KAIZEN REPORTブログ
2017.2.24 | LPデザイン制作の改善
イメージ通りのデザインを実現するために必要なランディングページのデザインディレクションの5つのポイント

ランディングページにおいて、デザインはそのサービスや商品の印象を決定づける、非常に重要な要素です。どんなにいいシナリオや構成であっても、デザインが悪ければ、いいランディングページはできません。そのため、多くの企業がデザインに力を入れています。
しかし、実際にランディングページを制作するとなった際に、構成案をしっかり作りこんで、これなら絶対いいランディングページができる!と思っても、デザイナーからあがってきたデザインが「思っていたものと違う。。。」という状況に陥ってしまうことはデザイン制作の現場ではよく起こりうることです。
その要因のひとつとして、デザインを依頼する側のディレクターの意図がうまくデザイナーに伝わっていなかったために、デザインの方向性がズレてしまうということが言えると思います。
そこで、理想のランディングページデザインの実現のために必要なデザインディレクションの5つのポイントを、<デザイン依頼を出す前><デザイン完成後>に分けてご紹介します。
デザインディレクションにおける5つのポイント
<デザイン依頼を出す前>
1.デザイン作業の全体像を把握する
2.マーケット情報を細かく共有する
<デザイン完成後>
3.ユーザー視点を忘れない
4.修正後のデザインの明確なイメージを持つ
5.情報要素の優先順位を決める
デザイン依頼を出す前
デザイン作業の全体像を把握する
まずはランディングページのデザインが出来上がるまでに、どのようなステップがあり、どこまで関わるべきかを理解する必要があります。
実際には検証を繰り返しながら、1つ2つ前に作業を戻すこともあるので、厳密には区別しづらい部分もありますが、大きく3つのステップの分けることができます。
STEP1)マーケット情報の理解
STEP2)デザインルールの設定
STEP3)デザイン作業/検証

ディレクターはこの中で、ステップ1とステップ2の作業に関わることになります。一見どれもディレクターの仕事ではないように思えるかもしれませんが、ランディングページのデザインにおいては、ディレクターの協力が必要不可欠となります。
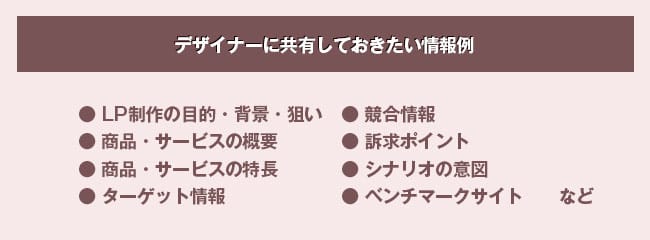
マーケット情報を細かく共有する
当たり前の話ですが、事前知識のないデザイナーにとって、初めて出会う商材/サービスの知識や情報量に関しては、普通のユーザーと変わりません。
そんな状況で構成案だけを渡されても、いいデザインができないことは容易に想像ができるかと思います。
そのため、その商品/サービスの魅力が最大限伝わるランディングページを制作するには、商品/サービスの特長はもちろん、構成案の意図、企画段階での話し合いの内容や発注に至る背景まで、細かく伝える必要があります。
何時間・何十時間とかけて蓄積した情報をすべて伝えるのは、骨が折れるかと思います。しかし、ディレクターとデザイナーの持っている情報量の差を埋める作業をしっかりと行うことで、出来上がりのイメージを共有でき、デザインの出し戻しが減ったり、作業自体がスムーズに進んだりと、結果的に理想のランディングページデザインを完成するための近道となることも多いです。

