KAIZEN REPORTブログ
2018.10.12 | LPデザイン制作の改善
【CVX活用講座Vol.2】ノンデザイナーがCVXを活用してLPファーストビューデザインの制作に挑戦

弊社開発のLPOクリエイティブツール「CVX(シー・ブイ・エックス)」。
こちらのツールは、デザイン・コーディングの専門知識や経験がなくてもランディングページの制作/改善運用をインハウスで行うことができます。
過去の記事では、弊社デザイナースタッフによるCVXのデザイン編集機能を用いたファーストビューの作成過程をご紹介させていただきました。
♯LP制作ツールを活用してインハウスでランディングページを制作する
♯【CVX活用講座Vol.1】デザイン編集機能でランディングページを作成する -ファーストビュー編-
上記の2つの記事では実際の操作画面をご覧いただきながら、CVXの自由度の高いカスタマイズ性と直感的なUIによる操作感をご紹介させていただきましたが、記事を読まれた方の中には「実際はデザインの知識がある程度は必要なのではないか?」「PC操作にかなり慣れていないと使いこなせないのでは?」と感じた方もいらっしゃるかもしれません。
そこで今回は、「デザインの専門知識および経験のない弊社の新人スタッフが、ランディングページのファーストビューデザインを作成する」というコンセプトをもとにした記事となっております。
ノンデザイナーで、かつ、弊社の新人スタッフである私が操作を行い作成することによって、CVXというクリエイティブツールのリアルな使用感をお伝えできればと思っております。
<目次>
・作成テーマとテンプレートの設定
・キャッチコピーの変更
・画像の変更
・CVXの機能で最終調整
・作成を終えて
作成テーマとテンプレートの設定

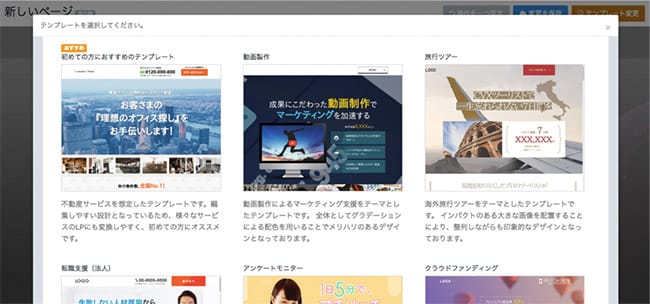
今回は、CVXのLPデザイン・テンプレートギャラリーの中から「動画制作テンプレート」を活用し、「転職支援サービス」を想定したランディングページのファーストビューデザインを作成したいと思います。
こちらのテンプレートは本来、動画制作によるマーケティング支援サービスを想定したテンプレートですが、全体としてメリハリのあるデザインとなっており、汎用性の高いパーツと要素で構成されているため、主にBtoB系のランディングページに応用しやすいテンプレートとなっております。

今回はこちらのテンプレートをベースとして、「転職支援サービスのランディングページ」のファーストビューデザインを作成したいと思います。
それでは早速ですが、作成していきたいと思います。
キャッチコピーの変更

