KAIZEN REPORTブログ
2024.12.25 | LPデザイン制作の改善
Webサイトとランディングページ(LP)の違いを考える

コンバージョンラボではプロジェクトの目的やご予算に合ったLP制作や改善、サイト制作のご提案を行っていますが、クライアントからランディングページを制作するべきか?それともWebサイトを制作した方が良いのか?といったご質問を受ける機会も少なくないため、今回は改めてWebサイトとLPの違いについてまとめてみたいと思います。
まず、この記事で指すWebサイトについて大まかに定義しておきます。一口にWebサイトといっても、会社について知ってもらうためのコーポレートサイトや企業や商品イメージを向上させるためのブランドサイト、ユーザーに有益な役立つ情報を提供するためのオウンドメディア、様々な商品を買えるECサイトなど多様なジャンルに分かれてきます。そのため、この記事では「TOPページを起点に複数ページにわたるサイト」をWebサイトとし、「1ページで完結するもの」をランディングページと定義し、Webサイトとランディングページの役割について整理してみようと思います。
目次
WEBサイトとランディングページ、それぞれの役割とは
出発点として、Webサイトに求められているものは?ランディングページに求められているものは?という問いに置き換え、それぞれの「期待されている役割」について整理してみようと思います。
Webサイトの役割とは?

最初に想起されるのが、会社や商品に対してユーザーにより信頼してもらうための情報を発信する役割をWebサイトは担っているという点があげられるかと思います。例えば、会社や商品・サービスが生まれた経緯やバックボーン、その商品を開発した人や、その会社を経営する人や働く人のエピソード、会社内の雰囲気、最近、会社でどんな活動を行なっているのか?などなど、多角的に会社や人、商品・サービスについて、サイトへ訪れたユーザーに理解を深めてもらうために、幅広く情報発信する役割を担うのがWebサイトで、多くのユーザーから信頼を得るためにもできるだけ多くの情報をコンテンツとして掲載していくことが求められるため、自然と複数ページにまたがってくるのだろうと考えます。
改めてWebサイトの特徴を整理すると、
・入り口ページを起点に複数の下層ページに遷移/分岐していく導線
・足し算的な発想で、伝えたい情報が広く網羅されている
・SEOやSNSなど集客を意識したクリエイティブ・コンテンツ構成が重視される
以上のことから、Webサイトはコンテンツを通して、幅広いユーザーを集めたり、会社や商品への理解を深めてもらったり、ユーザーに信頼してもらう、好きになってもらったりと、俯瞰するとかなり広範囲な役割を求められていると考えることができます。こういったたくさんの目的を叶えるために、複数のページを用意しなくてはいけないという考え方もできるのではないかと思います。
ランディングページの役割とは?

それではランディングページに求められているものは何でしょうか?パッと思いつくのは、どれだけ成果に結びつけられたか?という成果を得るための単一ページが最初に想起されるのではないでしょうか。先ほど例にあげた様々な役割を担うWebサイトに対して、ランディングページの役割はいたってシンプルです。それは検索広告やSNS広告、ディスプレイ広告など有料のWeb広告から来訪してきたユーザーにランディングページを通して、商品購入や資料請求といった行動・アクションを効率的に起こしてもらうことです。その目的を達成するためにランディングページは特定の商品やサービス、テーマに特化し、行動を喚起させるための情報設計・デザイン・実装がなされているページだと整理できると思います。
そのため、1ページの中で動くユーザーの購買心理を先読みしながら、必要な情報の取捨選択や組み立て、最適な表現や適切なタイミングでのクロージングを行うマーケティング的・営業的な役割がかなり強いかと思います。また、1ページだからすぐに作れそうだと思われがちですが、いざ制作しようと始めてみると、それほど容易ではないことに気づく方が多いのも事実です。やはり成果をあげられるのか?という点で、ランディングページなりの特徴や作る難しさがあると言えるでしょう。
改めてランディングページの特徴を整理すると、
・縦長の1ページ構成のため、画面上から下へスクロールする導線
・引き算的な発想で、ユーザーの行動喚起に必要な情報へ取捨選択が求められる
・Web広告からの反響率を意識したクリエイティブ・コンテンツ構成が重視される
以上のことから、ランディングページの役割としては、有料のWeb広告費を投じて商品やサービスの見込み客を集めているがゆえに、購入をはじめとしたコンバージョンの獲得が期待される役割が大きいページと言えるでしょう。サブ的な要素として、ブランドイメージを毀損しないクリエイティブや特定KWに対するSEO対策なども含まれることがありますが、優先度としてはコンバージョン率(反響率)が一番だといえます。

