KAIZEN REPORTブログ
2013.12.27 | LPデザイン制作の改善
スマートフォン版ランディングページ制作で気づいたこと

ランディングページをつくり続けているコンバージョンラボですが、ここ最近は、PC版のみならず、スマホ版のランディングページをつくりたいというお客様のニーズも増えてきました。
現に、コンバージョンラボでスマートフォンランディングページを新たにつくり、 コンバージョンがPC版に比べ、3倍近く跳ねあがった企業様もいます。
※もともとスマホデバイスでの、滞在時間がPCと比べて2倍以上あるページだったため、スマートフォンに最適化することで、コンバージョン率がどう変わるかをトライしてみた結果です。
特にBtoCの事業をされている企業様では、 よりスマホ版のランディングページの必要性が高まっていることがGoogleアナリティクスのデバイス別の数値を分析していると見えてきます。
(全訪問数に対する、モバイル端末の流入比率が40%を越えている場合など)
とはいえ、まだまだこの領域は、未開発の分野だと思っています。
こうすれば良いという絶対的な正解はなく、成果につながるスマホランディングページをコンバージョンラボも研究中です。
特にランディングページとなると、 小さな画面の中にどのように適切な情報を配置していくのかやPC版で実現していたデザインや動的な表現も条件が変わるため、スマホユーザーの視点にたったストーリー設計や構成・デザインが改めて必要となります。
たとえば、一部ご紹介しますと、 以下のような注意点が必要だなと制作していて感じました。
コピーやテキスト量の調整が必要
PCデバイスでは、ワイドな画面のスペースを有効活用できるため、多くのテキスト要素を効果的に配置できる一方で、スマートフォンでは、あまりに長いテキストや数多くの要素の配置は向いておらず、ユーザーにとっても大量に説明テキストが並べられると、理解するための時間的負担もかかります。そのため、PC側のランディングページのテキストをそのままスマートフォン向けのランディングページデザインに当てはめるという方法は適切ではありません。
あまり画像を多くしすぎない
PCデバイスでは、屋内で閲覧する可能性が高い点に対して、スマートフォンは外出先においても手軽に見られるというデバイス間における使うシーンの違いがあります。その場合、スマートフォンの通信速度を考えた時に、PCランディングページと同じ画像要素数を使ってデザインをしてしまうと、スマホランディングページの表示速度は遅くなってしまい、調べたい/知りたい情報にアクセスするまでのストレスが高まってしまう懸念点があります。
