KAIZEN REPORTブログ
2018.7.31 | LPデザイン制作の改善
【CVX活用講座Vol.1】デザイン編集機能でランディングページを作成する -ファーストビュー編-

コンバージョンラボが開発・提供するLPOクリエイティブツール「CVX(シー・ブイ・エックス)」。デザイン・コーディングの専門知識がなくても簡単操作でLPの作成から改善運用までをスピーディにインハウスで行うことができます。
前回の記事ではCVXのLP作成機能を活用した、ランディングページのファーストビュー作成方法をご紹介させていただきました。
ありがたいことに、上記の記事を読んでCVXの無料トライアルについてお問い合わせをいただいたり、「他の制作例も見てみたい!」とのご要望を多数いただきましたので、この機会に、CVXのLP作成機能を用いたファーストビュー作成例を、実際の作成手順も交えながら、いくつかご紹介させていただきたいと思います。
CVXにはBtoB・BtoC幅広く、多数のデザインテンプレートが標準搭載されています。その中から、自分の作りたいランディングページのイメージに近いテンプレートを選び、ランディングページを作成していくことができます。
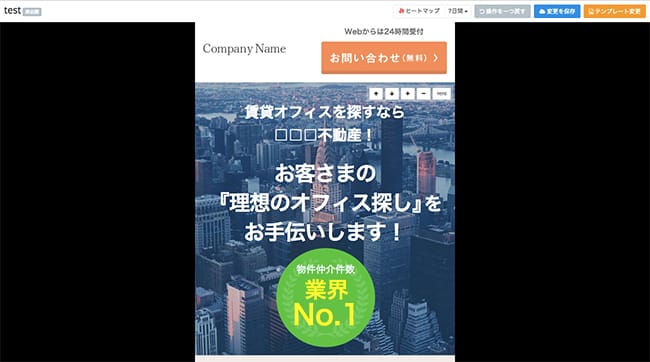
早速ですが、今回の記事で使用するテンプレートはこちらになります。

最近CVXテンプレートに搭載された「初めての方におすすめのテンプレート」。
内容は法人向け不動産のランディングページとなっていますが、シンプルなデザインで編集がしやすく、幅広い商品・サービスのランディングページに展開しやすい柔軟なテンプレートといえます。
今回はこちらのテンプレートをベースとして作成した複数の商品・サービスのランディングページのファーストビューイメージをご紹介させていただきます。
<目次>
1.ファーストビュー作成の流れ
2.ファーストビュー作成例
3.最後に
ファーストビュー作成の流れ
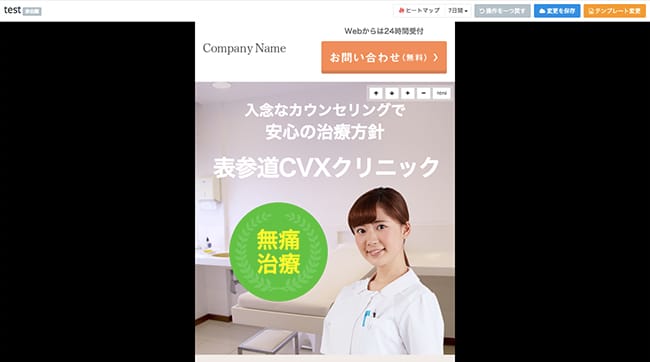
まず初めに「初めての方におすすめのテンプレート」を用いて作成した「歯科医院ランディングページ」のファーストビュー例をご紹介します。
前回の記事のおさらいも兼ねて、実際にどのような手順で歯科医院ランディングページのファーストビュー作成を行っていくのか、順を追って確認していきましょう。
まずは管理画面から、デザイン編集画面を立ち上げます。