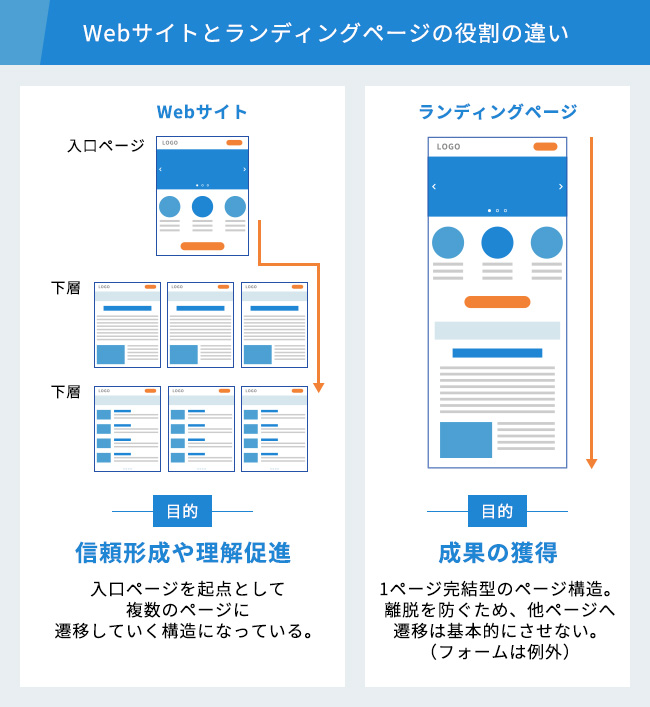
次に構造的な側面で見てみると、Webサイトはトップページを起点として、下層となるさまざまなページに遷移させるよう設計されているため、サイト内のページを行き来することを目的として設計されデザインされています。そのためトップページは雑誌でいうところの見出しページ的な位置づけになることが多いかと思います。対してランディングページは、1ページで完結させ、あえて別ページへ離脱されないようにユーザーを1ページに一定時間留める特性があります。このような違いが生まれる背景の1つとして、Webサイトはすでに何かの接点で、その企業なり商品なりを認知しているユーザーがそれぞれの目的を持って、より具体的な情報を得るために訪れるケースが多い点もあげられます。
様々なユーザーの意図に応えるために、面で捉えるような考え方になるため、幅広いユーザーに多くの情報を効率的に触れてもらいたいという意図がページ遷移重視の設計コンセプトに至るのだと考えることができるでしょう。その一方で、ランディングページは、対象商品に購買見込みがあると思われるユーザーに対して、消費行動を喚起するための広告機能が強いために、別ページへ誘導するようなことは機会損失だと考え、目的に向けた一直線の行動・アクションを促すために、単一ページで完結し、下部コンテンツへのスクロールさせる設計へと集約されることが多いです。
このようにwebサイトとランディングページの違いは、サイトもしくはページ内部のユーザー行動の設計に大きな考え方の違いがあると言えます。
以上の点からも自ずとデザインのアプローチも変わってきます。
次は、実際にWebサイトとランディングページのデザインの考え方の違いについて見ていきたいと思います。
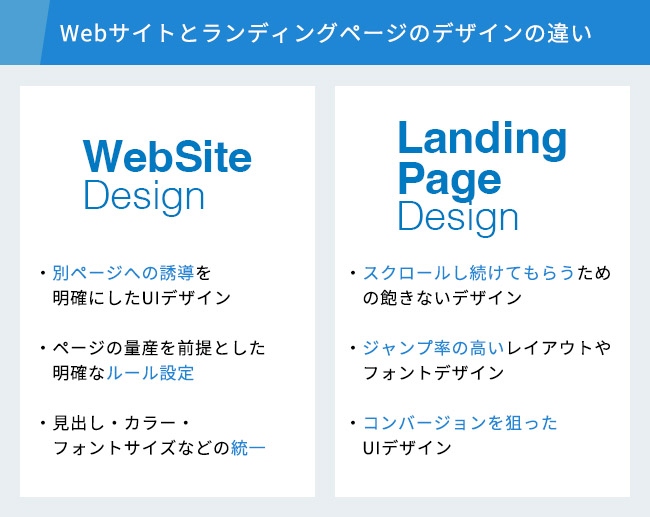
Webサイトとランディングページのデザインの違いとは
先にあげた設計思想の違いから、アウトプットであるデザインについても同じように違いがあり、Webサイト的なデザインとランディングページ的なデザインというものが暗黙知的にあるといえるでしょう。ここからはWebサイトのデザインとランディングページのデザインについて考察していきたいと思います。
Webサイトのデザインとは
Webサイトのデザインの特性について、思い当たるキーワードをあげてみると、「ルール」「統一感」「均質」などのキーワードがあげられるのではないでしょうか。複数ページにまたがるが故に、それらのページを束ね、まとまった1つの集合体であることを認識させるために必要なアプローチなのだと思います。具体的にそれらが何を指しているのか見てみましょう。
・別ページへの誘導を明確にしたUIデザイン

