KAIZEN REPORTブログ
2022.5.31 | LPデザイン制作の改善
【CVX活用講座Vol.19】 無料ツールを利用してLP用の画像パーツを作成するPart.3

インハウスLP作成/LPO支援ツール「CVX(シー・ブイ・エックス)」では、デザイン・コーディングの専門知識がない方でも、テンプレートをベースに直感操作でオリジナルのLPを作成することができます。
過去記事ではノンデザイナーの方向けに無料のデザイン作成ツールを利用した制作をご紹介してきました。
▼第1弾
【CVX活用講座Vol.11】 無料ツールを利用してLP用の画像パーツを作成する
▼第2弾
【CVX活用講座Vol.16】 無料ツールを利用してLP用の画像パーツを作成するPart.2
第1弾では「Canva」、第2弾では「figma」という無料ツールを使ってLPのファーストビューデザインを作ってみましたが、今回は趣向を変えて、パーツ単位の制作を深掘りしてみたいと思います。
具体的には、LPの成果を左右する重要パーツ「コンバージョンボタン」について、色々なバリエーションのデザインを無料ツールを利用して作成してみたいと思います。
まずは前提として、CVXには様々な商材ごとのLPテンプレートが用意されており、それぞれの商材に応じて、必要と思われるコンバージョンボタンが標準搭載されています。
コンバージョンボタン搭載例)
健康サプリテンプレート=商品購入ボタン
ECコンサルティングテンプレート=資料請求ボタン、お問い合わせボタン
また、共通パーツという機能を使ってコンバージョンエリアのセクションを追加すれば、元テンプレートにはないCVボタンを追加することも可能です。
そういった基本機能はありつつも、それでもテンプレートに無いコンバージョンボタンに変更したい場合には、オリジナルのボタン画像を用意して差し替える必要がありますが、
「デザイナーでない自分にはボタンデザインはハードルが高い、、、」そう思われる方も少なくないかもしれません。
今回は、そのような不安を持たれている方に向けて、無料ツール「ボタンメーカー」を活用したボタンデザイン制作方法をご紹介いたします。
目次
そもそもLPのボタンデザインで重要なポイントとは?
いきなりデザイン作成に入る前に、まずはランディングページのコンバージョンボタンを作る上で意識したい基本的なポイントをご説明します。
端的に伝えますと、
1)「目立っている」かどうか
2)「分かりやすい」かどうか
の2点がボタンデザインにおいて重要になってきます。
LP全体の中で視認性を担保するために、カラーリングやサイズ感にメリハリをつけたり、「このボタンを押したらどうなるか?何ができるのか?」がわかりやすく伝わるキャッチコピー表現を推敲しながら作れると、質の高いコンバージョンボタンに近づくはずです。
ボタンのデザインやキャッチコピーに正解はありませんが、弊社がこれまで検証してきたA/Bテストの傾向からも、ボタンUIの最適化はコンバージョンに大いに影響を与えることが実証されています。
たかがボタンと思わずに成果獲得の重要項目として、まずは基本的な部分で「目立っている」か?「分かりやすい」か?という2つのポイントをしっかりと意識して制作していきましょう。
「ボタンメーカー」を用いたボタンデザインの作り方
それでは本題に入ります。まず、ボタンメーカーのサイトにアクセスしましょう。

会員登録やログインは不要で、ブラウザ上で利用することができます。

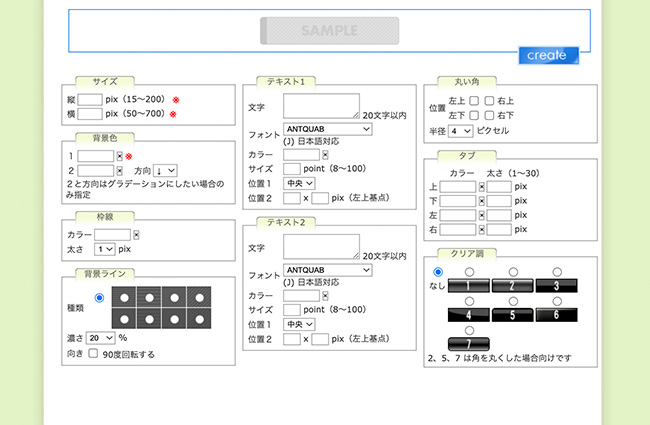
TOPページ内の項目に情報を入れ込むだけで簡単にボタン画像の作成を完結できます。
ここからは、それぞれの設定項目について詳しく説明していきます。
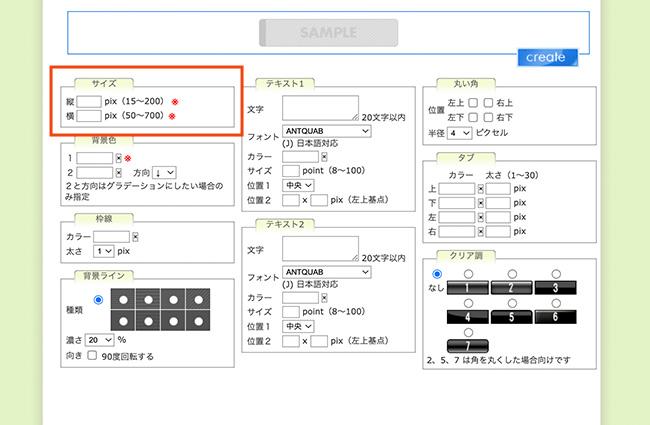
サイズ設定について
まずは作成したいボタンのサイズを設定します。

