KAIZEN REPORTブログ
2025.4.28 | LPデザイン制作の改善
【2025年版】ランディングページデザインにおける「余白」の使い方

ランディングページのデザインを見直すとき、「色」や「フォント」「構成」といった要素は真っ先に検討されがちです。
しかし、見落とされやすいですがCVに大きな影響を及ぼす“変数”がもうひとつあります。
それが、「余白」です。
余白は単なる“スペース”ではなく、コンテンツの印象を変え、読むテンポを調整し、結果的にコンバージョンに寄与する要素です。
さらに、適切な余白は「読みやすさ」や「伝わりやすさ」だけでなく、「ブランドイメージの構築」にもつながります。
今回の記事では、ランディングページにおける余白の役割・設計の考え方・注意点をご紹介します。
目次
ランディングページにおける「余白」の重要性とは?
「余白」はただの空きスペースではありません。
効果的な余白は、情報のまとまりを作りコンテンツの切り分けを明示することで、ユーザーの視線を誘導し、情報量の多いコンテンツでも直感的に伝える役割を果たします。

また、一方で、「余白」があることで、高級感を出すことができるということもよく言われていることかと思います。
コンシューマー向けに高単価のライフスタイル商材を扱う会社さまのサイトでは特に重要な要素かと思います。
そういった会社さまのブランドサイトはよりコンセプチュアルである必要性があるため、極力要素を減らして、「余白」を大きくとることで、コピーやビジュアルを立たせていくことが多いです。

