KAIZEN REPORTブログ
2020.11.25 | LPデザイン制作の改善
【CVX活用講座Vol.11】 無料ツールを利用してLP用の画像パーツを作成する

LPOクリエイティブツール「CVX(シー・ブイ・エックス)は、デザイン・コーディングの専門知識がなくてもテンプレートデザインをもとに、テキストやパーツの差し替え等の簡単操作で、LPの制作や運用が行えるサービスです。
CVXでは、デザイナーが使用するPhotoshopのような専門的なツールを使わなくても、無料で使える画像パーツ作成ツールを上手に活用することでテンプレートを自社のサービスに合わせたページに作り替えていくことができます。
今回の記事では、「Canva」という無料の画像パーツ作成ツールを利用して、上記の作成工程をご紹介していきます。
「Canva」https://www.canva.com
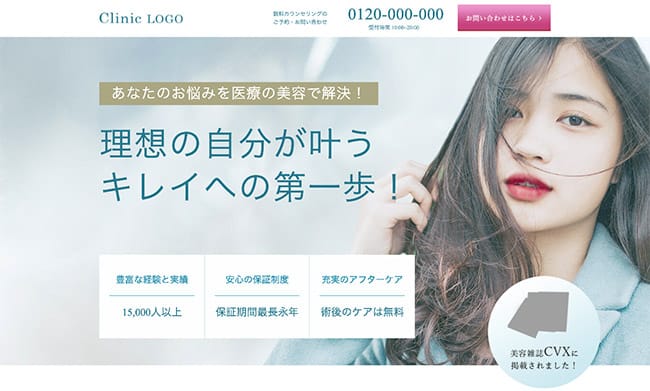
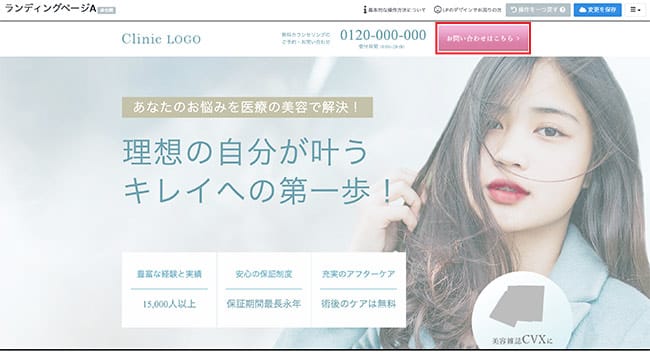
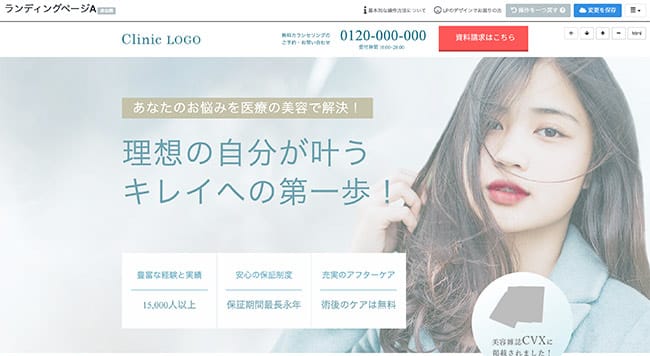
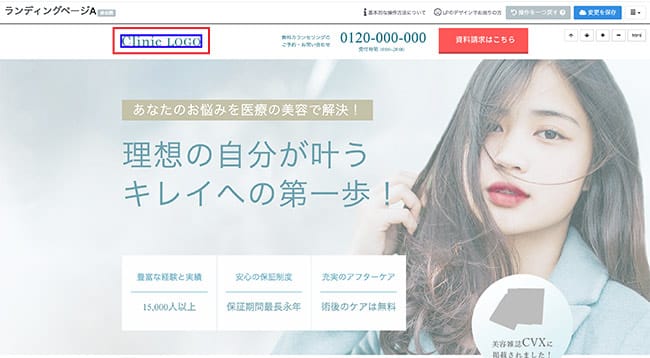
今回CVXで選んだテンプレートは、こちらの「美容クリニック(new)」テンプレートです。

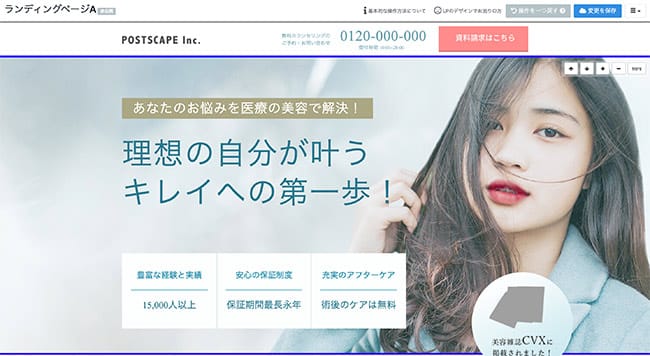
ご覧の通り、女性向けの美容クリニックのテンプレートで、いわゆるBtoC向けのランディングページテンプレートになります。
こちらのテンプレートを、CanvaとCVXの機能を組み合わせてBtoB(法人向け)サービスのランディングページに作り替えていきたいと思います。
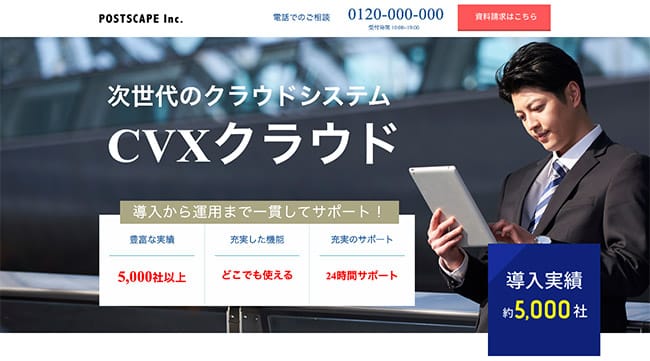
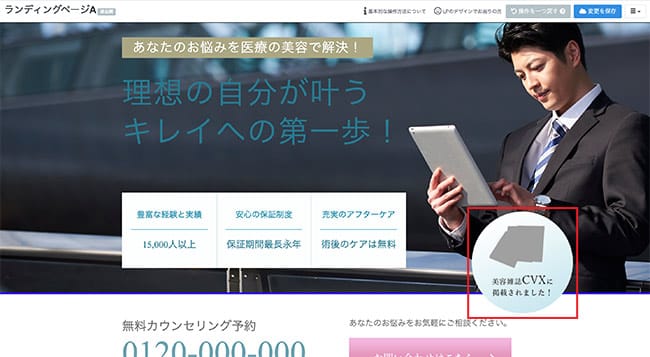
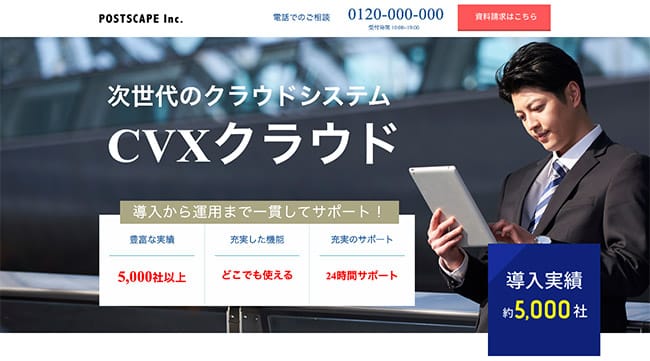
こちらが完成版のBtoB版ランディングページです。

