KAIZEN REPORTブログ
2021.4.22 | LPコーディング改善
【CVX活用講座Vol.15】CVXの機能を最大限に利用してランディングページを作成する 〜保存版!HTML・CSS編集講座〜

LPOクリエイティブツール「CVX(シー・ブイ・エックス)は、デザイン・コーディングの専門知識がなくてもテンプレートデザインをもとに、テキストやパーツの差し替え等の簡単操作で、LPの制作や運用が行えるサービスです。
以前のブログではHTML編集機能についてご紹介をいたしました。
▼【CVX活用講座Vol.4】CVXの機能を最大限に利用してランディングページを作成する ーHTML編集機能の活用方法についてー
今回の改善レポートブログでは、以前の内容よりシンプルに、初心者でも気軽にトライができる、HTMLやCSSの編集方法をまとめてみました。
1.HTML/CSSの記述をみてみましょう
2.HTMLを編集してみましょう
3.<style>タグを使って、装飾を変更してみましょう
3-1.余白の調整(padding/margin)
3-2.背景色の変更(background)
3-3.背景画像の変更(background)
4.フォントを設定してみましょう
4-1.デバイスフォントの設定
4-2.Googleフォントの設定
5.HTML/CSS編集がうまくいかなかった時は?新機能、保存履歴から復元を使ってバックアップを保持しましょう
5-1.新機能:バージョン管理機能
5-2.失敗した時の復元方法
6.最後に
HTML/CSSの記述をみてみましょう
CVXはHTMLやCSSの知識がなくてもLPの作成ができるツールですが、ここではHTML/CSSが実際にどのように記述されているかを簡単に紹介します。
ブラウザで任意のページを開いたら、右クリックをして「検証」を選択します。(ここではGoogle Chromeの例で紹介しておりますが、他のブラウザでも似たような同等の機能があります)

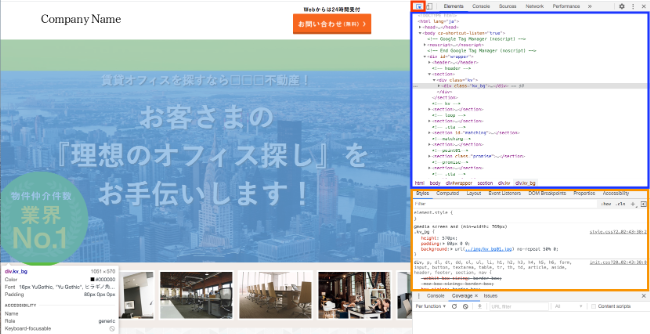
検証モードを押すことで、該当ページのHTMLのコードを確認することができます。
検証モード画面の簡単な説明をします。
◎赤枠…ここをクリックすることで、「HTML/CSSの記述を確認したい要素」を選択することができます。
◎青枠...HTMLの全体記述を表示します。(選択した要素がハイライトされます。)
◎オレンジ枠(Elementタブ)...選択した要素のCSSの記述を表示します。

上記青枠のHTML記述、またオレンジ枠のCSS記述はこの画面上で編集が可能ですが、この画面上で変更を加えても実際に公開しているサイトには影響がありません。
このように、検証モードを活用することで、実際にどのような表示になるかを確認しながらHTML/CSSの記述を検証することが可能です!
初見には、ズラズラと文字列が並んでいてわかりにくいかもしれませんが、慣れてくれば便利な機能なので覚えておくのもいいかもしれません。
次のセクションからは、実際にCVX管理画面からHTMLを編集してみましょう。
HTMLを編集してみましょう
それでは早速HTMLを編集してみましょう!
先ほどご紹介した検証画面ではページ全体のHTMLが表示されていましたが、CVXの編集画面では該当のセクションのHTMLのみ表示させることが可能なため、それほど難しくは感じないかと思います。
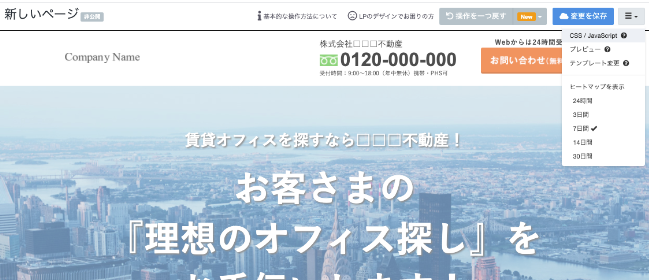
CVXの編集画面にログインして、画面右上のHTMLボタンをクリックします。上下に青枠で囲われている部分が、今回選択しているセクションです。

