KAIZEN REPORTブログ
2024.1.24 | LPコーディング改善
【CVX活用講座Vol.29】デバイス転送設定機能で、デバイスごとに最適化したLPを表示させる

今回(29回目)のインハウスLP作成/LPO支援ツール「 CVX(シー・ブイ・エックス)」活用講座では、「デバイス転送設定機能」の活用についてご紹介します。メインメニューの中にもある機能ですが、見逃しているユーザーの方もいらっしゃるのではないかと思い、こちらの活用講座でとりあげさせていただきました。
目次
LPにおける、デバイス別パターンとレスポンシブパターンについて
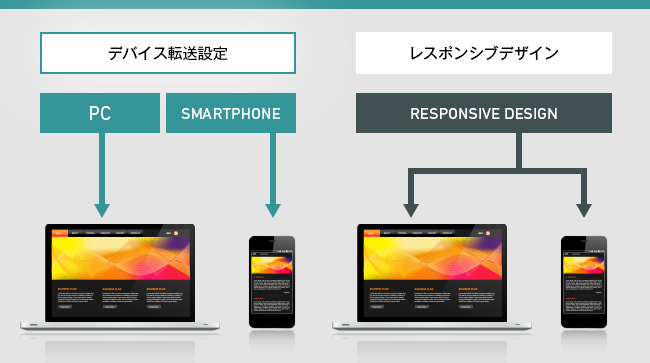
まず前提として、LPにはPC、スマートフォンそれぞれのデバイスに沿ったページを作成するパターン(以下デバイス別パターン)と、どのデバイスで見ても最適な文字や要素の大きさに表示が変更されるように調整されている「レスポンシブ」と呼ばれているパターン(以下レスポンシブパターン)があります。
目的によって使い分けよう
続けて、CVXにも、ユーザーが自由に選べる共用テンプレートのパターンとして、「パソコン専用」「スマートフォン専用」「レスポンシブ」と3種類のテンプレートパターンが存在しています。
一見すると、どの画面サイズにも網羅できるレスポンシブテンプレートの方が良いと無条件に思うかもしれませんが、デバイス別パターンとレスポンシブパターンにはそれぞれ得意/不得意があるため、LPを運用する目的によって、デバイス別パターンを選んだ方が良いか、レスポンシブパターンを選んだら良いかが変わってきます。
以下では、デバイス別パターン、レスポンシブパターンそれぞれの得意/不得意をまとめ、どんな使用目的の場合に適しているのかをご紹介します。
デバイス別パターンの得意/不得意
デバイス別パターンの最大の特徴は、自分たちの商品・サービスの対象ユーザーが使うであろうデバイスのみの専用ページを作成し、CVXのデザイン編集機能を最大限用いて、LP全体を効果的・効率的に作り込むことができる点です。例えば、BtoCの事業だとLPを閲覧するユーザーのデバイス割合がPC 1 : スマートフォン 9 といった割合になることも多々あります。その際に、9割のユーザーに向けたコンテンツを作成するために、スマートフォン専用テンプレートに絞って、ページの構成やレイアウト、フォントサイズや要素の細かい配置まで全てノーコードで編集することができます。
一方、不得意な部分は、各デバイス専用のページになってしまうので、SP専用のランディングページをPCの横長ディスプレイで見た時や、その逆のPC専用のランディングページをスマートフォンで見た時に若干見づらい印象を与えてしまう点でしょうか。
※この解消法は後述するデバイス転送設定機能で解決します。
以上の観点から、デバイス別パターンは、「CVXのテンプレートデザイン編集機能を存分に活かして、1デバイスに的を絞って、効果的なコンテンツを作り込みたい」方におすすめです。
レスポンシブパターンの得意/不得意
レスポンシブパターンの最大の特徴は、なんといってもどのデバイスで見ても最適な文字や要素の大きさに表示が変更されるように自動で調整されている点でしょう。
実際に、コーディングして効果的なレスポンシブページを実装しようとすると、PCとスマートフォンでCSSの記述を分けたりなど思った以上に難易度が高いのですが、CVXのレスポンシブテンプレートだと、PCとスマートフォンそれぞれであらかじめ一定のクオリティが担保されたデザインがレスポンシブで実装されているので、面倒な作業が一切不要で、素早くレスポンシブLPを作成することができます。
一方、不得意な部分は、大きな編集作業には向いていないという点です。例えば、テキストの入力や画像の差し替えなどの簡単な編集作業以上のことをレスポンシブテンプレートで行おうとすると、PC側とスマートフォン側双方の見え方を常に意識しながら編集しなければいけないために、手間が増え、編集難易度も高くなります。
レスポンシブパターンでは、PCとスマートフォンそれぞれで要素の表示非表示を切り分けたいときや、デザインを大きく変更したい時などの改修は一気に難易度が高くなってしまいますので、このような編集を行う場合は、最初にあげたデバイス別パターンの方がおすすめです。
まとめますと、レスポンシブパターンは、「スピード重視であまり大きなデザイン編集はせず、テキストと画像を差し替えるだけですぐに質の高いレスポンシブ対応のテンプレートを作成したい」方におすすめです。
目的別ガイドを実装