・ページの量産を前提とした明確なルール設定

・見出し・カラー・フォントサイズなどの統一

ランディングページのデザインとは
次にランディングページのデザインの特性について、同じように思い当たるキーワードを上げてみると「フリースタイル」「インパクト」「メリハリ」などのWebサイトとは対照的なキーワードがあげられるのではないでしょうか。単一ページであるがゆえに、成果を出すために必要な個性をいかに発揮するか?という考えに至るのではないかと思います。具体的にそれらが何を指しているのか見てみましょう。
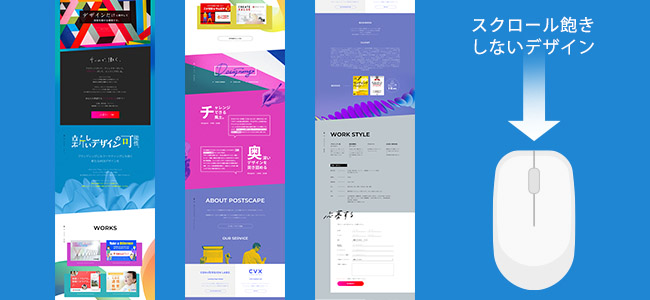
・スクロールし続けてもらうための飽きないデザイン

・ジャンプ率の高いレイアウトやフォントデザイン

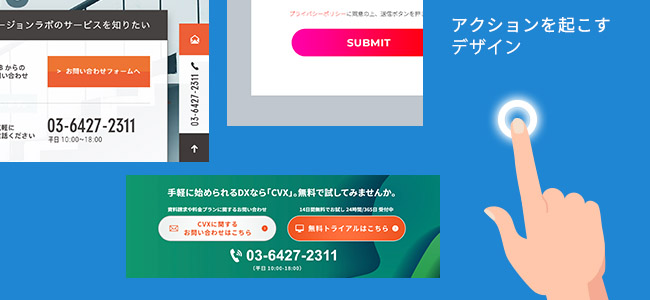
・コンバージョンを狙ったUIデザイン

まとめると次のような図になります。

大まかな考え方としてWebサイトデザインの場合は、一定のフォーマットを作成し、そのルールに従ってページを量産していくという考え方が主体になると思います。ページが複数にわたるというその特性上、ルールを破ったデザインをしてしまうと、全体のバランスが取れないチグハグなものになってしまうからです。そういう観点ではランディングページデザインは自由度が高いといえるでしょう。ただ自由だといっても、全くルールがないわけではありません。Webサイトデザインに比べると、1ページ完結型のため、そこまで厳密なルールや縛りは必要としないという解釈がより近しいように思います。
例えば、興味を持ってページをスクロールし続けてもらいたいのに、同じようなフォーマットのコンテンツが同じようなテンポで下まで続けば、当然ながら飽きられてしまいます。そのため、ランディングページデザインにおいては、意図して「崩したデザイン」が必要です。言い方を変えれば「ダイナミックでメリハリのあるデザイン」が必要ということになります。