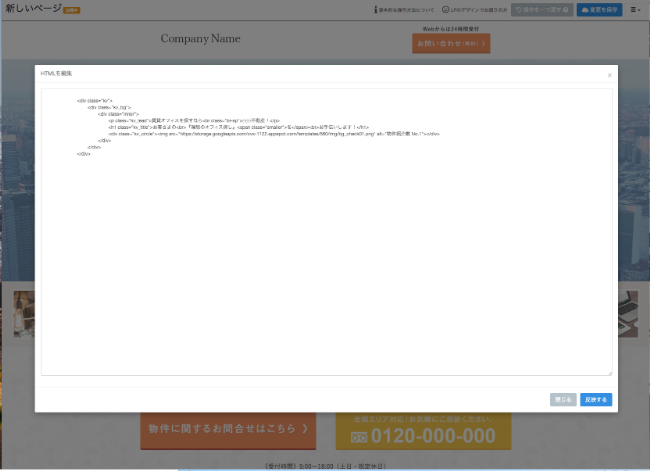
HTMLボタンをクリックすると、以下のポップアップが現れます。
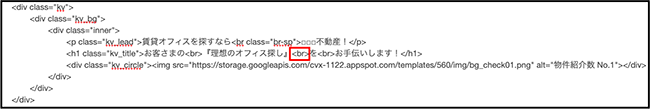
これがこのセクションの骨組みとなるHTMLの記述です。


「を」の前の部分に、<br>という改行を意味するタグを挿入し、編集画面右下にあります「反映する」ボタンを押してみましょう。
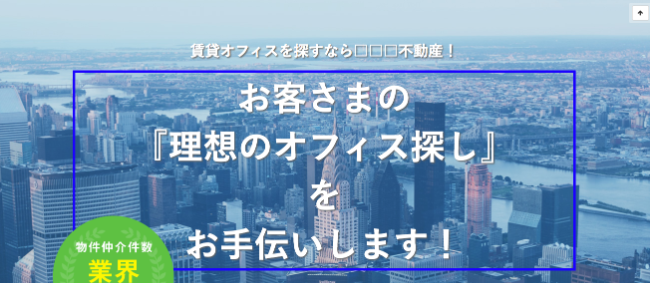
すると以下のように反映がされたかと思います。

実際の表示画面

ちなみに、HTMLを編集せずにデフォルトの編集画面上で改行する場合は、エンターキーを押すだけで<br>タグが挿入され改行が反映されますが、今回のようにHTMLを編集するという方法もございます。
<style>タグを使って、装飾を変更してみましょう
前章ではページの骨組みとなるHTMLの編集方法をご紹介しました。
今度は<style>タグを使って、装飾(CSS)を変更してみましょう。
前章で紹介した<br>タグのように、HTMLはそれぞれ異なる意味を持ったタグが連なって構成されています。今から使用する<style>タグは、CSSを<style>〜</style>の中に記述することで、装飾を行うことができるタグになります。
余白の調整(padding/margin)
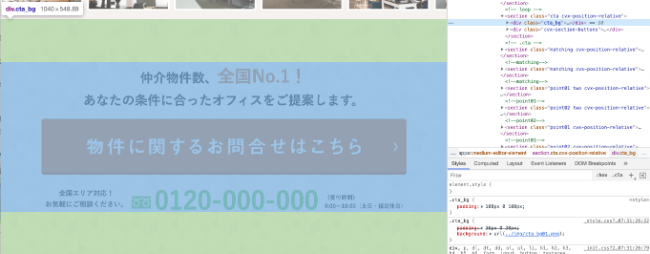
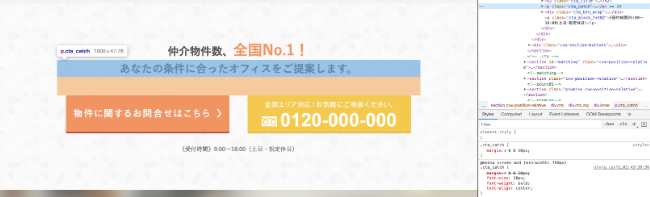
それでは早速、<style>タグを用いて余白の調整をしてみましょう。検証画面で確認した時に、画像の緑色の部分が、このセクションの余白部分になります。

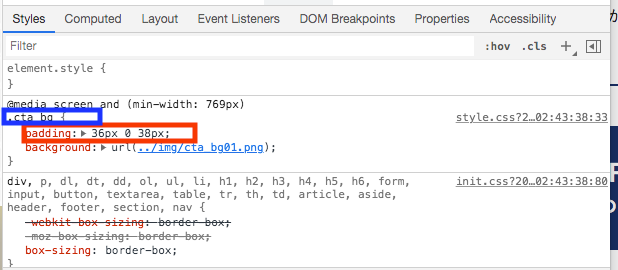
余白はpadding(余白を指定するCSSの記述)で値を取ることができます。先ほどの検証画面の、CSSの記述にクローズアップをすると表示は以下となります。

