KAIZEN REPORTブログ
2020.8.27 | LPデザイン制作の改善
【CVX活用講座Vol.9】新機能『共通パーツ』を活用して、もっと自由なLP制作を

ランディングページの制作・改善運用を専門とするコンバージョンラボが開発・提供するLPOクリエイティブツール「CVX(シー・ブイ・エックス)」。デザイン・コーディングの専門知識がなくても簡単操作でLPの作成から公開、改善運用までLPにまつわるすべての作業をスピーディに一貫してインハウスで行うことができるサービスです。
前回のCVX活用講座の記事ではCVX導入にあたっての公開設定方法(DNS設定)についてご紹介させていただきました。
今回の記事では、最近CVXに搭載された新機能「共通パーツ」についてご紹介させていただきます。この機能を活用することで、選定いただいたテンプレートにない様々なバリエーションのコンテンツを追加することが可能になります。
「共通パーツ」機能とは?
「共通パーツ」はランディングページのデザイン編集に役立つ機能です。
CVXではデザインテンプレートをベースに、テキストや画像を差し替えて穴埋め感覚でランディングページ作成を行うことができますが、元テンプレートに無い新規コンテンツの追加や、レイアウト移動を伴う大幅なコンテンツ編集などは、CVXの操作に慣れている中級者以上の方や、デザイン・コーディング知識のある方でないと難しく感じるケースもありました。
インハウスで制作が難しい場合には、カスタマーサポートによる制作アドバイス等も行なっていますが、やはりCVXの目指す「シンプル、スピーディ、フレキシブル」なLP制作をユーザー自身に体験してほしい、そんな思いから開発されたのが『共通パーツ』機能です。
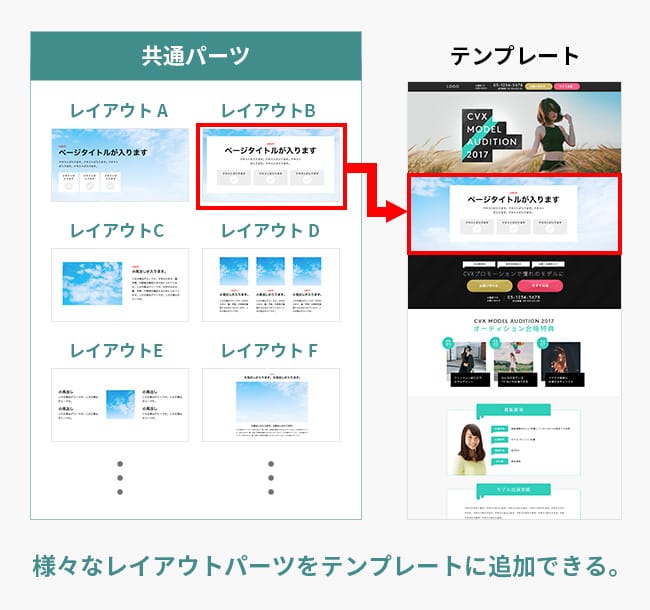
共通パーツとは端的に言うと、「全てのテンプレートへ自由に追加できる汎用レイアウトパーツ」です。
ランディングページのコンテンツデザインでは、訴求する情報に応じて様々なレイアウトを検討することができますが、レイアウトの数は決して無限ではありません。主要なレイアウトのパターンは、ある程度数が限られています。
この主要なレイアウトパターンを、汎用的なパーツに落とし込んだものが『共通パーツ』です。
『共通パーツ』の中から、好きなレイアウトを選択し、CVXのデザインテンプレートの好きな位置に追加することができます。

こちらは、PC・スマートフォン・レスポンシブ、全てのデバイスタイプでご利用いただける機能になります。
「共通パーツ」の基本的な使い方
ここからは、共通パーツ機能の基本的な使い方を紹介していきます。
共通パーツ機能はCVXのデザイン編集画面から利用することができます。