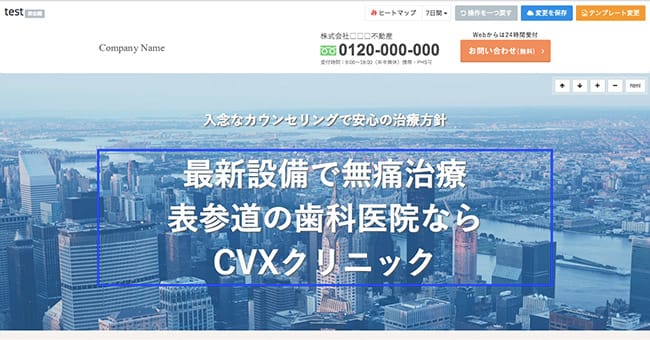
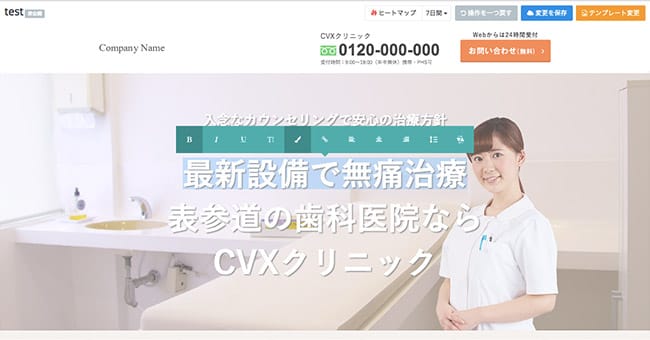
初めに、テキスト編集機能を用いてキャッチコピーを書き換えていきます。慣れていないうちは、デフォルトで入っているテキストとなるべく文章量を合わせると、綺麗にまとまりやすいです。

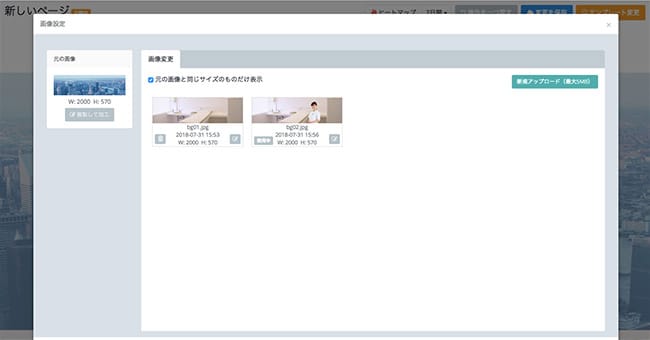
テキストの差し替えが完了しました。続いて画像差し替えを行っていきます。差し替えたい画像にカーソルを合わせてクリックすると、画像差し替え・加工画面が開きますので、あらかじめ用意していた背景画像に差し替えてみます。

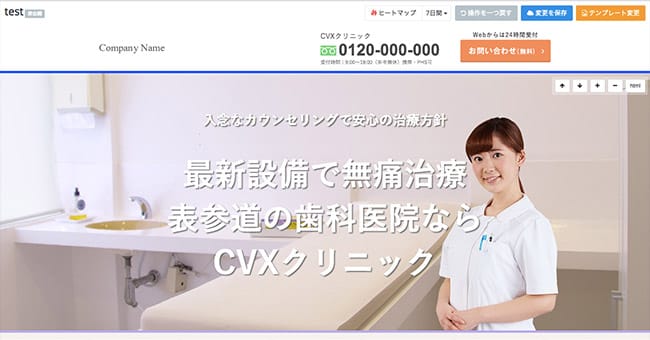
下の図が画像差し替え後のイメージです。テキストと画像の変更だけで、かなり印象が変わったかと思います。

ここからは細部のブラッシュアップ、フォントデザインの編集を行います。
テキストボックスをクリックすると下の図のように緑色のツールバーが出現します。

ツールバーから、フォントカラーやサイズ、フォントの太さ、行間・字間の調整など様々な編集を行うことができます。
・フォントサイズの変更
・フォントカラーの変更
・文字を左揃えに変更
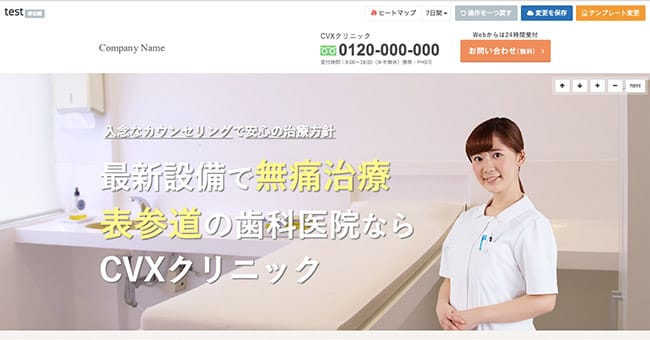
今回は上記3点の調整をして、ファーストビューの完成です!