今回の場合、青枠の.cta_bgというクラスに対して、padding:上(36px)左右(0px)下(38px)の記述が当たっています。
この.cta_bgというクラスが、CSSが付与されている、HTMLの要素を指しています。
このpaddingを、上下ともに100pxに広げてみましょう。
<style>タグを使った記述は以下のようにします。
<style>.cta_bg{padding:100px 0 100px;}</style>
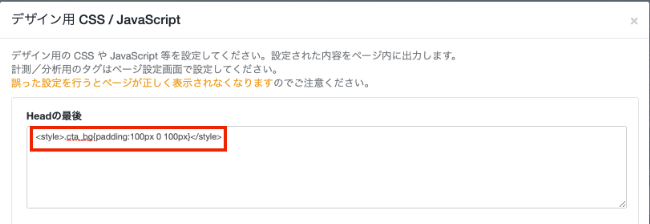
これを、CVX編集画面の「デザイン用 CSS / JavaScript」から、
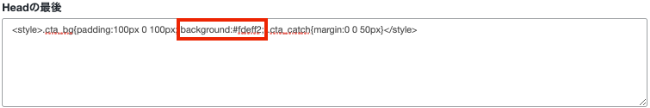
Headの最後の欄に以下のように記述します。


反映ボタンを押した結果が以下となります。

次に、要素間の間隔をとってみましょう。
要素間の間隔はmarginで取ることができます。marginと先ほど紹介したpaddingは、どちらも余白を取るCSSの記述ですが、marginは余白を要素の外側に取るのに対し、paddingは余白を要素の内側に取るという違いがあります。
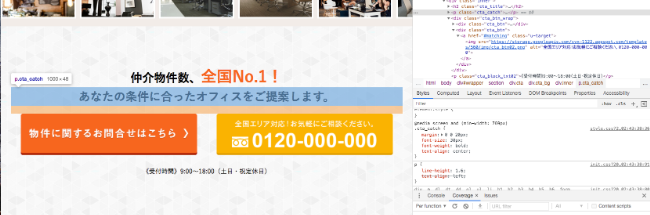
検証画面で表示した時に、オレンジ色で表示されているのが、marginです。

paddingの時と同じ要領で、文字とボタンの間隔を広げてみます。
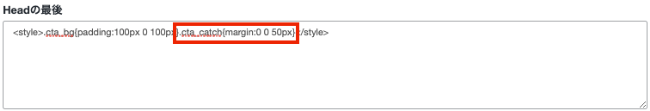
.cta_catch{margin:0 0 50px;}
先ほど記述した<style>タグの、paddingの記述の後ろに連ねて書くことができます。

すると以下のように反映されます。

背景色の変更(background)
次に、このセクションの背景を変更してみましょう。
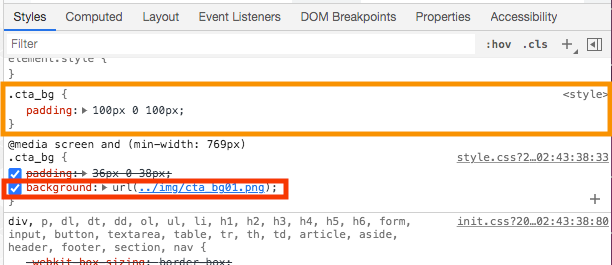
3-1の冒頭部分と同じ要領で、cta_bgのCSSの記述に再度クローズアップしてみましょう。

ちなみにオレンジの枠の部分、もともとあったpaddingの記述に棒線が引かれて、3-1で記述したpaddingが参照されています。
ただ、今回背景色を変更するのに参照したいのは、赤枠のbackgroundの記述の部分です。現在はURLで画像が参照されていますが、今回はカラーコードを使って薄いピンク色を当ててみたいと思います。カラーコードは以下ご参照ください。
▼カラーコード検証ツール
▼背景色を変更するCSSの記述
.cta_bg{background:#fdeff2;}
CSSを当てる位置を示しているクラス(.cta_bg)が先ほど余白の設定に使ったものと同じなので、.cta_bg{}のpaddingの記述の後に追記します。