もちろん、訴求するコンテンツによっては、大きく写真をレイアウトすることが有効な場合もあります。その際は、全体の画像枚数などを考慮して、コーディングの際に極力画質は落とさずに軽量化することがポイントです。
適切な文字サイズや改行が必要
スマートフォンにおいては、限られたスペースの中で、最短で伝えたいことを効果的に構成していく必要があります。注意点としては、適切な文字サイズになります。しっかり説明されたキャッチコピーやコンテンツを用意したとしても、ユーザーが読みづらいと感じる文字サイズであれば、その要素を置いている意味はありません。PC側のランディングページをそのままスマーフォン側で表示させている場合もありますが、ほぼ見出ししか見えないため、機会損失となっています。
コンテンツを”横”から”縦”に再配置する
PCデバイスにおいては、サービスの流れやお申し込みの流れなど、横向きにデザインを組み立てたり、3つの特徴など、特徴を説明するコンテンツにおいても、3つの要素を並列にレイアウトするケースはよく見られるデザインだと思います。その一方で、スマートフォンデバイスの場合、縦読みになるケースがほとんどです。そのため、そもそもPCは横型のモニターに対して、スマートフォンは縦型のモニターになっているため、レイアウト自体の考え方(=ベース)が異なるということになります。
コンテンツの切れ目にメリハリを持たせる
スマートフォンにおいては、情報を表示させる面積がPCデバイスと比べて、圧倒的に狭いため、ユーザー側には、伝えたい情報をわかりやすくナビゲートしていく必要があります。つまり、今自分は何のコンテンツを見ているのか?がわかるようにしてあげる必要があります。
そのために、見出しや背景色、レイアウトにおける要素デザインを工夫し、どの見出しに対して、詳細説明をしているのか?という情報の主従関係をわかりやすくインターフェースに落とし込んであげる必要があります。
ボリューム次第では1枚完結型ではなく、コンテンツを振り分ける
商品のタイプにもよりますが、ランディングページがあまりに長くなってしまう場合、スマートフォンの場合では、1ページ完結型が難しい場合もあります。その場合は、メインLPとサブLPという形で情報要素を切り分け、必要に応じてはミニサイトのような位置づけで、制作を行っていく必要もあります。特に、競争が激化している業界や商品・サービスの説明コストが高いケースにおいては、説明すべき情報量も相応のものになるため、このあたりの交通整備も必要となります。
アコーディオンやタブコンテンツの導入
