KAIZEN REPORTブログ
2024.8.30 | LPコーディング改善
【CVX活用講座Vol.35】CVXと外部MAツールの連携方法について

インハウスLP作成/LPO支援ツール「CVX(シー・ブイ・エックス)」の活用講座は本記事で35回目となります。
今回は、CVXに外部のマーケティングオートメーション(MA)ツールを連携する方法についてご紹介いたします。
CVXをご利用いただいている多くのお客様から、MAツールのスクリプトや埋め込みコードの設置方法に関するご相談をいただいており、こちらの記事を参考にしていただくことで、その疑問を解消していただければと思います。
目次
CVXとMAツールの連携パターン
MAツールは、企業がマーケティング活動を自動化し、リードの獲得から育成、顧客のエンゲージメント向上、売上拡大までをサポートします。
CVXとの連携に関するお問合せを過去にいただいた代表的なMAツールについてご紹介します。
・Account Engagement(アカウント エンゲージメント)(旧 Pardot)
・HubSpot(ハブスポット)
・Marketo(マルケト)
・Kairos3 Marketing(カイロススリー マーケティング)
・Zoho Marketing Automation(ゾーホー マーケティング オートメーション)
・BowNow(バウナウ)
・GENEE MA(ジーニーエムエー)
・Mazrica Marketing(マツリカマーケティング)
・楽!ラクス 配配メール
(※実装可否を示すものではございません。)
本記事では、特定のMAツールに限定せず、汎用的な連携方法をまとめています。
そのため、個別のルールに限定しない一般的な連携パターンについてになりますので、その点についてご理解いただければと思います。
CVXとMAツールの連携方法は、ツールごとに異なりますが、代表的なパターンを以下にご紹介します。
パターン1:スクリプトタグを使用する場合
パターン2:iframeタグを使用する場合
パターン3:HTMLおよびCSSを使用する場合
各パターンの詳細な手順や、連携時に注意するべきポイントについても記載しておりますので、ご参考いただければ幸いです。
パターン1:スクリプトタグを使用する場合
多くのMAツールは、スクリプトタグを提供しています。
このスクリプトタグをCVXのページに挿入することで連携が可能になります。
MAツールによって、スクリプトタグの発行方法は異なりますので、スクリプトタグの発行方法はご利用のMAツールのサイトやサポートにお問い合せください。
今回の記事では、スクリプトタグを発行済みであることを前提にご説明いたします。
実際にMAツールから発行されたものではなく、参考として仮のスクリプトタグを例に挙げてご説明いたします。
したがって、こちらの記事で記載しているスクリプトタグを設置しても反映されませんので、ご了承ください。
▼スクリプトタグの例
<script src="https://example.com/your-ma-tool.js"></script>
スクリプトタグの設置手順
a. スクリプトタグの発行
・ご利用のMAツールからスクリプトタグを発行してください。
b. CVXの管理画面にログイン
・CVXの管理画面にログインし、デザイン編集画面を表示します。
c. CSS / JavaScriptの設定
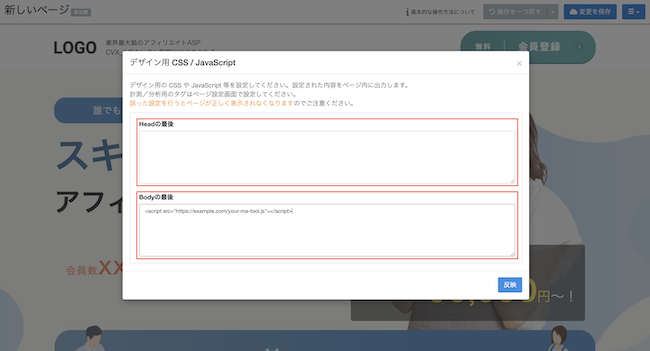
・右上のハンバーガーメニューをクリックし、上から2段目にある「CSS / JavaScript」を選択します。

