KAIZEN REPORTブログ
2013.9.27 | LPデザイン制作の改善
ファーストビューでココロを掴むランディングページを。
前々回の記事で、ゴールへのシナリオを想定したワイヤーフレーム設計がランディングページ制作において、大きなファクターであると書きましたが、その中でも、訪問者にとっての“第一印象”を決定づけるファーストビューの設計は非常に重要です。
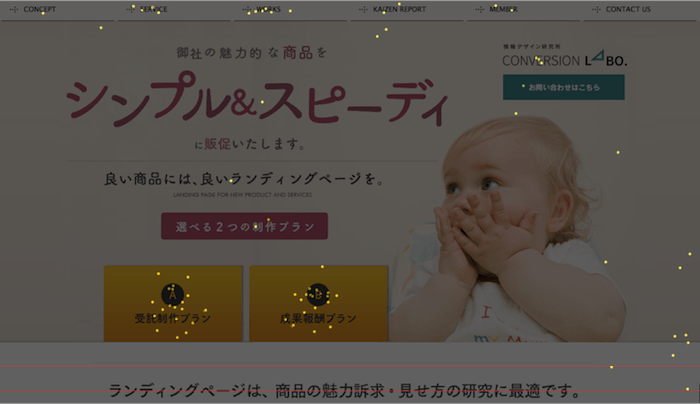
<クリックポイント分析の結果>

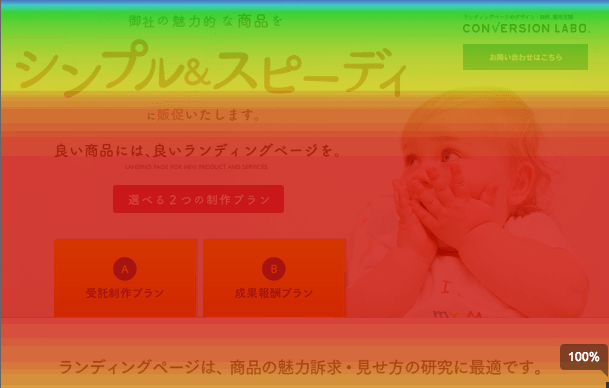
<アテンションヒートマップ分析の結果>

“ファースビュー離脱率”という指標も、いろんなページ解析ツールにもあるくらい、その後のスクロール率や目標とするコンバージョン率に大きく影響しますし、流入数が多ければ多いほど、FV(ファーストビュー)離脱率をいかに抑えるかが、重要になってきます。
ランディングページの制作だけにとどまらず、解析ツールなどを活用しながら、訪れたユーザーに対して、ファーストビューを最適化していくことも制作後の運用フェーズではとても大事です。
マーケティング上の仮説が正しいのかどうか、訴求したいことが数値に転換されているのかどうか、客観的に分析してみることも必要になってきます。
そこで、ファーストビュー設計を考えていくにあたってのポイントをあげてみたいと思います。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
①商品やサービスの魅力をどうライティングで伝えるのか?
②視覚的表現をどのようなテイストやトーンで伝えるのか?
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
商品やサービスの魅力をどうライティングで伝えるのか?
ユーザーの流入ワードから想定されるニーズと照らし合わせて コンパクトにどう表現すればよいか?を考えていくのですが、その方法も1つではありません。
いろんなパターンがあるのですが、一例として
(競争が激しい場合)
他社との違いが何かをできるだけ分かりやすく伝えることを重視しています。この場合、違いが伝わるファーストビューというのが大きなテーマとなります。制作フェーズの前段階である、違いを見つけ出していくことに時間を注ぐことのウェイトが占めてきます。
(市場に浸透しない商品やサービスの場合)
知らない・聞いたことがないサービスであるという前提であるため、何のサービスで、どう魅力的なのか?分かりやすく丁寧に説明していくということはもちろんのこと、魅力が伝わるファーストビューというのが、大きなテーマとなります。シナリオ策定に一番ウェイトを置くケースが多いです。
視覚的表現をどのようなテイストやトーンで伝えるのか?
最初に視界に入るメインビジュアルは、その後のLP滞在時間の要となるため、写真選びやフォントの視認性などのバランスの良し悪しが大きな決め手となります。
「訪れた方にどのような印象を抱いてもらえば良いのか?」という視点から、写真選びやキーカラーや文字サイズ、レイアウト およびヘッダーの見せ方も含めて、1つ1つ根拠を持って、配置・デザインを考えていく必要があります。
いくつか実際のケースを交えてみましょう。
【ケース1】「中高生向けITキャンプ」のランディングページ
→中高生向けITキャンプを主催する ライフイズテックさまのランディングページです。
各種メディアでも、大きく話題となっている先進性のあるITキャンプのサービスを展開されています。
ユーザーからの知名度も高まってきているため、ひと目でどんな体験が得られるのか?ということをテーマに設計しています。
ここまで大胆に写真を使ったランディングページは稀ですが、一定の条件がそろえば、 訪問者に対して大きな訴求力をもたらします。
【ケース2】「結婚相談所」のランディングページ
→結婚相談所ヴィーノさまのランディングページです。
競合が多い中で、圧倒的な成婚率を誇るヴィーノ様の 他社との違いをテーマに制作しました。
ITキャンプのランディングページ(LP)に比べ、キャッチコピーをより強く訴求しています。
同社の徹底的なカウンセリング力(人の力)を、 言葉と数字で明快に表現し、見てもらいたい方に対して、より興味を持ってもらえるように 心がけました。
このように商品・サービスの特徴を理解し、その特徴をどのような方法で見せていくのか?を模索していくわけですが、具体的な形へと落とし込むということはカンタンなことではありません。
リリース後の運用フェーズでは、初期構築したランディングページの成果や数字を見ながら、何をどう変化・改善させていけば、より目標に近づけるかを検証する。
この繰り返しで、もっとも親和性の高いファーストビューを見つけだすスピードを上げるように意識しています。
このテーマは、なかなかこうすれば良い!という絶対的な法則が見つかりづらいので、引き続き研究・検証していこうと思います。
-
2023.8.28 LPデザイン制作の改善
-
2017.7.28 LPデザイン制作の改善
-
2013.8.23 LPデザイン制作の改善
-
2022.11.29 LPデザイン制作の改善