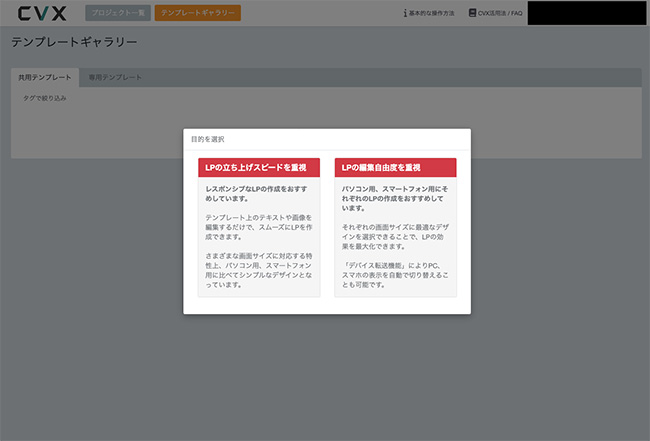
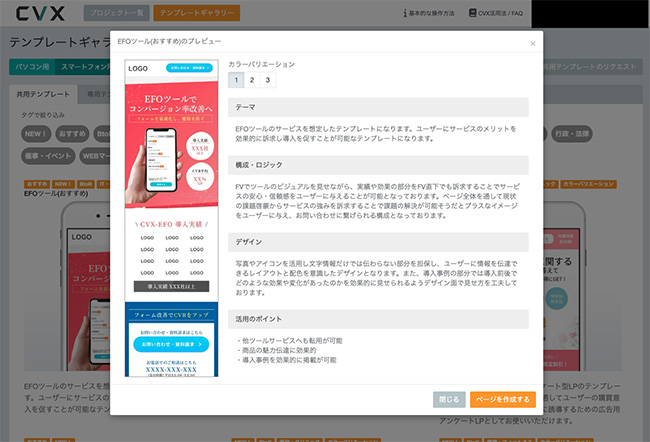
CVXではユーザー個々の目的に合うテンプレートパターンを選んでいただけるよう、ページの新規作成を行う際には、上記添付画像の「目的別ガイド」を実装いたしました。
モーダル内左側を選択した際には、レスポンシブ用テンプレートのみ、モーダル内右側を選択した際には、PC用とスマートフォン用のテンプレートが表示されます。
「デバイス別パターンの得意/不得意」 と 「レスポンシブパターンの得意/不得意 」でご紹介させていただいた内容をご覧いただき、目的に合ったテンプレートパターンをお選びいただけますと幸いです。
デバイスごとに最適化されつつも、自分なりに編集もしたい人におすすめの「デバイス転送機能」とは?
CVXでLPを作成されている方は、作成中にこのように思ったことはありませんでしょうか。
「デバイスごとに最適化されつつも、CVXのデザイン編集機能を最大限活用して自分のこだわりを出したい!」
そんな方におすすめなCVXの機能が「デバイス転送機能」です!
デバイス転送機能とは簡潔に言えば、PCで閲覧している人にはPC用のページを、スマートフォンで閲覧している人にはスマートフォン用のページを表示させるものです。
レスポンシブ用テンプレートとは違い、PC用、SP用2つのページを用意することで、それぞれのデバイスに最適なデザインを自動で切り替えて表示させることができてしまいます。