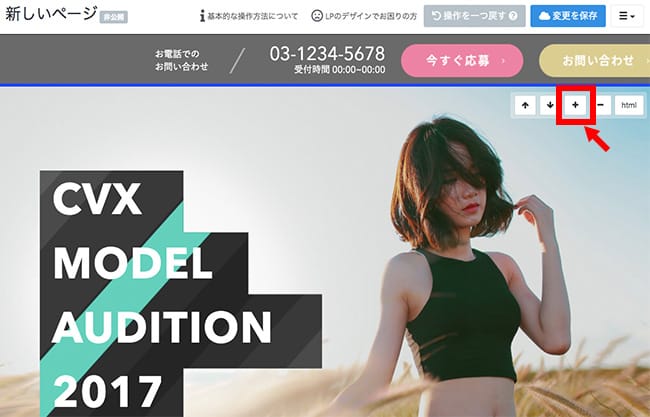
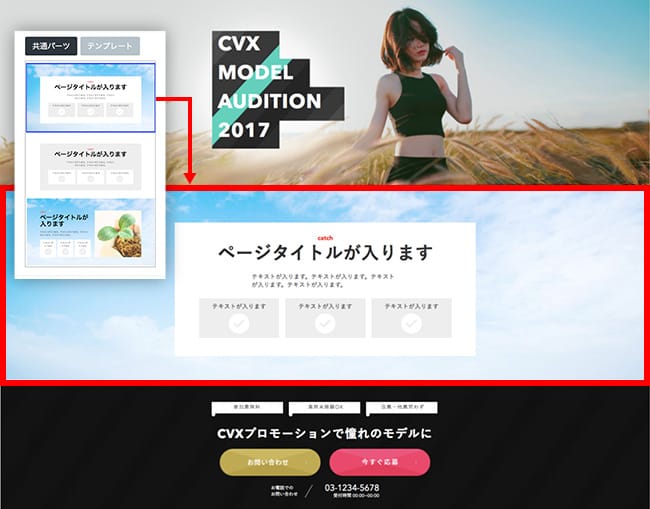
セクション右上に「+」マークでコンテンツ追加ボタンがありますので、ここをクリックすると、共通パーツのメニューが立ち上がります。

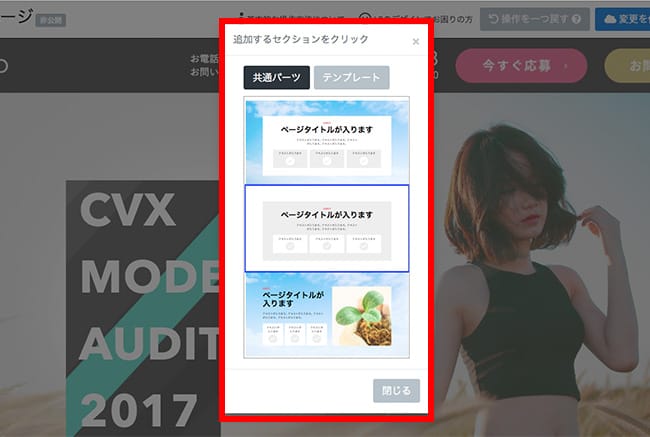
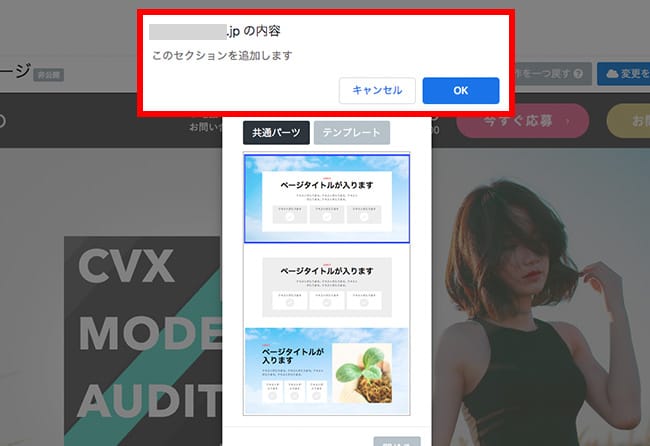
ここから任意のレイアウトを選択し、セクション追加を確定すれば、テンプレート内に共通パーツが追加されます。