d. スクリプトタグの挿入
・「Headの最後」か「Bodyの最後」に発行したスクリプトタグを挿入し、右下の「反映」をクリックします。

・フォーム用のスクリプトタグの場合:「Bodyの最後」に挿入することで、ページ下部にフォームやコンテンツが表示されます。
・トラッキングコードの場合:「Headの最後」に挿入することで、トラッキングが機能します。トラッキングコードの挿入位置については、各MAツールのサポートにご確認ください。
e. フォームやコンテンツの表示確認
・フォームやコンテンツがページ下部に表示されていることを確認します。
【注意点】フォームやコンテンツをページ中盤に設置する場合
フォームやコンテンツをページ下部ではなくページの中盤に設置したい場合は、「CXX / JavaScript」に挿入せず、「HTMLl編集画面」から直接HTML内にスクリプトタグを挿入してください。
編集画面上では設置の確認ができないため、ページを公開して確認する必要があります。
確認用に公開する際は、ページ設定画面から「noindex」を選択すると検索結果に表示されませんのでご利用ください。

これでスクリプトタグの設置手順は完了です。
CVXとMAツールの連携が正常に機能することをご確認ください。
パターン2:iframeタグを使用する場合
一部のMAツールはiframeタグを提供しており、
これをCVXに挿入することでフォームやコンテンツを表示させることができます。
今回の記事では、iframeタグを発行済みであることを前提に説明します。
実際にMAツールから発行されたものではなく、参考として仮のiframeタグを例に挙げてご説明いたします。
したがって、こちらの記事で記載しているiframeタグを設置しても反映されませんので、ご了承ください。
▼iframeタグの例
<iframe src="https://example.com/your-ma-tool-iframe" width="100%" height="500px"></iframe>
iframeタグの設置手順
a. iframeタグの発行
・ご利用のMAツールからiframeタグを発行してください。
b. CVXの管理画面にログイン
・CVXの管理画面にログインし、デザイン編集画面を表示します。
c. HTMLの編集
・フォームやコンテンツを表示したいセクションの一つ上にあるセクションの「+」ボタンをクリックすると、そのセクションの下部に新しいセクションが追加されます。

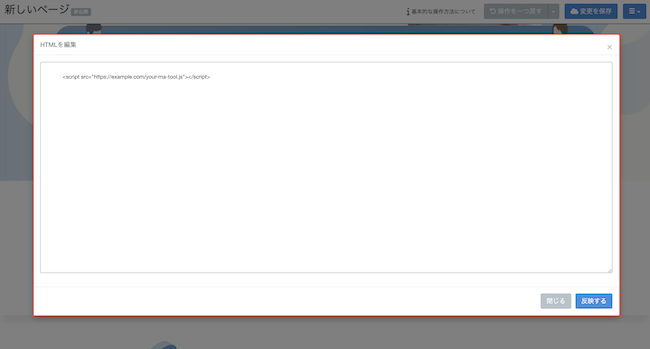
・新しく追加したセクションの右上の「html編集」ボタンをクリックします。

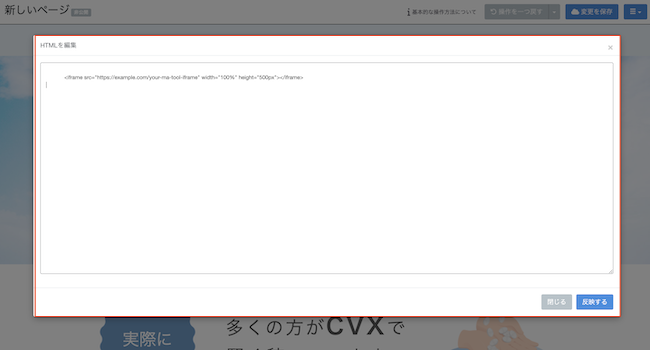
・「HTMLを編集」画面が表示されるので、元々記述されているコードを削除し、発行されたiframeタグを貼り付けてください。右下の「反映する」をクリックしてください。

