KAIZEN REPORTブログ
2020.6.24 | LPデザイン制作の改善
同じコンテンツでもデザインを変えるだけで、LPのコンバージョン率が変わる改善事例

ランディングページの制作・運用において、全く同じコンテンツで、デザインだけを変えることでCVRがどう変わるのか?というテーマは、なかなか実践の場面では取り込むタイミングも難しかったりします。
今回、コンバージョンラボでは、自社サービスを紹介するランディングページにおいて「同一コンテンツ/デザイン違い」という条件で、デザインのみを変更したA/Bテストを実施いたしました。
※なお、前提としまして、テストの対象となるランディングページで訴求しているサービスは、法人向けのLPOクリエイティブ改善ツール「CVX(シー・ブイ・エックス)」という弊社のLP制作・改善ツールになります。
同一コンテンツ/デザイン違いでA/Bテスト
テストの条件は以下のようになっています。
ーーーーーーーーーーーーーーーーーーーーーーーーーー
・オリジナル(既存デザイン)
https://lpo.conversion-x.jp/lp02
※テスト中のため、50%の確率でテストページにリダイレクトされます。
・テストページ(新デザイン)
https://lpo.conversion-x.jp/lp04
条件:「同一コンテンツ/デザイン違い」
期間:約3ヶ月
ーーーーーーーーーーーーーーーーーーーーーーーーーー
上記の条件で、テストを実施してみた結果、3月から5月までの約3ヶ月間のA/Bテストで、テストページ(新デザイン)がオリジナル(既存デザイン)に対してCVRが約0.6%上回る結果となりました。
ーーーーーーーーーーーーーーーーーーーーーーーーーー
オリジナル(既存デザイン):CVR 3.40%
テストページ(新デザイン):CVR 4.03%
ーーーーーーーーーーーーーーーーーーーーーーーーーー
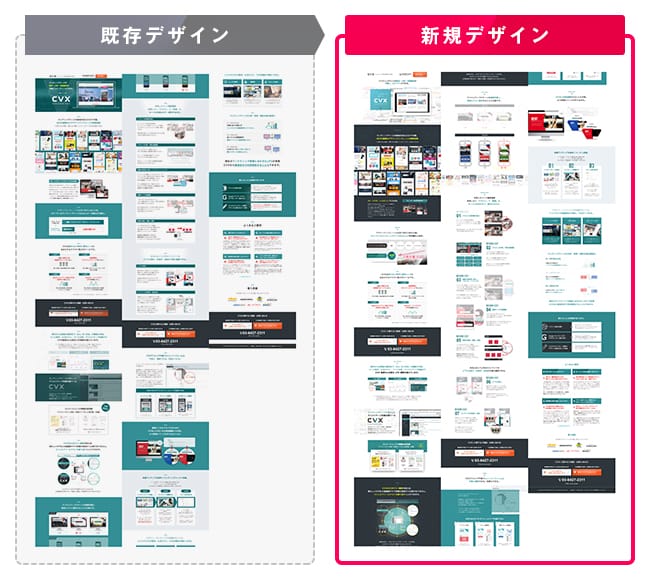
それぞれのデザインの全体像については以下のようになっています。

この結果について考察しますと、BtoBのランディングページとしては、いずれも高数値ですが、約0.6%の違いは大きな差であると思っています。
例えば、1%CVRが上がるとどうなるかを仮定しますと、100万円の広告費で訪問者が5000人で、CVRが1%ならCV数は50件、この条件で、CVRが1%上がり2%になれば、CV数は100件と2倍になります。あるいは、CV数は50件のままでも2%になれば、広告費を半分の50万円に減らすこともできます。つまり、CVRが上がるだけでこのような効果や違いが生まれるんです。
※計算式・・・コンバージョン率(CVR)=(コンバージョン数÷訪問者数)×100
今回のA/Bテストにおいて、既存のランディングページにおいてどのような課題があり、どのような視点でデザインを変更したことで、より成果が高まったのかを紐解いていきたいと思います。
既存ランディングページ(既存デザイン)の課題

