KAIZEN REPORTブログ
2019.6.26 | LPデザイン制作の改善
ちょっと差がつくランディングページのパーツデザイン-その2

今回の記事は、デザイン制作に関する以下のお役立ち記事の続編となります。
※前回の記事はこちら
ちょっと差がつくランディングページのパーツデザイン-その1
「競合のランディングページとどうやって差別化したら良いかわからない・・・」
そんなお悩みを抱える方は多いのではないでしょうか。
インターネット広告市場は伸び続け、その受け皿としてのランディングページの需要も、同様に増え続けているように思います。
競争が激しくなっていく中でも自社サービスの魅力をしっかりとユーザーに届けるために、他社に負けないランディングページを制作したいものです。
今回は弊社がランディングページの制作と改善を繰り返していく中で見つけた「ちょっと差がつく」ランディングページデザインのコツを一部ご紹介いたします。
デザイン制作のヒントとして、ぜひご参考いただければ幸いです。
<目次>
1.一目で伝わる「グラフデザインのコツ」
2.競合サービスとの差別化「比較表デザインのコツ」
3.デザインのクオリティを左右する「写真選定のコツ」
4.ユーザーを飽きさせない「レイアウトのコツ」
一目で伝わる「グラフデザインのコツ」
グラフは数値情報を視覚化してメッセージを伝えることができます。
ランディングページに限らず、普段の資料作りなどでグラフに触れる機会は多々あるのではないでしょうか。
ただし、グラフは便利な手法ですが使い方を間違えると誤解を生んでしまうこともあります。
非常に奥深い分野のため、弊社でもわかりやすいグラフデザインをするために、試行錯誤を繰り返しています。
直感的なグラフを作成するためのコツを、いくつかご紹介いたします。
円グラフデザインのコツ
円グラフは100%中の構成比を表す用途で使用されることが多いと思います。
ランディングページでは満足度やリピート率、ユーザー種別などを表す際に用いられているケースをよく見受けます。
わかりやすい円グラフを作成するためには、以下のようなポイントに気をつけると良いでしょう。
<POINT>
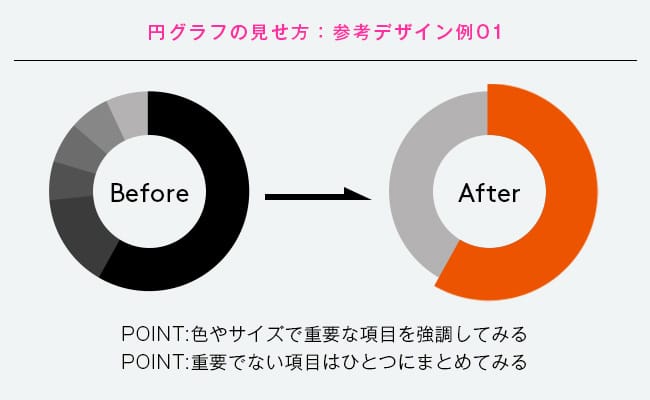
・特に伝えたい項目を目立たせる
参考イメージを作成してみました。

