KAIZEN REPORTブログ
2024.5.30 | LPコーディング改善
【CVX活用講座Vol.33】レスポンシブテンプレートの最適な活用ガイド

インハウスLP作成/LPO支援ツール「 CVX(シー・ブイ・エックス)」の活用講座は本記事で33回目となります。
今回の記事では、レスポンシブテンプレートの最適な活用方法について解説いたします。
レスポンシブテンプレートの特性や、表示確認方法、注意点、共通パーツの有効活用方法などを詳しく説明いたします。
目次
レスポンシブテンプレートについて
レスポンシブテンプレートは、編集スピードを重視する方におすすめです。
一般的なレスポンシブWebデザインと同様にCVXのレスポンシブテンプレートもワンソース(一つのHTML)でできているため、PCとSPをそれぞれに分けて制作を行う必要がなく、スピード重視で効率的に作成できるのが特徴です。かつ、レスポンシブデザインでありながら、単調なデザインにならないように質の高いデザインを目指しているため、クオリティも担保した上で、ご活用いただけるのも大きな特徴です。
しかし、このようにスピードを重視しつつも、質の高いテンプレートを作成できるレスポンシブテンプレートにおいては、便利であり、一つの作業でPCとSP両方にデザインが反映されるため、特に、編集時に表示の確認が重要となりますので、表示確認のポイントをご紹介します。また、レスポンシブテンプレートの編集上の注意点と万が一、崩れた場合の対策についてもお伝えします。
表示の確認方法
レスポンシブテンプレートを使用する際の表示確認方法について、以下にご紹介いたします。
CVXの編集画面上でのデバイス表示切り替え
CVXの編集画面上で、作成したテンプレートをPCとスマートフォンの両方のデバイスで表示確認をすることができます。以下の手順に従って、それぞれのデバイスでの表示を確認してください。
PC表示の確認方法
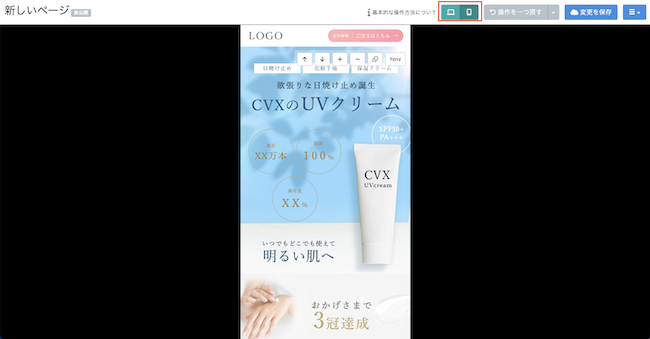
赤枠内のPCアイコンを選択し、クリックします。これにより、PCデバイスでのテンプレートが表示されます。
▼PC選択時の表示画面

スマートフォン表示の確認方法
赤枠内のスマートフォンアイコンを選択し、クリックします。これにより、スマートフォンデバイスでのテンプレートが表示されます。
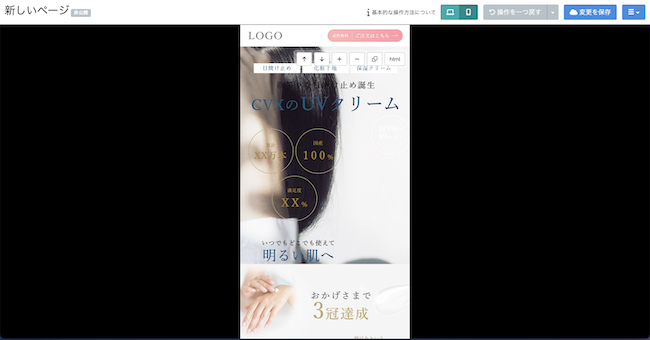
▼スマートフォン選択時の表示画面

