KAIZEN REPORTブログ
2023.3.31 | LPデザイン制作の改善
【CVX活用講座Vol.23】カラーバリエーション機能のご紹介

ランディングページの制作・運用改善を専門とするコンバージョンラボが提供する、インハウスLP作成/LPO支援ツール「 CVX(シー・ブイ・エックス)」。
デザインやコーディングの専門知識がなくても、簡単操作でLPの制作・分析・運用改善まで、ランディングページにまつわるすべての作業をスピーディーに一貫してインハウスで行えるサービスです。
過去のCVX活用講座の記事では、テンプレートやカートツールとの連携についてをご紹介させていただきました。
【CVX活用講座Vol.22】記事LP型テンプレートのご紹介
https://conversion-labo.jp/report/lp_design/11001/
【CVX活用講座Vol.21】LPにカートツールを連携する
https://conversion-labo.jp/report/lp_coding/10948/
今回カラバリという新機能がリリースされたので、ご紹介させて頂きます。
目次
カラバリとは
カラバリとは、いわゆる「カラーバリエーション」を略した呼び方で、複数の色が用意された製品ラインアップのことを指します。
同じ内容のLPであっても、色を変えて展開することでより幅広い顧客ニーズに対応することができます。
また、特定のキャンペーンや商品に合わせた配色のランディングページを作成することで、より効果的なアプローチが可能になります。
CVXではテーマ毎にテンプレートが用意されており、カラバリ対応のテンプレートについては、3種類のバリエーションが用意されています。
実装背景
多くのユーザーから、テキストではない部分の色も変更したいという要望がありました。元々CSS編集機能から編集することは可能ですが、一定のコーディング経験も必要としますので、コーディングの知見がない方でもご要望に添える機能がないか模索していました。一方で、デザインの知識が少ない方が配色を決めると、以下のような懸念が生じてしまいます。
派手な色を使ってしまう
目立つからといって、ページの目的やブランドイメージに合わない色を使うと、訪問者がページを見た瞬間に違和感を覚えてしまい、離脱してしまう可能性があります。
好みや感覚に基づいて色を選んでしまう
自分の好みや感覚に基づいて色を選んでしまうと、訪問者が求める情報や目的に合わない可能性があります。
また、好きな色や好ましい色が、実際に訪問者にとって効果的な色ではない場合もあります。
視認性が悪く読みづらくなってしまう
ページ上のテキストやボタンが読みづらくなってしまうと、訪問者は続けてページを読むことができず、離脱してしまう可能性があります。
そのため、ページ上のテキストやボタンの視認性や読みやすさを考慮して、適切な色を選ぶことが必要です。
以上のように、訪問者の目的やブランドイメージ、視認性や読みやすさを考慮した上で適切な色を選ぶ必要があります。
CVXのカラバリは、デザイナーが各テンプレートごとに最適化したカラーリングを用意しているため、上で述べたような心配をする事なく配色を変更する事が可能になりました。
カラバリの機能の使い方
通常のテンプレートでは、配色を変更する場合、要素に対してCSSでカラーコードを変更する必要があるため、HTMLやCSSの知識も必要になります。
CVXの場合は、カラバリ機能を使い好きな配色を選択するだけで、全体の配色が一括で変更されます。そのため、デザインやコーディングの知識がなくてもタブの切替のみで、簡単に変更する事が可能です。
では、具体的な変更方法を説明していきます。
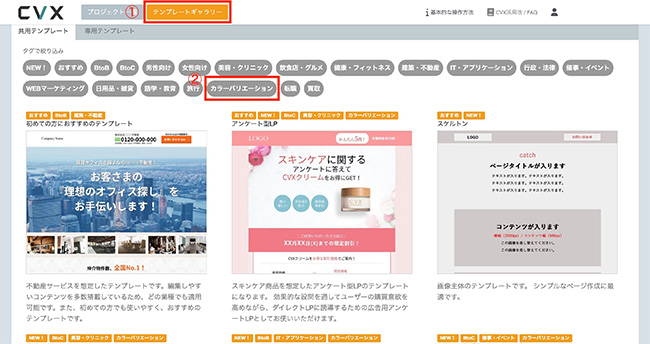
CVXにログインし、画面上部の ①「テンプレートギャラリー」をクリックすると、テンプレート一覧が表示されます。
次に、②「カラーバリエーション」のタグをクリックして下さい。