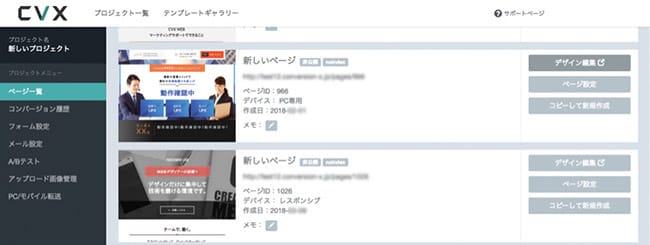
はじめに、管理画面から「デザイン編集」を選択し、

「動画制作テンプレート」を選択。

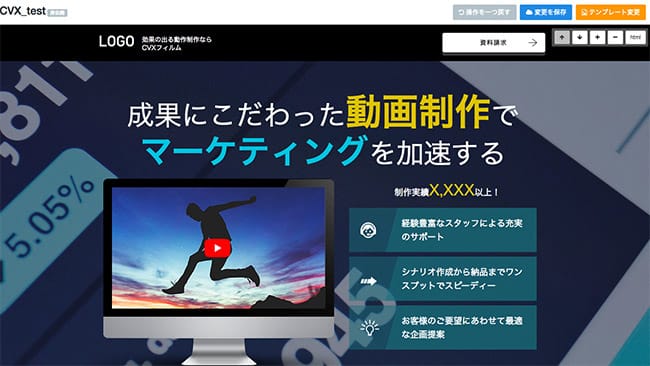
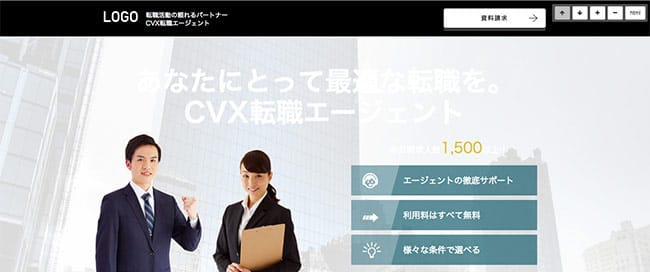
テンプレートを選択してクリックすると、操作画面が現れました。
まずは、転職支援サービスのランディングページらしいキャッチコピーに変更してみたいと思います。

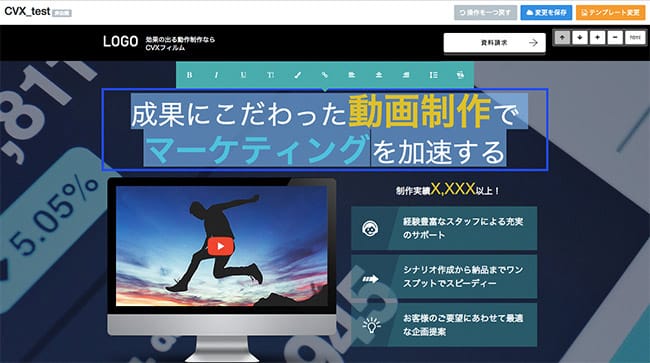
1.カーソルを合わせるとテキスト枠が表示され、テキスト内容を編集することができます。
2.テキストを範囲選択すると、ツールバーが現れ、テキストのサイズ、行間、カラー等を変更することができます。

簡単なタイピングとマウス操作だけでファーストビューのキャッチコピーを変更することができました。
しかし、メインビジュアルの画像を変更せず、キャッチコピーだけを変更したこちらの段階ですと、当然ながらまだ転職支援サービスのランディングページにはなっていません。
ファーストビューデザインのイメージをより近づけるべく、画像を変更してみたいと思います。
画像の変更

ファーストビューの画像部分をクリックすると、図のような画像変更画面が現れます。

図の「新規アップロード」をクリックし、CVXへ画像をアップロードします。

今回は転職支援サービスのイメージに合うような、
こちらの画像をフリー素材サイトから探して用意しました。
「Pexels」https://www.pexels.com/