なお、ダイナミックでメリハリのあるデザインとは、アニメーションを駆使して、派手に動かすという意味ではありません。統一されたデザインルールの中でフォーマット的な思考でデザインするのではなく、フォントの大小やレイアウトなどの要素を工夫することで、ユーザーの記憶に残りやすいメリハリの効いたランディングページデザインにするという意味です。
例えば、次のような方法があります。
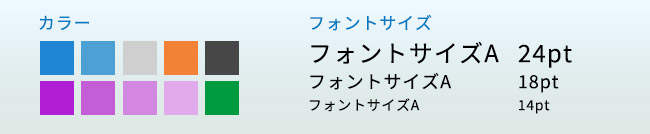
フォントでメリハリをつける
例えば、フォントサイズに着目し、大小でメリハリをつけるアプローチを見てみましょう。

フォントサイズに差をつけるのは、単に見た目のインパクトを強くすることのみが目的でありません。ランディングページは縦に長いため、どうしても情報量が多くなりがちで、文章を読むことが面倒なユーザーもいるでしょう。そうしたユーザーに対して、「拾い読み」でも内容が分かるように強調箇所を目立たせるという狙いもあります。
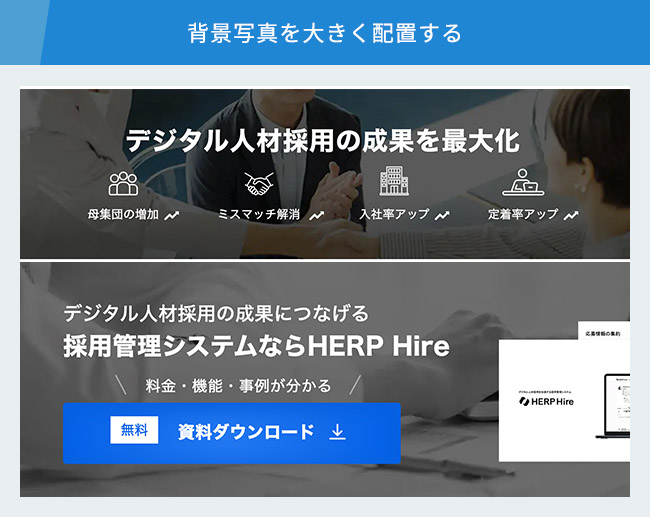
写真でメリハリをつける
次は背景写真にフォーカスしたメリハリをつけるデザインを見てみましょう。

背景写真の活用は、ランディングページ全体にリズムをもたらします。また、ワイドに写真を配置することで、見た目にも強い印象に残ります。ただし、そのことによって、かえって訴求内容が頭に入ってこない、あるいは、写真の上の文字が読みづらい等のネガティブな現象が起きないよう配慮してデザインすることがポイントです。
レイアウトにメリハリをつける
レイアウトを変えるだけでもインプットを刺激することができます。