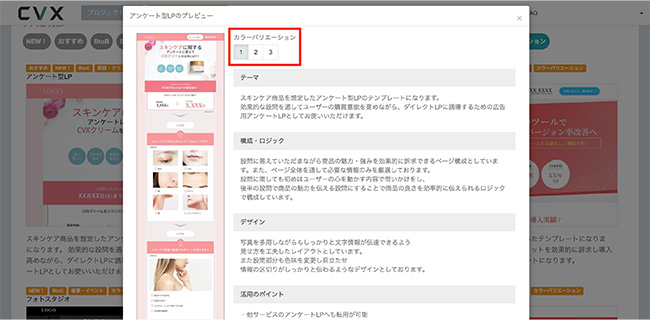
すると、カラバリに対応しているテンプレートを絞り込む事ができます。テンプレートが確定したら、対象のテンプレートをクリックして下さい。下記のように、テンプレートのプレビューが表示されます。
プレビュー内の赤枠の「1」「2」「3」をクリックすると、プレビュー画面内でカラバリのバリエーションを確認する事ができます。バリエーションが決まったら、プレビュー画面をスクロールすると下部に表示される、「ページを作成する」を選択しテンプレートを確定して下さい。

カラバリの紹介例
カラバリの例を紹介いたします。
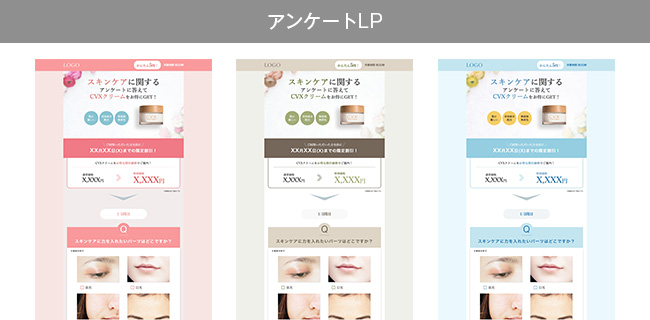
アンケート型LPのテンプレート

スキンケア商品を想定したアンケート型LPのテンプレートです。効果的な設問を通してユーザーの購買意欲を高めながら、ダイレクトにLPに誘導するための広告用アンケートLPになります。
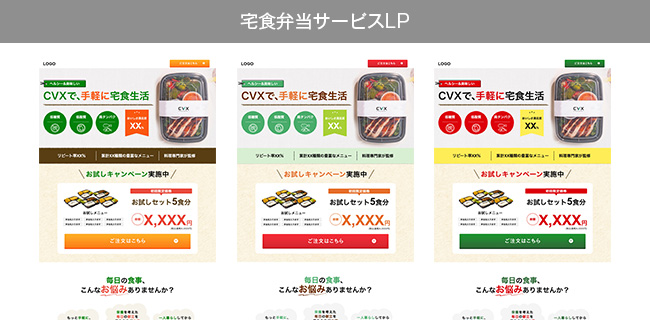
宅食弁当サービスLPのテンプレート

宅食弁当サービスを想定した販促LPのテンプレートです。ページ全体を通して商品の魅力とサービスを利用する上での付加価値を説得力をもって訴求することが可能です。
日焼け止めクリームLPのテンプレート

日焼け止めクリームの販促LPのテンプレートです。
実績やユーザーボイスを活用し商品の魅力を効果的に訴求することが可能です。
※ご紹介したカラバリの例は一部で、その他にも複数のカラバリ対応のLPがあります。
※テンプレートは毎月更新しており、新しいテンプレートではほとんどがカラバリに対応しております。
バリエーションにない色に変更したい場合
カラバリの機能では変更できない細かな部分までカスタマイズし、自分だけのオリジナルテンプレートを作成したいという方もいるかと思います。
この章では、そのような方に向けて配色を変更する方法を説明いたします。
CSSを編集し、任意の色を設定する
こちらはCSSを記述することで、配色を変更する方法です。
コーディングに慣れていない方は、CSSと聞くと少し抵抗を感じる方もいるかもしれません。
ただ、CVXには簡単にCSSを調整できるデザイン編集画面が用意されています。
CSSにて変更する方法を、下記にて解説します。
ヘッダーの背景を「ピンク」から「青」に変更します。

