KAIZEN REPORTブログ
2022.10.31 | LPコーディング改善
【CVX活用講座Vol.21】LPにカートツールを連携する

ランディングページの制作・運用改善を専門とするコンバージョンラボが提供する、インハウスLP作成/LPO支援ツール「CVX(シー・ブイ・エックス)」。
デザインやコーディングの専門知識がなくても、簡単操作でLPの制作・分析・運用改善まで、ランディングページにまつわるすべての作業をスピーディーに一貫してインハウスで行えるサービスです。
過去記事では、HTMLやCSSを活用し、より高度なデザイン編集方法を紹介してきました。
【CVX活用講座Vol.4】CVXの機能を最大限に利用してランディングページを作成する ーHTML編集機能の活用方法についてー
【CVX活用講座Vol.15】CVXの機能を最大限に利用してランディングページを作成する 〜保存版!HTML・CSS編集講座〜
今回は、JavaScriptタグを使用した外部ツールとの連携方法についてご紹介いたします。
外部ツールと連携することでできること
LPを制作するとき、すでにWEBサイトで利用されているフォームや、ECサイトで利用されているカートツール等を、そのままLPでも運用したいというケースが多くあります。
例えば、WEBサイトには既存のフォームを使用し、LPではCVXのフォームを使用することも可能ですが、複数のフォームを持つことで管理しなければならない手間が発生します。
商品カートも同様に、ECサイトですでに使用している商品カートを、CVXで作成したLPに搭載することができれば、商品の更新や販売管理を簡易化することができます。
カートツールを搭載できるメリットは他にも、LPから商品カートに直接遷移させることができるため、ページ遷移が減少し離脱率を防ぐなどの効果が期待できます。
そういった外部ツールとの連携を可能にするため、CVXではデザイン編集画面から外部ツールのJavaScriptコードを記述できるようにアップデートいたしました。
※デザイン編集画面ではデザインの表示は確認できませんのでプレビュー画面にてご確認ください
※すべてツールの動作を保証するものではございませんのでご了承ください
今回は外部カートツールに焦点を当て、設置方法をご紹介いたします。
カート設置方法
リンク(URL)編
では早速、LPにカートを設置してみましょう。
お使いのカートツールでリンクを取得できる場合は、CVXのリンク設置機能を使用して簡単にカートの設置が可能です。
リンク発行できるカートツール例)
・SQUARE
・Shopify
こちらのツールはどちらも下記の方法にて設置可能です。
※2022年10月現在
まずは、CVXのデザイン編集画面からリンクを設置したい箇所を選択します。
例)「ご購入はこちら」ボタンにカートを設置する場合
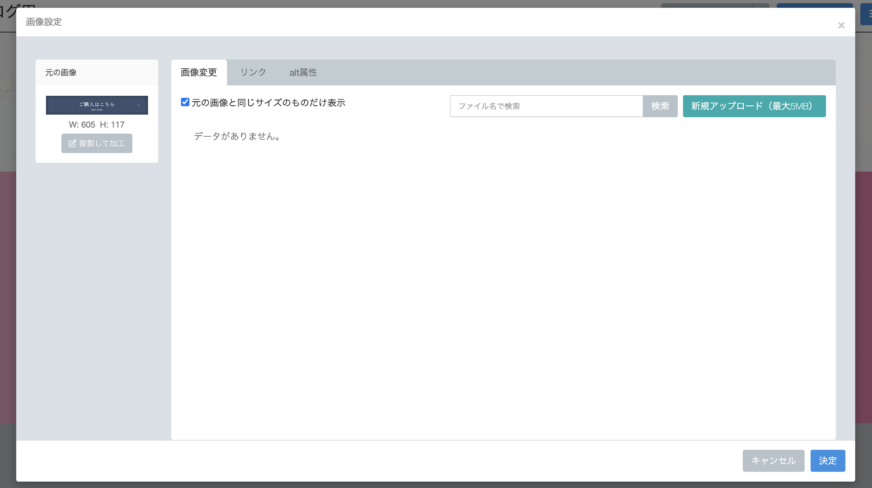
設置したいボタン画像をクリックします。