PC版ランディングページに比べ、スマホ版ランティングページは、より縦長のページになります。
「必要情報は伝えたいけど縦幅は削りたい。」そうした場合に有効な方法は同じレイアウトが複数続くようなコンテンツをアコーディオンやタブで切り替える仕様にしてしまうことで、縦幅を大きくカットすることができます。たとえば、体験談コンテンツでユーザーボイスが複数続く場合や、よくある質問など質問と回答のデザインフォーマットが同じ場合などに有効です。
ただし、アコーディオンやタブは隠しコンテンツになるため、SEO上の有効性は下がります。そのため、ランディングページの目的に応じて使い分けることがポイントです。
コンテンツを1画面内におさめる
コンテンツの切れ目やメリハリが重要である他に、縦に長い設計上、1つのコンテンツが長すぎるのもわかりづらくなるため、可能な限り1画面内にコンテンツの縦幅をおさめていくこともスマホ版ランディングページのデザイン・レイアウトを行う上での大切なポイントです。特にファーストビューでは、伝えたいことをできる限り1画面におさめ、スクロールせずとも重要な情報がファーストコンタクトで見れるようにしてあげることも重要です。
まとめますと、ランディングページのPC版とスマホ版は全く別物と捉えて、レイアウトやコピーの調整やストーリーの順番を入れ替えるなど、 細部での調整が必要になります。
実際のスマホランディングページの制作事例をご覧いただきながら、ポイントを理解していっていただければと思います。
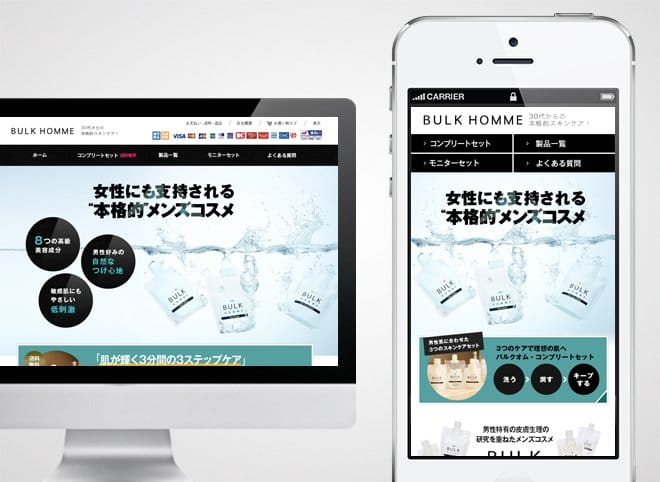
スマホデバイスのファーストビューに、男前アイロンの商品そのものをしっかりと見せることで、商品の独自性を訴求するレイアウトにするとともに、次のコンテンツへのリードキャッチが画面内におさまるようにデザイン。
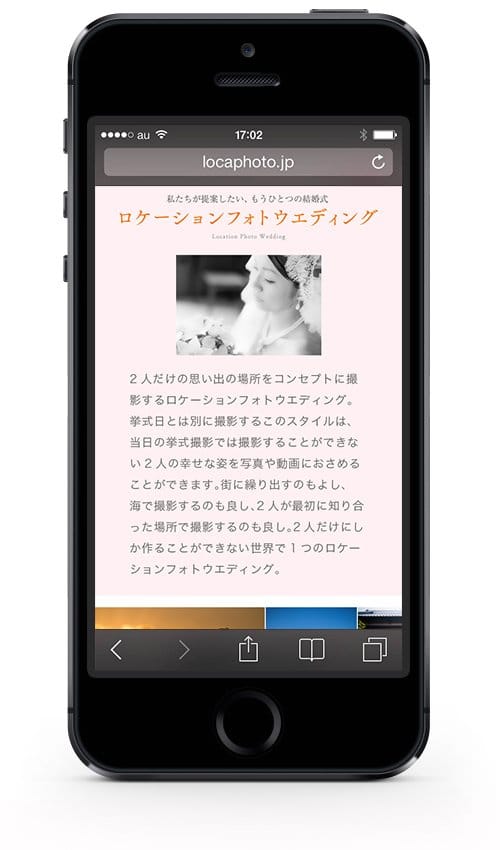
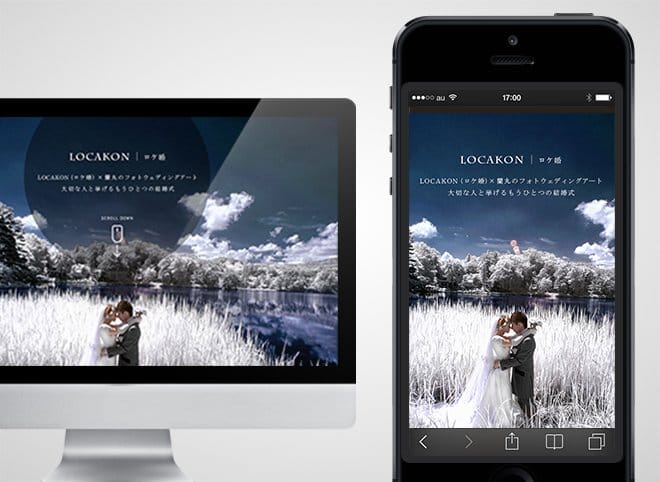
ロケーションフォトウェディングというサービス自体が新規性が高いため、コンセプトをしっかり伝えるデザインに。デバイス1画面内にコンセプトメッセージをおさめています。
●自動車業界に特化した転職支援サイトのスマホ版ランディングページ

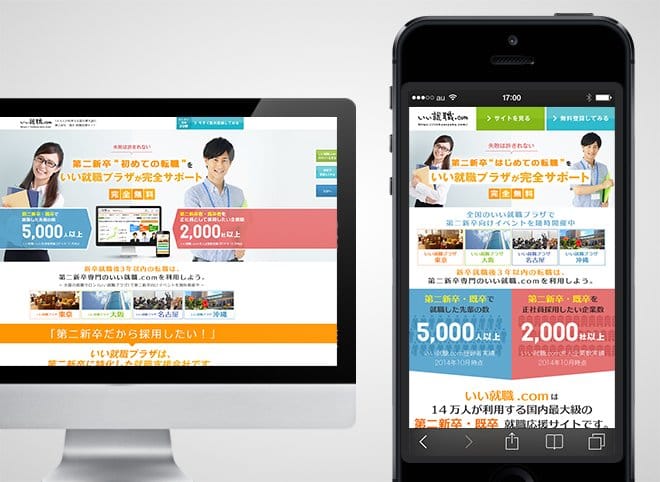
こちらは自動車業界への求職者に向けたランディングページで、実際の就職率や就職先件数など具体的なデータが説得力を持つため説明的な文章を極力無くし、画像やアイコン、グラフを多く活用したレイアウトすることによってスマホの小さい画面でも直感的に情報が伝わるよう、コンパクトにまとめたデザイン設計をしています。