元テンプレートに共通パーツが追加されました。

以上が、共通パーツの基本的な利用方法になります。
デザイン編集画面から、簡単操作で様々なレイアウトパターンを追加できるので、CVX初心者の方でもすぐに活用いただけると思います。
また、共通パーツ自体は非常にシンプルなデザインで作成されていますので、編集の自由度が高く、しっかりとランディングページを作り込みたいCVX中級者〜上級者の方にも、ぜひオススメしたい機能になります。
「共通パーツ」で追加できるレイアウト紹介
ここからは実際にどんなレイアウトパーツを利用できるのか?いくつかのパターンに分けて共通パーツの例を紹介させていただきます。
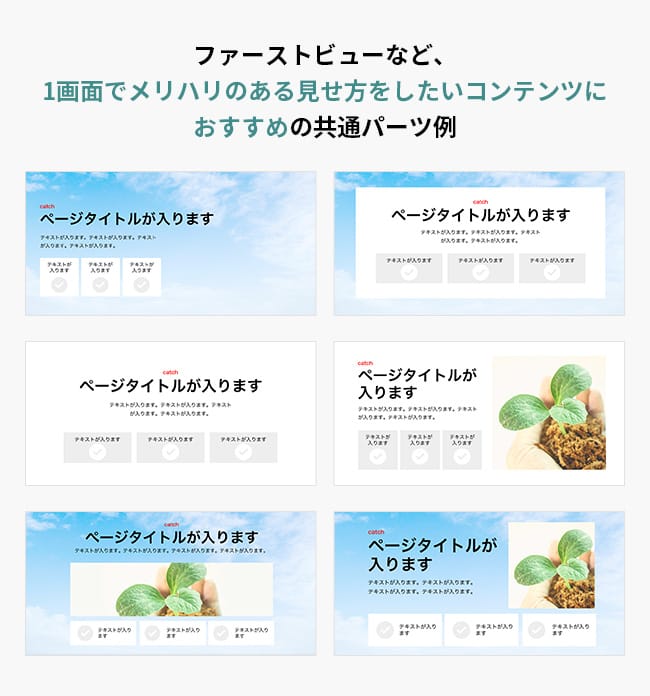
ファーストビュー系の共通パーツ例