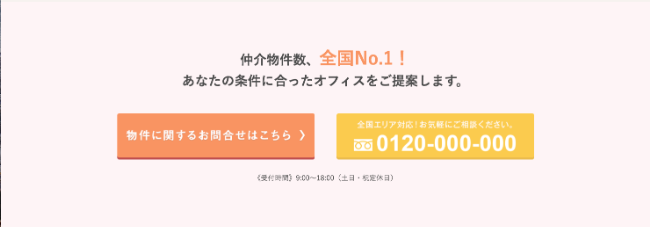
反映結果は次のようになります。

背景画像の変更(background)
背景色変更の応用で、今度はファーストビューの背景画像を変更してみましょう。※編集画面上では背景画像の上をクリックするだけで簡単に変更することが可能です。今回はあえてHTMLで変更をしてみます。
背景色を変更する際とは異なり、背景の画像を指定する際にはサイズに注意が必要です。基本的には、現在使われている画像と同じサイズの画像を用意しましょう。
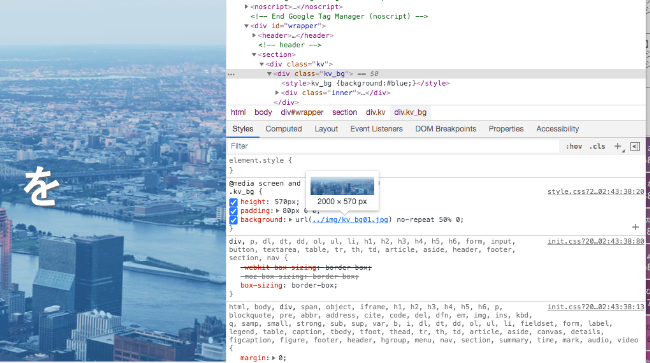
CVXテンプレートにもともと使われていた画像のサイズは検証画面から確認可能です。今回はハイライトが当たっている、.kv_bgのクラスにCSSの編集を当てていきます。

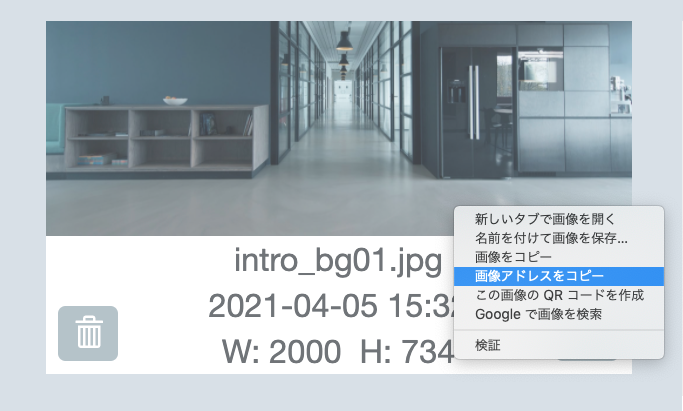
CVX管理画面のアップロード画像管理から任意の画像をアップロードします。

任意の画像を右クリックして、画像アドレスをコピーを選択します。

記述は以下の通りです。url()のかっこの中に、コピーしてきたアドレスを貼り付けます。
<style>.kv_bg{background:url(https://storage.googleapis.com/CVX-1122.appspot.com/projects/876/user_images/bcb73d73-c1c3-4230-965e-38eee554e208);}</style>
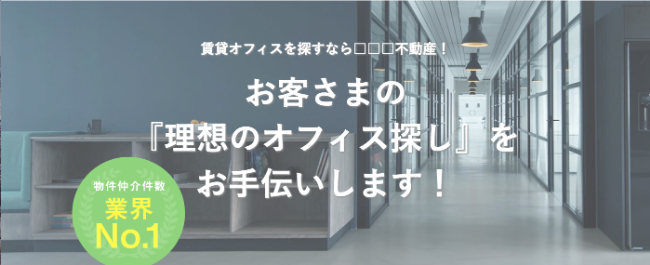
すると以下のように、背景画像が変わりました。

