KAIZEN REPORTブログ
2019.4.26 | LPデザイン制作の改善
【CVX活用講座Vol.4】CVXの機能を最大限に利用してランディングページを作成する ーHTML編集機能の活用方法についてー

ランディングページの制作・改善運用を専門とするコンバージョンラボが開発・提供するLPOクリエイティブツール「CVX(シー・ブイ・エックス)」。デザイン・コーディングの専門知識がなくても簡単操作でLPの作成から公開、改善運用までLPにまつわるすべての作業をスピーディに一貫してインハウスで行うことができるサービスです。
前回のCVX活用講座の記事ではCVXを用いたスマートフォン向けランディングページの制作方法を豊富なテンプレート例とともにご紹介させていただきました。
※前回の記事
【CVX活用講座Vol.3】スマートフォン向けランディングページをCVXで作成
今回の記事ではより高度な編集操作を行うことによって、スピーディーにLPを編集・公開することができ、より魅力的なランディングページとなるような編集操作方法についてお伝えしたいと思います。
LP内で変更操作したCTAコンテンツを複製する
ランディングページでは商品の購入や会員登録などゴールとなるコンバージョンを獲得するためにLP内に複数のコンバージョンポイントを設けることが一般的です。
CVXのLPテンプレートでもすべてのテンプレートでコンバージョンエリアがはじめから複数設置されています。
コンバージョンエリアには一般的に電話ボタンやお問い合わせフォームの遷移リンクとともに、お問い合わせ時間の表記などサービスの提供者とコンタクトをとるための必要な情報を記載することが一般的です。
その情報は個々のサービスによって異なるため、テンプレートの記述をそのまま利用するのではなく、編集操作を行うことが多いでしょう。その際に比較的簡単にすべてのコンバージョンエリアに変更内容を反映できる方法についてお伝えいたします。
CVXではLPのテンプレートが約150種類とPC、スマホ、レスポンシブと様々なデバイスに合わせた豊富なLPテンプレートを備えていますが、今回はご利用ユーザー様にも業種問わず汎用性の高さで人気のある「初めての方におすすめのテンプレート(不動産テンプレート)」を利用し、ご紹介いたします。

※図1.CVXが初めての方におすすめのテンプレート(不動産テンプレート)
1.コンバージョンエリアの編集作業を行う
まず、LP内にあるコンバージョンエリアの記述を自社の商品・サービスに合わせて変更をしましょう。
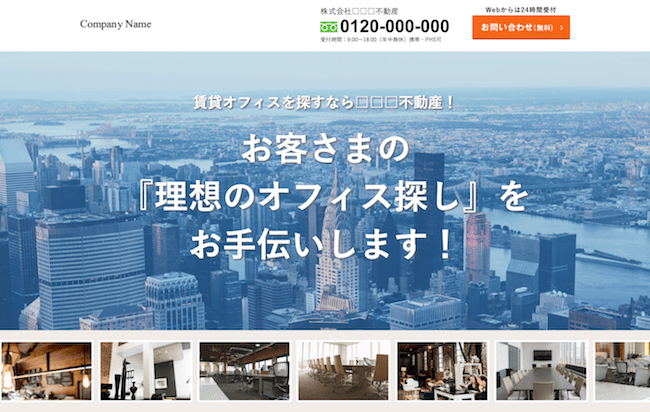
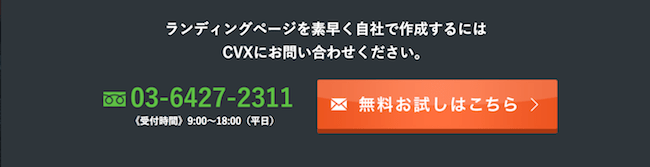
今回はLP制作ツールであるCVXの内容に変更する形で下記のように変更をしてみました。