赤枠部分に任意のサイズを入力しましょう。
赤い※印の付いた項目は設定必須になりますので、必ず入力が必要になります。
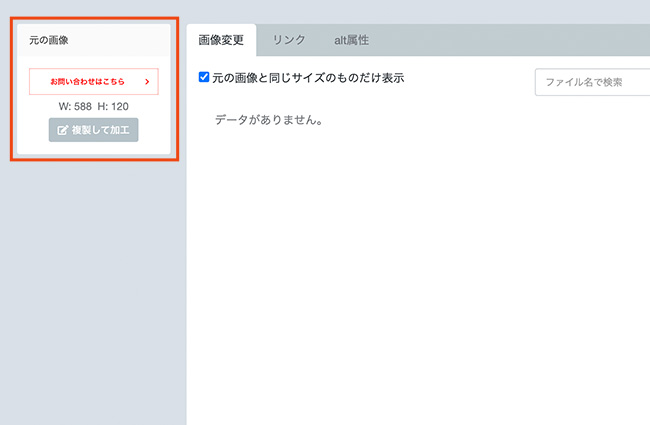
CVXの画像差し替え機能からボタンのサイズを確認することができますので、同じサイズを設定すればOKです。

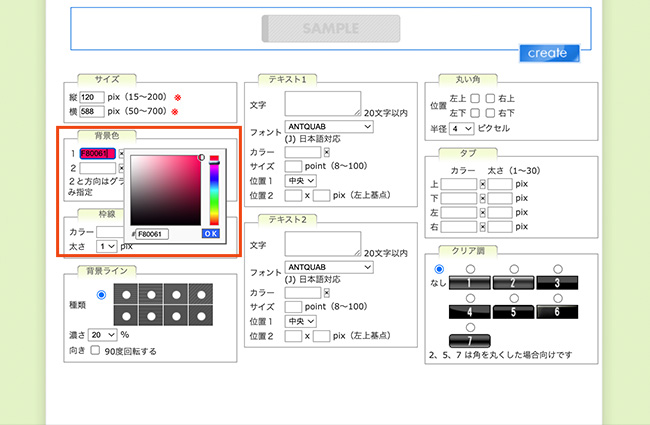
背景色の設定について
続いてボタンの背景色を決めていきます。

背景色の項目をクリックするとカラーピッカーが表示されるので、直感的な操作で色を選択することができます。
カラーコードを打ち込んで色を指定することもできます。
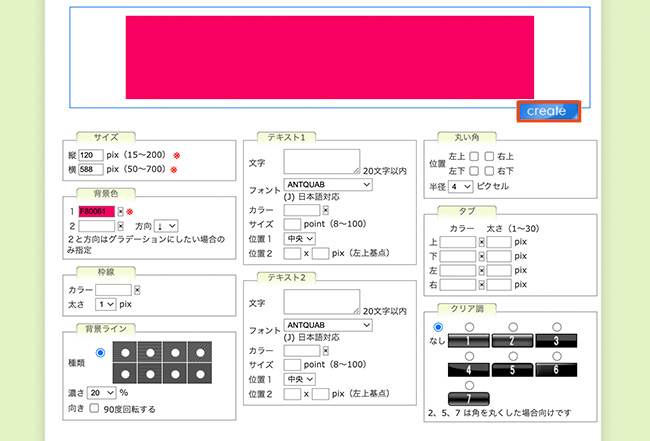
なお、*印の項目を設定し、上の「create」を押すとプレビューが表示されます。