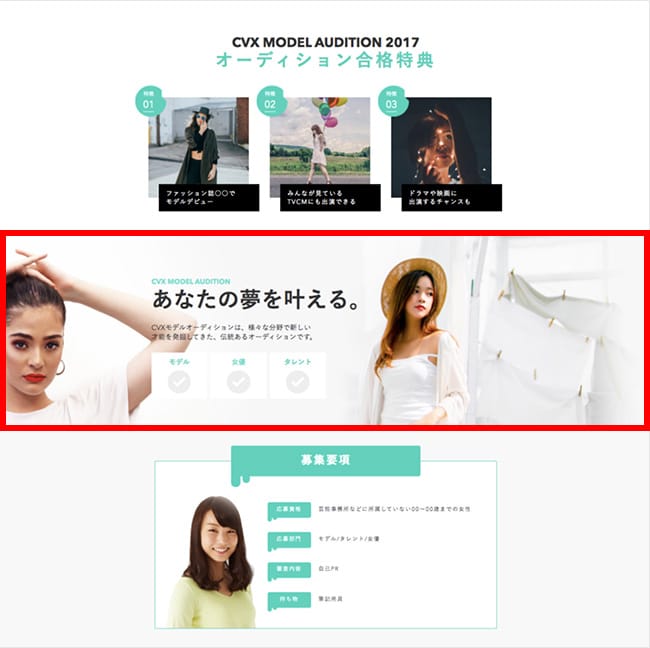
こちらはファーストビューなど、メリハリを出しながら1画面で訴求したい時に役立つレイアウトパターンです。動きのあるレイアウトが特長的で、登場感のあるコンテンツを作成できます。
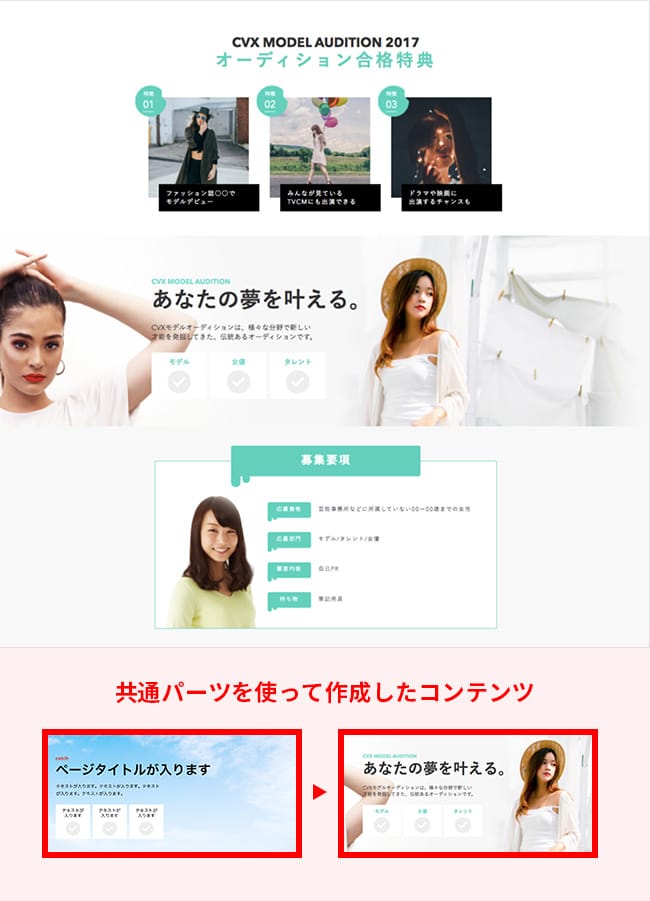
こちらの共通パーツを使って、CVX上で実際にコンテンツを作ってみましたので、以下をご覧ください。

共通パーツは汎用性を担保するために、画像差し替え・テキスト編集を前提としたプレーンなデザインとなっています。
元テンプレートのデザインに馴染ませるために、いくつかのポイントを意識してデザイン編集するだけで、違和感のない自然なデザインに仕上げることができます。
編集のポイントは後述いたしますので、ひとまずレイアウト例の紹介に戻ります。
次はサービス特長の紹介など、幅広いコンテンツに使用しやすいレイアウトパーツを複数ご紹介します。
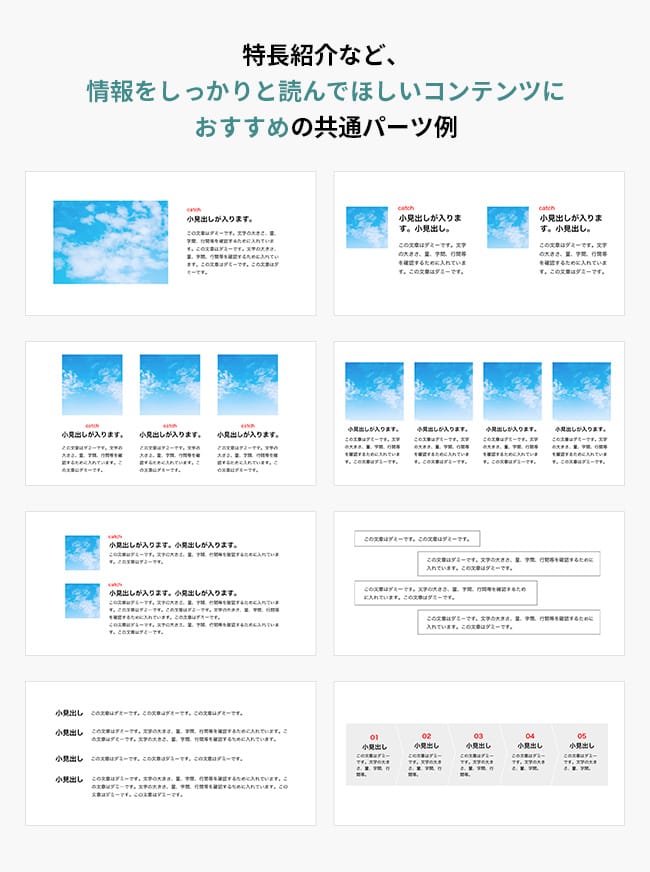
特長紹介系の共通パーツ例