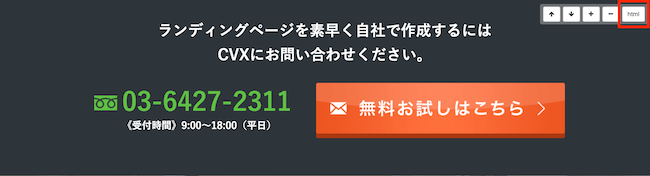
※図2.デフォルトのコンバージョンエリア

※図3.変更後のコンバージョンエリア
この時、編集作業を行った箇所以外のLP内にあるコンバージョンエリアはデフォルトのコンバージョンエリアのままだと思います。
この編集作業をひとつずつ他のコンバージョンエリアにも同様に行うことは時間がかかりますし、編集過程で何らかのミスが起こることも考えられます。
そこで、コンバージョンエリアに行った改修内容を他の箇所にも反映させるためにhtml編集機能を利用しましょう。
2.html編集機能を利用する
CVXではLPを構成しているソースコードを編集操作することができる、html編集機能が備わっています。

※図4.右上赤枠にhtml編集ボタン
上図のように各コンテンツの右上端にある「html」ボタンをクリックしていただきますと今現在編集中の大きなかたまり(セクション)内にあるソースコードの閲覧、操作を行うことができます。
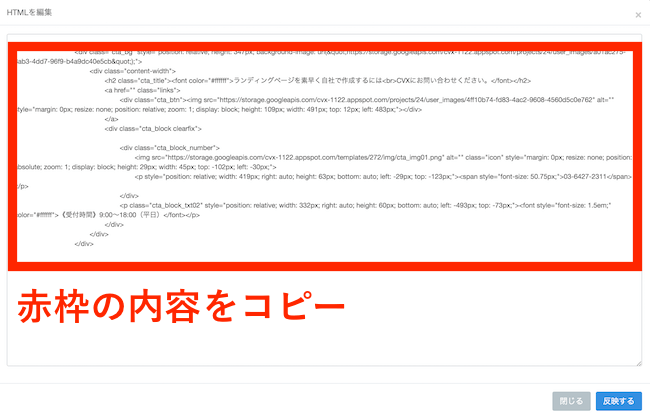
そこで、先ほど編集操作をしたコンバージョンエリアのhtmlのソースコードをすべてコピーしましょう。

※図5.先ほど編集を行ったコンバージョンエリアのhtml編集画面
編集後の内容をコピーした状態で、他のコンバージョンエリアのhtml編集窓を開き、デフォルトの記述を削除してからペースト(貼り付け)して保存しましょう。
そうすると、一つひとつテキストの打ち替えや画像を変更操作することなく、他のコンバージョンエリアにも変更内容を反映することができました。
以上のように一度コンバージョンエリアの内容を編集すると簡単にその内容を他の箇所へと反映することができます。
コンバージョンエリアはLPの中でも重要なコンテンツで、比較的改修頻度が多いコンテンツであるため、この編集操作を知っておくとスピーディーなLPの作成や改善サイクルを回していくことができます。
なお、変更を加えた後は必ず実際の公開ページで表示やリンクが間違えていないか確認するようにしましょう。
上記の方法ではリンク先も同様にコピーができるため、最初に間違った指定をし、それをコピーペーストしてしまうとすべてのコンバージョンエリアで間違ったリンク指定をしてしまうことが考えられます。
このようなミスをしてしまうと折角良いデザインへと変更できたのに、結果としてコンバージョンを取り逃がしてしまうことになってしまうことになりかねません。デザインを変更した後にはその内容を実機で確認し、問題ないようにチェックまで行うことがLPOを進めていく中で重要になります。
なお、この編集操作はレイアウトが異なるコンバージョンエリアには適応することが出来ない場合がありますので、その際にはセクション追加ボタンから同様のコンバージョンエリアを追加してから、上記の操作をして反映をしてください。
youtube動画を挿入する
昨今ストリーミング配信やモバイル端末の進歩により、動画を日常的に閲覧することが多くなってきております。
広告においても動画を用いたWebサイトは多く、ランディングページに設置するケースも多くなってきております。そこで今回はCVXで作成するLPに対してYouTube動画を設置する方法についてご紹介いたします。
1.LPで使いたいYouTube動画の埋め込みコードを取得する
YouTube動画をLPテンプレート内に埋め込むためには、使いたい動画の埋め込みコードを取得する必要があります。
そのため、まずYouTubeのサイトから目的の動画へとアクセスをいたします。