では、どのような作業を経てこのようなデザインに変わっていったのか?
具体的な手順等を説明する前に、大きな変更ポイントを整理します。
主な画像パーツ作成作業は次の4つになります。
1)ヘッダーのボタンの作り替え
2)ヘッダーのロゴの作り替え
3)メインビジュアルの背景写真の作り替え
4)装飾要素のパーツの作り替え
それぞれの画像パーツを用意する手順とCVX側に反映させる工程をご紹介します。
その前にCanvaの登録方法について簡単にご紹介しておきます。
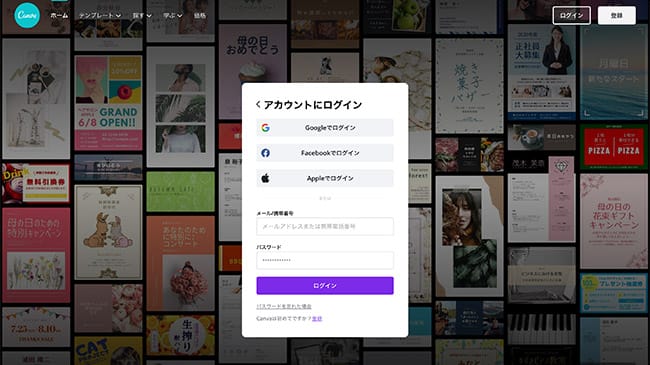
ログインするには、GoogleやFacebook、Appleのアカウントで入ることができるため、新規に登録する必要はありません。(もちろん新規登録も可能です。)
今回はGoogleアカウントでログインしたいと思います。
①アカウントにログイン

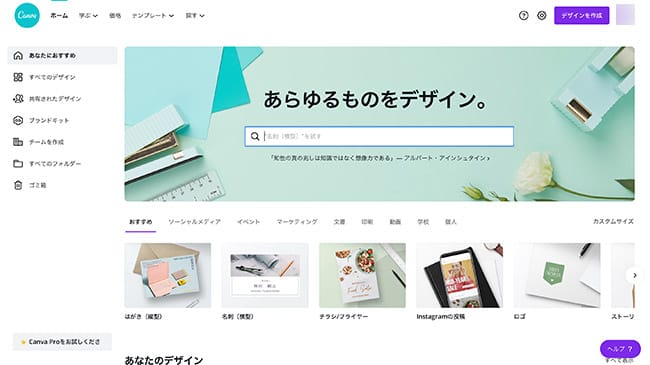
②ホーム画面

このようにGoogleアカウントの自分のメールアドレスを選択するだけで簡単にログインできました。
実際のCanvaでの画像作成の前に、あらかじめ、CVXの美容クリニックテンプレートにおいて差し替えたい画像をドラッグ&ドロップで、CVXのデザイン編集画面から画像をデスクトップや任意のフォルダ等に入れておきましょう。
ヘッダーのボタンの作り替え
Canvaを利用してヘッダーのボタンを作り替える
では、まずヘッダーのボタンをCanvaの画面を使って作り替えていきたいと思います。
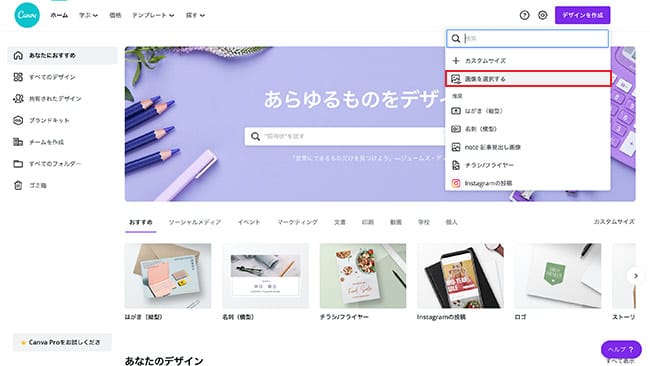
TOP右側に「デザイン作成」ボタンがあります。こちらのボタンをクリックするとメニューが出てきます。
「デザイン作成」ボタンのメニュー内の「画像を選択する」をクリックして、CVXの編集画面から差し替えたいドラッグ&ドロップした「header_btn01.png」という画像を選択します。