縦に整然と並べることも一つの方法ですが、目線を左右に振るようにコンテンツを配置することで、動きのあるデザインになります。特に、一つのコンテンツの中で、特徴を3つから5つくらい並べたい時などは有効なレイアウトの組み方の一つです。
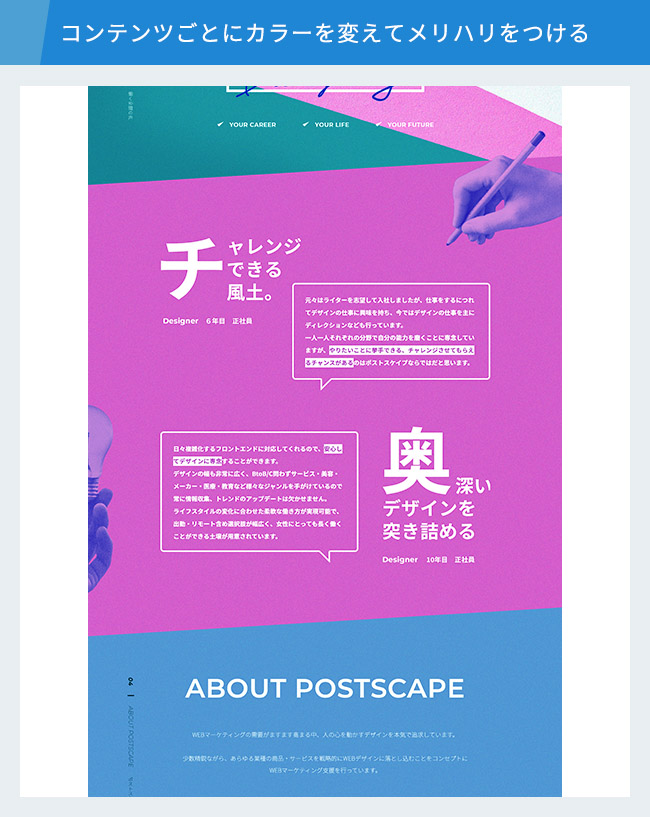
配色でメリハリをつける
配色を戦略的に変えるだけで、感情に訴求することもできます。

このように背景色をテーマに合わせて変えることで、コンテンツの区切りが明確になり、視覚的な訴求力も増します。注意点としては、あまりに多色になりすぎるとコンテンツを邪魔するデザインになってしまいがちなので、色数はある程度絞ることがポイントです。また、商材やユーザーの特性にも合わせて検討することが大切です。事例のような若い女性向けの商材であればより有効な方法と言えます。
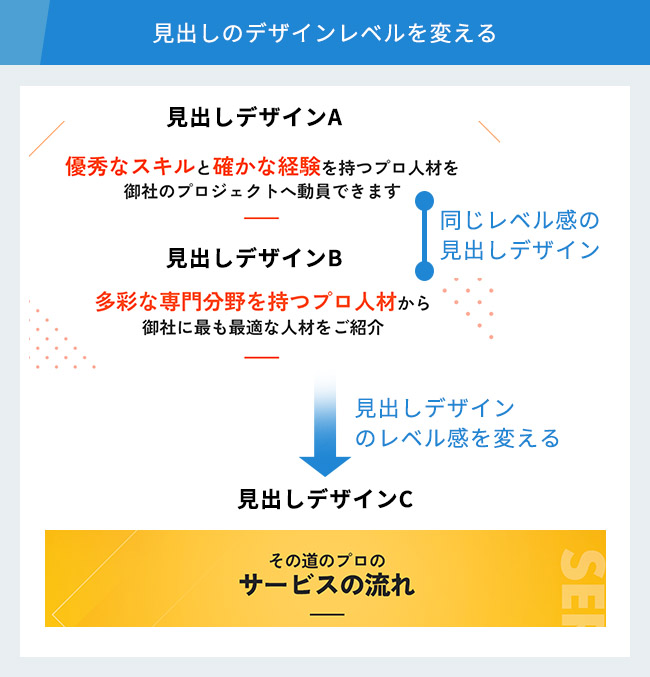
見出しでメリハリをつける
見出しだけで、メリハリをつけることもできます。