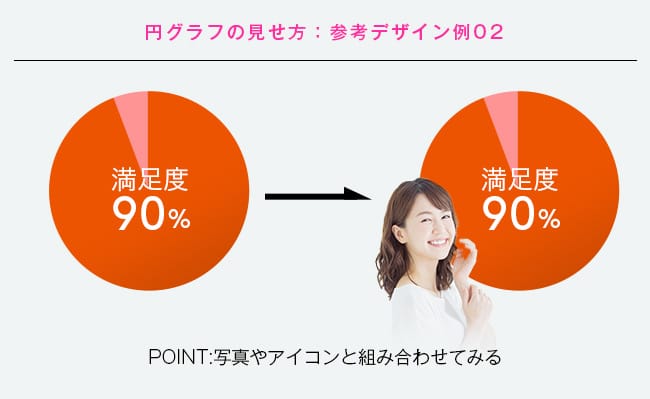
また、直観性を高めるために、写真やアイコンと組み合わせることも有効です。

円グラフは項目が多すぎるとわかりにくくなりやすいという短所があるため、項目が多い場合には、別のグラフ手法を検討するのも良いかもしれません。
棒グラフデザインのコツ
棒グラフも円グラフ同様、非常にポピュラーなグラフです。
ランディングページではコスト削減や効率アップなど、商材・サービスを利用した前後の比較として用いられることが多いかと思います。
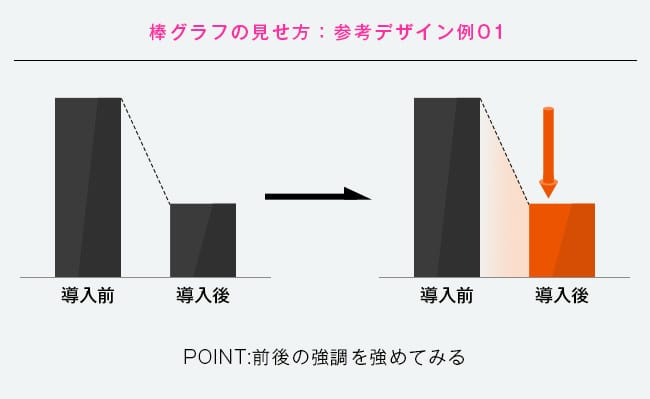
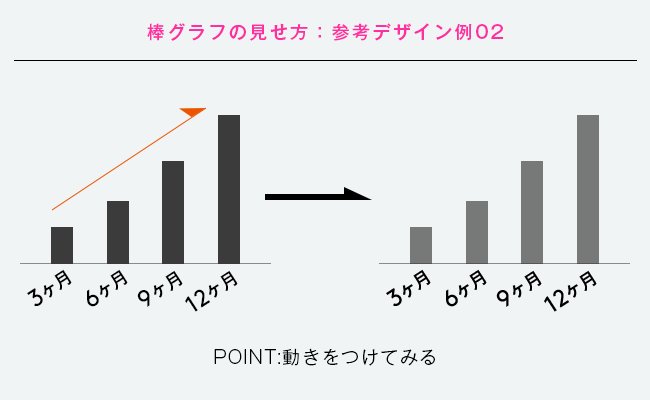
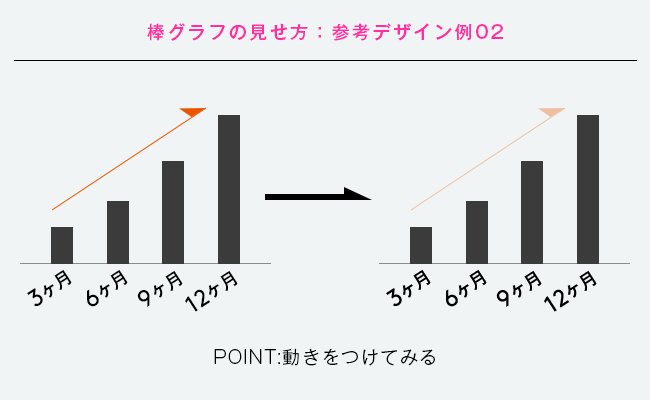
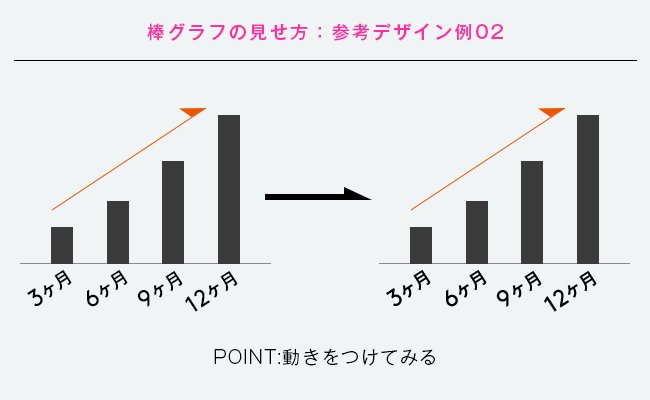
化粧品のランディングページでは「お肌の水分量変化」など、経年変化を棒グラフで表す例もよく見受けられます。棒グラフのデザインは、前後の強調を強めると、より印象深くメッセージが伝わります。
参考イメージをご覧ください。