CVXに限らず、レスポンシブを使用する場合、必ず両方のデバイスで表示確認を行うことが重要です。
スマートフォン実機での表示確認
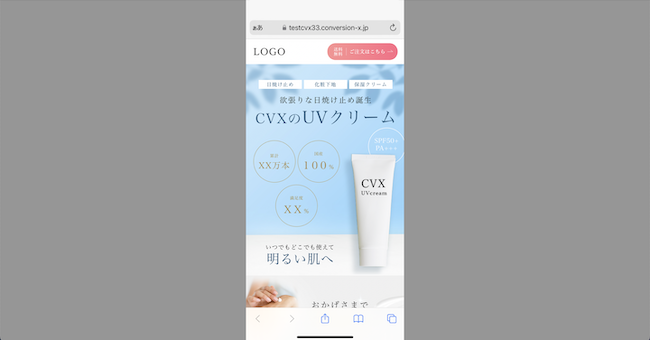
CVXの編集画面上でデバイスを切り替えて表示するだけでなく、実際のスマートフォン実機で表示を確認することも必要です。
レスポンシブテンプレートは、ユーザーが使用するPCやスマートフォン、タブレットなどの画面サイズに合わせて、自動で最適化されます。
そのため、それぞれの実機で表示を確認して、自分が意図するデザインになっているか確認する必要があります。
▼スマートフォン実機

続いて、レスポンシブテンプレートを使用する際の注意点と崩れ対策方法について、次の章で説明いたします。
注意点と崩れ対策
レスポンシブテンプレートを使用した際には、特にテキストや背景画像の表示に注意が必要です。
極力テキストサイズを変更せずに文言だけを差し替える
編集画面上で改行せずにテキストが表示されている場合でも、スマートフォン実機で表示すると、テキストが収まらずに予期しない改行が発生することがあります。
このような場合、あらかじめ適切な場所で改行したり、テキストサイズを少し小さくすることで解決できます。
また、PC側でテキストサイズを大きくした場合に、スマートフォン側でテキストサイズが大きすぎて改行されたり、逆に、スマートフォン側でテキストサイズを小さくした場合に、PC側でテキストサイズが極端に小さくなってしまうケースもあります。
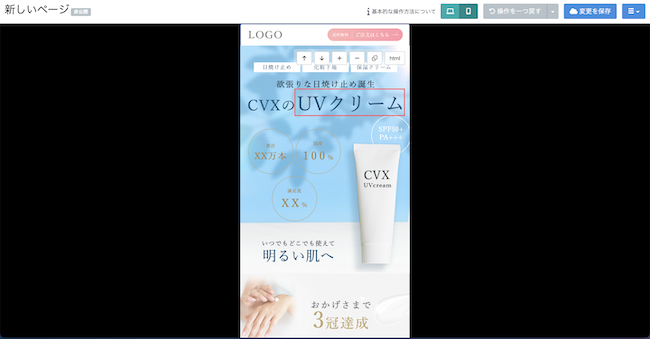
下記キャプチャの赤枠内のテキストのように、編集画面上でテキストサイズを変更したとします。
▼編集画面

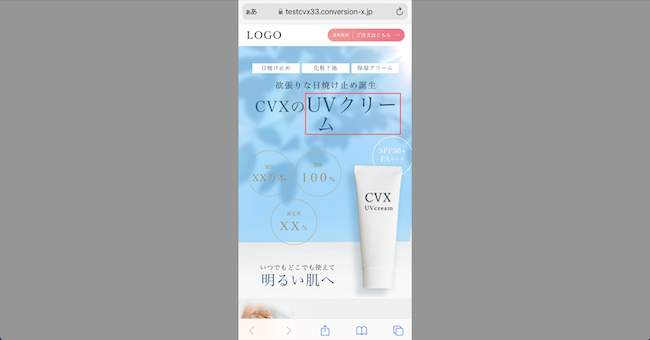
そして、こちらの箇所をスマートフォン実機で表示した時に以下のキャプチャ画像のように、改行崩れが起きてしまいます。
▼スマートフォン実機