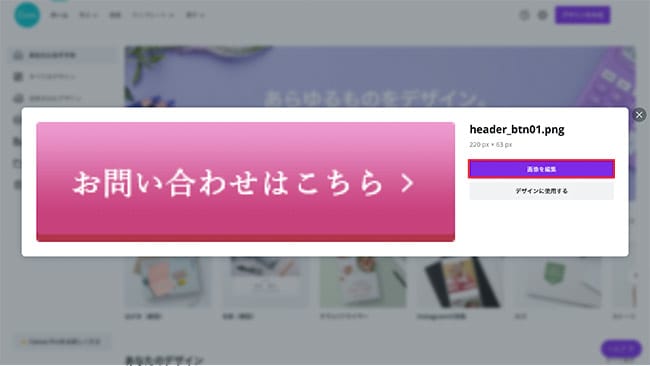
そうすると画像がアップロードされ、アップされた画像の右側に「画像を編集」というボタンが表示されます。

「画像を編集」というボタンをクリックすると、編集画面が開きます。
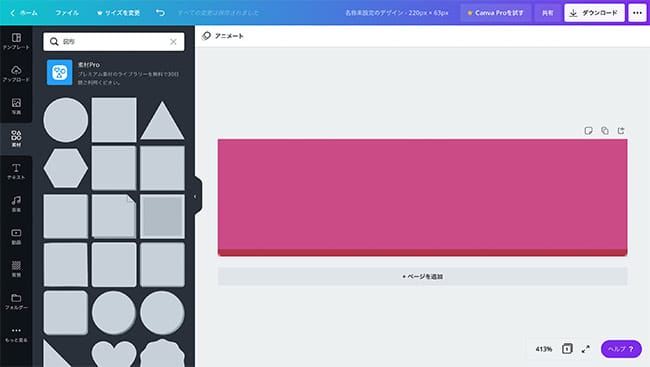
今回はボタン上のテキストと色を変更してみたいと思います。左側にあるメニューから「素材」という項目を選択しましょう。「素材」のタブの中には、複数の図形等の要素が選べるようになっています。その中で、シンプルな四角を選んでみました。

四角を選び、アップロードされている元画像の上に配置し、上から被せてみました。色も既存のボタン画像で使われている色が選択することができますので、その色に変えてみました。

続いてテキスト要素を配置して、文言を変えていきたいと思います。
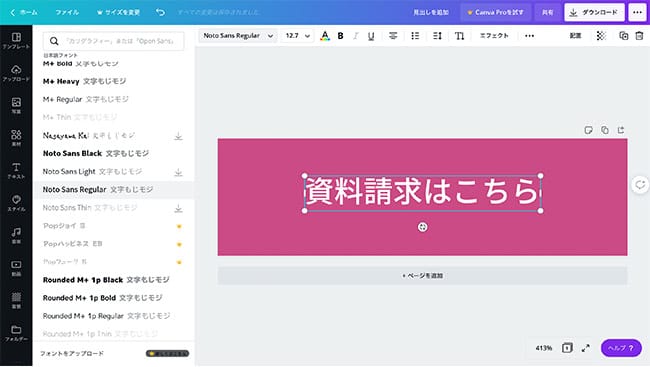
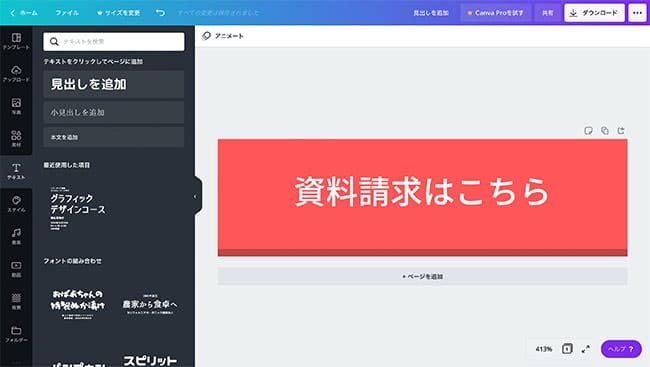
左側にあるメニューの「テキスト」を選択して、その中にある「見出しを追加」というボタンを押します。フォントが少しPOPな印象なので、資料請求はこちらというテキストに変えた後に、フォントの種類を変更してみました。
文字サイズは端をつまんでひっぱるだけで、簡単に変更できます。

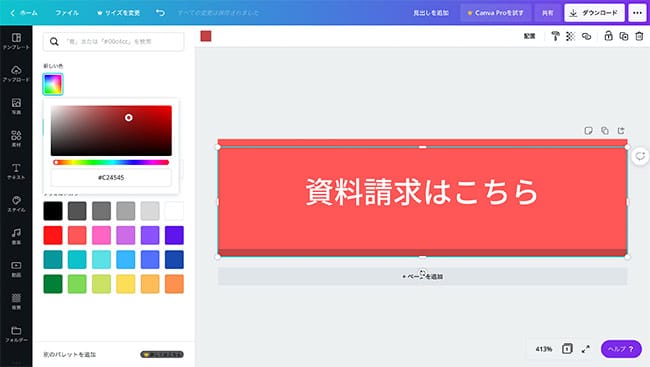
続いて女性的な印象である紫のカラーを法人向けに今回はオレンジに変えてみたいと思います。カラーパレットが表示されますので、そこで色を選択すれば、簡単に色を変えることができます。さらに、背景に同じ四角い要素をコピーして立体的になるように影も入れています。少し濃い目のオレンジにして陰影をつけました。

最後にテキストの大きさを微調整して差し替え用のボタンデザインの完成です。

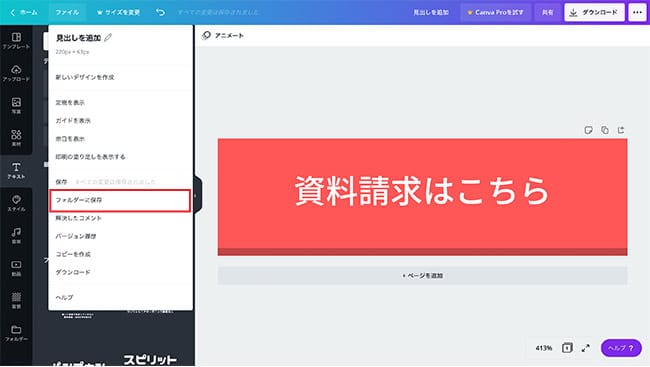
あとはヘッダーのメニューから「ファイル」という項目を選択するとメニューが開きますので、その中の「フォルダーに保存」を選んで保存しましょう。
フォルダがない場合は、この工程の中で作成した画像の格納用の新規フォルダを用意できます。