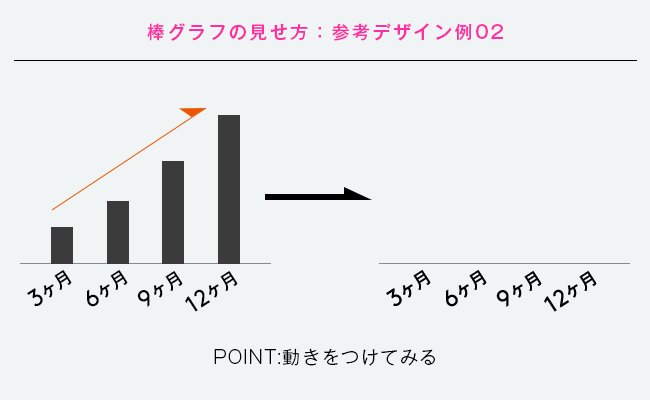
また、GIFやCSSアニメーションで動きを取りいれるデザインも近年では増えてきました。こちらもグラフの強調として、有効な手法と言えるでしょう。

このように少しの工夫で、伝えたい情報が直感的に伝わりやすいグラフデザインに変わります。
競合サービスとの差別化「比較表デザインのコツ」
比較表コンテンツは競合サービスとの違いを一覧化して伝えるコンテンツとして、多くのランディングページに用いられています。
市場にライバルが多く、サービスの内容そのものが難しい商材の場合には、競合との違いを端的に伝えることのできる比較表は、ユーザーの意思決定を助ける重要コンテンツになりえます。
気をつけたいポイントは、詳細に伝えようとして項目を増やしすぎることで情報過多になってしまう点です。
主要な項目に絞って、なるべく1画面内に収まる形でデザインすることで一覧性が高くわかりやすい比較表を作成できるでしょう。(目安としては、多くても6~8個程度でしょうか。)
また、情報を記載するだけでも良いのですが、一手間を加えることで自社サービスの優位性をより明確に伝えることができます。
<POINT>
・自社の項目を強調する
参考例として以下をご覧ください。

デザインのクオリティを左右する「写真選定のコツ」
写真は商材の魅力を直感的に伝える非常に重要な要素です。
極端な話、本当に質の高い写真であればそれだけでユーザーの心を振り向かせることができます。
特に化粧品やサプリメント業界では、規制によりページ上で謳えるキャッチ表現には一定の制限があるため、写真選定の重要性はとても高いと言えます。
BtoB向けのランディングページにおいても同様です。チープな写真では「怪しいサービスかもしれない・・・」とユーザーに先入観を与えてしまうかもしれません。
理想はオリジナルで撮影した素材が望ましいですが、今回は素材サイトでの写真選定の際にちょっと差がつく判断基準をご紹介します。
<POINT>
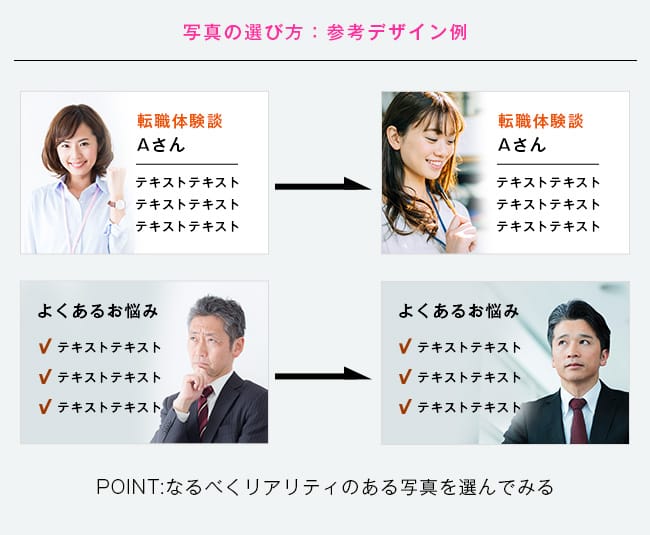
・ユーザーのリアルな生活シーンに近い写真を選ぶ
いかにもランディングページ的な写真はわかりやすいかもしれませんが、ユーザーも見慣れていて、共感や魅力を感じることは少ないでしょう。
なるべくユーザーの実生活にリンクするような写真を選定することが、違いを生み出すポイントです。
参考例をあげてみます。