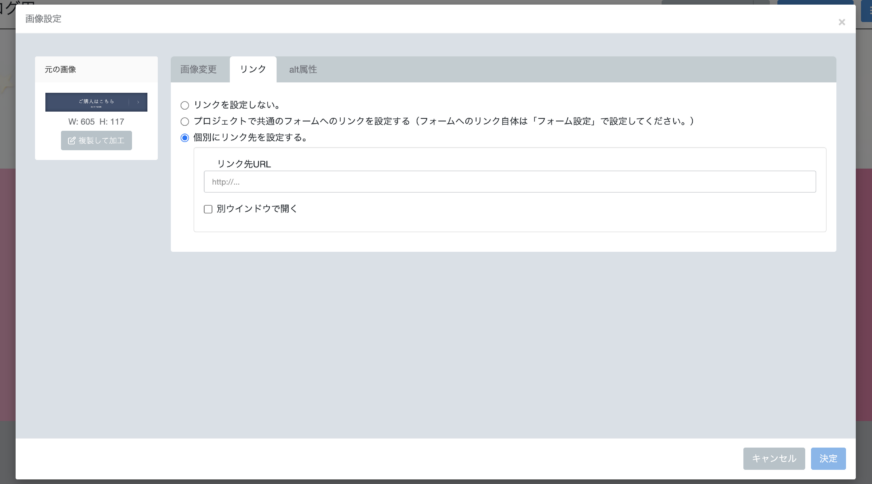
詳細設定の表示が出ますので、上のタブから「リンク」を選択してください。

3種類のリンク設定方法がございます。
今回は「個別にリンク先を設定する。」を選択します。

「リンク先URL」に、お使いのカートツールで取得したリンクURLを記述して右下の「決定」をクリックすれば設置完了です。
JavaScriptコード編
次に、JavaScriptタグを使用したカート設置方法です。
まずは、外部カートツールでJavaScriptのコードを発行します。
JavaScriptコード発行可能カートツール例)
・カラーミー (どこでもカラーミー)
・STORESボタン
・Shopfy
こちらのツールはいずれも下記の方法にて設置可能です。
※2022年10月現在
発行が完了したら、CVXのデザイン編集画面から発行したJavaScriptコードを記述します。
例)「ご購入はこちら」ボタンを押したときに、カート画面に遷移させる