ホーム画面に戻ると、新規に用意したフォルダの中に作成した画像が入っていることが確認できます。
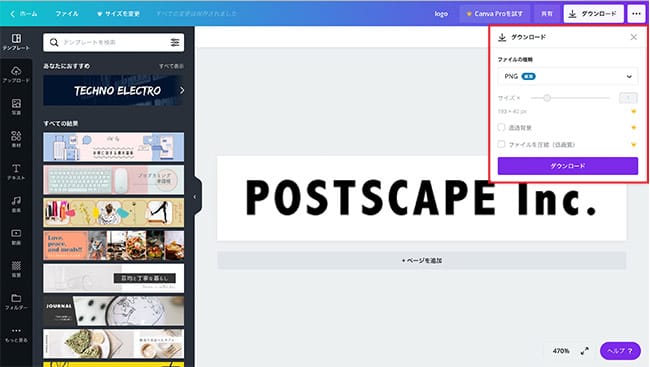
画像をクリックすると、先ほどの編集画面に戻りますので、こちらの右側にある「ダウンロード」から作成した画像を取得します。
CVXの編集画面からCanvaで作成した画像に差し替える
CVXの編集画面へのログイン等のご説明はこの記事では割愛させていただきます。
さて、今度は、先ほど作成したボタン画像をCVXの該当テンプレートの編集画面より差し替えていきたいと思います。
まずは、CVXの編集画面から美容クリニックテンプレートにある差し替え対象の該当ボタンの画像をクリックします。

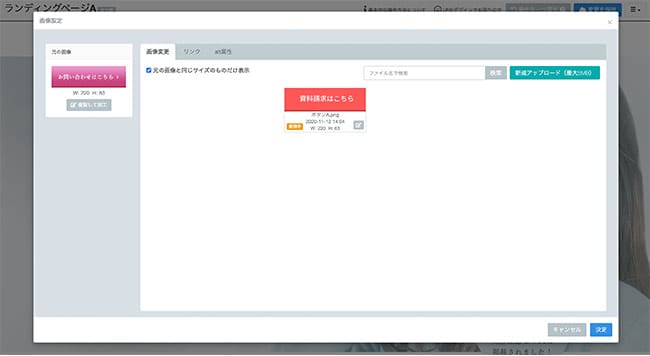
そうすると画像設定画面が開きます。この画像設定画面の「新規アップロード」ボタンから作成したボタン画像をアップロードします。

アップロードされた画像を選択して「決定」すれば、差し替え完了です。

ヘッダーのロゴの作り替え
Canvaを利用してヘッダーのロゴを作り替える
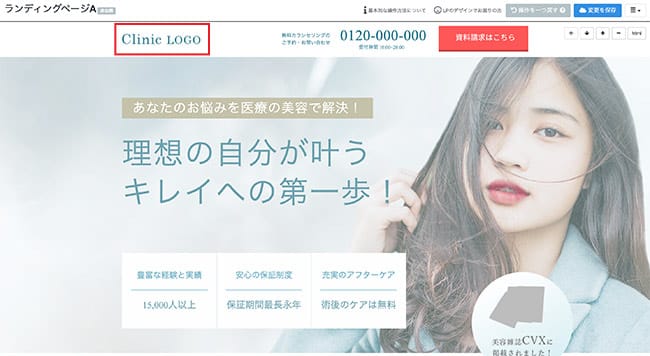
続いてヘッダーの左側にあるロゴの差し替え画像を用意していきたいと思います。

なお、CVXの編集画面からダウンロードしたロゴ画像「clinic_logo.png」は、サイズがW:193px H:25pxとなっております。
しかし、一点注意点として、Canvaで画像作成を行う場合は、Canvaの仕様上、縦横いずれもサイズが40px以下の画像の読み込みや作成ができないため、このパーツにおいては、「clinic_logo.png」をCanva内に読み込ませるやり方ではなく、元々のサイズから変更する形で新たにロゴ画像を用意していきたいと思います。
そのため手順としましては、まず以下の工程が必要になります。
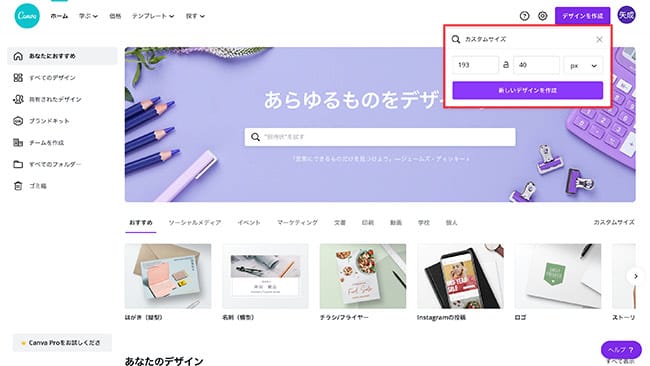
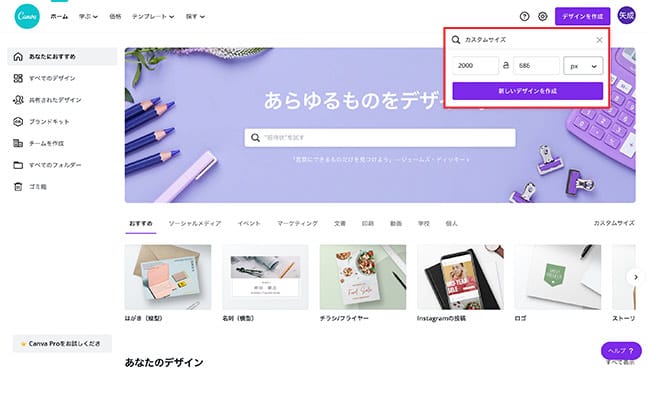
CanveのTOP右側にある「デザイン作成」ボタン内のメニューにある「+カスタムサイズ」を選択し、作成したい画像のサイズを設定します。
CVXでは極端なサイズ変更でなければ既存画像からサイズを変えても問題はありませんので、今回のロゴ画像については、W:193px H:40pxで設定したいと思います。