作成の途中段階でも、適宜「create」を押して途中経過を確認しながら進めると、スムーズに作成できるでしょう。
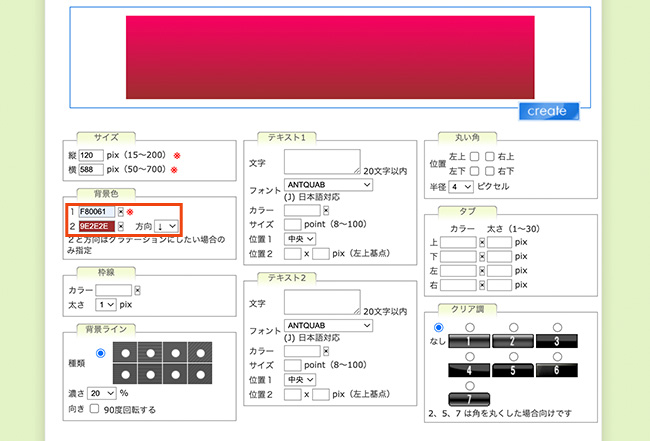
背景色に関してはベタ塗りだけでなく、もう一色を指定してグラデーションにすることも可能です。 背景色の「方向」はグラデーションにする際の1から2への色の向きを指しています。

ランディングページのデザインがフラットデザインであればベタ塗り、奥行きのあるデザインであればグラデーションを用いるなど、ランディングページ全体のトンマナに合わせて方向性を決めていくとよいでしょう。
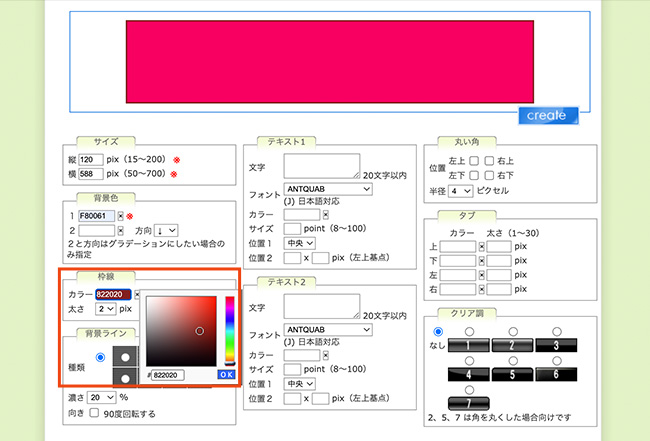
枠線の設定について
枠線の設定では色と太さを指定することが可能です。
背景色と同様にカラーピッカーもしくはカラーコードを用いて色を選択することができます。

太さに関しては、1pxか2pxの太さを選べるようになっていますので、枠線をつける際、繊細な印象のデザインにしたい場合は1px、力強い印象のデザインにしたい場合は2pxといったように、目指す方向性で選ぶとよいでしょう。
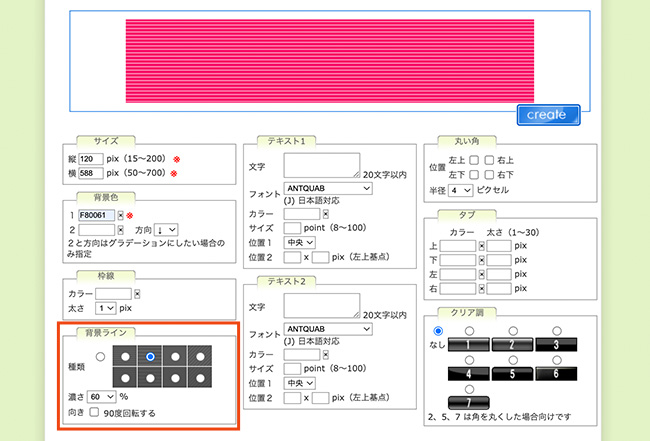
背景ラインの設定について
ボタン背景にボーダー線を引くことも可能です。
複数の種類・濃淡・90度単位の向きを調整することができます。