背景画像をそのまま変えてみてもまだ転職支援サービスランディングページのイメージにあまり近づきませんでしたので、入手した画像を加工・編集してみたいと思います。

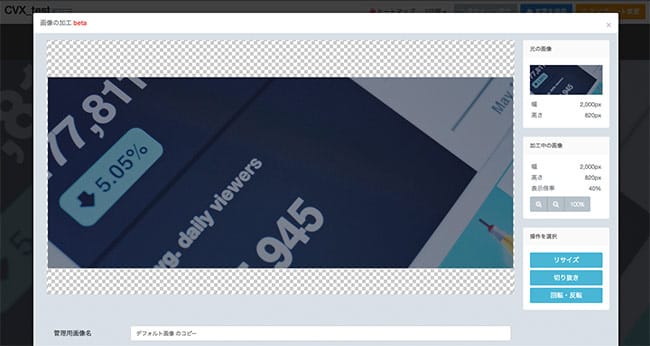
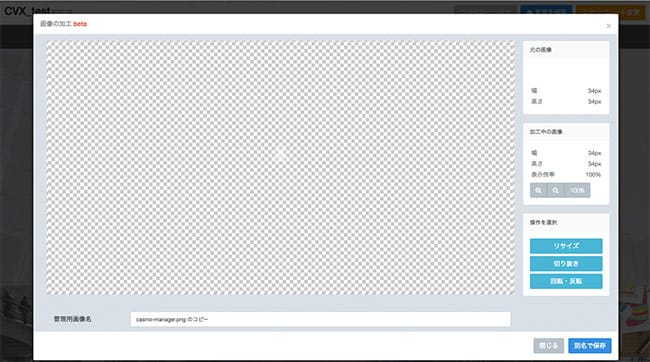
画像をアップロードすると、上記の画像編集画面が表示されます。
動画制作テンプレートのデフォルトの状態だとファーストビューの画像サイズが幅2000px,高さ820pxであることが分かりました。
画像の編集ツールを利用し、デフォルト設定の「幅2000px×高さ820px」のサイズ感に最適な画像を作成してみたいと思います。
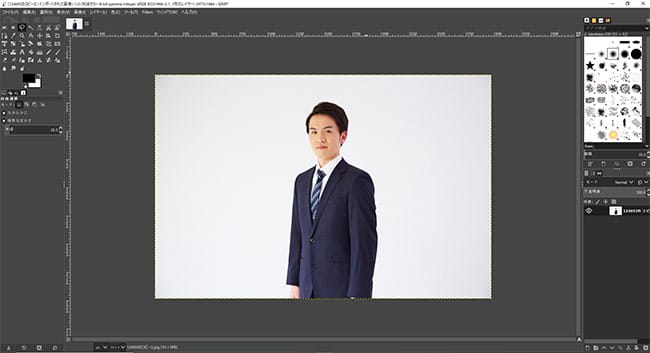
私にはデザインの知識と経験が無く、フォトショップなどの有料ツールは使いこなせるか不安でしたので、今回は「GIMP」と「Canva」という無料画像編集ツールを利用いたしました。
「GIMP」https://www.gimp.org/

こちらのツールは人物画像の切り抜きなどを綺麗に行うことができます。
初めて使用するツールでしたが、無料の画像編集ツールとしては著名なソフトであり、実際に検索してみると操作方法を記載したブログやサイトなどがたくさん見つかりました。フォトショップやイラストレーターなどを利用したことがない私でも、ネットで操作方法を調べながら、簡単に画像の加工・編集を行うことができました。
「Canva」https://www.canva.com/ja_jp/

こちらのツールも画像の編集・調整を行うことができるツールです。
複数の画像をアップロードしての合成加工や、画像の色味を変更するなどの操作を、パワーポイントのような操作感で行えるツールとなっております。
「Canva」を活用して、選定した背景写真と「GIMP」で切り抜いた人物画像を合成した、CVX用の背景画像を作成してみました。キャッチコピーを置くことを予想して、文字が入るスペースを空けたり、少し背景を白くしています。

無料の画像編集ツールを駆使して加工を行うことで、画像を作成することができました。こちらの画像を動画制作テンプレートにはめ込んでみたいと思います。
※なお、ご参考までにCanvaでは、無料でバナーを作成できるオンラインバナーメーカーもサービスとして提供しており、シンプルな操作でバナー作成ができるため、ノンデザイナーやデザイン初心者にとっては非常にありがたいツールになっています。
https://www.canva.com/ja_jp/create/banners/
CVXの機能で最終調整(アイコンの変更/文字サイズ・行間について)

画像を差し替えたことで、転職支援サービスのイメージに随分近づいたのではないでしょうか。
ここから最終調整として、CVXの機能を活用し、細部の見栄えを整えていきたいと思います。