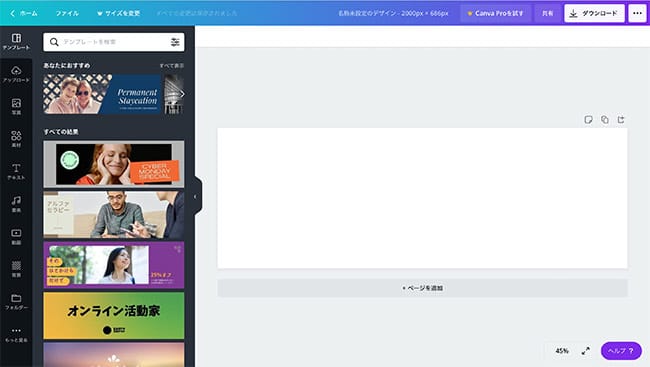
そうすると、指定サイズのパーツ(カンバス)としてCanvaの編集画面が開きます。

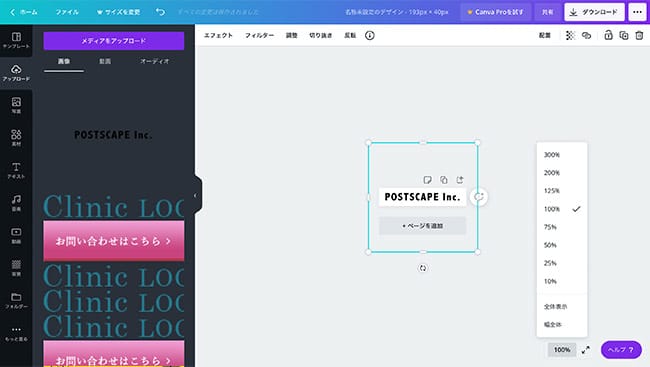
こちらの編集画面に差し替えたいロゴデータをアップロードし、アップロードしたロゴ画像のサイズを調整します。右下の「〜%」ボタンから縮尺を変えて調整しています。

こちらの画像を先ほどの「ボタン」画像の保存先と同じフォルダに保存し、
右側のダウンロードボタンからダウンロードします。

CVXの編集画面から、Canvaで作成したロゴ画像に差し替える。
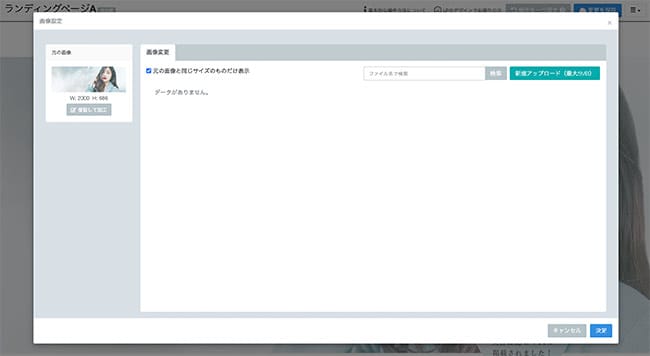
まずは、CVXの編集画面で差し替えたい元のロゴ画像をクリックします。

続いて、先ほど用意した差し替え用のロゴ画像データをアップロードします。
なお、アップロードした画像を読み込む際に注意点があります。
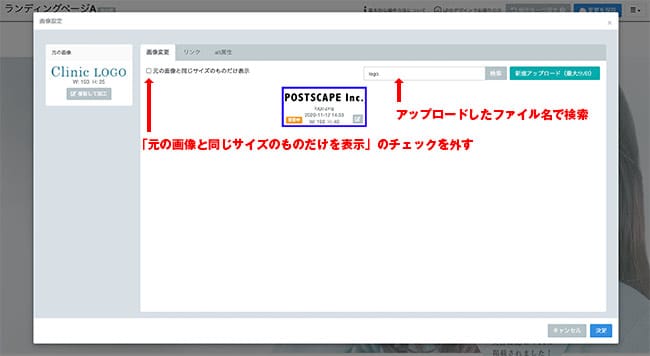
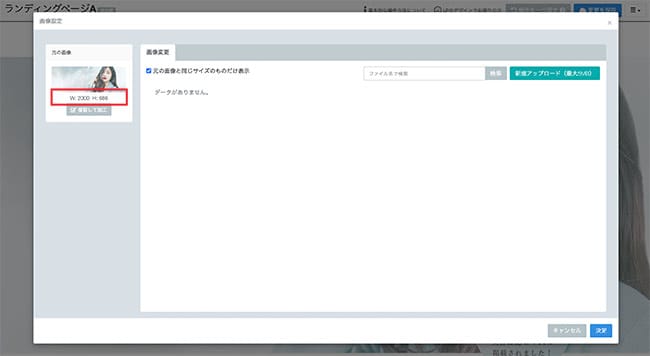
こちらの画像設定画面は、画像変更タグの箇所に、「元の画像と同じサイズのものだけを表示」という箇所にチェックがついた状態になっていますが、今回作成した画像は元画像とサイズを変えているため、このチェックを外す必要があります。
チェックを外すと様々なサイズが一覧で表示されるため、該当の画像をすぐに探すには、右側にある「ファイル名で検索」に指定の画像名を入力して検索するとすぐにアップロードした指定の画像が選定されます。

こちらの画像を選んで「決定」すると、編集画面でロゴ画像が差し替わったことが確認できます。これで、ボタンとロゴを差し替えることができましたので、ヘッダー部分の画像の差し替えが完了です。

メインビジュアルの背景写真の作り替え
この写真差し替え作業は、CVXの機能を使えば簡単に差し替え対応できるため、ここではCVXの機能を利用した差し替えについてご紹介します。
※Canvaを使っての差し替え画像の用意の方法もありますので、こちらは後述させていただきます。
CVXの編集機能でメインビジュアル写真の作り替えを差し替える
まずはCVXの画像編集機能を用いた背景素材の差し替え方法についてご紹介していきます。
最初に差し替え対象となる現在のテンプレートのメイン写真をクリックします。
そうするとボタンやロゴの差し替え同様に「画像設定画面」が開きます。