縦並びや横並びなど、様々なレイアウトが揃っています。
伝えたい情報量に合わせて適したレイアウトパーツを使用すると、読みやすく分かりやすいコンテンツが作成できるでしょう。
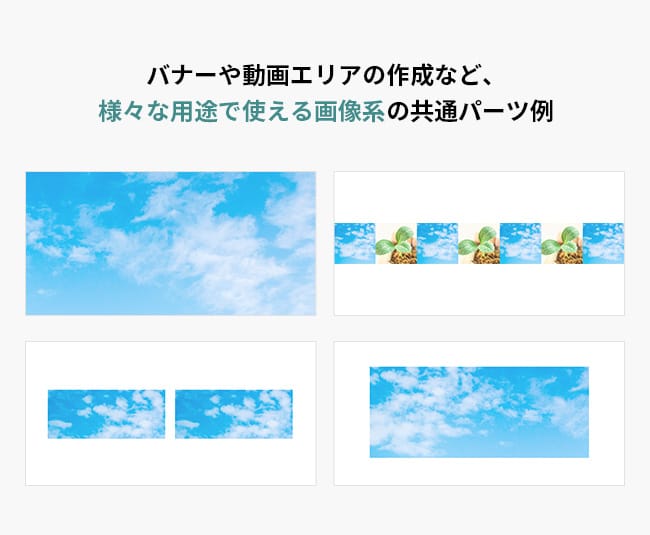
画像系の共通パーツ例

意外と使いやすいのが、こちらの画像系パーツ集ではないでしょうか。バナーを設置したいときや、動画エリアを作りたい時に使えますし、イメージ写真を用いた直感的な見せ方を挿入したい時などにも重宝するでしょう。
また裏技的な使い方として、デザインスキルは必要になりますが、Photoshopなどでデザインしたコンテンツを画像として書き出し、そのままページに入れ込むことも可能です。
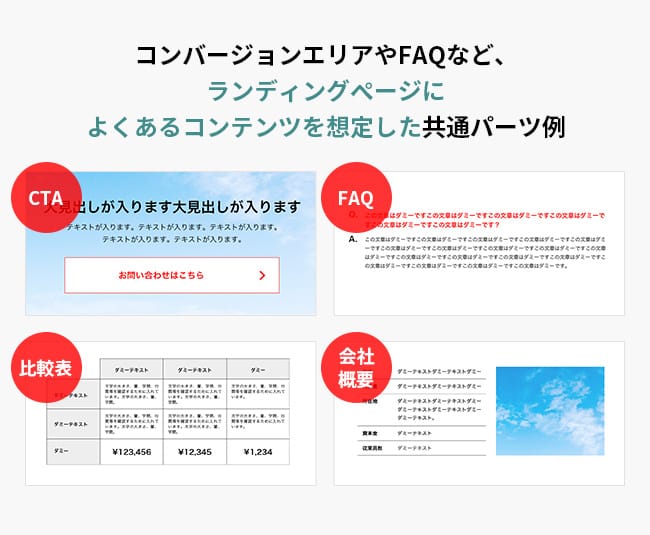
その他の共通パーツ例

コンバージョンエリアを想定したレイアウトパーツや、比較表、よくある質問など、ランディングページのよくあるコンテンツを想定したレイアウトも、複数揃えております。
このように、様々なパターンのレイアウトパーツの中から、適したパーツを自由にランディングページに追加していくことができるため、この機能を活用すれば、非常に自由度の高いランディングページ制作が可能になります。
「共通パーツ」をもっと使いこなすために
共通パーツは前述の通りシンプルなデザインなので、どんなテンプレートに追加してもある程度は馴染みますが、テンプレートのデザインによっては、そのままの状態では全体から浮いて見えることもあります。
ここからは更にこだわりたい人に向けて、元テンプレートのデザインに馴染ませるために、すぐに試せる3つのポイントをレクチャーします。
先ほどご紹介した、共通パーツを使用して作成したコンテンツを例に説明していきます。