所要時間は画像・テキストの準備も含めて1時間程度でした。
ファーストビュー作成例
他にも「初めての方におすすめのテンプレート」を用いたファーストビュー作成例をご紹介させていただききます。
ここでご紹介する例は、すべて歯科医院のファーストビューを作成した時と同様の機能で作成しています。
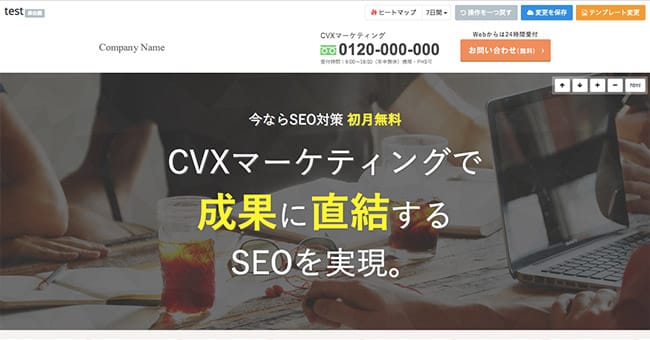
SEO代行会社

SEO代行会社のファーストビューを作成してみました。
ポイントはフォントのメリハリ感です。基本はスタイリッシュさを感じさせるようフォントを細くしながらも、目立たせたい要素についてはサイズ・色を変えて強調しています。
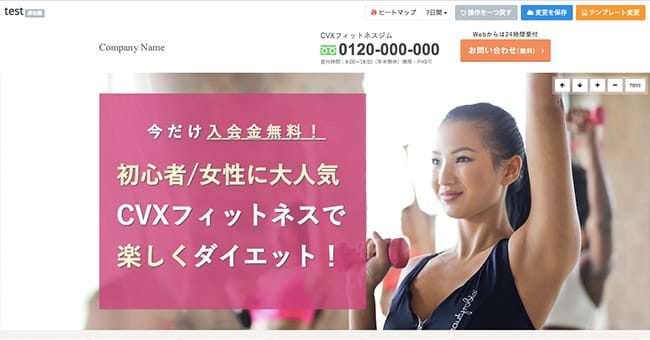
フィットネスジム

フィットネスジムのファーストビューです。
デザイナーなど画像加工ができる方であれば、ほんの一手間でぐっとページのクオリティを上げることができます。今回はテキストを置く位置に、あらかじめ背景ボックスを配置した画像を作成して差し替えを行なってみました。
歯科医院(スマートフォン向け)
CVXにはスマートフォン向けのテンプレートも搭載されています。
「初めての方におすすめのテンプレート」もPC/スマートフォン両方のテンプレートを利用することができます。
こちらがスマートフォン版の「初めての方におすすめのテンプレート」編集画面です。

こちらのテンプレートをベースに、前述でご紹介させていただいた歯科医院のファーストビューをスマホ向けに作成してみました。

最後に
今回は「初めての方におすすめのテンプレート」をベースに作成した、複数のファーストビュー作成例をご紹介させていただきました。
CVXにはデザイン編集機能だけでもたくさんの編集機能が搭載されています。
慣れていない方にとっては多機能な反面、難しそう、、と感じてしまう方もいるかもしれませんが、基本的には、テキスト編集・画像差し替え機能だけでも十分に自由度の高いランディングページ作成を行うことができます。
こちらの記事では今後も定期的にファーストビュー例を更新していこうと思いますので、ぜひお時間のある際にはチェックしていただけますと幸いです。
なお、CVXは無料のトライアルも実施していますので、ご興味のある方はお気軽にお問い合わせください。
-
2016.4.25 LPデザイン制作の改善
-
2018.7.31 LPデザイン制作の改善
-
2014.5.30 LPデザイン制作の改善
-
2023.12.21 LPデザイン制作の改善









![【CVX活用講座Vol.28】[Google Fonts]定番11種の日本語フォントを追加実装しました。](https://conversion-labo.jp/wp-content/uploads/2023/12/CVX_vol.28_icatch-253x168.jpg)