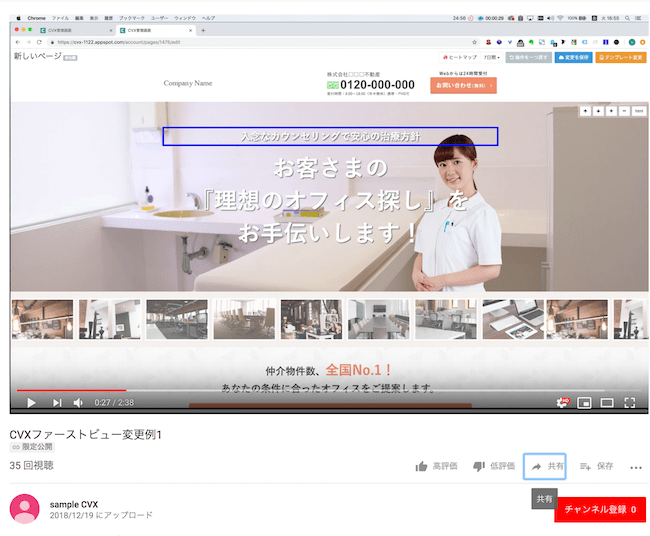
※図6.「CVX、LPファーストビュー変更例その1」動画を利用
目的の動画へとアクセスができましたら、動画の下にある「共有」というボタンをクリックします。
すると、下記のように「リンクの共有」設定が現れます。

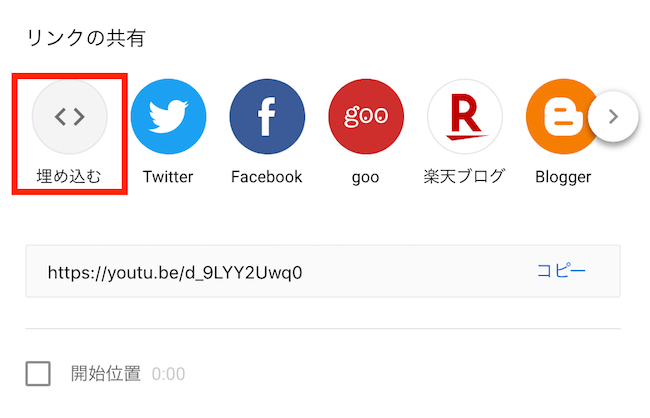
※図7.YouTube、リンクの共有設定
そこで「埋め込む」ボタンを押すと、さらに下記のように動画の埋め込みコードが表示されるため、こちらをコピーすることで埋め込みコードを取得することができます。

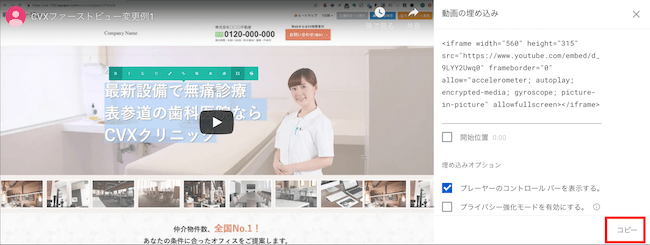
※図8.YouTube、動画の埋め込み設定
また、コピーをする前に「埋め込みオプション」を設定することで再生開始位置やコントロールバーの表示、プライバシー強化モードを有効化することができますので、こちらもご活用ください。
2.LP内にYouTubeから取得したコードを埋め込む
YouTubeの埋め込みコードを取得することができましたので、今度はこれを公開したいLP内に配置します。今回は下記の赤枠の①の画像と入れ替わる形でYouTube動画を配置してみたいと思います。

※図9.CVXデザイン編集画面
前述したコンバージョンエリアの編集複製と同様にhtml編集機能を利用します。②の「html」ボタンをクリックし、ソースコードの編集窓を出現させて、こちらに先ほど取得したYouTubeの埋め込みコードを挿入することでLP内にYouTubeの動画を入れ込むことができます。