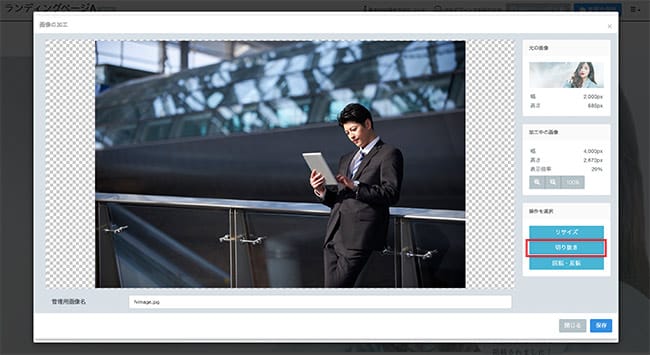
画像設定画面から差し替えたい任意の画像をアップロードします。
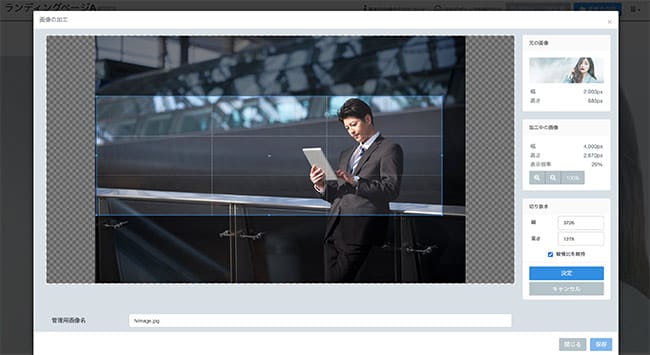
そうすると、「画像の加工」画面が開きますので、右下にある「切り抜き」を選択します。

そうすると、元の画像の縦横比は維持された切り抜き画面に変わりますので、元の画像の縦横比を維持した状態で、トリミングしたい箇所を選択していきます。

「決定」でトリミングを完了しましたら、「画像設定画面」のほうで該当画像を選択して、「決定」を押しましょう。
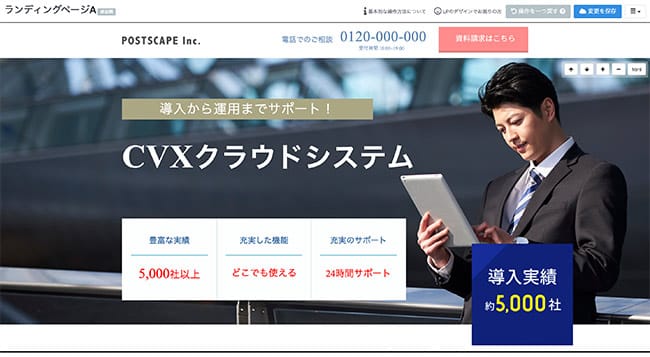
そうすると、編集画面上でのメインビジュアルの写真が差し替わっていることを確認できます。

Canvaを利用してメインビジュアル写真を作り替える
参考までに、Canvaでの画像作成についてもお伝えします。
なお、任意の画像をCanvaでアップロードし、その画像をリサイズする機能はCanvaの有料プランに申し込まないと利用できないため、別の方法で、Canva上で画像をリサイズしていきます。
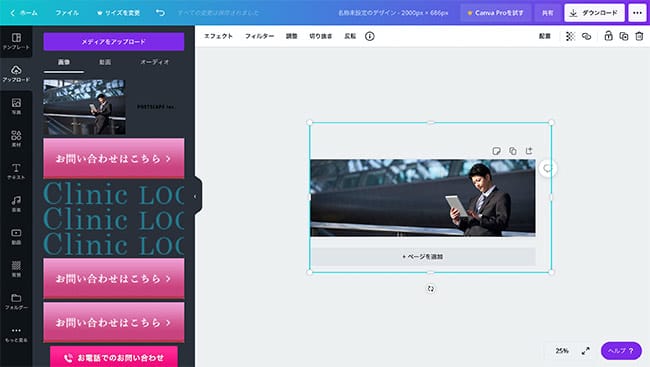
まず、CVXの編集画面から、既存のメインビジュアル写真のサイズを確認します。
既存の画像サイズは、W:2000px H:686pxとなっています。

このサイズをロゴ作成の時と同様にCanvaのTOP右側にある「デザイン作成」ボタン内のメニューにある「+カスタムサイズ」を選択し、CVXの画像サイズと同じサイズを設定します。(W:2000px H:686px)

そうすると、こちらもロゴ作成時と同様に指定サイズの白いカンバスが表示されます。

方法としては、画像そのものをリサイズするというより、このカンバスの上に画像を載せて指定のサイズに調整するというやり方です。縮尺を利用して、画像サイズを調整し、差し替え用の画像をCanvaを使って用意することができました。

作成した画像を他のパーツ同様に保存し、ダウンロードします。
あとは、CVXの編集画面に戻り、画像を差し替える手順となりますが、差し替え方法は先に述べてきたボタンの差し替えと同じ方法で差し替えができます。
装飾要素のパーツを作り替え
Canvaを利用して装飾パーツを作り替える
メインビジュアル写真を変更したことで、かなり法人向けサービスのランディングページに印象が近づいてきました。
次はもう少し踏み込んで装飾パーツを作り替えて、より法人向けサービスのページに近づけていきたいと思います。
CVXの編集画面からメインビジュアル写真の右下に円の要素があることが分かります。
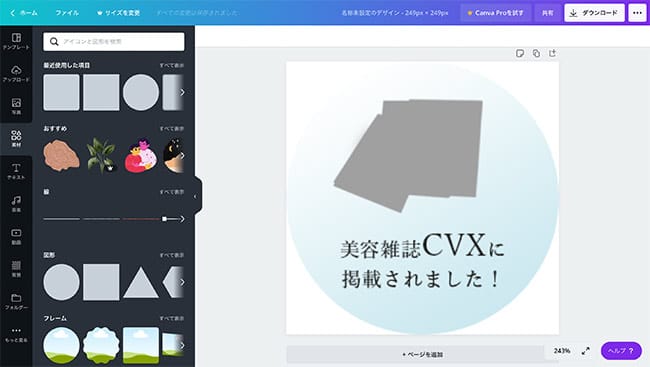
既存のテンプレートでは、雑誌掲載イメージになっていますが、この要素はサービスの実績等を補完的に訴求するパーツであることが分かります。このパーツをBtoBのサービスに応用したパーツにCanvaを使って差し替えたいと思います。

