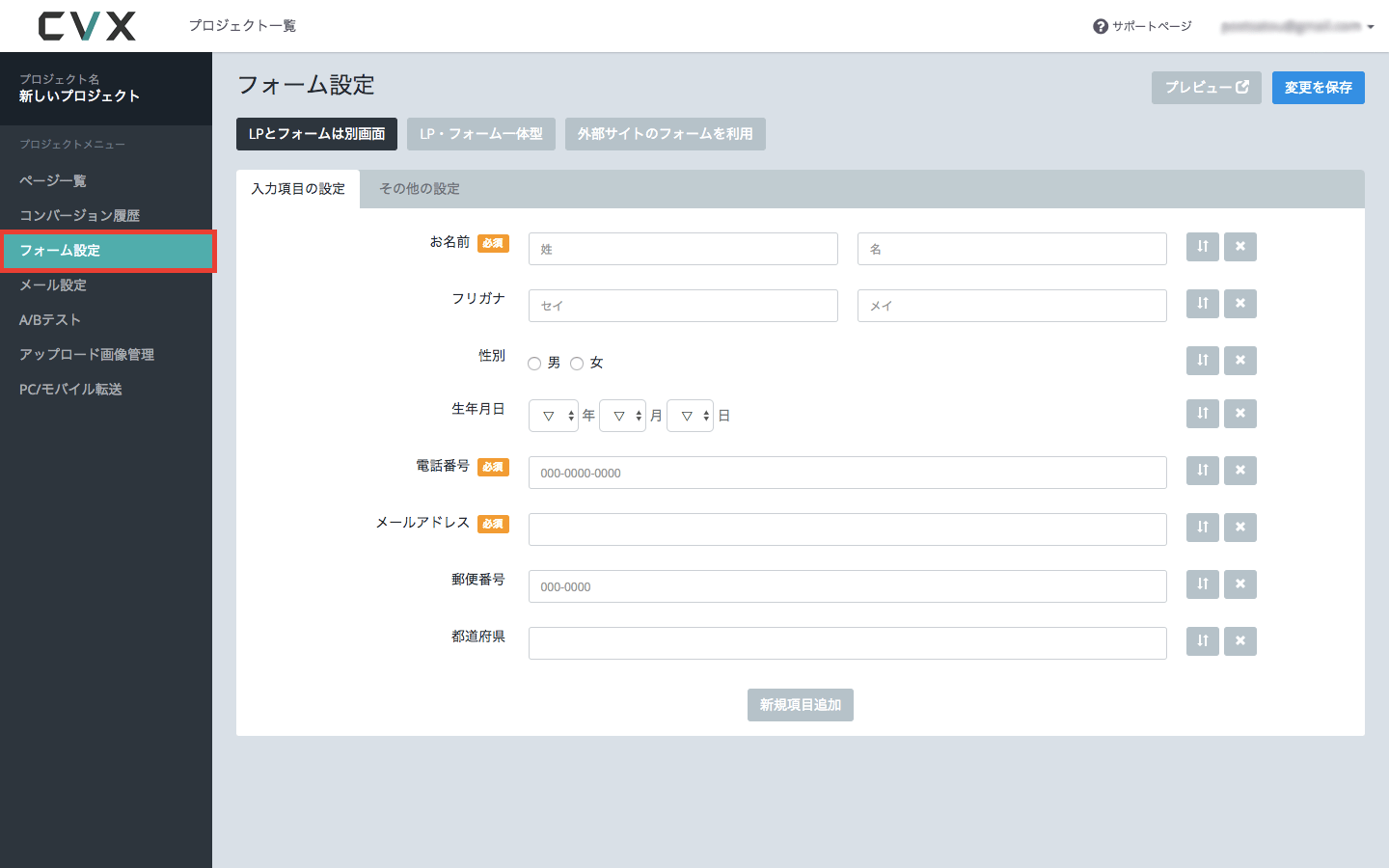
設定の方法はプロジェクト一覧画面の左にあるフォーム設定(画像赤枠)から行い、入力項目の選択や、項目ごとの詳細設定を自由に編集できます。
また、「LPとフォームは別画面」「LP・フォーム一体型」と2種類のフォームタイプから選択可能。もちろん、既存の別フォームにリンクさせたい場合も、簡単に設定することができます。
最後に
今回の記事ではCVXのテンプレートを用いたランディングページ制作機能に焦点を当ててご紹介させていただきました。
今後も随時テンプレート数を増やしながら機能改善を繰り返していき、インハウスLP制作・改善ツールとして高い価値を提供できるよう、スタッフ一同開発を続けてまいります。
CVXは無料のトライアルも実施していますので、ご興味のある方はお気軽にお問い合わせください。
-
2018.10.12 LPデザイン制作の改善
-
2013.3.15 LPデザイン制作の改善
-
2014.8.8 LPデザイン制作の改善
-
2018.10.26 LPデザイン制作の改善