KAIZEN REPORTブログ
2020.1.30 | LPコーディング改善
【CVX活用講座Vol.7】CVXを利用してLPOを考えてみる

ランディングページの制作・改善運用を専門とするコンバージョンラボが開発・提供するLPOクリエイティブツール「CVX(シー・ブイ・エックス)」。デザイン・コーディングの専門知識がなくても簡単操作でLPの作成から公開、改善運用までLPにまつわるすべての作業をスピーディに一貫してインハウスで行うことができるサービスです。
前回のCVX活用講座の記事ではファビコンやOGPの設定方法など、CVXの機能を利用したランディングページに関する詳細な設定方法についてご紹介をさせていただきました。
※前回の記事
【CVX活用講座Vol.6】CVXの機能を活用し、詳細なページ設定を行いランディングページを運用する ーカスタムHEADタグの活用方法についてー
今回の記事ではCVXを利用したLPO(ランディングページ最適化)についての施策を考えていきたいと思います。
ページ内で訴求したいキーワードをテキスト情報として多く配置する
通常ランディングページは広告からの流入の受け皿となる最初に訪れるページのことを指し、1ページ内で商品やサービスの情報を集約させることにより、他のページへと遷移させることを避け、コンバージョンポイントのみへと流入を繋げる役割を果たすページであることが多いと思われます。
他のページへと離脱をさせないようにインパクトがありユーザーの目に付くページであることが求められるため、以前はテキスト情報も含めたデザイン性の高い画像のみでページを構成されるケースが多く見受けられました。

※図1.画像のみで構成されたランディングページ例
特にリニューアルをせず、昔から同じデザインのページをランディングページとして活用されているケースでは、上図のように画像のみで構成されているページを運用していることも今だにあるのではないでしょうか。
現在では、デザイン性の高いGoogleフォントなどのWebフォントが無料で使える機会が増えたため、テキスト装飾の自由度が上がっています。そのため、広告運用だけでなく検索流入も今後見越していくのであれば、コーディングの構成についての変更も考慮して改善していきましょう。
1)LP内にページで重要となるキーワードを散りばめる
ランディングページでは、比較的長いページ構成になることが多いため、テキスト量も必然的に増えるケースが多くあります。
そのため、そのページにとって重要と思われるワードやランディングページ内で紹介している商品やサービスに関して、ユーザーが求めている情報を吟味し、語句として配置することが求められます。
CVXで用意されているテンプレートは基本的にテキスト箇所は、画像ではなくデバイスフォントで構成されているため、自由にテキストを入力し配置することができます。

※図2.CVXで用意されているランディングページのテンプレート例
上図のように青枠がかかる箇所については、テキスト編集が可能になっているため、作成するページの内容に合わせてページを構成していきましょう。
2)重要となるキーワードを選定する
どういったキーワードを増やしてページを作成、改善していくかについては、例えばGoogle Adwordsを利用しているのであれば、「検索語句レポート」を確認しユーザーの検索語句を把握することが参考になると思われます。