ファーストビュー下のサブコピー部分のアイコンについてですが、こちらのデフォルト画像のままですとコピー内容とアイコンが適切ではないため、フリー素材サイト「FLATICON」より入手したアイコン画像に差し替えます。
【FLATICON】https://www.flaticon.com/

アイコンをクリックし、画像の編集画面へ。
入手した画像をアップロードし、選択すると画像サイズを変更することができます。
デフォルトのアイコンのサイズは幅34px×高さ34pxのサイズでしたので、CVXの「リサイズ」機能で同じく幅34px×高さ34pxに変更。

サイズを変更したアイコンに差し替えると、適切なサイズでの差し替えをスムーズに行うことができました。

最後に、このままの状態ですとキャッチコピーが読みづらいため、フォントサイズや色の調整を行います。

テキスト部分にカーソルを合わせてサイズを変更したい箇所を選択し、文字サイズの編集を行います。

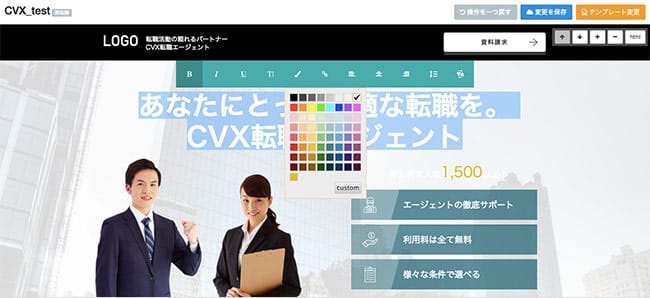
次に、テキストにカーソルを合わせてツールバーの「font color」を選択。
絵の具のパレットのようなアイコンが現れ、様々な色を選択できます。

テキストの位置を調整するため、テキスト部分を選択し、「移動」をクリック。すると、ドラッグ操作によってテキストを移動させることができます。
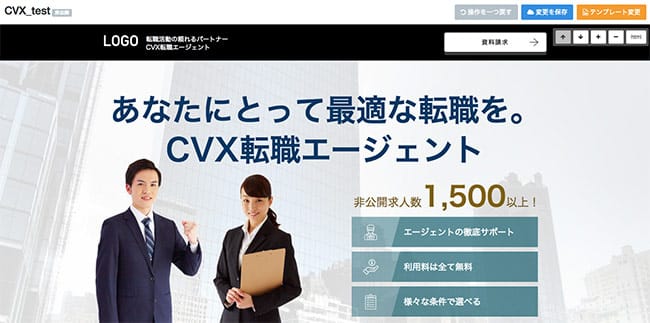
こちらで「転職支援ランディングページ」のファーストビューデザインの完成となります。
◆編集前のファーストビューデザイン

◆編集後のファーストビューデザイン

作成を終えて
今回の記事ではノンデザイナーがランディングページ制作ツールであるCVXを利用してデザイン作成を行うという企画を行いました。
以上のようにデザインの知識や経験がなくとも、CVXの機能を活用することによって、ファーストビューのデザインすることができました。
昨今では「GIMP」や「CANVA」のような無料の画像作成/編集が行えるツールが豊富に手に入り、フリーの写真素材サイトも無数に存在します。
デザインに関する基本的な知識を書籍やネットの記事などを参考にしながらCVXの操作をすれば、制作者の技量や知識に関わらずデザイン作成が可能であると思います。
また、今回の記事では「動画制作」テンプレートを「転職支援サービス」に作り変えることを目標としましたが、CVXは現在100種類以上のテンプレートが存在しており、作成したい業種/商材のデザインテンプレートを選択すれば、テキスト編集と画像差し替え機能だけで効率的なランディングページデザインの作成が行えます。
今回の記事ではCVXのご利用イメージをお伝えいたしました。
なお、CVXでは無料でのトライアルを実施していますので、お試しとして様々なテンプレートを触っていただくことも可能になっています。
-
2020.11.25 LPデザイン制作の改善
-
2025.8.29 LPデザイン制作の改善
-
2014.1.9 LPデザイン制作の改善
-
2013.11.15 LPデザイン制作の改善