こちらのケースでは、実際の店舗やスタッフ写真を多く、また大きく活用することによって就業に対するイメージが想起しやすいようなデザイン設計をしています。
スマホだからといってアイコンなどを用い情報を簡略させるのではなく、訴求したいイメージに沿ってデザイン設計をすることが重要です。
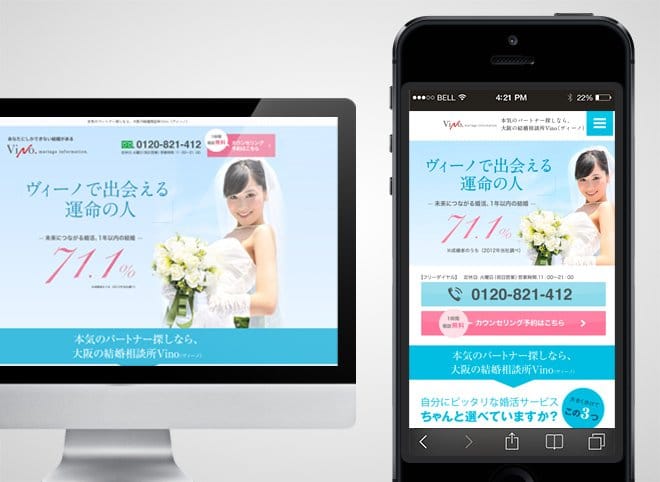
画面をワイドに使えるPC版のランディングページに比べて、スマホ版ではデバイスの設計上、要素過多になるため、レイアウトを大きく変更し、文字の読みやすさと1画面内にしっかりファーストビューをおさめるデザインにしました。
ファーストビューの1画面内に、CTAも見えるようにレイアウトすることで、即決型のユーザーのコンバージョンを意識したデザインにしています。
ウェディングフォト撮影サービスであるため、写真による訴求力が非常に重要なランディングページになります。そのため、このランディングページ(特にファーストビュー)では、写真を大きく見せるデザインにしています。
「男性でもキレイに焼けるホットサンドメーカー」がコンセプトの商品であるため、できる限りスマホのランディングページでは、他にはないその商品コンセプトの説明コピーもしっかり見えるようにレイアウトしています。
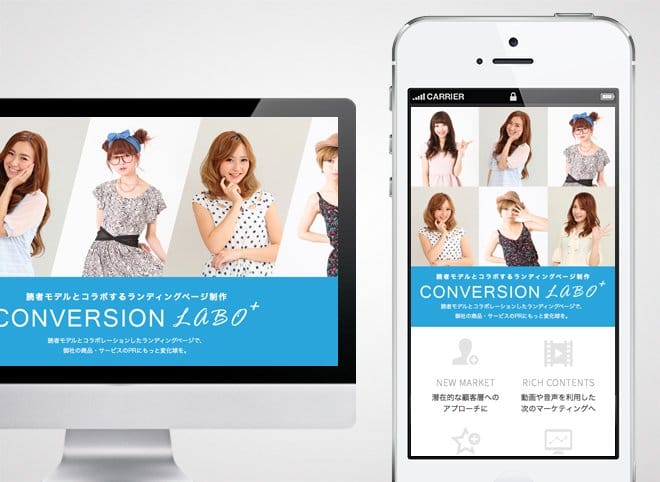
同じ要素を活用しても、デバイスの縦横比が異なる場合は、こちらの事例のようにキャッチコピーのカラーを反転させたり、テキストの改行をなくしたり、背景に色を引くなどして、レイアウトやデザインを変更する必要があります。そうした細かなデザイン調整を行なったケースです。
こちらのスマホ版ランディングページでは、訴求したいキャッチ要素が複数あるため、キャッチ内の1行の文字要素ごとに色やフォントサイズを変えたり、背景のカラーを変えてメリハリをつけることで、文字文字しい印象にならないようにデザインを行っています。

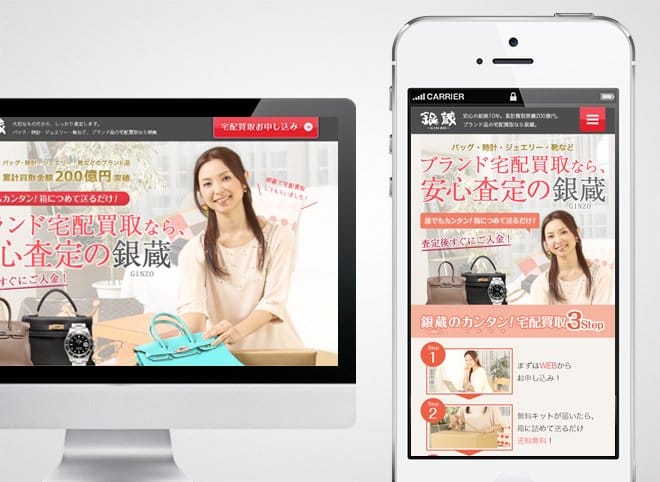
スマホ版では、オリジナルで撮影した商品写真をしっかり見せるとともに、活用ステップについてもファーストビューの1画面内におさめています。
ブランド買取のスマホ版ランディングページの事例です。こちらのケースでは、ファーストビュー内の要素をPC版に比べて減らした形でレイアウト設計しています。そうすることで、訴求ポイントである買取までのステップが短く、楽チンであるということも一部画面内にレイアウトすることが可能になりました。
