KAIZEN REPORTブログ
2025.9.30 | LPデザイン制作の改善
ランディングページにおける色(カラー)の戦略と設計方法

目次
コンバージョンに直結する「色」の力
ランディングページ(LP)の成果において、色が果たす役割は極めて大きいものです。
人はLPにアクセスした瞬間、数秒で「このサービスは信頼できそうか」「申込む価値があるか」を直感で判断します。その直感の大部分を左右するのが色です。
どんなに優れたコピーや構成を用意しても、色が与える印象が弱かったり、チグハグだったりすると離脱を招くことがあります。逆に、ブランドイメージに合致し、かつユーザー心理を捉えた色設計ができれば、コンバージョンにつながる可能性は一気に高まります。
ポイント:はじめて訪れた人に「安心」「わかりやすい」「押しやすい/操作しやすい」と感じてもらえる色使いかを常に意識する。
なぜ色が重要なのか
色が重要とされる理由は、人間の知覚の特性にあります。心理学やマーケティングの分野でも、色が行動に与える影響は多くの研究で証明されています。
・人間は視覚から約80%以上の情報を得ている
・第一印象は数秒で形成され、その大部分を色が決めている
・同じコピーでも「赤字で書かれるか」「青字で書かれるか」で説得力が変わる
色は論理的な思考よりも先に「感覚」に働きかけるため、ユーザーの行動(コンバージョン)を左右するトリガーとなるのです。

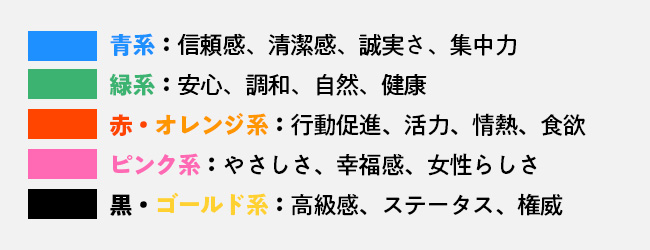
・青系:信頼感、清潔感、誠実さ、集中力
・緑系:安心、調和、自然、健康
・赤・オレンジ系:行動促進、活力、情熱、食欲
・ピンク系:やさしさ、幸福感、女性らしさ
・黒・ゴールド系:高級感、ステータス、権威
結論:LPの色は単なる「デザイン要素」ではなく、「無意識に働きかけ、行動を変える戦略要素」です。
LPを構成する3つのカラーレイヤー

