KAIZEN REPORTブログ
2021.2.26 | LPデザイン制作の改善
ランディングページのA/Bテストに役立つ「改善施策のデザイン発想法」

A/Bテストはランディングページのコンバージョン改善に欠かせない取り組みです。
初期制作の段階で積み上げた仮説が正しかったのか、実際に運用してみないと分かりません。リリース時点で当初の目標を達成できるとは限らないので、しっかりとランディングページの成果を診断しながら改善を繰り返していく必要があります。
効率のよいLP改善手法のひとつとして代表的なものがA/Bテストです。
過去の改善レポートでもA/Bテストを堅実に実施するための基本的な考え方や、LPの課題点を見つけるための分析ツール活用法など、複数記事に渡ってご紹介してきました。
ランディングページのコンバージョン改善に大切なA/Bテストとは?〜基礎と実装までの手順〜
https://conversion-labo.jp/report/analyze/8108/
ランディングページ改善(LPO)に不可欠なGoogleアナリティクス分析
https://conversion-labo.jp/report/analyze/7849/
ヒートマップツールを用いたランディングページの分析・改善のポイント
https://conversion-labo.jp/report/lp_design/6508/
A/Bテストを行うためには、オリジナルページに対してテスト案(改善案)が必ず必要です。
今回の記事ではテスト案を作るときに役立つような「LP改善案の発想法」に焦点をあててご紹介させていただきます。
日々の改善施策の打ち手にお悩みの方は、ぜひご一読ください。
目次
ランディングページの改善案は4つの視点から考える
キャッチコピー変更、画像差し替え、オファー改修、、、
ランディングページの改善案として検討できる施策は多々ありますが、具体的なアウトプットは「移動」「削除」「変更」「追加」の4種類の改善パターンに大別することができます。

実際に改善案を考えるときには、分析で浮かんできた課題に対して、上記4つのうちどの打ち手が有効そうか?という視点を持つことで、改善案の考案がスムーズになるでしょう。
それぞれの視点について、深堀しながら説明していきます。
「移動」の視点からA/Bテストの改善案を考える
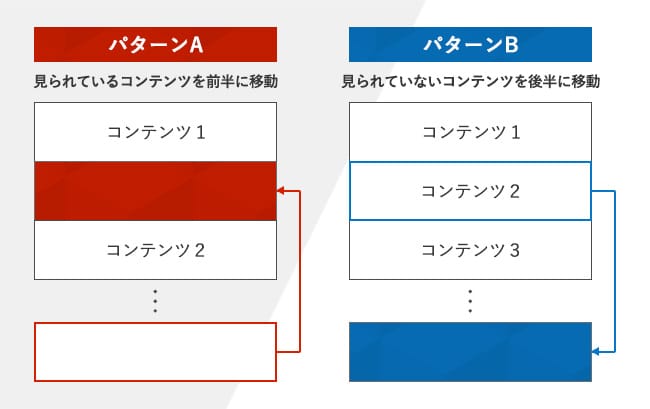
ここで言う「移動」とはコンテンツ単位の移動(順序入れ替え)を指しており、実施の目的としては大きく2つのケースに分かれます。
1つ目は、ヒートマップツールによる分析で、ページ下部にも関わらず注目度が高いコンテンツを前半に移動するケース。
どんなに優秀なLPでも、ファーストビューからスクロールしていくごとにユーザーは離脱するため、より多くのユーザーに見てもらえるページ前半に、注目度の高いコンテンツを移動する施策が考えられます。
2つ目は、注目度の低いコンテンツを後半に移動するケースです。
こちらも本質的な考え方は1つ目のケースと同じく、より多くのユーザーの目に触れやすいページ前半をいかに重要コンテンツで埋め尽くせるか?という視点による改善となります。