背景ラインを引くと、ポップな印象で強調されるので、エンタメ系や若い女性向けの商材を紹介するランディングページのデザインと相性が良さそうです。
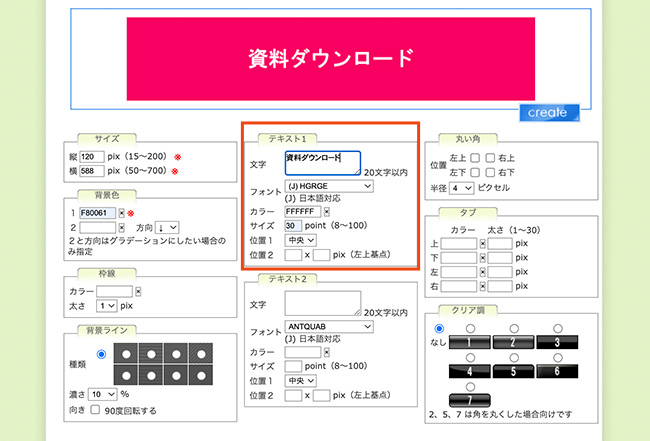
テキストの設定について
ボタン文言の設定も簡単操作で行うことができます。入力ボックスにテキストを打ち込めば、すぐにボタン上に文字が反映されます。
文字・フォントの種類・カラー・サイズ・位置のチューニングが可能です。

フォントは頭に(J)が入っているものが日本語対応のフォントなので、基本はこの中から選ぶのが良いでしょう。
プレーンなゴシック体は
(J)HGRGE
(J)HGRSGU
明朝体の場合は
(J)HGRSK
あたりが使い勝手が良さそうなので、ご参考ください。
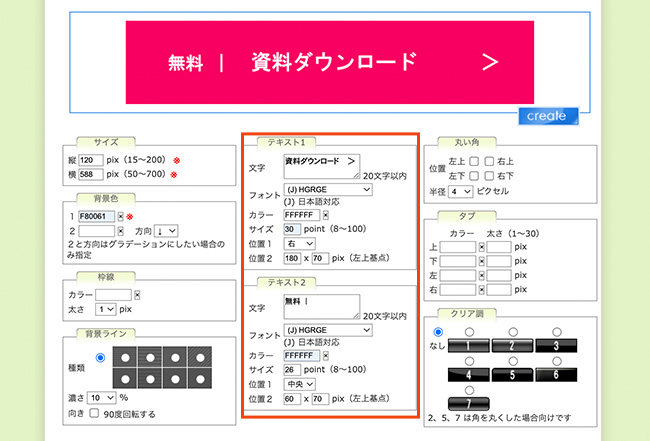
また、テキストの設定では、最大2つのテキストを追加できるので、工夫次第で様々な表現が可能です。

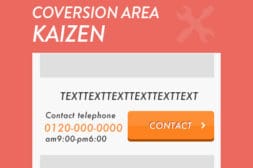
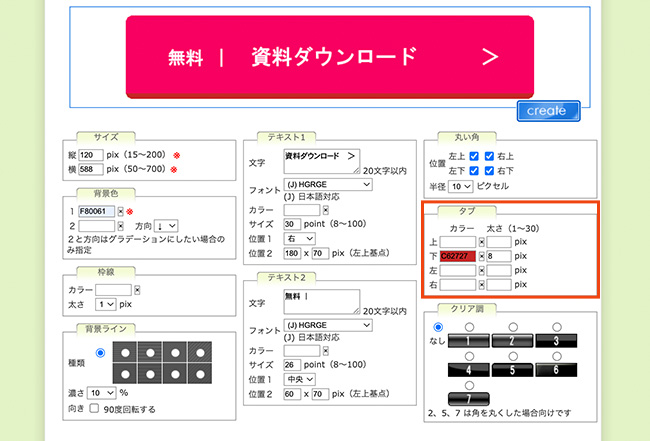
上記のボタンも、2つのテキストを組み合わせた見せ方になります。
ただ「資料ダウンロード」と記載するだけでなく、「無料」とつけることでコンバージョンの心理的ハードルを下げたり、「>」をつけることで、ボタンを押した時のイメージが湧きやすいUIにするなど、こういった細部の工夫が最終的なコンバージョンの獲得につながります。
テキストを2つ設定する場合は、テキストの位置を調整する必要がありますが、こちらの設定が慣れるまで少し難しいと感じる方もいるかもしれないので、こまめに「create」でプレビューを確認しながら作業すると、うまく調整できると思います。
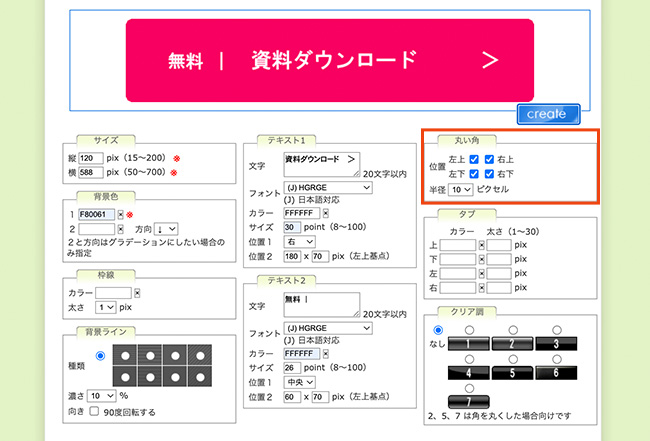
丸い角の設定について
直角の四角形だけでなく、角を丸くする設定も行うことができます。
四隅のどの位置を対象にするか、また、角丸の半径はどのくらいのカーブにするかについて調整可能です。
細かいことのように感じるかもしれませんが、角を丸くするだけで簡単に「ボタンっぽさ」を演出することができます。