それでは実際にCVXの管理画面上でCVX転送機能の設定を行ってみましょう。
・PC側のページを作成する。

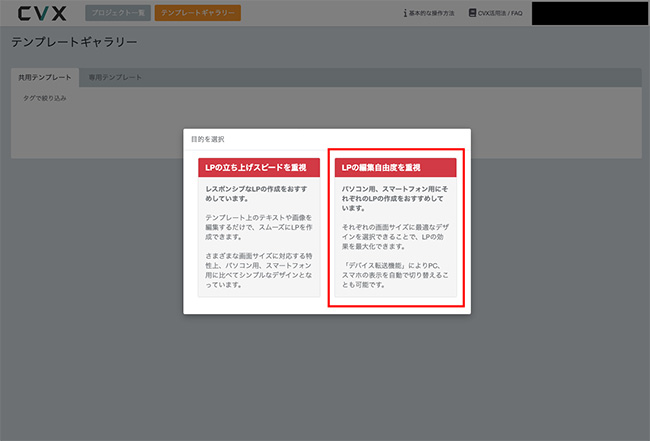
画面左上の「テンプレートギャラリー」を選択すると、上記添付画像のように「目的別ガイド」が表示されますので、赤枠の「LPの編集自由度を重視」を選択します。
※「ページ新規作成」でも同様の「目的別ガイド」が表示されます。

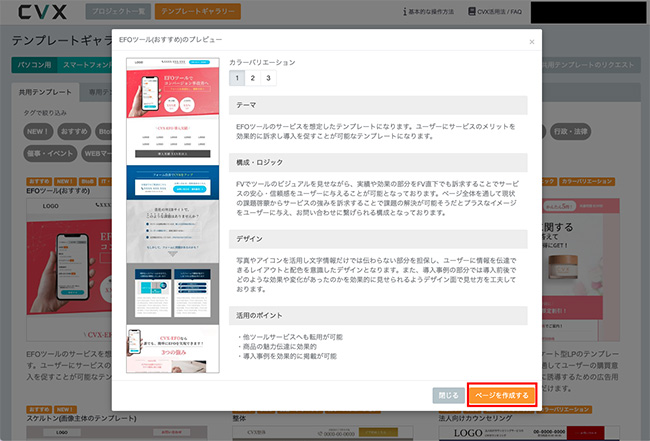
PC専用とスマートフォン専用のテンプレートを選択できるようになりますので、画面左上のタブ「PC専用」を選択し、好きなテンプレートを選んでいただき、クリックで選択してください。選択後、「ページを作成する」ボタンをクリックすると、該当のテンプレートがページ一覧に追加されます。その後、必要に応じてCVX編集画面にて、自由に文字や見た目の調整を行ってください。
・SP側のページを作成する。
PC側と同様の流れで、画面左上の「テンプレートギャラリー」を選択し、「目的別ガイド」にて「LPの編集自由度を重視」を選択してください。

PC専用とスマートフォン専用のテンプレートを選択できるようになりますので、画面左上のタブ「スマートフォン専用」を選択し、好きなテンプレートデザインを選んでいただき、クリックで選択してください。この際、先ほど作成したPC専用と同じデザインテンプレートを選んでいただいても別のデザインテンプレートを選んでいただいても構いません。選択後、「ページを作成する」ボタンをクリックすると、該当のテンプレートがページ一覧に追加されます。その後、必要に応じてCVX編集画面にて、自由に文字や見た目の調整を行ってください。
・デバイス転送機能を設定する

