KAIZEN REPORTブログ
2015.3.30 | LPデザイン制作の改善
ランディングページのボタンデザインを考える

ランディングページのコンバージョンをうながすために欠かせない要素は、沢山ありますが、ユーザーがアクションを起こす上でなくてはならないものが「ボタン」です。
その「ボタン」はUIの決め手となり、さまざまなデザインや装飾を施されたものがあります。
これまでコンバージョンラボでも非公開の事例を含めたら、200本以上はランディングページを制作してきます。それらの「ボタンデザイン」もランディングページごとに多種多様です。
はたして、コンバージョンをもたらす「ボタンデザイン」とは何か?
今回は、「ボタン」という要素について考えてみたいと思います。
コンバージョンをもたらすボタンデザイン
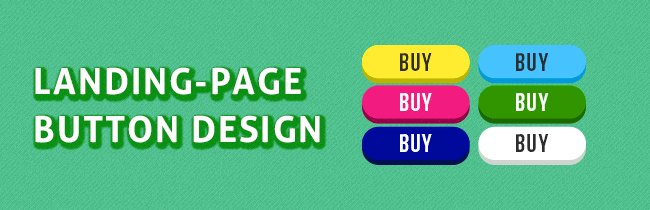
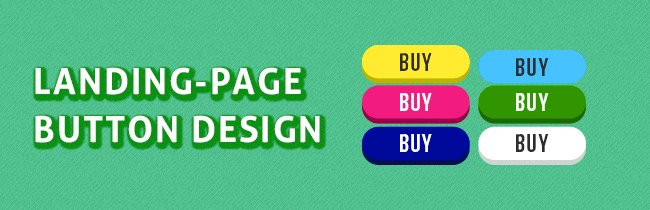
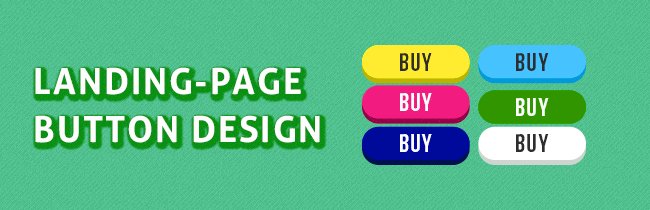
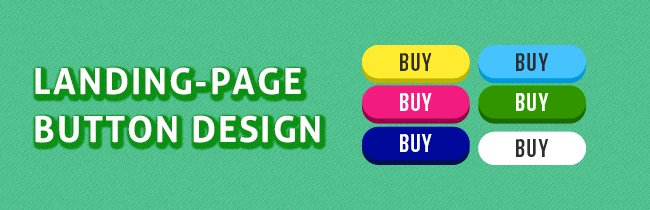
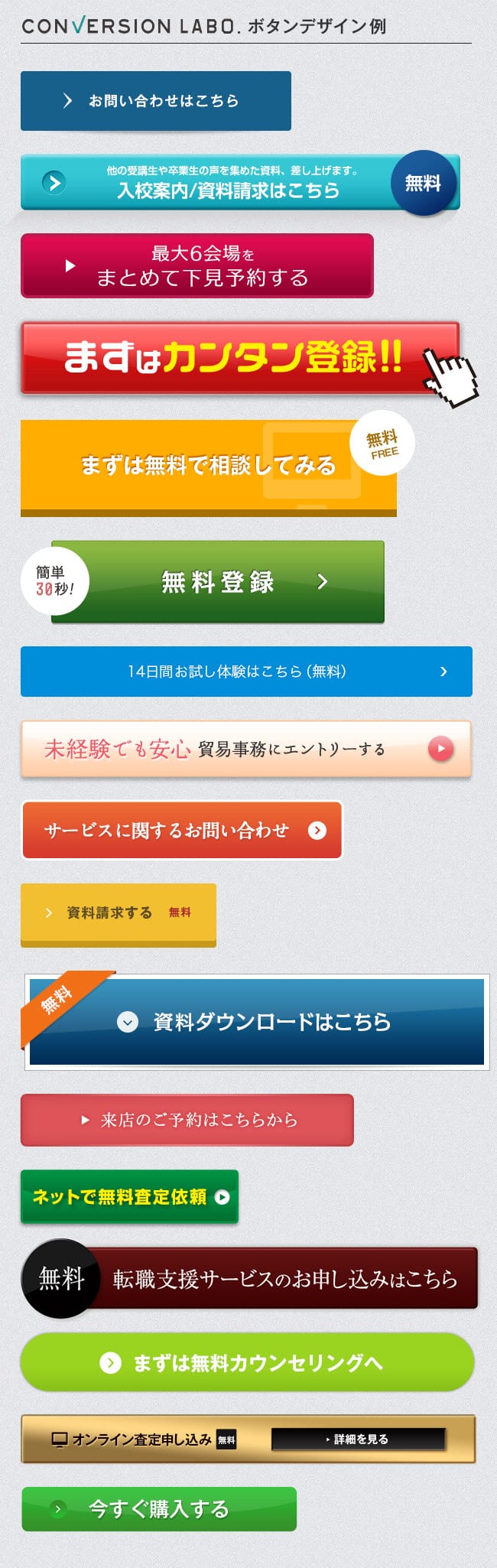
まずは、これまでコンバージョンラボで制作させていただいたランディングページの中からいくつか実際に運用されているランディングページのボタンデザインを集めてみました。