ここでは「HTML編集」からスタイルを変更する方法について例をあげてご紹介しましたが、いかがでしたでしょうか。
CVXの編集画面では視覚的に編集することが可能ですが、上記でご紹介したようにHTML編集が使えると、編集の幅が広がります。
フォントを設定してみましょう
前章ではスタイルを変更する方法についてご紹介しました。
次に、ページ全体のフォントを設定してみましょう。
フォントの設定方法は、大きく分けて、デバイスフォントとWEBフォント(Googleフォント)の以下二通りです。
デバイスフォントの設定
デバイスフォントとは、端末にデフォルトでインストールされているフォント、あるいはユーザーが個別にパソコンにインストールしたフォントのことを指します。
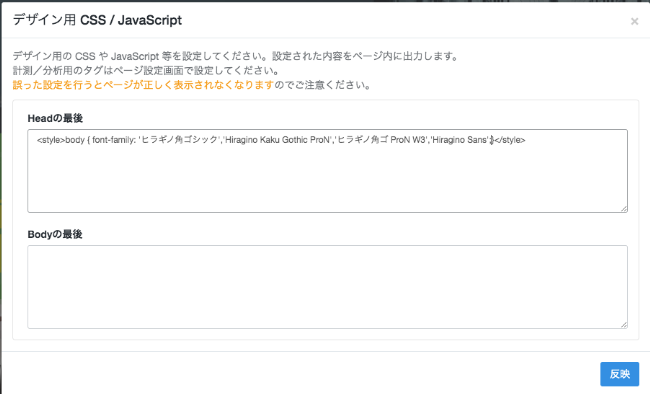
設定方法としては、前章でご説明したCSSの編集方法に相違ありません。CVX編集画面の「デザイン用 CSS / JavaScript」から、Headの最後の欄に以下のように記述します。
<style>body { font-family: 'ヒラギノ角ゴシック','Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3','Hiragino Sans';}</style>
body{}の中にfont-familyを使って任意のフォントを指定しましょう。

ただし、デバイスフォントは閲覧するデバイスによって、表示に差が出る場合があります。デバイスフォントを使用する場合の注意点は過去のブログを参照ください。
▼デバイスフォントのデザインでランディングページの印象を作る
Googleフォントの設定
他方、ユーザーの動作環境に左右されずに、どの端末でも同じフォントで閲覧することができるのがWEBフォントです。
弊社では数あるWEBフォントの中でもGoogleフォントの使用を推奨しています。
Googleフォントの設定方法は以下過去ブログの第二章【2.CVXでGoogleフォントを利用する】に詳細な説明がございますのでご参照ください。
▼【CVX活用講座Vol.7】CVXを利用してLPOを考えてみる
WEBフォントは、ページを開く際にフォントを読み込むので、デバイスによるフォントの差異はなくなります。
反面、ページを開く度にインターネット上からフォントデータを読み込むので、ページが重くなる可能性もあります。SEOを意識したページの場合はこちらにも注意が必要です。
HTML/CSS編集がうまくいかなかった時は?
新機能、保存履歴から復元を使ってバックアップを保持しましょう
新機能:バージョン管理機能
ご自身で改修を行う前に、まず現在のページのバックアップを作りましょう。変更を加える前に、画面右上の変更を保存ボタンをクリックします。

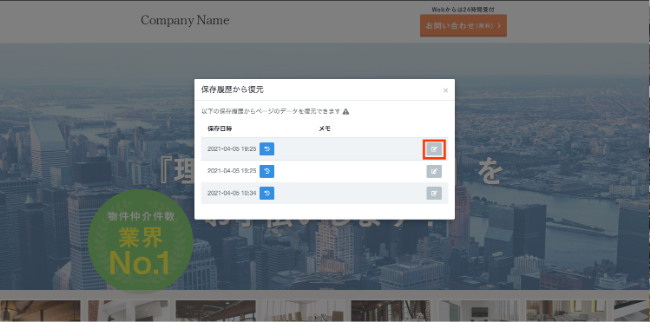
そして、newのタグのついたドロップダウンをクリックして、保存履歴から復元するを選択します。

すると以下のように、保存履歴をバージョン管理できるようになりました!既に保存した時点の日時が入っていますが、赤枠の編集ボタンをクリックして担当者など、メモを追記することが可能です。

失敗した時の復元方法
HTMLの編集がうまくいかなくて、表示がおかしくなってしまった時は、まずは編集画面右上の「操作を一つもどす」ボタンで一つずつ変更を遡ってみましょう。

それでもうまくいかない場合は、5-1で記述したバージョン管理で変更前の状態をそのまま復元することが可能です!
保存履歴の復元については、動画での案内もございますので、ぜひご活用ください。
最後に
今回は、HTML・CSSの編集方法を一部ご紹介させていただきました。
初見にはとっつきにくいHTML編集ですが、慣れてしまえば編集の幅をぐんと広げることができます。この機会に簡単な操作から挑戦してみるのはいかがでしょうか。
もちろん、CVXではHTML編集なしでも「穴埋めに近い感覚」で驚くほど簡単にランディングページの作成が可能です。
CVXについて詳しく知りたい方はこちら

-
2018.11.30 LPコーディング改善
-
2024.8.30 LPコーディング改善
-
2024.5.30 LPコーディング改善
-
2024.3.27 LPコーディング改善