既存ランディングページにおいて抱えていた課題感としては、コンバージョン自体は継続的に出ていましたが、リリースから数年経っており、全体的にデザインが古くなっているように感じていた点です。
まず、ランディングページは公開して数年経てばどのようなページであっても、競合やニーズの変化などの市場の変化に伴い、徐々にパフォーマンスは低下し、自ずとなんらかの手を入れる必要があるという前提があります。
今回のケースでは、極端にパフォーマンスが落ちてきたという課題はありませんでしたが、経年劣化してきていると感じられる点がデザイン面であるかもしれないというところでした。
特にメインビジュアルについては、BtoB向けのWebサービスが年々増えてきて、そうした他社のページにもありがちなデザインに見え、視覚的なインパクトが足りないように感じていました。
また、緑のグラデーションからくる印象なのか、品質感は想起されるものの、全体的に重たい印象に感じられ、そもそもCVXというお客様自身で手軽にランディングページを作れるサービスとしての「手軽にスピーディに」というコンセプトを表現しきれていないのでは?という課題にブレイクダウンされていきました。
テストページの新デザインのポイントについて
「手軽にスピーディに」というコンセプト通り、簡単にLP制作・改善ができると思ってもらえるような、軽やかな印象にリニューアルすることを目的にリデザインしていきました。
とはいえ、軽やかな印象にするということは、逆に作り込まれていない印象にもなりやすいため、チープなデザインにはならないように、要所要所で意味のある装飾を意識したデザインを行っていきました。
各重要コンテンツごとのデザインについて説明していきたいと思います。
ファーストビュー_デザイン改善のポイント

既存ランディングページに比べ、シンプルな白背景にすることで、メインキャッチや編集動画が際立つようなデザインに変更しました。
その上で、背景にテンプレートをループさせる見せ方を採用することで、メインで伝えたい情報をストレートに訴求しつつも、インパクトも同時に感じさせることができるデザインになりました。
ランディングページにおいては法人向け、個人向け問わず、ファーストビューがランディングページにおいて、その後の残存率を決める大きな要素であるため、思い切った変更を施しました。
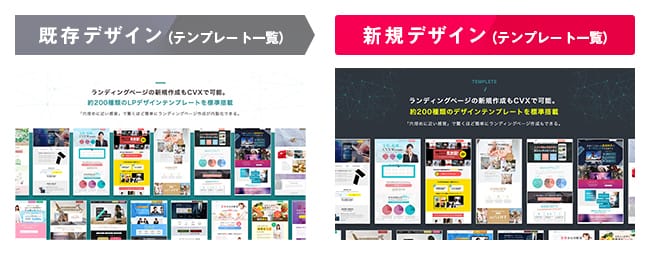
テンプレート一覧コンテンツ_デザイン改善のポイント

既存ランディングページとは対照的に、コンテンツ背景を暗転させ、テンプレートそのものが際立つような見え方に変更し、メリハリのあるカラー展開に変えました。そうすることで、訪問ユーザーのスクロールのモチベーションをより高めたいという狙いです。
制作工数比較コンテンツ_デザイン改善のポイント

こちらのコンテンツはフルオーダーで外注や制作を行う場合と比較してCVXを活用することで、制作工数を大幅に圧縮できることを訴求する比較図になります。
デザイン改修のポイントとしては、図解だけでなく、PCを操作するイメージ写真を挿入することで、工数の「圧縮感」を直感的に想起させるデザインにするという点になります。
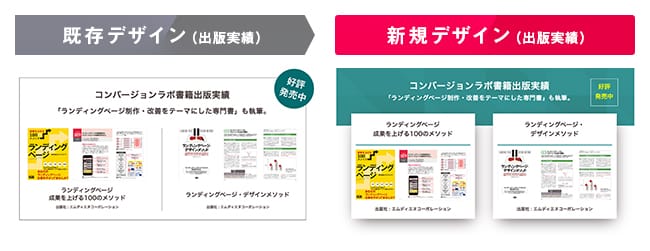
出版実績コンテンツ_デザイン改善のポイント