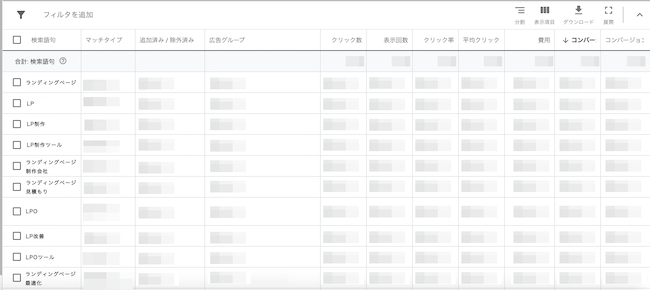
※図3.Google Adwords検索語句レポート例
また、同業種の類似サービスのページで検索順位が高いものなどを参考にし、どのような切り口で訴求しているのか分析することも有効です。
同業他社の色々なサイトを閲覧することは、キーワードの選定だけでなく、どのようなオファーをしユーザー獲得に向けてページを構成しているのかを知ることができ、ランディングページにまつわることだけではなく、引いてはウェブマーケティングに関する知見を深めることができます。
CVXでGoogleフォントを利用する
ランディングページ内に重要となる語句を散りばめ、ページ内のコンテンツが固まったら、次はそのフォントのデザインを高めることを考えてみましょう。
1)Googleフォントとは
Googleフォントとは、Googleが無料で提供をしているWebフォントサービスです。通常Webページで表示されるフォントは、ユーザーが閲覧している端末にインストールされているフォントで表示されるようになっています。
しかし、Webフォントはサーバからフォントデータを取得してページ上にそのフォントを再現するため、ユーザーの動作環境に左右されず、どの端末でも同じフォントで閲覧することができるようになります。
Webフォントの種類によっては、商用利用が難しいものや有料のものもございますが、Googleフォントは商用利用も可能であるため、デザイン性を高めたい場合にはぜひ活用してみましょう。
2)使用したいGoogleフォントを選定する
まずは、GoogleフォントのWebページ(https://fonts.google.com/)へと入り、ランディングページ内で使用するフォントを選定しましょう。
使用したいフォントが決まったら、各フォント説明の右上にある、「+ボタン」をクリックすると、画面右下あたりに追加したフォントリストが出現します。
こちらのフォントリストから、追加したフォントデータの太さや斜体など、どこまで読み込むのかカスタマイズすることができます。
多くのフォントデータを読み込んでしまうと、大量のデータをランディングページ上から取得することになるため、ページの表示速度の低下を招くことがあります。そのため、本当に必要となるフォントのみを選定して利用するように注意してください。
フォントの選定やカスタマイズが終わったら、リスト内のEMBEDに書かれているソースコードをコピーし、該当のランディングページへ読み込みを行いましょう。

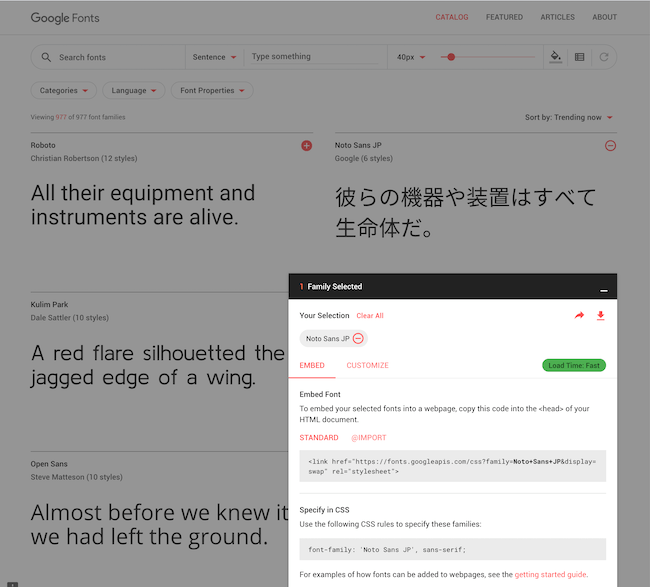
※図4.Googleフォントの選択(Noto Sans JPの指定)
3)CVXでランディングページにGoogleフォントを読み込む
CVXの管理画面へと移動します。まずは該当のランディングページのデザイン編集画面の右上から「CSS/Javascript」というボタンをクリック頂き、「デザイン用 CSS / JavaScript」の「HEADの最後」に、Googleフォントから取得したソースコードを記述し、<style>タグを用いてCSSでフォントをご指定いただくことで、フォントを変更することが可能となっております。
ーーーーーーーーーーーーーーーーーーーーーー
<!-- Googleフォントの読み込み -->
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700&display=swap" rel="stylesheet">
<!-- Googleフォントの指定 -->
<style>
body {font-family: 'Noto Sans JP', sans-serif;}
</style>
ーーーーーーーーーーーーーーーーーーーーーー
実際の公開ページでは下記のように、フォントが変わります。デザイン性を高めるために、制作しているページのデザインテイストに合ったフォントを選定して利用しましょう。
BEFORE