ポイント1)写真の印象を揃える
ランディングページ内で既に使用されている写真と、なるべく印象の近い写真素材を使用するようにしましょう。
印象を揃えるには、写真の「色味・明るさ・鮮やかさ」に統一感のあるものを選ぶと良いでしょう。上記の参考デザインでは人物写真を選定していますが、その場合は、年代や性別・服装のテイストなども揃えることを意識すると、元デザインとの統一感が生まれます。
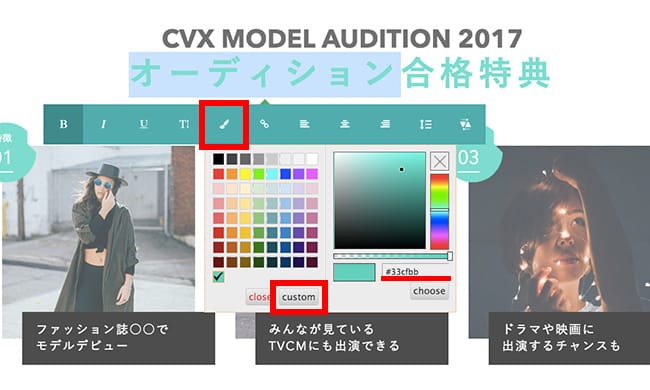
ポイント2)カラーを揃える
共通パーツは、デフォルトのアクセントカラーが「赤」に設定されていますが、この色を、追加するテンプレートのアクセントカラーに合わせて調整しましょう。
参考デザインでは、強調色の「赤」を元テンプレートのデザインルールに則り、「ミントグリーン」に変更することで、デザインに統一感を出しています。この一手間を加えるだけで、グッと印象が変わると思います。

また、上記のように、テキスト編集の[カラーパレット>custom ]からテキストのカラーコードを取得することもできますので、厳密に色を統一したい場合は、上記の方法で、元テンプレートのテキストからカラーコードをコピペして使用すると良いでしょう。
また、共通パーツは画像背景を除き、背景色は全て「白」でご用意していますが、コーディングの知識がある方であれば、html編集機能を活用して、背景色の変更も可能です。
ポイント3)フォントサイズを揃える
見落とされがちですが、重要なポイントです。
テンプレートによって、フォントのサイズ感が異なりますので、共通パーツを追加したら、一度、前後コンテンツとのフォントサイズのバランス感をスクロールして確かめてください。
その時に、共通パーツ箇所のフォントが小さく感じたり、逆に大きく感じるのであれば、テキスト編集機能を用いて、適宜サイズを調整しましょう。
細かい点ですが、最終的な見栄えに意外と影響するポイントになりますので、是非一度検証してみてください。
上記の3つのポイントを意識すれば、共通パーツを活用して、ワンランク上のコンテンツ制作ができるでしょう。
まとめ
今回はCVXデザイン編集に関する新機能「共通パーツ」についてご紹介させていただきました。
共通パーツは最近実装されたばかりの新機能です。
この機能がより良いランディングページ制作体験に繋がるように、リリース後の現在も、社内で動作テストを重ねて機能改善を進めています。
例えば、
・各レイアウトパーツに見出しテキストを追加する
・編集自由度の高いパーツに改良する
など、随時バージョンアップも予定しています。
CVXは無料トライアルも可能なので、実際に共通パーツを使ってランディングページ制作をしてみたい!という方は、ぜひ一度お試しください。
-
2013.7.26 LPデザイン制作の改善
-
2014.4.25 LPデザイン制作の改善
-
2015.10.30 LPデザイン制作の改善
-
2016.10.21 LPデザイン制作の改善