ボタン画像を作成した工程と同じようにCanvaに画像をアップロードし、編集画面を開きます。

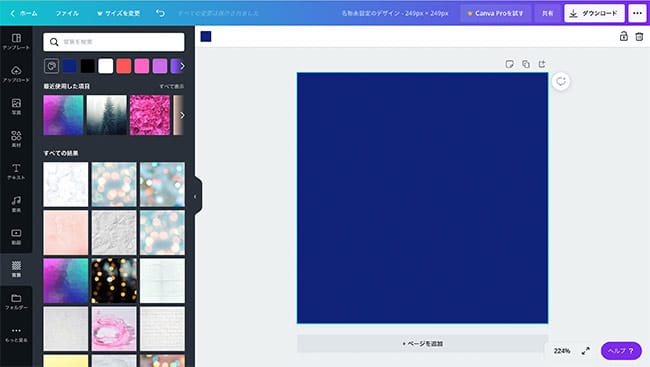
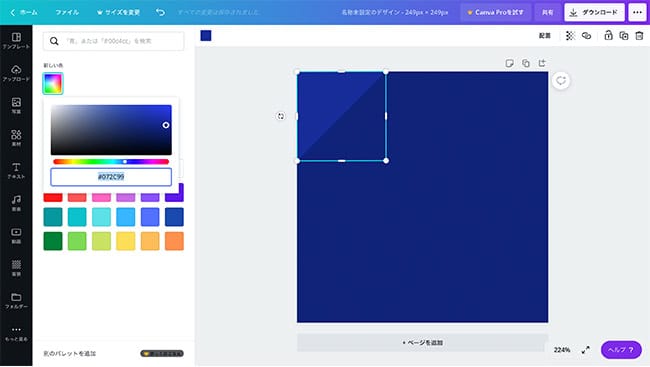
法人向けサービスとして少し硬い印象になるように、読み込んだ画像の上から、四角いパーツを作っていきたいと思います。
カラーリングは信頼を感じさせるネイビーにしてみました。

ただの四角だと味気ないため、少しニュアンスを加えていきます。
左端に三角形の要素を配置し、パーツ要素全体に動きが出るような装飾を施してみました。

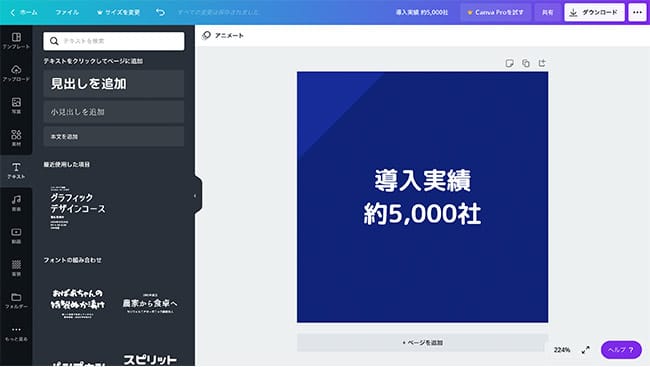
続いて、訴求用途としてテキストを配置し、調整していきます。法人向けサービスらしく、「導入実績」にしたいと思います。

なお、Canvaでは単語単位で文字サイズを変更することができないため、コピー&ペーストをして、テキストを要素を分解して、サイズを変更します。
※フォントの種類も合わせて変えています。
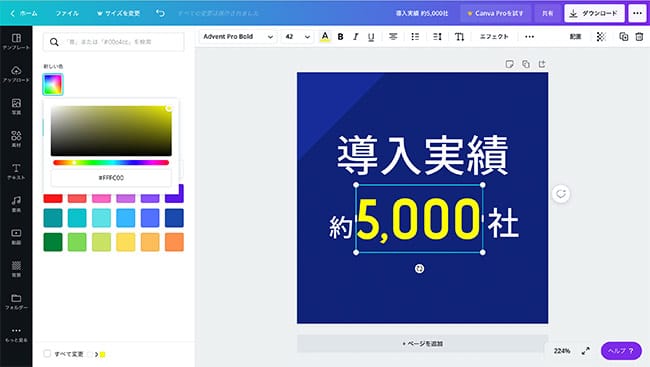
最後に「5,000」の数字部分だけ色を変えて完成です。

CVXの編集画面から、Canvaで作成した画像に差し替える。
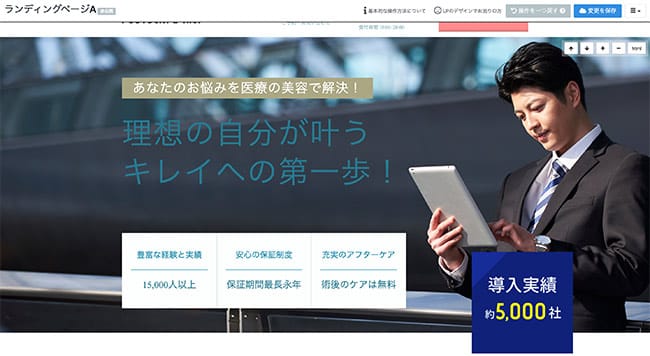
作成した画像を他の画像差し替えと同様の手順でCVXの編集画面に差し替えて反映します。