ランディングページ全体を通して、ボタン要素は全て角丸にするなど、統一されたデザインを行うことができると、閲覧者にとって分かりやすいページになります。
逆に、ランディングページ全体で角丸の装飾が多いのであれば、コンバージョンボタンはあえて真四角にすることで差別化する方法もあります。
ページ内で埋もれない最適なデザインを模索しましょう。
タブの設定について
上下左右の辺に、任意のカラー・太さの線をつけられる機能です。
この機能のおすすめの使い方は、「下」辺に対して、ボタンの背景色よりも少し暗い色で線を引く設定です。

こうすることでボタンに立体感が生まれ、クリックできる要素であることが一目で伝わるようになるので、ユーザーにとって分かりやすいボタンになるでしょう。
クリア調の設定について
こちらの項目では、ボタン感を演出する装飾パターンを選ぶことができます。
たとえば、クリア調1を選ぶと下図の様なデザインになります。

いくつかのパターンから好きなものを選択するだけで、お手軽に立体感のある装飾を加えることができるので、操作に慣れていない方にもおすすめの設定項目になります。
書き出しについて
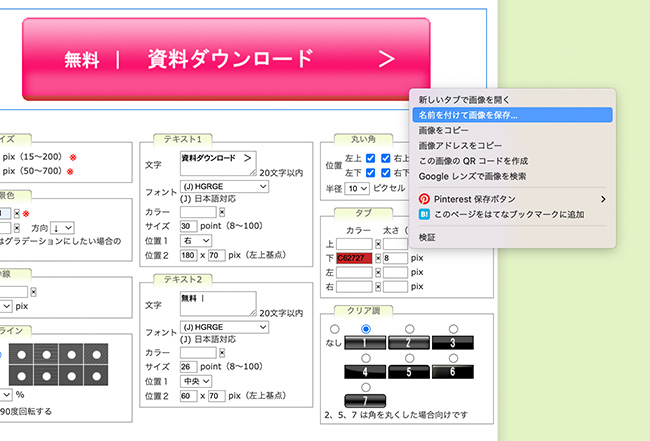
ボタンメーカーで作成したボタンは、gif形式で画像として保存することができます。

ボタンを右クリックし「名前をつけて画像を保存」しましょう。手っ取り早く、ドラッグ&ドロップでも保存できます。
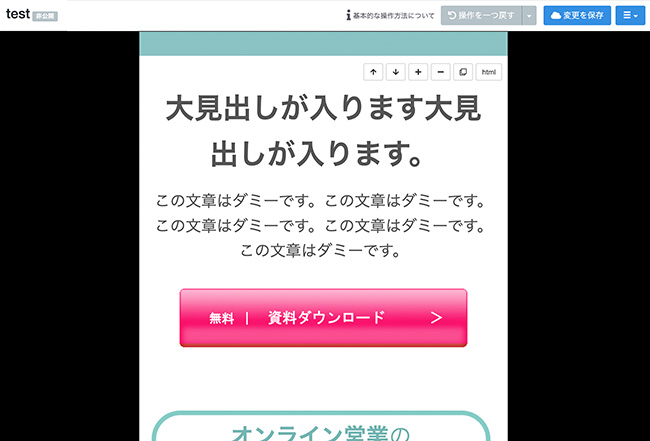
ボタンを保存したら、CVXのデザイン編集画面に移動して画像を差し替えましょう。