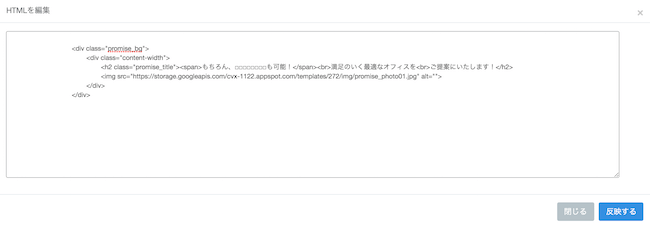
※図10.デフォルトのHTML編集コード
上図が埋め込み予定セクションのソースコードです。
<img 〜以下略 alt=””>箇所が①の人物画像に当たりますので、こちらを削除し、先ほど取得した埋め込みコードを貼り付けます。

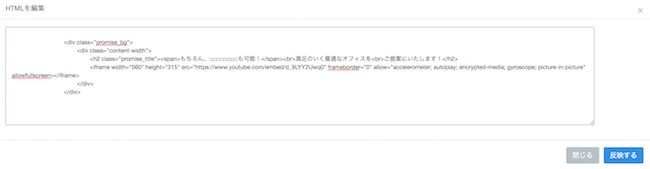
※図11.YouTube動画埋め込み後のHTML編集コード
貼り付けた後、「反映する」ボタンを押すとYouTube動画がページ内に反映されます。
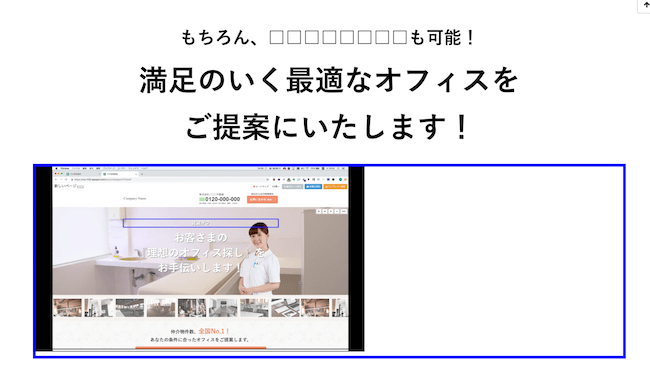
上図のようにLP内に動画を表示することができました。
今度は大きさや配置位置について調整を行います。
3.YouTube動画の大きさや配置を変更する
現時点ではYouTubeの動画はLP内のコンテンツに対して小さく、左寄りに配置されています。そのためこちらを編集しましょう。まずは大きさを変更します。
先ほど埋め込んだコードの中に、width="560" height="315" という記述があります。これは動画サイズを表しているため、こちらの560と315の数字を任意の値に変更していただくことで画像のサイズを変更することができます。
また、現在の一般的な動画サイズの比率は16:9となっているので、その比率を合わせて以下の数字で設定するのがいいのではないかと思います。
(1280x720,856x480,704x396,640x360)
次に配置位置を変更します。
CVXではLP内にあるコンテンツの位置を変更するには、青い枠線のエリアを右クリックし、「移動・リサイズ」ボタンから操作を行う必要があります。
先ほど埋め込みを行ったYouTube動画には青い枠線がかかっていないため、移動を行うことができません。
そこで、html編集からYouTubeの埋め込みコードの記述に対して、下記のように変更を加えましょう。
ーーーーーーーーーーーーーーーーーーーーーー
<p><iframe〜以下略></iframe></p>
ーーーーーーーーーーーーーーーーーーーーーー
<p>というのは段落を表すhtmlの記号です。先ほど埋め込んだYouTubeの埋め込みコードを<p>で囲むことで、CVXのデザイン編集操作画面でYouTube動画を取り囲むように青枠が出現します。この青枠を移動させることで任意の位置に配置を行うことができます。

※図12.青枠に取り囲まれたYouTube動画の例
以上のようにCVXでYouTube動画を使用することができるようになりました。
注意としまして埋め込みコードを利用する際にはYouTubeの利用規約をご確認ののちご利用ください。また、スマホ/レスポンシブテンプレートをご利用の場合や動画を埋め込みたい位置によっては上手く操作が出来ないことがあります。その際には、お気軽にCVXカスタマーサポートまでご相談ください。
ボタンやテキストに電話リンクを設定する
CVXの機能にて画像やテキストにリンク設定ができますが、 クリック・タップしたら電話を発信できる電話発信用のリンクを設定することも可能です。
1.ボタン(画像)に電話リンクを設定する
電話設定したい画像をクリックすると、画像設定画面が表示されます。