Webサイトデザインの定石でいけば、縦長に続くページであっても、コンテンツごとの見出しデザインは統一のルール(フォントサイズやカラー等)で制御されてしまいますが、ランディングページのデザインであれば、商材・対象としているユーザーのタイプ・狙いなどに合わせて、あえて見出しのデザインレベルを変えることもできます。 このように、見出しのデザインレベルを変化させることで、単調なデザインにならずに、例えば、後半のコンテンツにスクロールした場合でも、見飽きないインパクトのあるデザインにすることができます。
上記のようにいくつか方法をあげてみましたが、他にも、LP全体を通じて、複数のフォントを使ってメリハリをつけるといった方法や、イラストを活用したり、グラフなどインフォグラフィックを活用して、見せ方に変化をつけるなどといった方法もあります。ただ、メリハリや動きをつけようと力んでしまい、あまりにルールを持たずにデザインしてしまうと全く統一感のない違和感を与えてしまうランディングページデザインにもなってしまいますので、あらかじめ決め事をしておく必要もあります。
たとえば、以下のようなルール設定をしておくだけでもやりやすくなります。
・使用する色数を決める。
=メインカラーとサブカラーとコンバージョンカラーをあらかじめ決めておく。
・メインで使うフォントとサブ的に使うフォントを決めておく。
・和文フォントと英文フォントもルールを定める。
・メインや見出しコピーの最大使用サイズを設定する。
・ボディーコピーの最小使用サイズを設定する。
・使用する写真のテイスト感を統一する。
これらの決めごとに沿っていくことで、統一感を持たせながらもジャンプ率のあるランディングページをデザインしていくことが可能になります。ただし、実際には統一感とジャンプ率を両立させるために多くの検証作業が必要になってくることも踏まえておきたいところです。
このようにランディングページのデザインは、Webサイトのデザインと考え方が大きく異なってくる点があることがわかると思います。どちらのデザインが優れているか優れていないかということではありませんが、重要なことは、Webサイトかランディングページかによって力を入れるべきデザインのポイントが変わってくるということです。
Webサイトデザインの場合は、トップページを主体としてデザインを行い、一定のルールを考える難しさがあります。一方で、ランディングページは、各コンテンツに合わせた見せ方を都度ゼロベースで考えるという難しさがあります。真っ白なキャンパスに、自由度の高いクリエイティブを作るこんでいく作業がゆえに、商品やサービスの特性、閲覧するユーザーの特性にあわせて何が最適なのかを考え抜く難易度は、それなりに高いとも言えます。
Webサイトとランディングページの違いについて考察
これらの点から、Webサイトとランディングページは、全く別ものという切り分けがある程度解説できたのではないかと思います。とはいえ、最近ではWebサイトとランディングページの垣根も低くなってきているように思うこともあります。その背景に、Web広告の着地先にWebサイト(内のページ)が設定されることが以前より増えてきているからだと思います。そのためWebサイトにもランディングページと同じ役割がより期待されるようになっています。実際にワンカラムでデザインされたWebサイトが主流となっているのもそういった背景も考えられるでしょう。その分、目的とするページへとユーザーと誘導するために、コンテンツの見せ方もより工夫が必要になってきます。つまり広告の着地先としてWebサイトを活用する以上は、ジャンプ率が高いデザインも時に必要になってくるというところです。
また、ランディングページにおいても、1商品でつくったランディングページを複数商品・複数ターゲット・複数媒体で量産していくことも増えています。
つまり、これからWebデザインを考えるときに、Webサイトをデザインする発想と、ランディングページをデザインする発想の両方をハイブリッド的に織り交ぜていくことも必要になってきているように感じます。Webサイトもランディングページもオンライン上のページという特性上、成果を数値化しやすいもののため、今後もどんどんそういった考え方が必要になってくるかもしれません。
以上のように、今回はWebサイトデザインとランディングページデザインの違いという観点から、考察を整理してみました。
ランディングページの基本的な内容についてもこちらのページにもまとめています。ランディングページとは?LP制作会社がまとめたランディングページの基礎情報まとめ
コンバージョンラボでは、ランディングページの制作だけでなく、ランディングページのメソッドを元にしたサービスサイト制作も行っております。
ご希望でしたらぜひご相談いただければと思います。

トック企画様運営メディアのオススメのWeb制作会社一覧にも取り上げていただいております。
-
2013.12.27 LPデザイン制作の改善
-
2022.5.31 LPデザイン制作の改善
-
2022.10.31 LPデザイン制作の改善
-
2015.5.29 LPデザイン制作の改善