では、ランディングページにおいてはどうでしょうか?
ランディングページは縦長のページであり、下にスクロールし続けてもらいたいため、「必要以上の余白を設けない」ということがベースの考え方として重要だと思います。
ひとつひとつのコンテンツに情報を凝縮し、できるだけコンパクトかつ、インパクトがあるように見せていくことが大切です。
不必要な「余白」があることで、コンテンツが長くなってしまうと、その分だけ、スクロールの負荷がかかったり、情報が頭に入ってこない可能性があります 。
また、ブランドサイトのように、ユーザーが指名検索で訪れる(つまり、わざわざ見たくてくる)ものではなく、必要にかられて他社と比較しながら見られているランディングページにおいては、不必要な「余白」があることによって、離脱率が高まる可能性も出てきます。
CVを上げるランディングページに必要な「余白設計」3つの原則
「余白」の重要性について解説してきましたが、ランディングページの成果を高めるために意識しておくべき「余白設計」のポイントを整理すると、以下の3点にまとめられます。
視線誘導のためのグルーピング
ユーザーの視線は、余白によって"ブロック"を認識します。
テキスト・画像・CTAなどを、意図を持ってグルーピングすることで、読みやすさが格段に変わります。
視線が迷わない構造は、読み飛ばし防止や理解促進にも直結します。
スクロール負荷を減らす密度調整
情報密度が低いと、スクロールの回数が増え、途中で離脱されやすくなります。
適度に情報を圧縮し、コンテンツごとの余白を最小限に抑えることで、テンポ良く読み進めてもらえます。
特にスマホユーザーは、スクロールのしやすさ=ストレスの少なさと感じる傾向があります。
信頼感・高級感の演出に活かす
すべての要素を詰め込めば良いわけではありません。
サービスの単価帯やブランドの世界観に応じて、LPにおいても、あえて余白を持たせることで「質の高さ」や「安心感」を演出するケースもあります。(ただし、必要以上に多めにとらない。)
たとえばハイクラス層向けのサービスや医療、金融関連のLPでは、余白を活かして“信頼される空気感”を醸成する設計が多く見られます。
失敗しがちな「余白設計」のNG例と改善ポイント
逆に、余白設計で失敗しがちなポイントを整理すると、以下のような点が挙げられるでしょう。
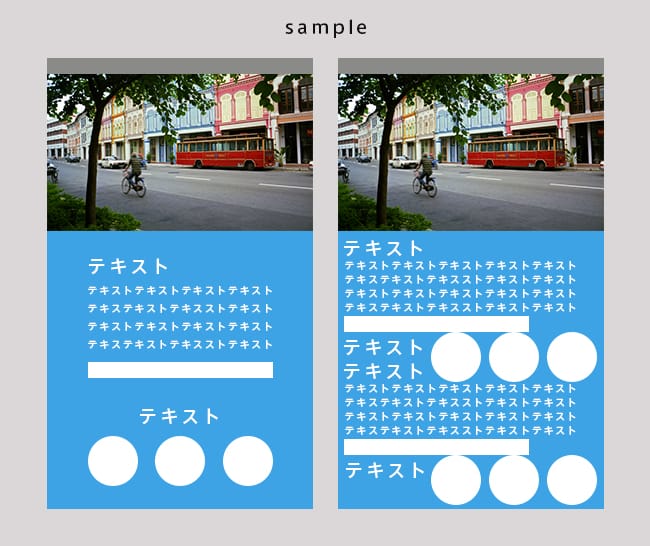
NG1:間延びしたコンテンツ
→見出しと内容の距離が空きすぎると、関係が断ち切られて見えてしまう
NG2:情報の詰め込みすぎ
→一画面内でスペースがなさすぎると、情報の区切りがわからなくなる
NG3:デバイス対応の甘さ
→PC基準で情報設計した際に、スマホでの視認性が著しく下がる
改善ポイントは、視線の流れを想定したうえで、“読み手のストレスを減らすこと”。
余白は余計なものを省くこと以上に、必要なものを見せるための設計です。
「どこに注目させたいか」を意図して設計した余白が、説得力のある導線をつくります。
ランディングページ余白デザイン例
ランディングページの余白デザイン事例を紹介します。
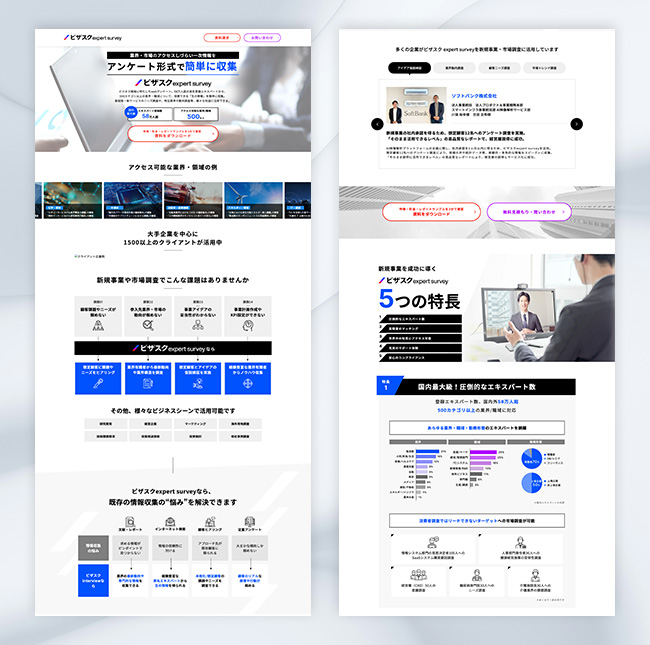
【BtoB】エキスパート人材へのインタビューサービスのLP事例

情報のつながりを意識して関連情報をグルーピングしています。
PC1画面内で1コンテンツ全体を閲覧できるように縦幅をコントロールしながら、コンテンツ単位、コンテンツ内の要素単位で余白を設定し、整然と読みやすいコンテンツデザインになるように工夫しています。
ユーザーが内容を理解するための一呼吸を置けるように、コンテンツ間の余白は広めにとることで自然に次のコンテンツを読み進められるようにしています。
間延びしないように関連情報を適度に密集させながらも、適度な余白感を設けることでプロフェッショナルなサービスとしての品質感を想起させています。
ランディングページにおける余白は「情報伝達」と「トンマナ」の要
余白の設計は、見た目の美しさだけでなく、ユーザーの“行動”を動かすために不可欠な要素です。
・スクロールさせるためのテンポ
・伝わる情報量の調整
・信頼感を持たせる空気感の演出
これらすべてが、「余白」の取り方次第で変わってきます。
実際にLPを読んでみて、スクロールのテンポ感が心地よいか。情報量が多すぎると感じる箇所がないか、デザインのトンマナに相応しい空気感になっているか。その視点が、CVを左右する「見え方の違い」を生み出します。
-
2018.5.28 LPデザイン制作の改善
-
2013.3.15 LPデザイン制作の改善
-
2021.10.26 LPデザイン制作の改善
-
2016.10.21 LPデザイン制作の改善