可能であれば、注目度やスクロール率だけでなく、該当コンテンツ付近のコンバージョンエリアのパフォーマンスまで分析できると、精度の高いコンテンツ移動施策が実行できるでしょう。
実際にコンテンツ移動により、多くのランディングページで数値改善が見られます。また、コンテンツ移動の検証を繰り返していくことで「CVするユーザーは効果のロジックを説明するコンテンツよりも情緒的な成功体験を想起させるコンテンツを熟読する傾向にある」など、ランディングページだけでなく、マーケティング全体に対して活用できるようなユーザー傾向が見つかる場合もあります。
実装面では、弊社の場合、初期制作の段階でコンテンツ移動を想定したデザインやコーディングを行うことも多いです。
例えば「コンテンツ同士の境目になるべくパーツ要素を配置しない」などの配慮ができていれば、A/Bテストのフェーズになった時に、コンテンツ移動の施策をスムーズに行うことができます。
「削除」の視点からA/Bテストの改善案を考える
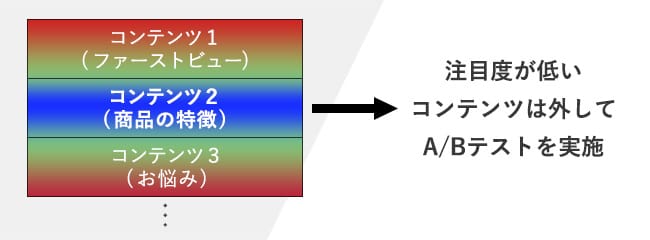
「削除」はコンテンツ単位で注目されていない箇所を丸ごと削除するか、1コンテンツ内の情報量を減らすケースが考えられます。
初期制作の段階では必要だと思われていたコンテンツも、実際に運用してみるとユーザーにほとんど見られていないことも往々にしてあり、単純にそのコンテンツを削除するだけでも、成果改善につながることも多いです。
1コンテンツ内の情報量を減らすケースは、主にスマートフォン向けLPに対して有効な施策で、例えば詳細テキストの文字数を減らしたり、同じレイアウトが続くコンテンツはスライダーメニューで一画面内で閲覧できるように格納するなど、ユーザーが情報を読み込む負担、スクロールする負担を軽減することで、コンバージョン改善が期待できます。
ネガティブな要因に対するアプローチとして「削除」の視点が役に立つことが多く、ゼロからデザインを作る必要がない分、取り組みやすい施策ではありますが、実際には慎重に改修を行う必要があるでしょう。
なぜなら分析数値のうえでは重要度の高くないコンテンツでも、削除したことでなぜか全体のパフォーマンスが悪化することがまれに起こるからです。
ここに法則性はなく、ランディングページによって成果が変わってくるため、削除を伴う改善案はA/Bテストによる比較検証と必ずセットで行うことをおすすめします。

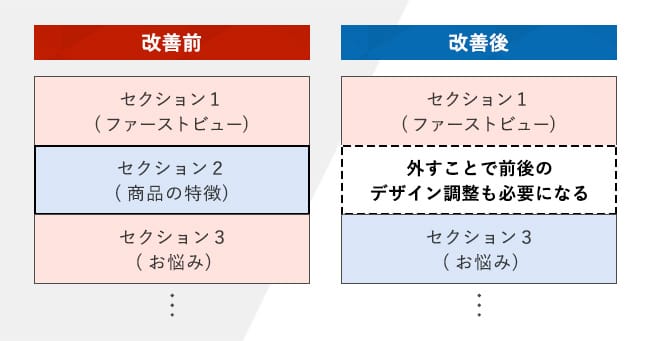
また削除の際には、コンテンツ前後のつながりを意識できるとなお良いでしょう。
ランディングページは訴求力を高める為にメリハリをもたせたデザインにすることが多いので、背景色もコンテンツごとに切り替える手法がよく用いられています。
そのため、コンテンツを丸ごと削除することで、前後のつながりが不自然になることがあり、その場合は削除後の見え方が自然になるようにデザイン調整が必要になってきます。