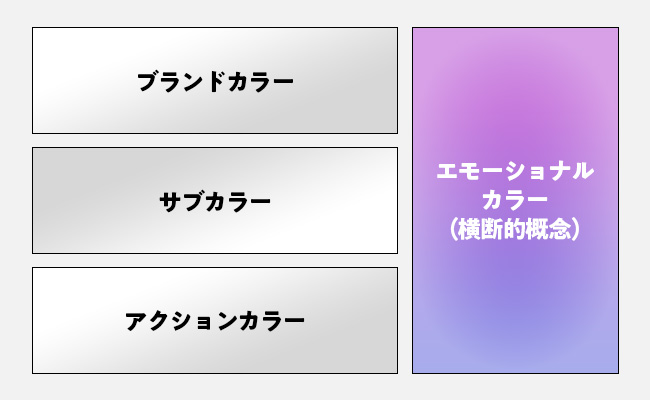
色を戦略的に扱うためには、役割ごとにレイヤーを分けて整理すると効果的です。ここでは「ブランドカラー」「サブカラー」「アクションカラー」の3つを基本構造とし、さらに横断的に「エモーショナルカラー」を加える考え方を紹介します。
・ブランドカラー
企業・サービスの「顔」となる色。ロゴや世界観を象徴し、LP全体の基調を決めます。
・サブカラー
ブランドカラーを引き立て、ページにリズムや変化を与える色。セクション背景や装飾などに使い、読みやすさや流れを作ります。
・アクションカラー(CTAカラー)
「申込む」「購入する」といった具体的行動を促す色。ボタンや重要リンクに限定的に使い、視線誘導と行動喚起を担います。
エモーショナルカラー(横断的概念)
ユーザーが無意識に抱く心理的イメージ。エモーションカラーは明確に定義づけできませんが、生活の中ですでにユーザーが触れている色のため、頭の中に刷り込まれている色の役割に近い概念です。3つの基本構造とは別の軸で捉え、柔軟にカラー戦略を立てることができます。また、ブランド・サブ・アクションの各レイヤー自体に意味づけを与えることもできます。
エモーショナルカラーの例)
・ブランドカラーにブルーを使うことで「誠実さ・信頼できそう」という感覚を与える
・サブカラーにグリーンを背景に入れることで「安心感・ナチュラルさ」を感じてもらう
・アクションカラーにオレンジをボタンに設定することで「元気・すぐに行動できそう」と思わせる
小ワザ:エモーショナルカラーは、細かい要素単位でも取り入れられます。例えば、「見出し内のキーワード部分」「図やイラストの線の色」にも薄く取り入れると、世界観が自然に伝わる。
カラーレイヤーの概要と役割
・ブランドカラー:「誰のLPか」を伝える。世界観の軸・信頼の土台。
・サブカラー:「見やすさ・飽きなさ」を演出。視線整理と理解促進。
・アクションカラー:「どう動いてほしいか」を直感的に示す。CTAの一貫性が成果を左右。
・エモーショナルカラー:「どう感じてもらいたいか」を担う。行動の背後にある感情を刺激。
この4要素を掛け合わせることで、ブランド資産の強化と行動心理の誘導を同時に実現できます。
エモーショナルカラーとブランドカラーを両立する方法
1.レイヤーごとに役割を分担する
ブランドカラーはページ全体の基調をつくる「土台」、アクションカラーは行動を促すための「仕掛け」、サブカラーは流れや変化を演出する「補助」として整理します。こうして色ごとに役割を明確にすれば、迷いが少なくなり、ブレない設計ができます。
2. トーンを揃える
落ち着いたネイビーをブランドカラーにしているのに、CTAボタンだけが原色の赤だと違和感が生まれます。逆に、ブランドカラーがポップなピンクであれば、CTAも同じく明るいトーンで統一した方が一体感が出ます。トーンを揃えることで、LP全体の空気感を壊さずに世界観を伝えることができます。
3. 色の比率でバランスを取る
「ブランドを優先すべきか、それともユーザー心理に寄せるべきか」という迷いは、配分で解決できるケースが多いです。
目安は「60-30-10ルール」で、ブランドカラーを6割、サブカラーを3割、アクションカラーを1割程度にすると、ブランドらしさを保ちながら心理的に効く色を効果的に配置できます。
たとえば、背景や大部分をブランドカラーで整え、セクションごとにサブカラーで変化を与え、最後にCTAボタンを心理効果の高い色で目立たせる。こうすれば「ブランド表現」と「行動促進」が両立します。
場合によっては、ブランドカラーそのものをエモーショナルカラーに振り切るという考え方もあるでしょう。安心感を前面に出したい医療サービスならブルーを全面展開、ラグジュアリー感を打ち出したいブランドならブラックやゴールドを基調に据えるなど、ブランドカラー自体に感情的なメッセージを強く持たせることでより差別化を図ることができます。とはいえ、既存もブランドイメージと相反するケースも考えられるので、後でも出てきますが、キャンペーンなど振り切ったマーケティングを行う場合などに有効かもしれません。
4. CTAは心理効果を優先する
ユーザーが「押したい」と直感的に思える色を選ぶことが最優先です。ブランドカラーに合わせることも大切ですが、行動を後押しする色であるかどうかを基準に決めましょう。ただし、全体から浮きすぎないようにトーンは揃えることが重要です。
ポイント:さらに、セクションごとに最適化するのもポイント。実績やデータを紹介する部分は落ち着いた色で信頼感を演出し、ユーザーの声や体験談の部分はやさしい色で共感を呼ぶなど、内容に応じて柔軟に調整するのが効果的です。
あえてブランドカラーを重視しない戦略
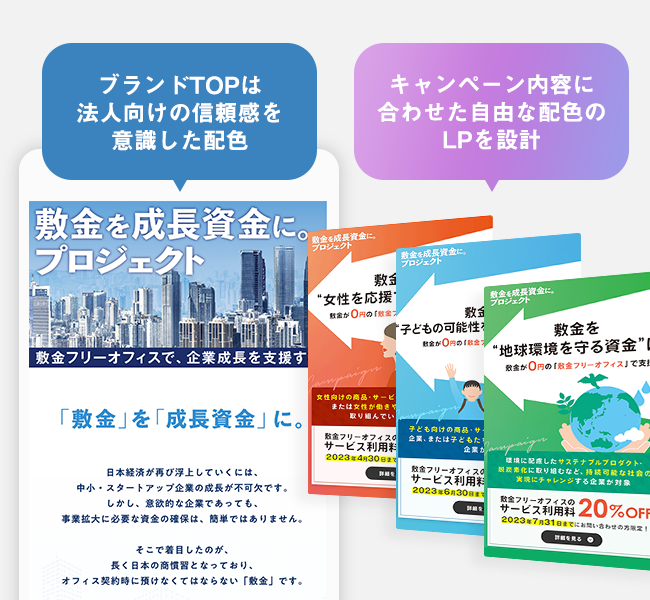
ブランドがまだ立ち上げ期だったり、色のアイデンティティが弱い場合は、あえて「ユーザー心理寄り」の配色戦略も有効です。

・キャンペーンLP → 成果最大化のため心理色を優先
・反応が良かった色 → 徐々にブランドカラーへ定着
・季節やターゲットで色を変える → フレキシブルな展開も戦略的
こうした柔軟なアプローチは、短期成果と中長期のブランド形成を両立させます。
ABテストで最適な色を見つける
理論だけでなく、実際のテストで裏付けを取ることも選択肢のひとつです。「1つずつ試して数字/データで比較」が基本です。

