KAIZEN REPORTブログ
2023.12.21 | LPデザイン制作の改善
【CVX活用講座Vol.28】[Google Fonts]定番11種の日本語フォントを追加実装しました。
![[Google Fonts]定番11種の日本語フォントを追加実装しました。](https://conversion-labo.jp/wp-content/uploads/2023/12/CVX_vol.28_blog.jpg)
インハウスLP作成/LPOツールである「CVX (シーブイエックス)」は日々アップデートを重ね、ユーザー様にとってより利便性の高いツールにするために、機能追加や改良のテーマを常に探して、改善を重ねております。ここ数ヶ月でもGA4の対応やABテスト機能の大幅なチューニングなど、LP制作に止まらず、実際の運用改善においても、よりコンバージョン成果を高めるための実装を行なっております。
直近では、制作面において、ユーザー様にとってうれしい機能を実装しましたのでご案内させていただきまます。
今回、CVXでは、デザインで使える定番11種の日本語のGoogleフォントを追加実装しました。
実装したフォントの一覧は下記になります。
目次
追加実装した定番11種の日本語フォント[Google Fonts]
●ゴシック体
Noto Sans JP
Zen Kaku Gothic New
BIZ UDGothic
Kosugi
●丸ゴシック体
Zen Maru Gothic
Kosugi Maru
Kiwi Maru
●明朝体
Noto Serif JP
Shippori Mincho(しっぽり明朝)
Sawarabi Mincho(さわらび明朝)
Zen Old Mincho
元々のデフォルト状態では、デバイスに入っているフォントが表示されていますが、今回の実装により、上記の11種類のおすすめフォントを自由に選べるようになりました。
それぞれのフォントでどのように見え方が変わるのか?を実際のデザインテンプレート上でシミュレーションしましたので、参考にしてみてください。
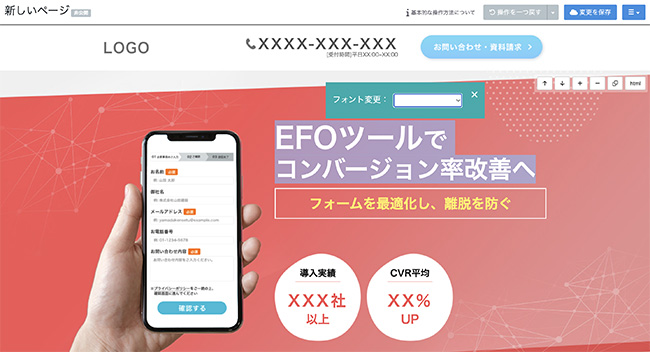
今回、シミュレーション用に選んだテンプレートは、「EFOツール」のテンプレートになります。ランディングページならではのデザイン性を持ちながら、操作性も高い人気のテンプレートになります。