装飾が変わったことで、法人向けサービスとしてのイメージがより高まったかと思います。
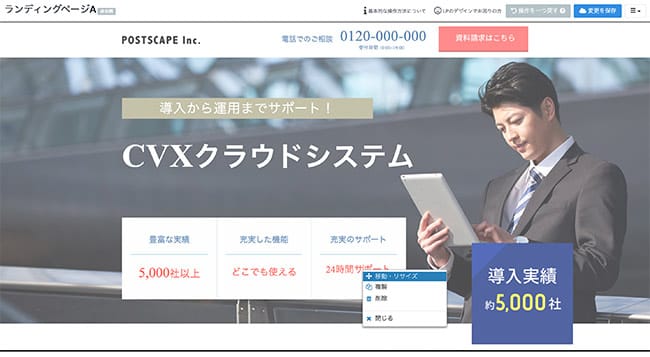
ここまでで、ひととおりファーストビューエリアの画像差し替えが完了しました。
あとは、CVX側でテキスト内容や色を変更・調整していけば完成です。
その他のテキスト要素の内容・色を変更する
残りの作業は画像差し替え等が不要なため、CVXの編集画面で直接調整していきます。
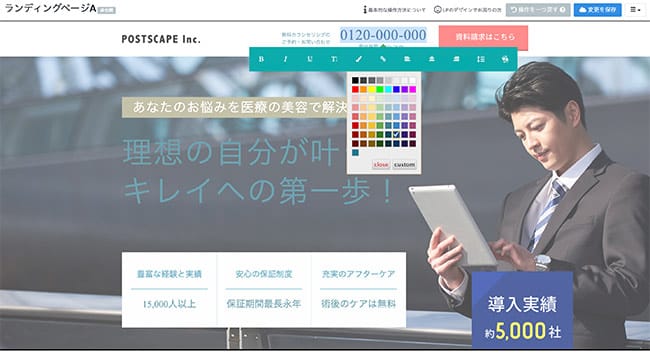
まずヘッダーのテキストを調整していきます。
電話番号の色を緑からブルーに変えてみましょう。

受付時間のテキストや電話番号の左側にあるテキストも内容と色を変更していきます。
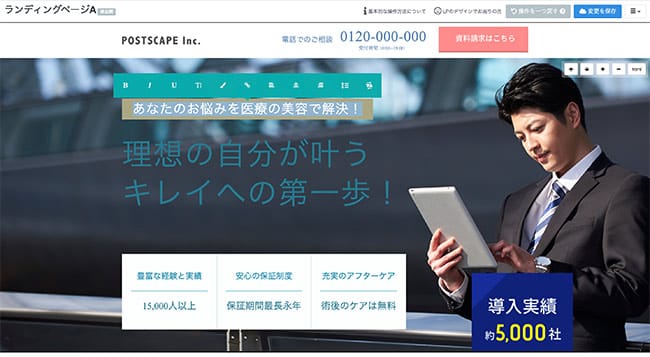
ヘッダーのテキスト調整終わったらメインキャッチ周りのテキストを調整していきます。


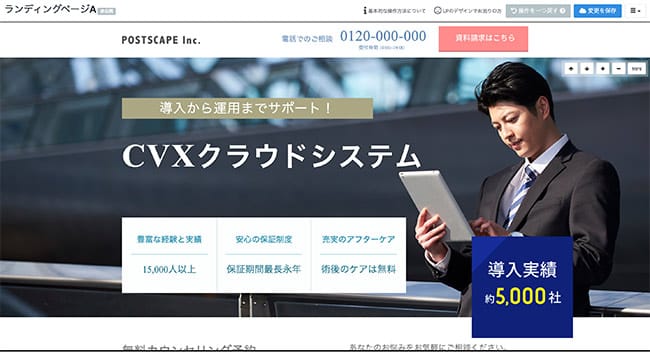
メインキャッチが完了したら、下部にある特徴要素のテキストを調整します。

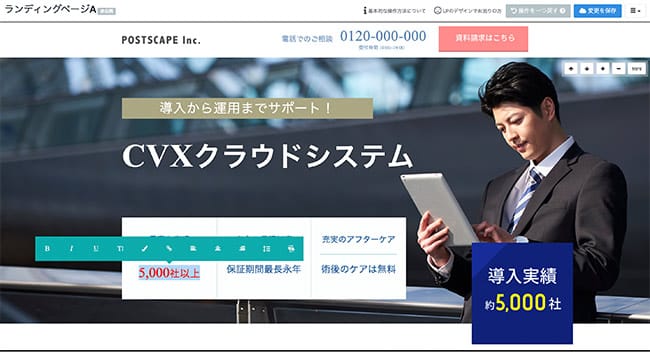
テキストの修正は完了しましたが、赤文字のテキストの横の列が揃っていないように見えます。そこで、要素の移動機能を使って位置を整えます。

これで位置が整ったのですが、赤文字をもう少し強調したいので、Boldをかけてみました。

これで一通り完成です。
最後に余白感など少し違和感がある感じもするので、メインキャッチの文字数を変えたり、要素の移動でレイアウトを調整して完成です。

まとめ
今回の記事では、デザイン専用のソフトが使えなくても無料ツールを使えば、このようにイメージを作り替えることができるということをデモとしてトライアルしてみました。
各工程をできるだけ細かく記載しましたので、文字にすると、やることが非常に多いように見えますが、実際にやってみると時間はそこまでかからずにCanvaでの画像の作り替えやCVX上での差し替えを行なっていくことができます。
実際にCVXで画像差し替えなどを行う際には、今回ご紹介したCanvaのように無料ツールをうまく併用して作成することで、よりプロ感のあるページに仕上げていくことができると思います。
ぜひ今回記載した方法などを参考にCVX上でのページ制作を行なっていただければと思います。
CVXは無料トライアルでどのようにしてランディングページを作成することができるのかをお試しいただくことが可能です。
インハウスでランディングページを制作してみたい!という方は、ぜひ一度お試しください。
-
2025.2.28 LPデザイン制作の改善
-
2023.5.30 LPデザイン制作の改善
-
2022.3.23 LPデザイン制作の改善
-
2024.12.24 LPデザイン制作の改善