デザイン完成後
制作したデザインが一発で完成するということはほとんどありません。もちろん一発で仕上げることが理想ですが、実際にはアウトプットしたデザインの検証を繰り返しながら、完成度を高めていくことが必要になります。
デザイン知識のない人にとって、デザインの検証は感性によるところが多く、曖昧な印象も持っている方も多いのではないでしょうか。そのため、大雑把な修正指示だけ出して、あとはデザイナーに丸投げ。というディレクションをされている方も、中にはいらっしゃるかもしれません。
しかし、ディレクターが指示の出し方を間違ってしまうと、デザインの方向性がズレてしまったり、なかなか思い通りのデザインが完成せず、プロジェクトの進行自体が遅れてしまうこともあります。
ここでは、デザインの初稿が完成した後の、デザインの検証段階でのディレクション方法についてご紹介します。
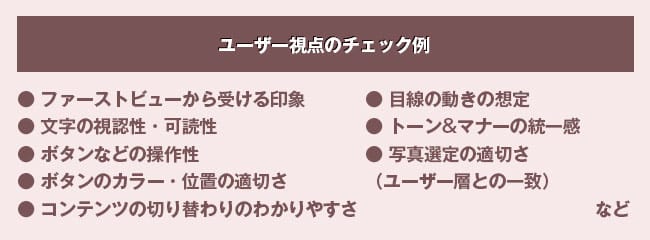
ユーザー視点を忘れない
前提の話になりますが、ランディングページはマーケティングツールのため、重要なのは「ターゲットユーザー」がなんらかのアクションを起こしたいと思うデザインになっているかどうかです。検証作業の際にも、ターゲットユーザーを明確に思い描きながら作業を進めていくことが重要です。
・大きめにデザインしたはずのキャッチコピーも、思ったより小さくて読みづらい
・指定したフォントでデザインを起こしてみると、商品のイメージとそぐわない
・目立つボタンの色にしたつもりが、かえって全体のバランスを悪くしている
など、ユーザーの視点でデザインを見てみると、様々な発見が見られます。このプロセスを経ることで、よりコンバージョンが期待できるランディングページに近づけることができます。
どこをチェックしたらいいのか分からないことが多い場合は、デザインチェックリストをあらかじめ作成しておき、最低限確認するポイントを絞ることで、スピーディーなフィードバックが可能になります。

修正後のデザインの明確なイメージを持つ
「なんとなく違和感があるから変更してほしい」や「このデザインも悪くないけど、違うパターンも見てみたい」など、意図が明確ではない修正指示は、デザイナーが一番困るディレクションの方法です。
修正の方向性がしっかり定まっていない状態で修正の依頼を出したとしても、デザイナーもどのようにデザインを調整してよいかわからず、かえって理想のイメージから遠のいてしまう可能性が高くなります。
どのように修正指示を出したら良いのか分からない場合は、情報の見せ方や強調したい情報など、あくまで「情報設計」に関わるところ部分の指摘に留めておくことです。
デザイナーはデザイン作業中にも、色やフォント、余白の使い方など、様々な検証を重ねた上で、ベストだと思うデザインをアウトプットしています。
デザインの領域はデザイナーを信じ、ディレクターはあくまで「情報がきちんと伝わるか」に重きを置いて、お互いが協力しながらデザインのブラッシュアップをしていくことで、スムーズな進行が可能になります。
情報要素の優先順位を決める
どんな商品/サービスにも、ユーザーに知ってほしい情報がいくつかあると思います。ランディングページのデザインはそれらを情報要素として、ひとつひとつ積み重ねることで、できあがります。
しかし、あれもこれも伝えたいから、全部の要素をもっと目立たせたい!ということでは、結局情報のレベル感は変わらないままです。そうなると、本当に伝えるべき情報が他の情報要素に埋もれてしまい、ユーザーに商品やサービスの良さが伝わらなくなってしまいます。
また、要素を派手にしたり、大きくしたりすることで、全体のデザインバランスが悪くなり、情報は伝わるものの、ユーザーに与える印象が悪くなってしまうこともあります。
ターゲットユーザーにどの情報をどの順番で伝えるのか、セクションによって、最も伝えたい「メインの情報要素」、それを補足する「サブの情報要素」といったように、要素の優先順位を決定することで、全体のデザイン修正の方向性も決まりやすくなります。
まとめ
思っているよりも、ディレクターが理想のデザイン完成に大きな役割を持っていることがおわかりいただけたのではないかと思います。
WEBディレクターにとって、デザイナーとのコミュニケーションは、必須スキルであるため、デザインに対する理解を深めることが、プロジェクトのクオリティを高めるために重要であると感じます。
もちろん、これはあくまでベースとなる考え方であるため、案件によって柔軟にやり方を変えていくことも重要です。
今回は、ランディングページのデザインディレクションにおける注意すべき5つのポイントをご紹介しました。
-
2023.9.29 LPデザイン制作の改善
-
2015.1.30 LPデザイン制作の改善
-
2018.10.12 LPデザイン制作の改善
-
2024.12.24 LPデザイン制作の改善