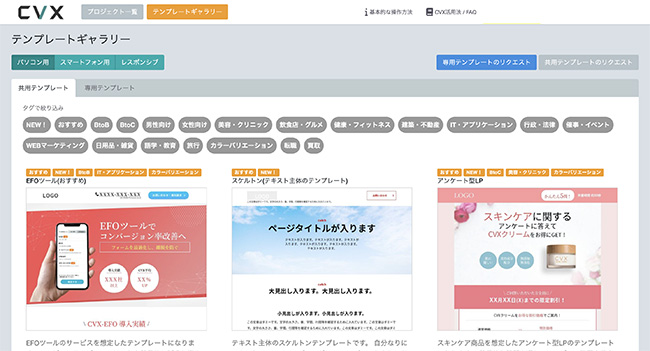
テンプレートギャラリーを開き、該当のテンプレートを選択します。

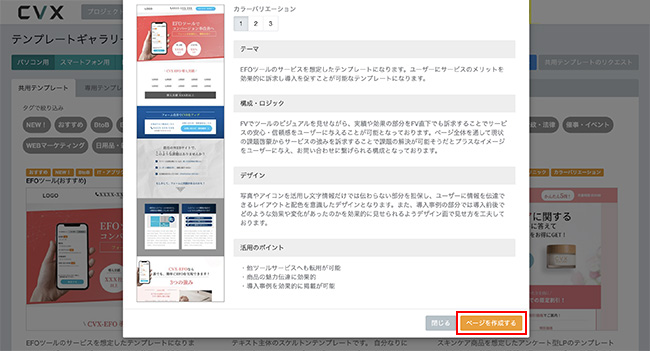
「EFOツール」のテンプレートを選択しましたら、「ページを作成する」ボタンを押すと該当のテンプレートが選択されます。
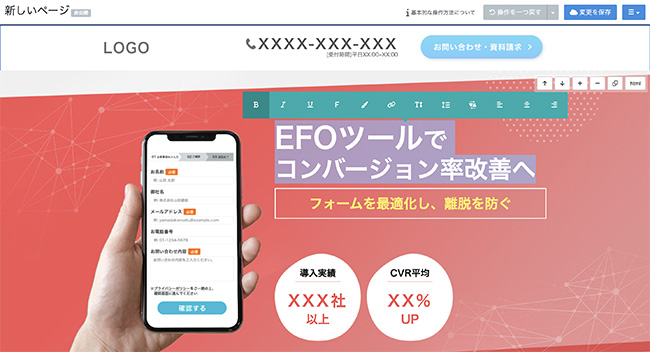
それでは、ファーストビューのメインのキャッチコピーである「EFOツールでコンバージョン率改善へ」のテキストのフォントを変更していきたいと思います。
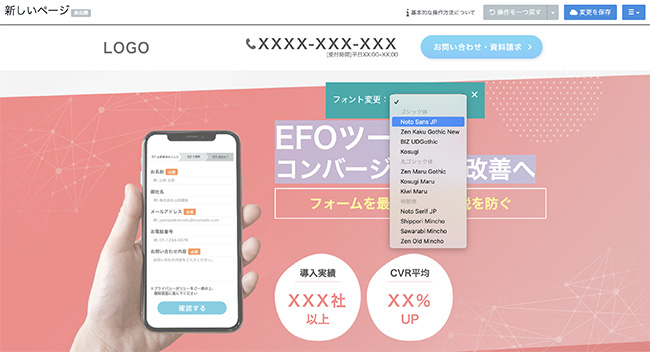
まず、試しに、デフォルト状態のデバイスフォントから、「Noto Sans JP」に変更してみます。
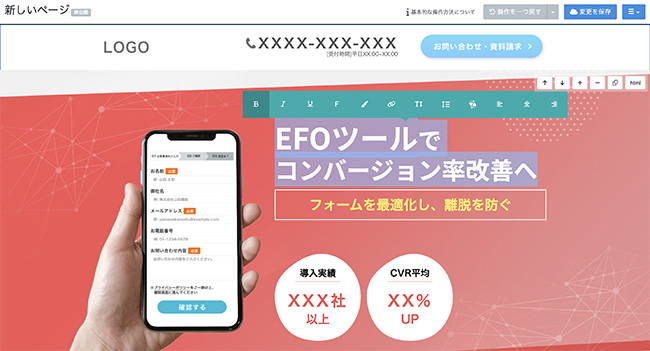
キャッチ自体を選択すると文字編集ツールが表示されます。

フォント変更機能である「F」を選択します。

プルダウンのメニューから、変更したいフォントである「Noto Sans JP」を選びます。

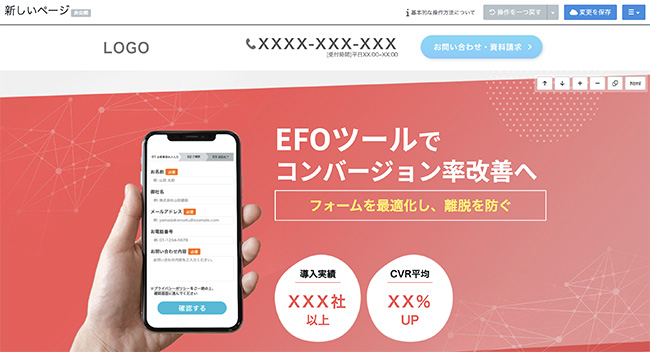
このようにして、「Noto Sans JP」に変わりました。

以下、それぞれのフォントについて画像と合わせて簡単にご紹介していきます。
ゴシック体
Noto Sans JP
Noto Sans JPは最も定番と言って良い人気のフォントです。
シンプルで癖がなく、ジャンルを問わず使いやすい、汎用性の極めて高いフォントです。