ここにあげたのは一部にすぎませんが、こうやってこれまで制作したボタンを並べてみると、なんとも共通点が見出しにくいですね。
色もフォントも大きさもバラバラです。
一般的には、緑やオレンジなどがボタンの色には最適と言われがちですが、
商品・サービスによっては必ずしもそれが当てはまるわけではないようです。
事実、ここにあげたボタンを使用しているランディングページはしっかりとコンバージョンが獲得できています。
また、ボタンには立体感が必要だとお考えの方もいますが、立体感に関しても、必ずしもコンバージョンを獲得するためのボタンの必須要件ではないようです。ベタ一色のフラットのボタンであっても、中には白いボタンであってもコンバージョンが獲得できているランディングページもあります。
では、ボタンは結局どんなデザインでもいいの?
ということになってしまいそうですが、決してそういうことではありません。
重要なことはボタン単体では考えないということです。ランディングページ全体の中でどのように機能するボタンデザインであるかということです。
そもそもそのランディングページ自体が訪れるユーザーにとって魅力なストーリーになっているのか?興味深いコンテンツがあるのか?といったランディングページそのものの設計自体が重要であることは大前提となります。
その上で、どのようなボタンのデザイン設計や色彩設計を行っていくべきかということになってきます。
ボタンデザインのポイント
以前の記事でも書きましたが、ランディングページの全体のカラー設計としては、大きく3つの観点に分けられるとコンバージョンラボでは考えています。
1)メインカラー(ブランドを伝える色)
2)サブカラー(アクセントをつける色)
3)コンバージョンカラー(アクションを起こす色)
1)はロゴやマークなどの色を起点とした商品・サービスのメインカラーです。
2)はメインカラー1色でいうわけにはいきませんから、アクセントとなるカラー。これは複数の色を活用します。
そして、3)にコンバージョンカラーがくるわけですが、これはボタン単体の色ではなく、コンバージョンエリアのカラーになります。その中には、ボタンに付随するコピー要素や背景カラーやその他商品・キャンペーン情報などの要素も含めれています。それらを総称してコンバージョンカラーと呼んでいます。
1)2)とのバランスで、コンバージョンエリアはどのような色味にし、その中でボタンをどのような色にしていくかという大まかな流れになります。
※詳しくはコチラの記事でもご覧ください。
先ほど白いボタンでもコンバージョンを獲得できているケースがあるとお伝えしましたが、それは、コンバージョンからが強みの色の場合、反転させてボタンカラーとして白を活用したケースです。
たとえば、このようなパターンが白いボタンを使うケースに該当します。

このようにボタン単体で捉えるのではなく、コンバージョンエリアの中でのボタンとしてデザインを考えた一例です。ただし、白いボタンは実際にそれほど使うことはありませんが。
たとえばのケースとして、白いボタンの場合について書きましたが、ボタンの色彩設計上、外してはならないのが、やはり「目立つ」かどうかです。この点については全体のデザインの中でどのようにボタンが見えるのか常に意識してデザインすることがポイントになるかと思います。
ボタンの色はこうであるべきだという決まりはないかもしれませんが、訪れているユーザーが気づかなければ意味はありませんね。
ただし、極論を言えば、魅力的な商品・サービスでかつ、魅力的なランディングページのシナリオ・コンテンツで、
「ユーザーがこの商品が欲しい!」
「このサービスを導入したい!」
というニーズが高まれば、目立たず、気づきにくいボタンであっても、わざわざボタンがどこにあるのか探すという行動に出るかもしれません。
あるいは必要に迫られていれば人は自然とそういう行動に出ます。何かWEBサイトでアクションをしようとしても、わからなければ、問合せ先のページや質問ページを探した経験が実際にある人も多いと思います。
そもそもユーザーはボタンを押すためにそのランディングページあるいはWEBサイトに訪れているわけではないのですが、繰り返しになりますが、全体を通じて、如何に魅力的なページに仕上げるかということが肝になってきますね。
その上で、UIの最大化を狙って、全体のデザインやカラー戦略に適合した最適なボタンデザインを行うことで更にコンバージョンへと結びつけていくデザインを行っていくことが重要かと思います。
今回は、「ボタン」について考察してみました。
-
2014.5.30 LPデザイン制作の改善
-
2016.10.21 LPデザイン制作の改善
-
2017.2.24 LPデザイン制作の改善
-
2025.4.28 LPデザイン制作の改善