以上が、ボタンメーカーでコンバージョンボタンの画像を作り、CVX上で画像を差し替える一連の流れになります。
色々なコンバージョンボタンを作ってみる
ここからは、ボタンメーカーで実際に作成したコンバージョンボタンをご紹介いたします。
設定情報も掲載してますので、そのまま踏襲するだけで同じボタンを作成いただけますので、ぜひご参考ください。
それではご紹介していきます!
シャープなデザインのボタン

パキッとしたグラデーションが先進的な印象を与えるフラットデザインのコンバージョンボタンです。
フォーム一体型のLPを想定して、ボタンに下向きの矢印を設置してみました。
矢印はテキストで設定しているので、ページの仕様に合わせて向きを変更できます。
上記の設定をベースに色や文言を変えるだけで幅広いランディングページに合わせやすい万能なボタンデザインです。
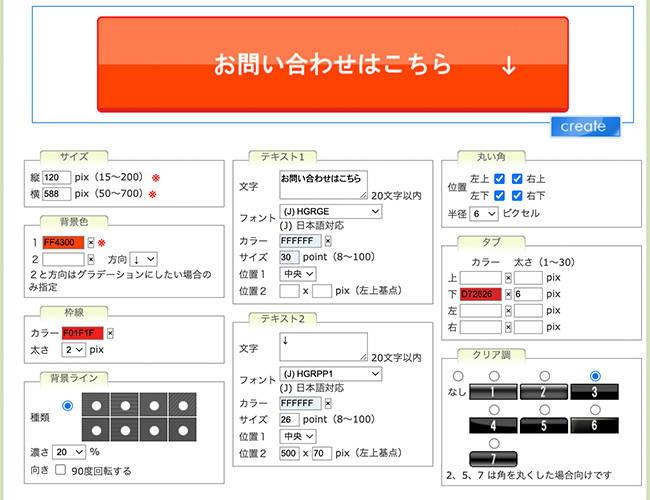
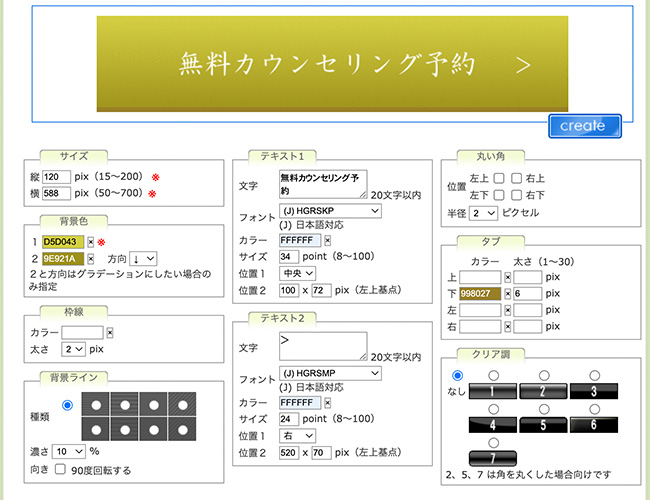
高級感を想起させるボタン

ゴールドのグラデーションと明朝体のフォントを用いて、高級感を意識したボタンデザインです。
かっちりとした印象にしたかったので、角丸ではなく真四角の図形を背景にしています。
グラデーションの色合いは背景色の設定で細かく調整することが可能です。
BtoB向けの商材や品質感を訴求したい商材のランディングページによく合うボタンデザインと言えるでしょう。
ポップで親しみやすいボタン

緑の背景に斜めのライン、太めのゴシック体で強調しました。
サブキャッチをつけることで、しっかりと訴求力を高めています。
上記の設定をベースにチューニングすることで、主にBtoC向け商材のLPに幅広く活用しやすいボタンデザインです。
まとめ
今回の記事では無料で使えるボタン作成ツール「ボタンメーカー」を使い、CVXで使用するコンバージョンボタンの作成方法をご紹介しました。
非常に使いやすい無料ツールになっており、シンプルな操作で質の高いボタンを作成することができます。
こういった無料ツールを上手に使っていくことで、ノンデザイナーの方でもクオリティの高いランディングページを作成できると思います。
今回の記事でご紹介したボタンメーカーの設定内容は自由にご利用いただいて構いません。これを機に、ぜひCVXでインハウスのランディングページ制作にチャレンジしてみてください。

-
2019.8.23 LPデザイン制作の改善
-
2018.4.23 LPデザイン制作の改善
-
2016.10.21 LPデザイン制作の改善
-
2020.12.10 LPデザイン制作の改善