Zen Kaku Gothic New
シャープな印象を持つゴシック体です。現代的で、モダンな印象を持っていることが特徴です。
2021年にGoogleFontsに追加され、今後の活用が期待されます。

BIZ UDGothic
誰もが見やすくて、読みやすいことが考慮されているUDフォントです。
可読性や視認性に配慮されているという観点で使いやすいフォントです。

Kosugi
モトヤ社の「Kosugi(小杉)」は、視認性が高く、テキストの見栄えを良くしやすいフォントです。

丸ゴシック体
Zen Maru Gothic
柔らかい印象の丸ゴシック体ですが、可愛らしい印象にならずに安定感も兼ね備えたフォントです。

Kosugi Maru
「Kosugi(小杉)」同様にモトヤ社で作成されたフォントです。
柔らかさとスタイリッシュさが同居しているのが特徴です。

Kiwi Maru
前述の丸ゴシック体に比べて曲線に特徴があり、個性的な丸みを持ったフォントです。

明朝体
Noto Serif JP
可読性が高く、定番のフォントです。オーソドックスなものから高級感のあるものまで、幅広いデザインに利用できる安定感のある明朝体フォントです。

Shippori Mincho(しっぽり明朝)
しっぽり明朝はその名の通り、なめらかさを持ったフォントです。女性らしいイメージを訴求したい場合に相性が良いです。

Sawarabi Mincho(さわらび明朝)
さわらび明朝も可読性が高いフォントです。丸みのある柔らかい形状が特徴的なフォントです。

Zen Old Mincho
Zen Old Minchoは少し懐かしい感じで、オーソドックスな印象の明朝体です。品質の高さを感じさせます。

このように、表現したいトンマナに合わせて、イメージに合ったフォントを選定することができるようになりました。ぜひフォント変更機能を活用してイメージに合わせたデザインに近づけていただければと思います。なお、CVX自体にデフォルトで実装するフォント自体は随時増やしていくことは可能ですが、安易に増やしてもユーザーが迷ってしまうため、現状はこちらの11種類に絞ってお使いいただけるようにしております。
とはいえ、ここにはないwebフォントを使いたいといったご要望やニーズもあるかと思いますので、
上記以外のGoogleフォントを追加したい場合などを例に、ご自身で追加実装する方法もご紹介しておきます。
なお、追加にあたっては、デザイン編集画面の右上から「CSS/Javascript」というコード編集機能を活用することになりますので、部分的にコードを記述する必要があります。
ただし、記述内容自体は非常にシンプルです。
上記以外のGoogleフォントをご自身で追加実装したい場合
Googleフォントを選定してソースコードを取得
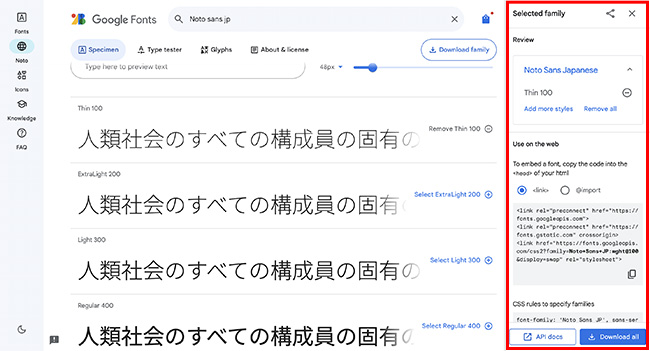
まずは、GoogleフォントのWebページ(https://fonts.google.com/)を開き、そこからランディングページ内で使用するフォントを選定しましょう。
使用したいフォントが決まったら、各フォント説明の右上にある、「+ボタン」をクリックすると、画面右あたりに追加したフォントリストが出現します。こちらのフォントリストから、追加したフォントデータの太さなど、どこまで読み込むのかをカスタマイズすることができます。
今回は、仮にNoto Sans JPを追加する場合を例にします。
多くのフォントデータを読み込んでしまうと、大量のデータをランディングページ上から取得することになるため、ページの表示速度の低下を招くことがあります。そのため、本当に必要となるフォントのみを選定して利用するように注意してください。
フォントファミリーの選定が終わったら、右下に書かれているソースコードをコピーし、該当のランディングページへ読み込みを行いましょう。