また、少し別の視点にはなりますが、ページの表示速度改善にもコンテンツ削除が有効です。
ランディングページは縦に長く、コードの記述量・画像の枚数が多くなる傾向があり、どうしても表示速度が遅くなりがちです。
表示速度はコンバージョン率にも影響する重要指標なので、コーディング側で画像の軽量化や遅延表示を実装するなどして対策をとることが重要ですが、コンテンツ量の多いLPでは、物理的にコーディング側の対策のみでは、表示速度改善が難しい時もあります。
その場合には、分析データを注視しながら、コンバージョン率に影響を与えない範囲で、コンテンツを削除してコンパクトにする施策を実施する必要があるでしょう。
「変更」の視点からA/Bテストの改善案を考える
「変更」視点の改善案とは、コンテンツ内容の変更を指しています。キャッチコピーテストやデザイン違いのテストなど、A/Bテストの施策としてまず思いつきやすい施策は、基本的に「変更」視点のものが多いでしょう。
ここではいくつかのケースに分けて「変更」改善案のポイントをご説明いたします。
ケース1:キャッチコピーの変更テストはユーザーニーズに近づける
A/Bテストの王道とも言えるコピーライティングの検証。
とりわけファーストビューのメインキャッチコピーはランディングページの成果に大きな影響を与えます。
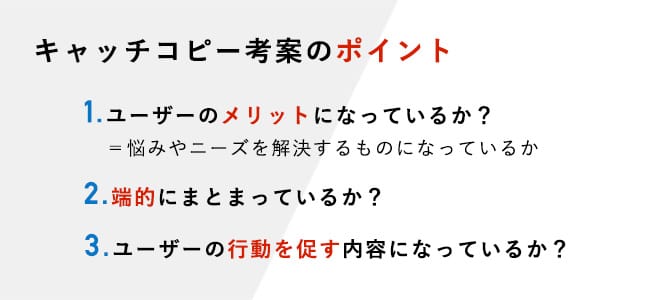
コピーライティング全般に言えることですが、流入ユーザーの本質的な欲求に迫る訴求が必要になってくるため、まずはペルソナの設定をしっかり行うことが重要です。設定したユーザー像がどのような「悩み」「ニーズ」を持っているか、具体的に導き出すことがポイントになります。
ランディングページにおいては「この商品・サービスを利用すれば、具体的な悩みやニーズを解決できます」ということが端的に伝わるキャッチコピー表現が望ましいでしょう。
ご参考までに、例えば求人サイトの求職者募集ランディングページの事例です。大学を卒業した既卒者向けの就職支援サービスで、当初のキャッチコピーは「既卒者の就職を徹底サポート」としていました。
しかし、実際に既卒者が抱える「悩み」は「正社員で雇用されるかが不安」であることがわかった為、キャッチコピーを「既卒でも正社員になれる」とすることでユーザーの不安を解消するキャッチコピーの訴求に近づけることができました。