※図13.編集画面にて画像を選択
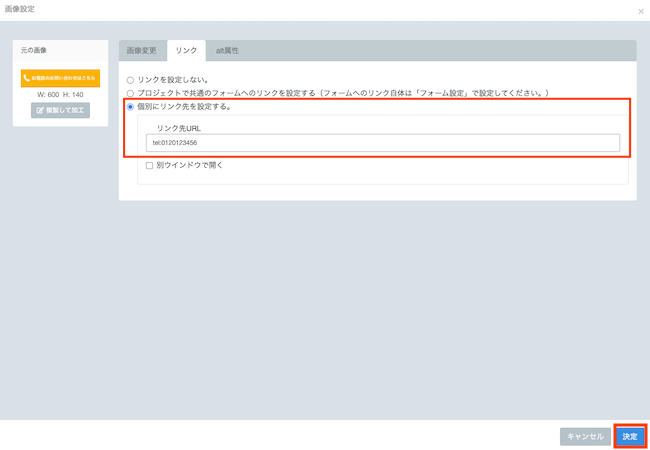
画像設定画面が開いたら「リンク」タブをクリックし、「個別にリンク先を設定する」を選択した状態で、「tel:数字」というようにtel:の後に任意の電話番号を入力し、決定ボタンを押してページ内容を保存してください。
例)
tel:0120123456

※図14.画像設定画面
以上により画像箇所の電話番号リンクの設定を行うことができます。
設定後は実機(スマートフォン端末)にて公開ページを開き、該当のボタンをクリックし、実際に電話をかけることができるか必ずお試しください。
尚、入力内容である「tel:数字」は半角英数字での入力になります。
全角入力になっている場合や、入力内容に誤りがある場合には電話をかけることができませんので、お気をつけてご設定ください。
また、注意点として背景として設定されている画像については、リンクの設定ができないようになっております。
2.テキストに電話番号リンクを設定する
テキスト箇所を電話番号リンクとして設定したい場合には、該当のテキストをドラッグします。
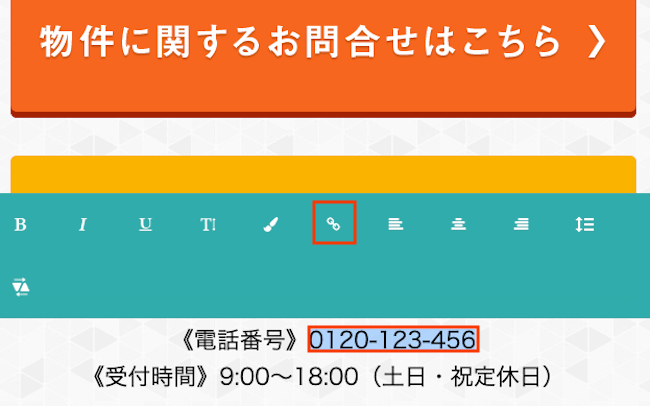
そうしますと緑色のメニューバーが出現するので、真ん中「リンク」アイコンをクリックするとテキスト入力欄が現れます。

※図15.編集画面にてテキストをドラッグして選択
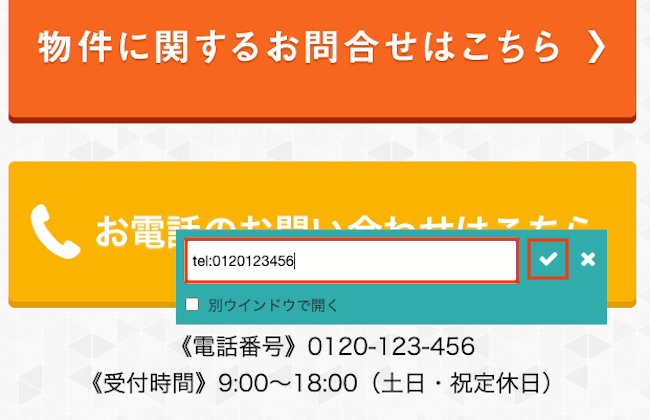
画像の時と同様にその入力欄に「tel:数字」というようにtel:の後に任意の電話番号を入力し、チェックボタンを押してページの変更内容を保存してください。

