KAIZEN REPORTブログ
2014.4.25 | LPデザイン制作の改善
レスポンシブデザインとランディングページの相性を考えてみる

スマートフォンやタブレットの広がりにより、定着しつつある「レスポンシブwebデザイン」。レスポンシブwebデザインとは、PC、スマートフォン、タブレットなどの各種デバイスの画面サイズに応じて、レイアウトや文字サイズを変更させるwebページのつくり方です。
今回の記事では、レスポンシブwebデザインとランディングページの相性という点で、考えてみたいと思います。
レスポンシブデザインとランディングページの相性
レスポンシブwebデザインは、表示されたデバイスの種類やサイズに応じて、レイアウトを最適化するよう単一のhtml(ワンソース)で制作するため、運用時に何か修正が必要になる場合は、一つのhtmlや共通画像を更新するだけですべてのデバイスへ修正内容が反映されます。その点で、運用管理上のメリットが大きいことが特徴です。(また、デバイスフォント(プレーンテキスト)による設計になるため、SEO上でも効果的な面があります。同一URLであるという点もSEO的な側面での有効性が考えられます。)
一方で、レスポンシブwebデザインはデバイスに応じて、変化することを前提したシンプルなレイアウト設計や限定されたテキストボリュームが必要なため、デザイン上の制約が生じてしまうという訴求上のマイナス面もあります。
特に、通常のWebサイトに比べて、縦長の1ページで飽きさせないコンテンツの設計が必要となるランディングページにおいて、デザインの自由度が下がることは自ずと訴求力の低下にもつながるとコンバージョンラボでは現時点では考えています。
もちろん、実際に、ランディングページをレスポンシブwebデザインで制作したケースはありますが、ページの長さが短くシンプルなレイアウト構造で対応できる場合に限ります。
上記の点で、レスポンシブデザインはランディングページ(特に、商品・サービスの説明コンテンツがたくさん必要な場合のランディングページデザイン)においては、相性が良いとは言えないと現時点では考えています。
ランディングページのデザインのポイント
説明コンテンツを多数用意しながらもコンバージョン率を高める必要のある条件下でのランディングページデザインで重要なことは、シンプルなフォーマット的展開ではなく、ジャンプ率の高い変化のあるデザインです。
ユーザーに次の展開が読めるようなフォーマット的なレイアウトではなく、次の展開が気になると思ってもらえる(=敢えてスクロールしてもらう)ための『意図的なレイアウト崩し』を行うことがランディングページのデザイン上の重要なポイントだと感じています。
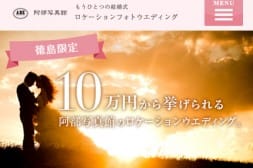
実際に、制作を手掛けたエイネット様がご提供されている「テレビ会議システムサービス」のランディングページのケースを見て頂きたいと思います。
実際のケース
『たとえば、文字サイズに敢えて大きな緩急をつける』
『たとえば、ポイントを紹介するコンテンツはただ縦に並べるのではなく、左右に目線が移動するように配置』
エイネット様では、テレビ会議システムサービスのランディングページに続いて、Web会議サービスのランディングページも制作させていただきましたが、こちらのランディングページでも同様に敢えて文字サイズやレイアウトに変化を持たせたデザインをしています。
このように、敢えてレイアウトを崩していくランディングページのデザインと、一方で、シンプルなレイアウトで構成されるレスポンシブデザインとでは考え方が正反対に位置づけられるものであるかもしれません。
もちろん、レスポンシブwebデザインでデザインする場合のランディングページでも運用面をはじめとした利点もあります。
ただし、飽きさせない展開を重視するなど大胆なデザイン展開でコンバージョン率の高いランディングページを構築したいと考えた場合、レスポンシブwebデザインよりも通常の設計を行うというのが現時点ではベストな選択ではないでしょうか。
なお、PCランディングページとSPランディングページを別々のhtmlで制作する場合の注意点としては、Googleでは、URLが一つであることを推奨しているため、別々で制作した場合でも「ダイナミックサービング」などの手法でURLを統一化するなどの作業が必要になります。
※ダイナミックサービングとは
同じ URL で異なる HTML を動的に配信する手法
PCランディングページとSPランディングページを別々に作成するため、作成上の手間と時間はかかりますが、ユーザーのデバイス環境に合わせた最適な訴求を行うことができるようになります。
今回の記事ではレスポンシブwebデザインとランディングページの相性という点と、実際のランディングページデザインのポイントについて考えてみました。ご参考いただければと思います。
-
2013.12.27 LPデザイン制作の改善
-
2013.12.9 LPデザイン制作の改善
-
2015.10.30 LPデザイン制作の改善
-
2016.4.25 LPデザイン制作の改善