d. フォームやコンテンツの表示確認
・正しく反映されていれば、編集画面上でもフォームやコンテンツが表示されていることを確認できます。
これでiframeタグの設置手順は完了です。
iframeタグを使用することで、外部のフォームやコンテンツを簡単に埋め込むことができます。
ただし、iframeで表示したコンテンツをCVXで調整しようとすると、バグが発生しやすくなり、正常に動作しなくなる可能性がありますので、ご注意ください。
パターン3:HTMLおよびCSSを使用する場合
MAツールによっては、埋め込み用のHTMLおよびCSSのコードを提供する場合があります。
この場合、提供されたコードをCVXのページに挿入することで、連携が可能になります。
MAツールによって、HTMLおよびCSSのコードの発行方法は異なりますので、HTMLおよびCSSのコードの発行方法はご利用のMAツールのサイトやサポートにお問い合わせください。
今回の記事では、HTMLおよびCSSのコードを発行済みであることを前提に説明します。
実際にMAツールから発行されたものではなく、参考として仮のHTMLおよびCSSのコードを例に挙げてご説明いたします。
したがって、こちらの記事で記載しているHTMLおよびCSSのコードを設置しても反映されませんので、ご了承ください。
▼発行されたHTMLおよびCSSの例
<div class="ma-form">
<form action="https://example.com/submit" method="post">
<!-- フォームフィールド -->
</form>
</div>
<style>
.ma-form {
/* カスタムスタイル */
}
</style>HTMLおよびCSSのコードの設置手順
a. HTMLおよびCSSのコードの発行
・ご利用のMAツールからHTMLおよびCSSのコードを発行してください。
b. CVXの管理画面にログイン
・CVXの管理画面にログインし、デザイン編集画面を表示します。
c. HTMLの編集
・フォームやコンテンツを表示したいセクションの一つ上にあるセクションの「+」ボタンをクリックすると、そのセクションの下部に新しいセクションが追加されます。

・新しく追加したセクションの右上の「html編集」ボタンをクリックします。

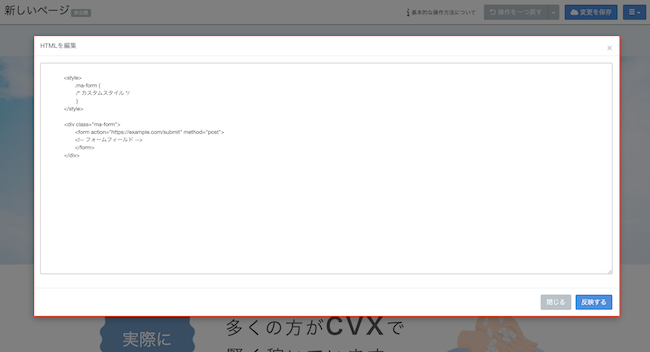
・「HTMLを編集」画面が表示されるので、元々記述されているコードを削除し、発行されたHTMLおよびCSSのコードを貼り付けてください。右下の「反映する」をクリックしてください。

d. フォームやコンテンツの表示確認
・正しく反映されていれば、編集画面上でもフォームやコンテンツが表示されていることを確認できます。
これでHTMLおよびCSSのコードの設置手順は完了です。
この方法では、CSSのカスタマイズによりフォームのデザインを調整することができます。
連携時の注意点
MAツールから発行されたタグの設置方法の確認
各MAツールにおけるタグの設置のルールにつきましては、必ずご確認いただきますようお願いいたします。
正しく設置されない場合、正常に機能しない可能性がございますので、ご注意くださいませ。
トラッキングコードの設置
一部のMAツールでは、フォーム用のスクリプトタグに加えて、トラッキングコードの設置が必要となる場合がございます。
例えば、Head内領域にトラッキングコードを設置することが推奨されている場合もございますので、各MAツールの仕様をご確認いただけますと幸いです。
まとめ
今回の記事では、CVXに外部のMAルールを連携する方法についてご説明いたしました。
これまで多くのお客様からいただいたご相談をもとに、代表的なパターンをご紹介しております。
この記事が、CVXとMAツールの連携に関する疑問解消にお役立ていただければ幸いです。
MAツール側での設定に関しては、お客様ご自身でのご対応いただく形になりますが、スムーズな連携のために本記事をご活用いただければ幸いです。
CVXは無料トライアルも実施しておりますので、インハウスでのLP制作にご興味のある方はお気軽にお問い合わせください。
CVXについて詳しく知りたい方はこちら

-
2018.6.25 LPコーディング改善
-
2017.5.26 LPコーディング改善
-
2025.5.29 LPコーディング改善
-
2022.2.25 LPコーディング改善