※図.Googleフォントの選択(Noto Sans JPの指定)
CVXでランディングページにGoogleフォントを読み込む
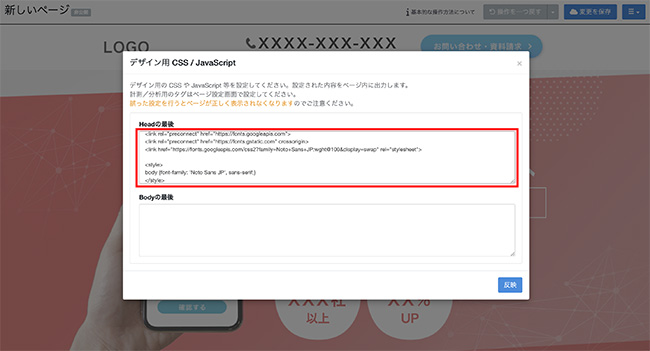
次に、CVXの管理画面へと移動します。まずは該当のランディングページのデザイン編集画面の右上から「CSS/Javascript」というボタンをクリック頂き、「デザイン用 CSS / JavaScript」の「HEADの最後」に、Googleフォントから取得したソースコードを記述し、タグを用いてCSSでフォントをご指定いただくことで、フォントを変更することが可能となっております。
※style部分の記述はコピーそのままではなく下記のように記載ください。
ーーーーーーーーーーーーーーーーーーーーーー
⚫︎Headの最後に以下のように挿入(例:Noto Sans JPの指定)
<link rel="preconnect" href="https://fonts.googleapis.com"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin><link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100&display=swap" rel="stylesheet">
<style>
body {font-family: 'Noto Sans JP', sans-serif;}
</style>
ーーーーーーーーーーーーーーーーーーーーーー
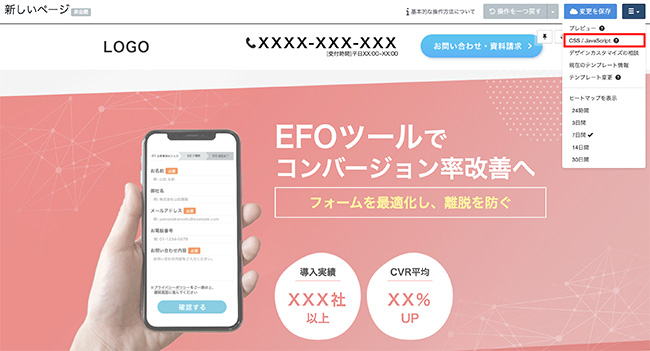
デザイン編集画面の右上から「CSS/Javascript」というボタンをクリックします。

「HEADの最後」に、上記のソースコードを記述します。

このようにタグを追加することで、フォント自体を追加することが可能です。デザイン性を高めるために、制作しているページのデザインテイストに合ったフォントを選定して利用しましょう。
まとめ
今回は、CVXに新たに追加実装した11種の定番人気フォントのご紹介と、現状実装していないフォントも追加で実装することができますので、その方法についてご案内させていただきました。
なお、導入をご検討いただけるお客様に対して、今回ご紹介した機能以外のご紹介や導入支援も行っていますので、興味をお持ちの方はぜひ一度お気軽にお問い合わせくださいませ。
CVXについて詳しく知りたい方はこちら

-
2025.1.31 LPデザイン制作の改善
-
2019.2.26 LPデザイン制作の改善
-
2014.8.8 LPデザイン制作の改善
-
2019.10.28 LPデザイン制作の改善