こうしたサイズの変更によるデバイス間での表示の不整合を避けるために、実機での表示確認が必要です。
そのため、レスポンシブテンプレートを使用する際には、極力テキストサイズを変更せず、文言のみを調整することをCVXではお勧めしています。
背景画像の崩れ対策
次に、レスポンシブテンプレートでは、PCとスマートフォンで同じ画像が使用されるため、いくつかのデバイスで表示が崩れていないか確認する必要があります。
例えば、背景画像に人物画像が含まれていると、スマートフォンの表示で人物が見切れてしまう可能性があります。
▼PC選択時の表示画面

▼スマートフォン選択時の表示画

この場合、背景画像と人物画像を別々に配置することで崩れにくくなります。
テンプレートギャラリーのデフォルトのテンプレートでも同様に設定されているテンプレートもありますので、そちらを参考にしてください。
↓テンプレート例

共通パーツの効果的な活用方法
レスポンシブテンプレートを使用する際に、CSSに不慣れな方がCSSを操作すると、レイアウトが崩れやすくなることがあります。
CSSを安易に触らず、「共通パーツ」を使うことで、CSS操作を最小限に抑えてLPをカスタマイズすることができます。
▼共通パーツ選択画面

CVXの「共通パーツ」に関する詳しい説明は、以下のブログをご参照ください!
【CVX活用講座Vol.9】新機能『共通パーツ』を活用して、もっと自由なLP制作を」
https://conversion-labo.jp/report/lp_design/8805/
テンプレートのカスタマイズとデバイス転送設定
このように注意点を守りながら活用すればレスポンシブテンプレートは、編集スピードを重視しながらもしっかり質も担保することができます。その上で、さらに踏み込んだカスタマイズをしたいという方もいらっしゃるかと思います。
その場合は、PCとスマートフォン用のセパレートなタイプのテンプレートを使用し、デバイスごとに最適化したLPを活用されることをお勧めしています。
セパレートなタイプのテンプレートを使用することで、PCとスマートフォンそれぞれに独自のカスタマイズができますし、「デバイス転送設定」を利用すれば、同一のURLでデバイスごとに最適化されたランディングページを表示させることができます。
▼デバイス転送設定画面

CVXの「デバイス転送設定」に関する詳しい説明は、以下のブログをご参照ください!
【CVX活用講座Vol.29】デバイス転送設定機能で、デバイスごとに最適化したLPを表示させる
https://conversion-labo.jp/report/lp_coding/12522/
PCとスマートフォンが別々になっているセパレートテンプレートを活用する利点についても簡単にご案内します。
・セパレートテンプレートを使用することで、「移動・リサイズ機能」と「複製機能」を利用することができるため、自由度の高い編集が可能となります。
・PC用とスマートフォン用のそれぞれ異なる画像を使用することができるため、それぞれのデバイスに最適化した画像を選択することができます。
・テキストサイズをPC用とスマートフォン用にそれぞれ設定することができるため、それぞれのデバイスに最適な表示が可能となり、デバイス間の表示の不整合をなくすことができます。
・商品やサービスのターゲットユーザーが主に利用するデバイスに合わせて専用ページを作成することもできます。例えば、BtoC事業の場合、9割のユーザーがLPをスマートフォンで閲覧することが多いため、スマートフォン専用テンプレートに絞って作成することができます。
セパレートテンプレートだと例えば、このような利点がありますが立ち上げの速度をやはり重視する場合はレスポンシブテンプレートが有効でもあるため、最終的な優先度を重視をしてどちらかをお選びいただければと思います。
中級・上級者向けHTML/CSS編集を使った操作
こちらは中級者から上級者向けの案内とはなりますが、CVXではHTMLとCSSを直接編集してカスタマイズすることが可能です。
レスポンシブテンプレートを使用しながら、PCとスマートフォンそれぞれに独自のカスタマイズを施したい場合は、CSSを用いて編集する必要があります。
CSSに不慣れな方が操作すると、レイアウトが崩れやすくなることがありますので、ご注意ください。
HTML/CSS編集を行う際は、慎重に行い、変更の影響を十分に確認した上で作業を進めることをお勧めします。
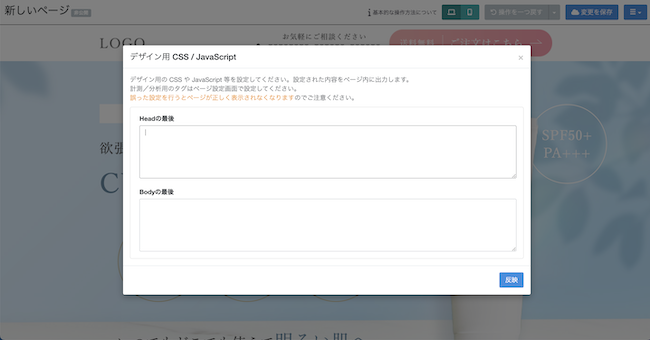
▼デザイン用CSS/JavaScript画面