AFTER

※図5,6.CVXでのGoogleフォントの利用例
(メイリオフォントからNoto Sans JPへの変更)
画像のaltタグを設定する
ランディングページのテキスト周りに関する見直しが終わったら、次は画像に目を向けていきましょう。画像に関してもテキスト箇所と同様にそのページに最適化された画像情報を配置する必要があります。
1)altタグとは
altタグとは、alternateの略で代替を意味し、その画像コンテンツが意味するものを説明するために用いられるタグになります。
Googleはコンテンツの文脈に沿った有用となる代替テキストを設定するように促しているため、できる限りこちらの設定をするようにしましょう。
また、altタグにはキーワードを羅列するようなことはせず、情報を簡潔に伝えられるような語句に設定することについてもお気をつけください。
2)CVXでのaltタグの設定について
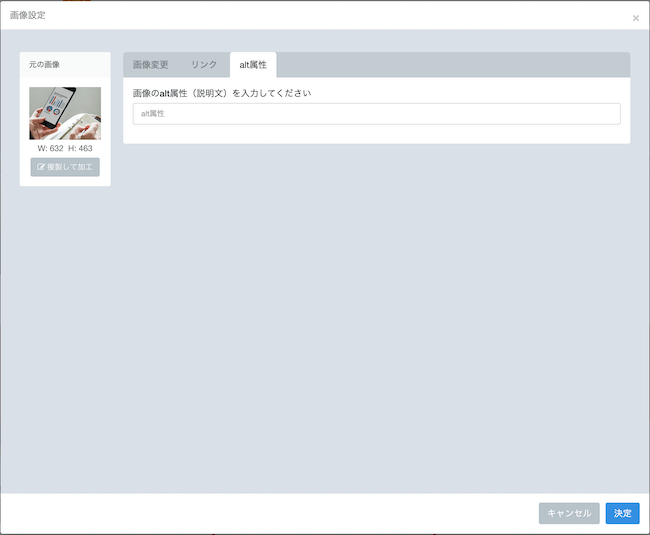
CVXで画像にaltタグを設定する方法は、デザイン編集画面において、画像をクリックする必要があります。
画像をクリックすると、画像に関する編集窓が出現し、alt属性というタブがあります。
こちらにテキスト入力欄があるので、選択している画像に合った情報を入力し保存をしましょう。そうすることでalt属性を設定することができます。
作成中のランディングページで配置されている画像に対しては、可能な限り全ての画像に対してこの設定を行いましょう。
なお、背景画像として登録されている画像に関してはこちらの設定をご利用することはできません。

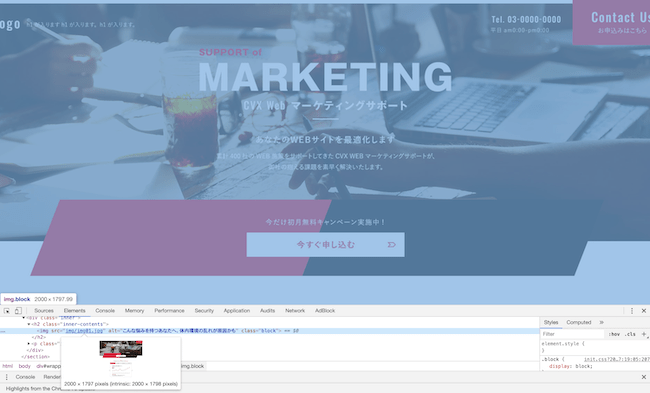
※図7.CVX画像設定画面、alt属性の設定
まとめ
本記事では細かな点ではありますが、CVXでLPO(ランディングページ最適化)を行う際のアドバイスについてご説明させて頂きました。ランディングページは制作して終わりではなく、CVという成果につなげるため、定期的にブラッシュアップしていくことが求められています。
CVXでは画像の入れ替えやテキストの編集が手軽に行えるため、ページの更新性を促進することができるツールとなっております。
また、現在約200種類ものランディングページ専用テンプレートがあり、様々な業種のLPを用意しておりますので、LPOを自社で行いたいとお考えの際には、ぜひCVXの無料トライアルをお試しください。
-
2024.3.27 LPコーディング改善
-
2018.6.25 LPコーディング改善
-
2024.1.24 LPコーディング改善
-
2021.4.22 LPコーディング改善