ユーザーの「悩み」が複数想定され、どの悩みにスポットを当てることで成果を最大化できそうか判断に迷った時には、キャッチコピー変更のA/Bテストを実施すると良いでしょう。
その際の注意点としては、オリジナルをAとした場合、同じ訴求軸で言い回し表現を変えたA'のテスト案にならないように注意が必要です。
ランディングページにおいては、表現軸(どのように伝えるか)よりも訴求軸(何を伝えるか?)の方が、ユーザーニーズを捉えた時の改善インパクトは大きいためです。
A'のテストが悪いとは言いませんが、一部分の細かな表現のテストを突き詰めるよりも、訴求軸の勝ちパターンが見つかった段階で、他の重要コンテンツにテコ入れを行なっていく方が、全体最適という意味で効率的な改善につながりやすいのではないでしょうか。
ケース2:イメージ要素の変更テストは直感性を押さえる
イメージ要素はランディングページの各コンテンツをよりわかりやすく、魅力的に伝えるための訴求要素です。
イメージ要素には写真やイラストのほか、図やグラフ・アイコンも該当します。
広告であるランディングページは、伝えたい情報をいかに早く伝達するかがポイントであるため、「直感性」が非常に重要になります。
「内容は良いはずなのにきちんと読まれてない」「読まれているのにコンバージョンに結びつかない」などの課題はどうしても出てきますが、その時は改めてユーザーにとって直感的にわかりやすい表現になっているか、イメージ要素の検証をしてみてはいかがでしょうか。
テキスト量が多い場合、内容が複雑な場合は、写真やイラストを追加するだけでも直感性は一気に高まります。
以下の改善レポートでも直感性の高いデザイン表現をご紹介していますので、ぜひご参考ください。
https://conversion-labo.jp/report/lp_design/5243/
https://conversion-labo.jp/report/lp_design/8066/
ケース3:CVボタンの変更テストは構成要素別で検証する
ユーザーが行動する装置となるCV(コンバージョン)ボタンのデザインは、ランディングページにおいては非常に重要な要素です。
CVボタンデザインの変更は、コンバージョン率に直接的な影響を与えることが多く、はっきりと優位差がつきやすいため、改善の優先度は高い部位であると言えるでしょう。
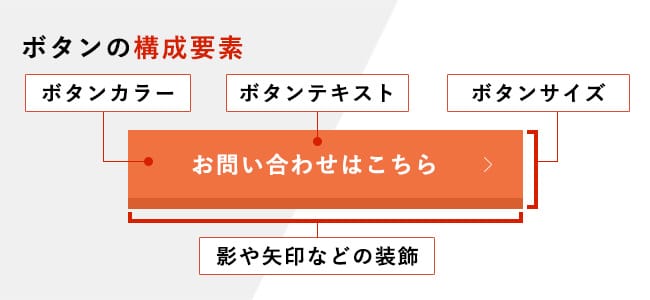
ボタンのA/Bテストで重要な視点は、構成要素に分けて検証を行うことです。
ボタンの構成要素とは具体的には、カラー/サイズ/テキスト/装飾に分類され、それぞれの要素ごとにテストを実施することで、検証結果を正しく判定しやすくなるはずです。

「追加」の視点からA/Bテストの改善案を考える
ここまで説明した「移動」「削除」「変更」は、分析データから得られる情報を中心に施策を考えるケースが多いですが、「追加」視点の改善案は、ページ分析から課題が見つかりにくい時の発想法として有効です。
ランディグページの改善を積み重ねていくと、分析データの内容は徐々に改善されていくので、「分析上は全体的にパフォーマンスが良いのでLPを改善する糸口が見えない」状況にぶつかることがあります。
しかしどんなに優秀なランディングページでも放置していると徐々にパフォーマンスは落ちていくので、継続的な改善は欠かせません。
分析データから改善箇所の特定が難しい場合は、新規コンテンツの「追加」テストを検討してみると良いでしょう。
新規コンテンツを考案する際には、競合他社LPの調査をオススメします。
コンテンツレベルで細分化して競合LPを観察すると、自社LPに無い見せ方・訴求要素を取り入れたコンテンツが見つかるはずです。
自社LPに足りないコンテンツを追加していくことで、他社LPに負けない網羅性のあるランディングページに育てていくことが可能になります。
また、他社も継続的にLP改善を実施している可能性があるため、競合調査は定期的に行い、LPのコンテンツが変更されているかどうか確認してみると良いでしょう。
「改善案のデザイン発想法」まとめ
今回は改善案のデザイン発想法として、「移動」「削除」「変更」「追加」の4つの視点をご紹介させていただきました。
A/Bテストを通して蓄積したデータを有効活用しながら、いかに次の改善施策を作り上げていくか?という工程は、ランディングページを運用していく限り終わることはありません。
今回の記事では基本的な考え方を中心にご紹介させていただきましたが、カラー変更テストのポイントや、オファー追加テストの考え方など、具体的なケースにスポットを当てた記事も今後の改善レポートでご紹介できればと思います。
-
2018.9.25 LPデザイン制作の改善
-
2018.10.26 LPデザイン制作の改善
-
2016.9.23 LPデザイン制作の改善
-
2020.4.30 LPデザイン制作の改善