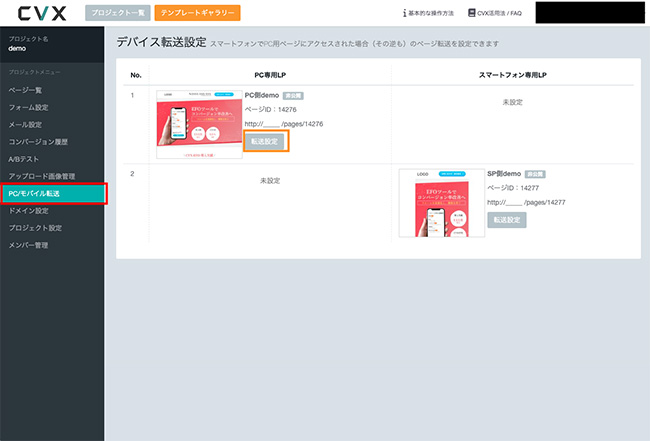
画面左側のメニューバーから「PC/モバイル転送」を選択すると、上記添付画像のような設定画面が表示されます。
「PC専用LP」から先ほど作成したPCページを探し、その枠内にある「転送設定」を選択してください。

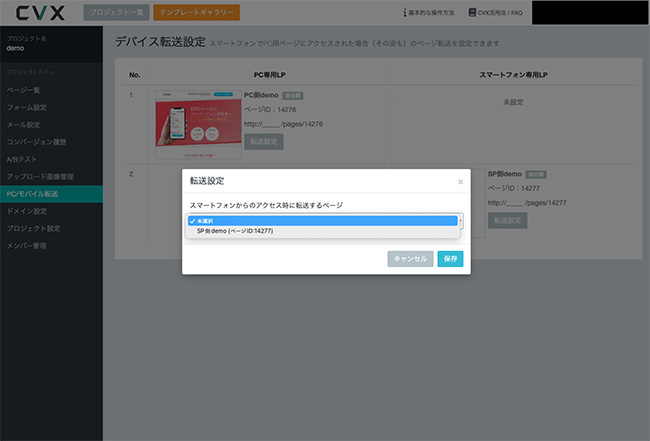
プルダウン形式にて、プロジェクト内に作成したスマートフォン用のLPが一覧表示されますので、スマートフォン側で表示したいページを選択し、保存をクリックします。

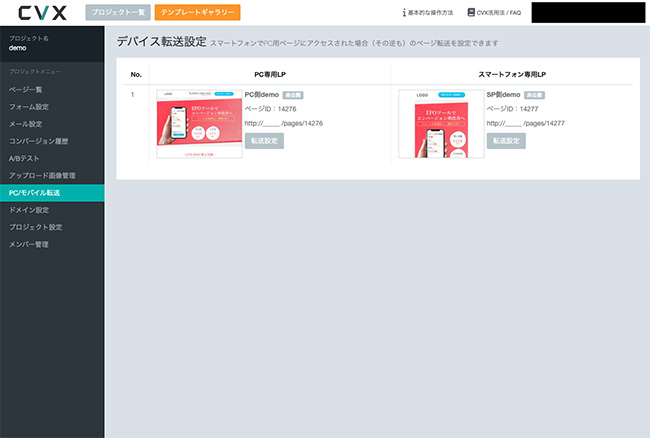
上記添付画像のように、選択したPC専用LPとスマートフォン専用LPが横並びになっていればデバイス転送設定は完了です。
実際にページを公開して、表示内容を確認すると、PCとスマートフォンで表示されるページが違うことが確認できるかと思います。
まとめ
今回は、CVXテンプレートのデバイス別パターンとレスポンシブパターンについて解説し、それを踏まえてのデバイス転送設定のメリットと実際の設定方法についてご紹介させていただきました。
レスポンシブ用テンプレートにも強みはありますが、LPを作成する目的によってデバイス転送機能も使い分けることでより成果の出るLP運用につながるかと思います。
なお、CVX導入をご検討いただけるお客様に対して、今回ご紹介した機能以外のご紹介や導入支援も行っていますので、興味をお持ちの方はぜひ一度お気軽にお問い合わせくださいませ。
CVXについて詳しく知りたい方はこちら

-
2021.1.28 LPコーディング改善
-
2023.6.28 LPコーディング改善
-
2024.1.24 LPコーディング改善
-
2022.10.31 LPコーディング改善