本コンテンツの改修は、BtoBのランディングページにおいて重要な実績コンテンツのリデザインとなります。CVXの提供元としてのランディングページに関する知見がある点を伝えることが本コンテンツの目的です。
ですが、既存ランディングページのデザインがシンプルすぎて少しチープな印象になっていたため、その目的に即したデザインになっていない面もありました。
そこで、より際立った訴求ができるデザインに改修するために、見出し部分の装飾や情報のグルーピングを意識して、メリハリのあるデザインに変更しました。
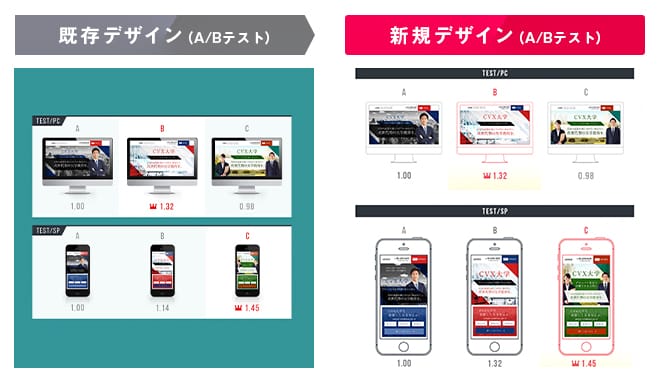
A/Bテスト訴求コンテンツ_デザイン改善のポイント

本コンテンツは、CVXを活用することで、ランディングページを簡単に作れるだけでなく、A/Bテストも実施できる機能面での特徴を訴求するコンテンツです。
そこで、「このようなテストができますよ」ということがより直感的に伝わるように、A/Bテストそのものの有意差がわかりやすい背景デザインに変更し、デバイスそのものの色を変えてテストパターンの違いを強調しました。
また、既存ランディングページのデザインでは、スマホ側のデザインイメージが小さすぎて、見えにくい印象だったため、適切なサイズ感に調整しました。
デザイン編集機能コンテンツ_デザイン改善のポイント

デザイン編集機能は、実際の操作機能となるため、CVXをお使いになるお客様にとっては事前に知りたい情報の一つです。
そこで、実際の編集イメージの画像をより大きく分かりやすく見せるように改修しました。また、見出し部分の文字組みも既存デザインよりも工夫し、かつ、左右に要素のレイアウトを置き換えることで、読み飛ばしの起きないようなデザインに変更しました。
フォーム構築機能コンテンツ_デザイン改善のポイント

法人向けのランディングページでは、サービスが専門的なものが多いため、「図解の分かりやすさ」はデザイン上、非常に重要です。
本コンテンツは、CVXで簡単にフォーム構築も行えることを訴求するコンテンツですが、既存ランディングページのデザインだと、そのメリットが直感的に伝わりづらい図解になっていました。
その点を解消するため、パーツのデザインやレイアウトなどを変えることでより分かりやすい図解に変更しました。また、背景のカラーも変えることで、図解自体の視認性も高めています。
このような各コンテンツごとに、伝えたい情報がよりユーザーに伝わるようなレイアウト・カラー・装飾の変更を行うことで、全体を通じて既存ランディングページとは全く異なる印象を与えるランディングページへと変わりました。
まとめ
「ランディングページのコンテンツが全く同じ条件で、デザインのみ変わったらどうなるか?」、このテーマは、まさにデザインの力が試されるものであり、今回の結果を受けて、改めてデザインの重要性が理解できる結果になりました。
しかしながら、ベースとして大切なことは、「まず何を伝えるか」ということです。そこが定まらずにデザインだけに力を入れても本末転倒ですので、伝えるべき情報やシナリオの設計は前提として力を注ぐ必要があります。
その上で、如何に効果的なデザインを行っていくかということがランディングページの制作や改善においては非常に重要であると改めて思います。
一方で、一番最初にランディングページを作る際には、仮説をベースに作ることになりますので、一回でパフォーマンスが高いデザインを行うことは容易ではない面もあります。
そのため、今回のようなA/Bテストなどをうまく活用して、改善を繰り返していくことで、より良いランディングページデザインを見つけていくことが最終的な成果へとつながっていくのではないかと思います。
-
2016.5.23 LPデザイン制作の改善
-
2020.2.13 LPデザイン制作の改善
-
2022.5.31 LPデザイン制作の改善
-
2013.5.1 LPデザイン制作の改善