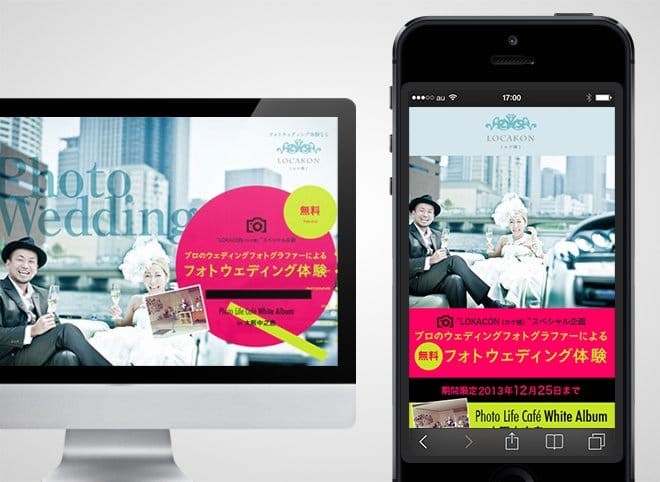
こちらは前述したウェディングフォト撮影サービスの関連のランディングページになります。フォトウェディングアートに強いカメラマンにスポットを当てたランディングページであるため、ファーストビューでよりインパクトを持たせるために、敢えて写真が全面に出るレイアウト設計を行なっています。
カルーセル形式でファーストビューの画像が入れ替わる仕様のランディングページです。PC/SPいずれもカルーセル仕様です。自動で切り替わることがわかるページャーも配置しています。あまり各コンテンツの縦幅も取らずにCTAがあることもわかるレイアウト設計です。
こちらのスマホ版ランディングページでは、CTA要素を全てファーストビューの画面内におさめています。キャンペーン型のランディングページでもあるため、興味を持った即決型のユーザーがすぐにコンバージョンしやすいような設計を意図しています。
●既卒者向け就職支援サービスのPC/スマホランディングページ
こちらのスマホ版ランディングページの事例は、下のコンテンツに向けての目線の誘導を意識したデザイン事例です。ファーストビューから2つの特徴を説明し、集約したキャッチコピーへと目線を誘導する設計です。
●第二新卒者向け就職支援サービスのPC/スマホランディングページ
前述の既卒者向け就職支援サービスの事例とターゲットユーザーが変わった場合のランディングページ事例です。レイアウトは近い設計で、訴求する要素が変わっています。

この事例では電話からのコンバージョン獲得を重視するため、スマホ版ではファーストビューの直下に大きな電話CVボタンを設置することで、電話がしやすいような工夫をしています。
また、PC版においてもQRコードを設置することにより、PCで閲覧しているユーザーに対しても、PC→スマホという流れでCVを獲得する導線設計を行っています。
●20代向け転職支援サービスのPC/スマホランディングページ

こちらは20代向けを対象とした転職支援サービスの求職者向けランディングページです。ターゲットが20代と若い世代のBtoC向けサービスであることや、外出先などで閲覧される可能性が高いことなどから、スマホファーストでデザインを行い、それをもとにPC版を最適化するというフローで作成しました。
●イベントチケット販売サービスのPC/スマホランディングページ