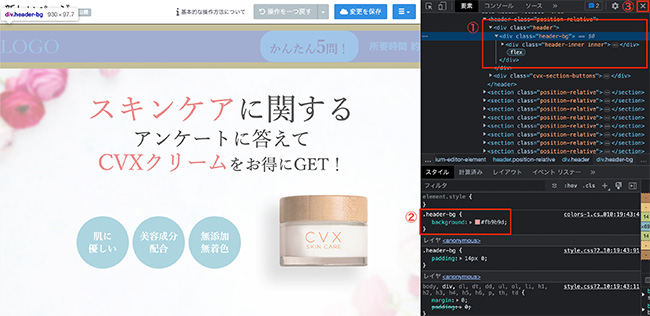
画面上で右クリックを押すと、メニュー一覧が表示されますので、その中から「検証」をクリックします。

今回はheaderのbackgroundを変更する必要があるため、まずはデベロッパーツール上でheaderのsectionを探します。
headerのsectionを探すと、headerの中に複数のheaderを構成する要素を確認できるかと思います。
一つずつ見ていくと、下記の画像①の赤枠部分のようなHTMLが見つかります。②の赤枠部分を確認すると.header-bgというclassにbackground: #fbb9d;(ピンク)が設定されている事がわかります。
ここに書いてある、
.header-bg {
background: #fb9b9d;
}
上記styleを一式コピーしたら、画面右上にある、③の「✕」ボタンをクリックし検証画面を閉じます。

headerのsectionにカーソルを合わせると、画面右上に「html」のタブが表示されるので、クリックして下さい。
画面右上に「html」のタブが表示されるので、そのタブをクリックします。

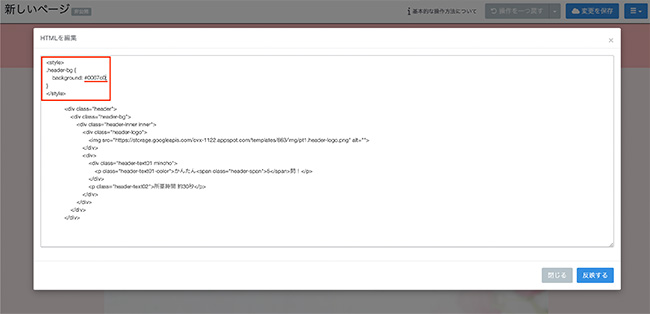
htmlをクリックすると、htmlを編集する事ができる画面が表示されます。
そのhtmlが記述されている上部にまず、<style> </style>を記述します。
この<style> と </style> の間に先程取得をした、下記のcssを記述します。
.header-bg {
background: #fb9b9d;
}
※デフォルトの状態では、赤枠で囲ってある <style>〜 で始まるCSSの記述はありません。

貼り付けただけだと背景画像のピンクは変更はされないので、今回は青のカラーコード(#0067c0)に書き換えます。
今回は青のカラーコードとして#0067c0を入れておりますが、ここは任意のカラーコードを入れて頂いて問題ありません。カラーコードはGoogle Chromeなどで検索をすると、青色以外にも見つけるとこができるので、任意のカラーコードを探して入力して下さい。
設定完了後、反映をクリックします。
すると、背景画像が変更されているのが確認できるかと思います。
ただ、このままですと変更の保存が適用されませんので、画面右上の「変更を保存」をクリックして完了となります。

カスタマーセンターへ相談する
有料にはなってしまいますが、プロのデザイナーやエンジニアによる高度なカスタマイズ対応も可能でございます。テンプレートにはない独自のLPを制作したい。デザインやコーディングの経験が少ないけど、LPを簡単に編集したい。LP制作の工数に時間を割けない。など、さまざまな用途でご利用いただいております。
詳細に関しましては、以下よりお問い合わせ下さい。
最後に
いかがでしたでしょうか。
CVXはデザインやコーディングの知識がなくても、直感的にランディングページの制作・分析、運用改善までを行うことができる便利なツールです。
また、CVXは無料トライアルでも、カラバリを含め全機能をお試しいただくことができます。
インハウスでランディングページを制作してみたい方には特におすすめですので、是非一度試してみて下さい!

-
2017.11.20 LPデザイン制作の改善
-
2019.10.28 LPデザイン制作の改善
-
2013.11.29 LPデザイン制作の改善
-
2019.6.26 LPデザイン制作の改善