テストの流れ
仮説を立てる:例「CTAをオレンジ→ピンクにしたら申し込み率が上がるはず」
・1か所だけ変える:他は同じにして色だけを変更
・同じ条件で配信:期間・広告配分をなるべく公平に
・数字で判断:CVR、ボタンのクリック率、フォーム完了率などをチェック
・良かった方を採用し、次のテストへ
試しやすい色テスト例
・CTA色:オレンジ/ピンク/エメラルド(同じ背景で)
・背景×CTAの対比:白背景×オレンジCTA vs アイボリー背景×オレンジCTA
・フォームの安心感:枠線グレー vs 淡いブルー
・見出しの強調一語:黒一色 vs キーワードのみ心理色で強調
チェックポイント:テキストは読みやすいコントラストか、ボタンは認識しやすいか。
カラーレイヤー事例
CASE01:保険商材

ニッセイプラス少額短期保険株式会社様 「月々410円からの医療保険」ランディングページ
•ブランドカラー
もともとブランドとして強く結びつきやすい「赤」を全面に出すのではなく、あえて使用せずに設計。
「医療保険」という商材において、赤が持つ“緊張感”や“警告的なニュアンス”が逆効果になる可能性があるためです。今回は エモーショナルカラー(信頼感を与えるブルー) を起点に全体を再構成。
•サブカラー
ゴールドを採用。安心・上質感・確かさをイメージさせ、医療保険の信頼性を補強。ブルー基調にゴールドを加えることで、冷たさや硬さを和らげ、柔らかく上質な印象に。
•アクションカラー
CTA部分には ビビッドなオレンジ を使用。ブルーやゴールドの落ち着いた基調に対して強いコントラストを生み、申込み動線を際立たせています。
•エモーショナルカラー
基調のブルーが「信頼・誠実・安心」を想起させ、医療保険との親和性を高めています。ユーザーに「安心して申し込める」印象を与える設計。
CASE02:営業コンサルティング・研修

グローバルインサイト合同会社様 「営業DX Boot Camp」ランディングページ
•ブランドカラー
基調には 紫 を採用。先進性・知性・重厚感をイメージさせ、DX支援という専門サービスの信頼性を補強。BtoB領域で「専門性×信頼性」を表現。
•サブカラー
背景やセクション分割に ホワイトやグレー系 を使用。紫の強さを中和し、可読性や情報整理を担保。さらにアイコンや図解を多用し、無形商材の抽象度を下げて直感的に理解できるデザインに。
•アクションカラー
CTA部分には コントラストを生み出す高彩度のオレンジ を採用。紫の落ち着きの中で視覚的アクセントとして浮かび上がり、「資料DL」「無料相談」といった行動を直感的にわかりやすく示します。
•エモーショナルカラー
紫が「革新性・先進性・信頼」を想起させ、ホワイトが清潔感を補完。オレンジが行動を促す積極性を象徴し、サービス独自性を裏付けています。
CASE03:女性向けデリケートゾーンケア用品

アドバンスト・メディカル・ケア様 「エストール」デリケートゾーンケア商品 LP
•ブランドカラー
基調には 落ち着いたピンク を採用。フェムケアらしい「女性らしさ・優しさ・安心感」を表現し、ブランドコンセプトである「大人の女性のエイジングケア」と親和。
•サブカラー
補助色に ブルー を活用。信頼感・清潔感・誠実さを象徴し、産婦人科との共同開発という医学的裏付けを伝える役割を担います。ピンクの柔らかさとブルーの冷静さを掛け合わせ、感情的安心と論理的信頼を両立。
•アクションカラー
CTAには やや濃いめのピンク系 を採用。ブランドと同系色を使うことで世界観を崩さず、自然な導線で行動を促す。BtoC商材にふさわしく、強烈なコントラストよりも「共感」を優先。
•エモーショナルカラー
ピンクが「やさしさ・女性らしさ・安心感」を、ブルーが「信頼・清潔感」を象徴。過剰な派手さを避け、悩みに寄り添うブランド姿勢を感じさせる配色戦略に。
LPのカラー戦略まとめ
色はLPの成果に直結する重要な戦略要素であり、「何色を使うか」ではなく「どう使うか」が鍵となります。ブランドカラー・サブカラー・アクションカラーの3レイヤーに整理し、さらに横断的にエモーショナルカラーを意識することで、ブランド表現とユーザー心理誘導の両立が可能になります。
運用においては、ABテストで配色パターンを検証し、成果を数値で確認しながら改善することも大切です。データに基づいて最適な色設計へと近づけていくことが、成果最大化への近道となります。
ただし、色だけが成果を決めるわけではありません。コピー、レイアウト、装飾、構成、コンバージョンの種類など、あらゆる要素が有機的に組み合わさってこそ最適なLPは完成します。色はその中でも特に強力なファクターのひとつであり、他の要素と掛け合わせることで初めて「成果につながるランディングページ」が生まれるのです。
今後のランディンングページ制作や改善運用(LPO)の参考になれば幸いです。
-
2013.7.26 LPデザイン制作の改善
-
2019.12.3 LPデザイン制作の改善
-
2020.2.13 LPデザイン制作の改善
-
2019.10.28 LPデザイン制作の改善