※図16.電話リンクを設定
上記の内容でテキスト箇所の電話番号リンク設定は完了です。
テキストリンクによる電話番号発信を設定した場合にも、実機にて設定した電話番号に発信が出来るか必ずご確認ください。
まとめ
いかがでしたでしょうか。
本記事ではhtml編集機能を活用したCVXの操作方法についてご説明させて頂きました。CVXはデザインやコーディングの経験がない方でも自社でスピーディーに、ランディングページの制作ならびにLPOを行えるツールです。
html編集はCVXの機能の一部になりますが、こちらの機能を上手く利用できると、より自由度の高いランディングページの作成を行うことができるようになります。
またデザイン用にCSS・JavaScriptをページごとに自由に記述できる機能も用意しておりますので、ご紹介させて頂きます。
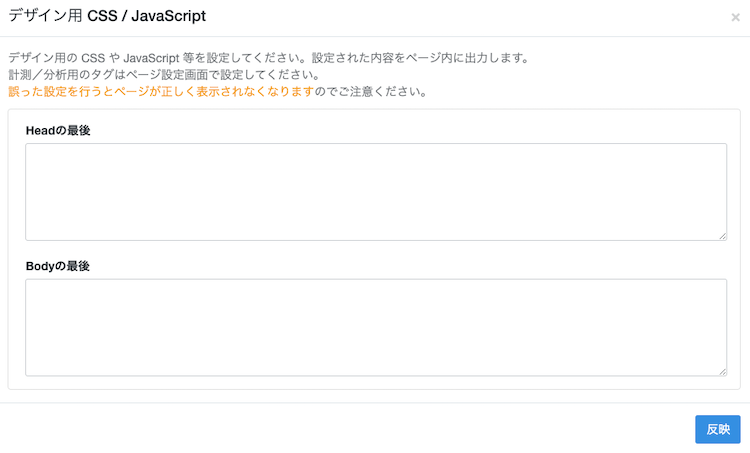
編集画面にてメニューバーを選択して、「CSS / JavaScript」をクリックすると編集画面が現れます。

※図17.CVXページ設定画面、JavaScript編集機能
CSSであれば「Headの最後」にstyleタグを使用記述、JavaScriptであれば「Bodyの最後」の欄にscriptタグを使用してカスタマイズを行うことができます。

※図18.CVXページ設定画面、JavaScript編集機能
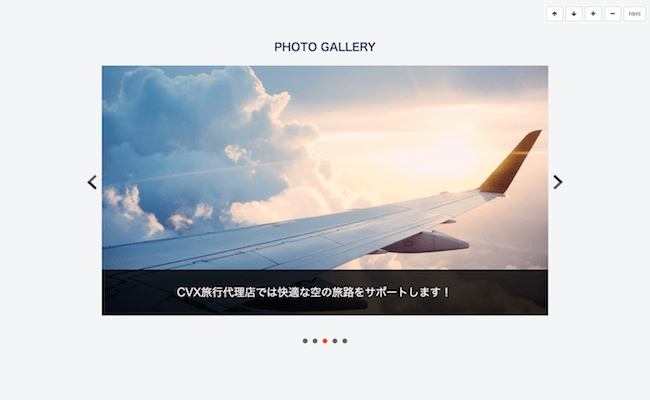
この機能を用いることで、下記のようにスライダーなど動きのあるページを作成することが出来ます。

※図19.JavaScript機能を利用したスライダーコンテンツ
操作方法自体はそれほど難しいわけではありませんので、もしコーディングのご担当者が自社にいらっしゃる場合には、協力していただくことで、より魅力的なランディングページを展開できるのではないかと思います。
ぜひ、LPOを自社で行いたいとお考えの際には、CVXの無料トライアルをお試しください。
-
2017.5.17 LPデザイン制作の改善
-
2020.11.25 LPデザイン制作の改善
-
2017.7.28 LPデザイン制作の改善
-
2013.9.27 LPデザイン制作の改善