ユーザーの実生活にリンクする写真とは、言葉を変えれば、カメラ目線すぎない、いかにも今から撮影するぞというようなポージングの写真ではなく、被写体がナチュラルな状態で写っている写真とも言えます。
また可能であれば、ページ全体を通して写真の質感を統一することが望ましいでしょう。
ユーザーを飽きさせない「レイアウトのコツ」
ランディングページは1ページ内に複数のコンテンツが並び、縦に長くなる傾向があります。
ストレスなく読み進めてもらうために、ユーザーを飽きさせないレイアウトの工夫を心がけるといいでしょう。
例えばランディングページで最も重要といってもいい、ファーストビューでも色々なレイアウトが考えられます。

ただ色々なレイアウトパターンを取り入れるのではなく、情報要素の量に合わせて内容が入ってきやすい最適なレイアウトを見つけていくことが肝心です。
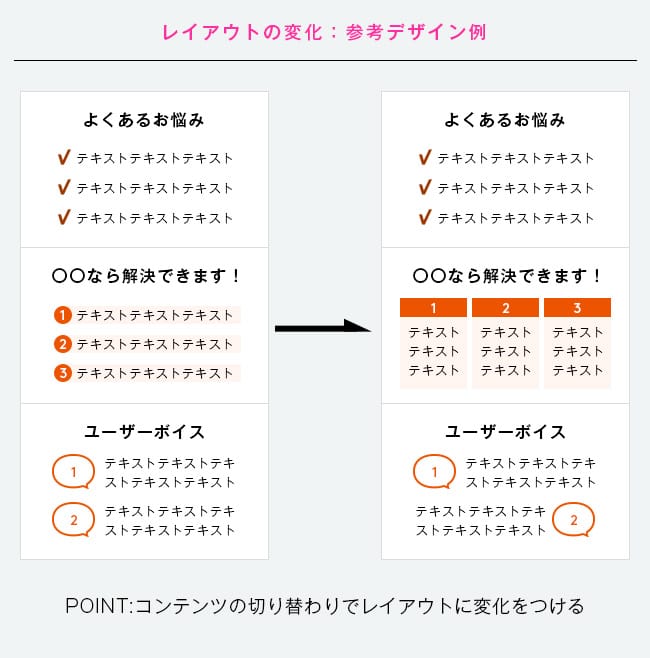
また、1つのコンテンツ内でのレイアウトもそうですが、シナリオの流れに合わせて前後コンテンツのレイアウトを変化させていくことで、デザイン展開にリズムが生まれます。
例えば、横並びレイアウトのコンテンツが続いているなと感じた場合は、間のコンテンツを縦並びレイアウトに変えるなどの工夫をしてみてはいかがでしょうか。
こちらもユーザーを飽きさせない大事なポイントです。

身近な所でいうと、雑誌にはレイアウトの工夫がたくさん散りばめられているので、観察してみると参考になるかもしれません。
まとめ
前回に続き、今回の記事でも4つの項目で「ちょっと差がつく」デザインのコツをご紹介させていただきました。
競合ランディングページとの差別化のヒントになれば幸いです。
今後も定期的に、ランディングページデザインにおける様々な工夫をご紹介していきます。
※前回の記事はこちら
ちょっと差がつくランディングページのパーツデザイン-その1
-
2022.10.31 LPデザイン制作の改善
-
2021.8.27 LPデザイン制作の改善
-
2015.3.30 LPデザイン制作の改善
-
2020.11.25 LPデザイン制作の改善