イベントチケットをweb上で販売・管理ができるサービスのランディングページで、スマホページではアコーディオンの実装や、文章の簡略化をすることで情報がコンパクトに収まるよう設計しております。
また、どこを閲覧していてもコンバージョンが可能になるようにヘッダー上部にCVボタンを固定しております。スマホページで固定エリアを設ける際には、メインとなるコンテンツを閲覧するのに邪魔にならないような大きさや位置に注意して設計する必要があります。

女性をメインターゲットとするブランド洋服買取ランディングページの事例です。店舗の情報や買取の流れなど、詳細ページへのリンクが多いこともあり、スマホページではヘッダーにハンバーガーメニューを設けることでリンクが一覧できるように設計しています。
また、スマホページもPCページと同様にファーストビューでは人物の写真を多く使用しておりますが、その上に配置される文字に対して、陰影の処理をしたり、バランスの良い配置を心がけることでテキストの視認性を損なわないように注意しております。
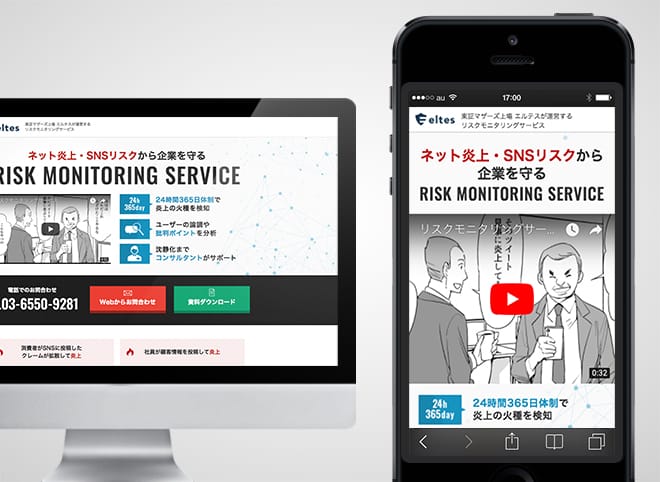
●ネット炎上・SNSリスクモニタリングサービスのレスポンシブ版ランディングページ

こちらのランディングページはレスポンシブデザインですが、ネット炎上・SNSリスクモニタリングという一見捉えづらいサービスについて理解しやすい導入となるようにスマホでの表示の際には、ファーストビューの横幅一杯に動画が再生されるような設計にしております。
また、スマホ版においてのみ、電話での流入も考えられることから電話CVボタンを出現させる工夫をしています。
●キャスティング一体型LP制作のレスポンシブ版ランディングページ
こちらもレスポンシブwebデザインのファーストビューデザイン事例です。写真の見せ方がポイントになるため、敢えて、PCとSPでは別画像を使った設計になっています。レスポンシブwebデザインの場合は、ワンソースで同じ画像を使うことがベターですが、デザインによってはこのように別画面に切り替えることもあります。
>>> ランディングページの制作実績一覧
コンバージョンラボではさらにスマートフォン領域のランディングページ研究を進め、コンバージョンのアップが実現するスマホランディングページの開発を目指します!
>>> (前回の記事)良い商品には良いランディングページを
-
2024.12.24 LPデザイン制作の改善
-
2020.11.25 LPデザイン制作の改善
-
2024.11.29 LPデザイン制作の改善
-
2013.5.1 LPデザイン制作の改善