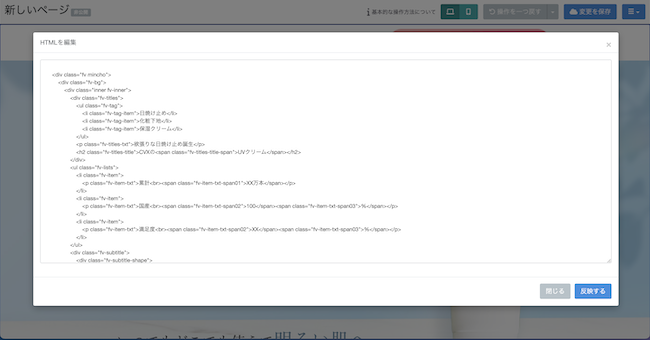
▼HTML編集画面

以下は、参考の記事になります。
【CVX活用講座Vol.15】CVXの機能を最大限に利用してランディングページを作成する 〜保存版!HTML・CSS編集講座〜
https://conversion-labo.jp/report/lp_coding/9773/
【CVX活用講座Vol.4】CVXの機能を最大限に利用してランディングページを作成する ーHTML編集機能の活用方法についてー
https://conversion-labo.jp/report/lp_design/7913/
まとめ
レスポンシブテンプレートの最適な活用方法を理解することで、編集スピードを重視しつつも、質の高いLPを作成することが可能です。
CSS操作に不慣れな方でも、「共通パーツ」や「デバイス転送設定※」を活用することで、レイアウトの崩れを最小限に抑えながら効果的なテンプレートのカスタマイズが可能です。
※デバイス転送設定を利用になる場合はセパレートのテンプレートになります。
レスポンシブテンプレートを使用する際には、適切な表示の確認を行い、各デバイスでの表示に問題がないか確認することが重要です。
様々な画面サイズに対応するため、デザインの崩れやテキストの大きさなどに注意しましょう。
以上が、レスポンシブテンプレートの最適な活用方法についてのガイドとなります。
これらの手法を活用することで、効率的に高品質なLPを作成し、ユーザーエクスペリエンスを向上させることができます。
なお、CVX導入をご検討いただけるお客様に対して、今回ご紹介した機能以外のご紹介や導入支援も行っていますので、興味をお持ちの方はぜひ一度お気軽にお問い合わせくださいませ。
CVXについて詳しく知りたい方はこちら

また、2024年版「マーケティングツールカオスマップ」 (ムビサク)にてCVXを取り上げていただきましたので、こちらもご案内となります。
https://mvsk.jp/press-release-202404
-
2024.3.27 LPコーディング改善
-
2024.8.30 LPコーディング改善
-
2018.6.25 LPコーディング改善
-
2025.3.31 LPコーディング改善