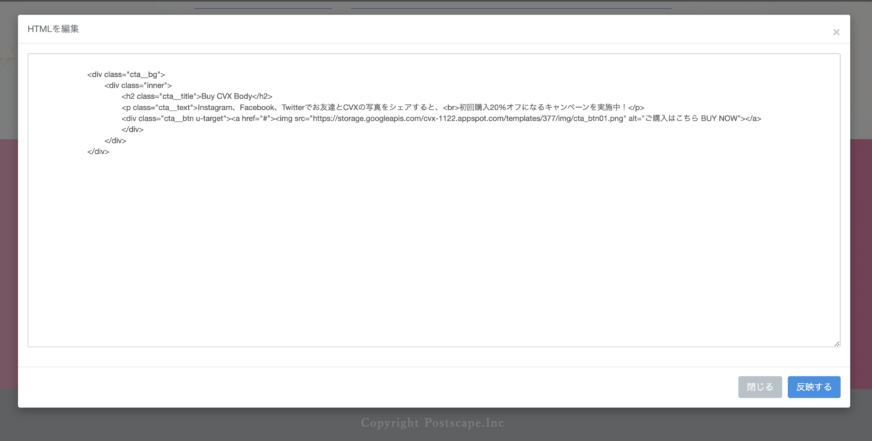
要素ごとに表示される右上のパーツから、「HTML」を選択します。

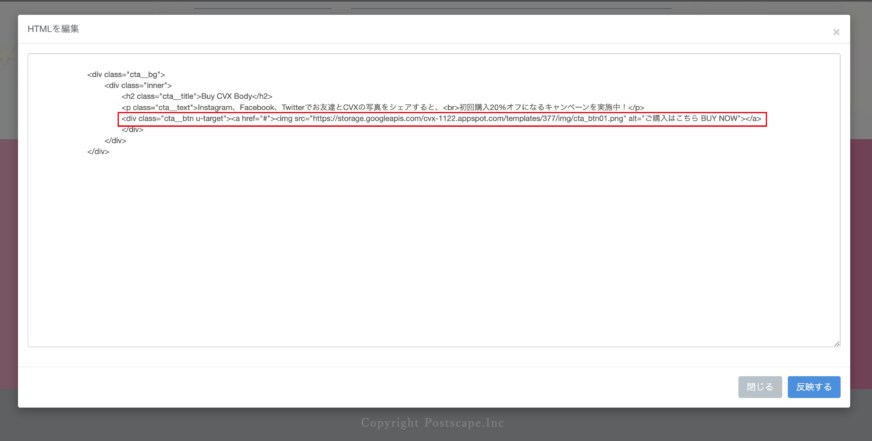
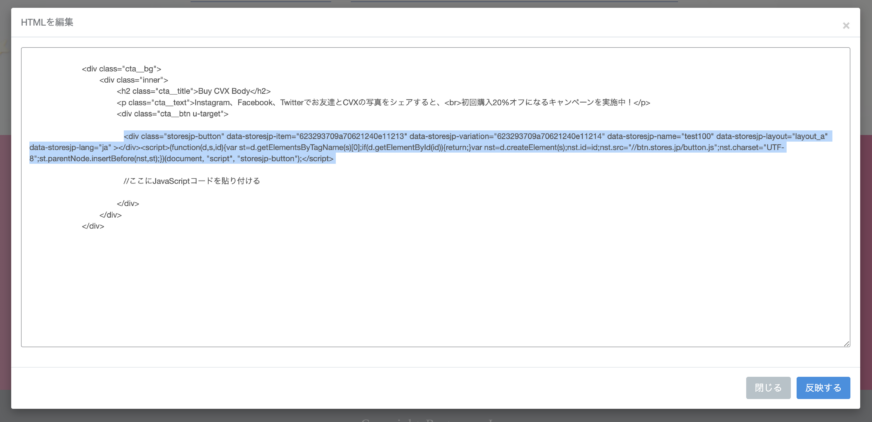
このようにHTML編集画面が表示されますので、「ご購入はこちら」ボタンの記述を探します。

今回で言うと、上記キャプチャの赤枠内の記述が該当箇所です。
<div class="cta__btn">
<a href="#">
<img src="https://storage.googleapis.com/cvx-1122.appspot.com/templates/377/img/cta_btn01.png" alt="ご購入はこちら BUY NOW">
</a>
</div>
CVXテンプレートの購入ボタンには、リンク先を設定するための<a>タグがついておりますので、<a>タグを目印に該当箇所を探してみてください。
該当箇所を見つけたら、<a>~</a>箇所を先ほど発行したJavaScriptコードに置き換えます。
※サンプルとして「STORESボタン」で取得したJavaScriptコードを記述しております。

<div class="cta__btn">
//ここにJavaScriptコードを貼り付ける
</div>
(赤文字部分はテンプレートによって文字列が変わります)
記述が完了しましたら、右下の「反映する」をクリックして、設置完了です。
▼デザイン編集画面での表示

デザイン編集画面ではカートボタンの確認はできませんので、ハンバーガーメニュー右上の「プレビュー」から表示を確認します。

▼プレビューでの表示

カートが設置されていることが確認できました。
さらに、上級者向けにはなりますが、ボタンを内包している要素のクラス名にCSSを追記することで位置の調整を行うことが可能です。
▼ボタンを格納している要素に中央寄せの記述を追記

外部ツールによっては、カート遷移後に「戻る」ボタンを置いているものもあります。
その場合、JavaScriptコードの設置とは別にタグ設定が必要な可能性がございます。多くのケースで<head></head>内、または<body></body>内への記述になりますので、ページ一覧設定から追記を行ってください。
また、iframeを使用したカートツールでは、カートをクリックした後の動作がプレビューで確認ができませんので公開画面にてご確認ください。
まとめ
いかがでしたでしょうか。
昨今ではWEBサイトやECサイトだけではなく、LPを活用する企業様が増えてきました。
CVXでは、効果的に商品を訴求し、CVにつながるLPの作成をサポートしております。
カートがうまく設置ができない場合もカスタマーサポートへお気軽にお問い合わせください。
JavaScriptコードが設置できることで、カートツールの他にも外部formタグなどの設置が可能です。
幅広い仕様に対応できるCVXを、無料で2週間お試しできますのでこの機会にぜひお試しください。

-
2021.4.22 LPコーディング改善
-
2017.5.26 LPコーディング改善
-
2024.3.27 LPコーディング改善
-
2018.6.25 LPコーディング改善










