KAIZEN REPORTブログ
2024.2.28 | LPコーディング改善
【CVX活用講座Vol.30】CVXに動画を埋め込む2つの方法

インハウスLP作成/LPO支援ツール「 CVX(シー・ブイ・エックス)」の活用講座は本記事で30回目となります。今回は、カスタマーサポートへの多くのご要望にお応えして、CVXに動画を埋め込む方法を詳しく説明いたします。デザイン編集画面に標準搭載しているノーコードの編集機能ではなく、HTML編集からソースコードを編集する必要があります。これは中級者向けの機能ですが、今回の記事を参考にしていただければ幸いです。
目次
CVXに動画を埋め込む2つの方法
CVXに動画を埋め込むには2つの方法があります。
YouTubeからの埋め込みとGoogleドライブからの埋め込みの2つの方法です。これらを埋め込んで表示させる際には、それぞれ異なった設定方法や注意点があります。
そこで、今回はYouTubeとGoogleドライブからの動画埋め込みの方法についてまとめてみました。
YouTubeを使用して動画をCVXに埋め込む方法
ここからは、それぞれの動画形式の埋め込みに関する記述方法と、埋め込みの流れについて解説していきます。
YouTubeの動画の貼り付けは至ってシンプルです。YouTube側の管理ページにアクセスし、動画の埋め込み用のタグを取得して、そのタグをCVXの動画を貼り付けたい該当のページの該当セクションのhtml編集機能から設置します。
YouTubeにアップロードした動画を使用するため、YouTubeアカウント及び動画のアップロードが必須です。
YouTube埋め込みの設定の流れは以下の通りです。
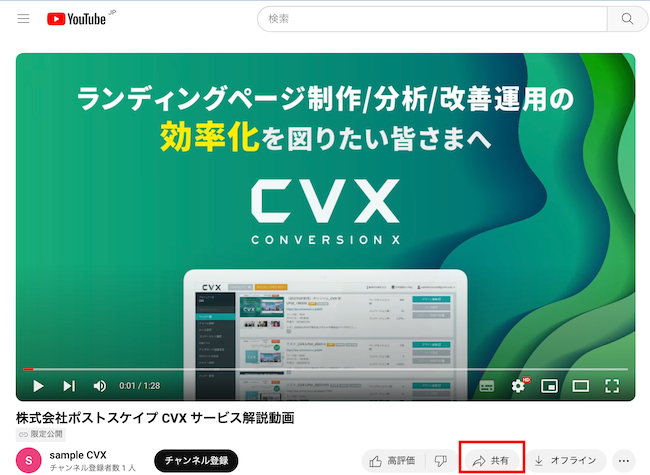
YouTubeの対象動画の画面にある、動画右下の「共有」をクリック
YouTubeの対象動画の画面にある、動画右下の「共有」をクリックします。

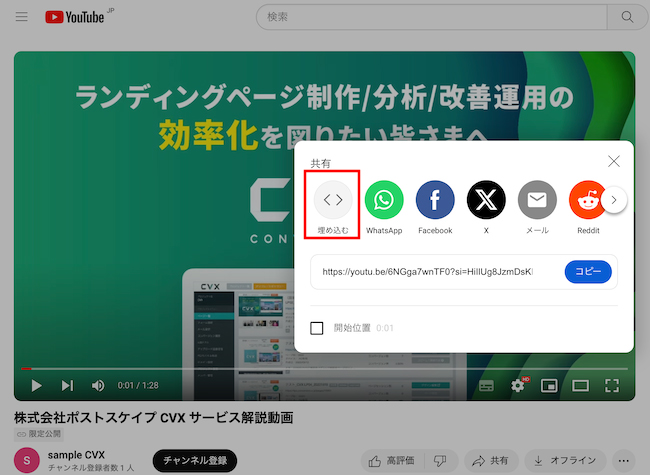
ポップアップ内左側の「埋め込む」をクリック
「共有」をクリックすると、ポップアップが表示され、その中にある一番左の「埋め込む」をクリックします。

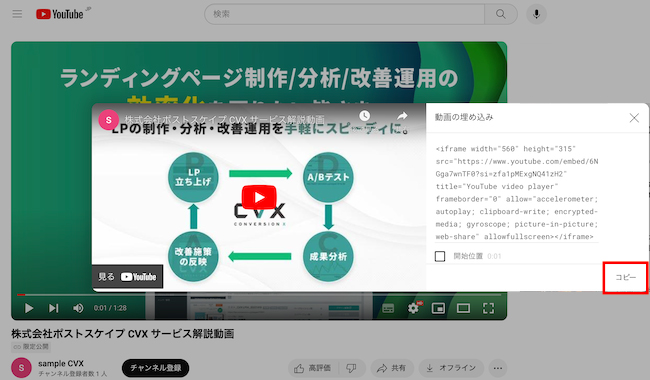
iframeタグをコピーして貼り付け
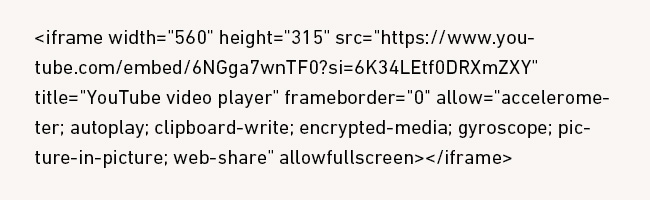
「埋め込む」をクリックすると、右側に動画の埋め込み用のiframeタグが表示されるので、それをコピーします。
以下のタグが発行されました。


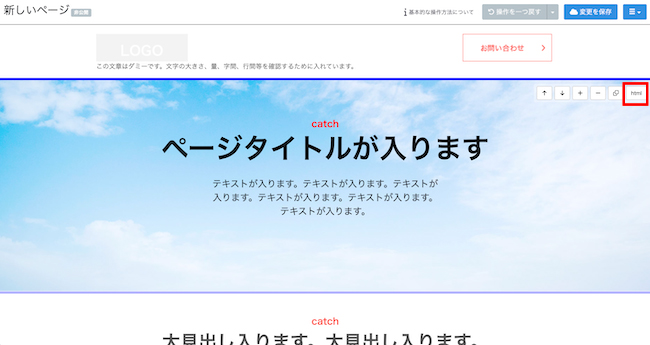
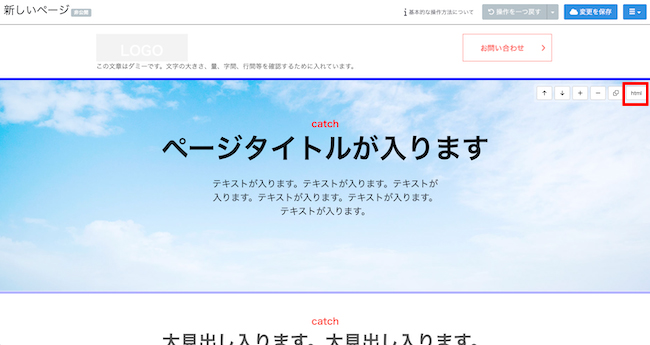
CVX編集画面の「html」編集ボタンをクリックする
タグを取得したら、続いて、YouTubeのアカウントの管理画面ではなく、CVXの管理画面に移動してください。
CVXの管理画面へのアクセス方法については割愛いたします。CVXの管理画面にログインしたら、編集したいページの編集画面を開き、動画を埋め込みたいセクションの画面右側にある「html」編集ボタンをクリックします。

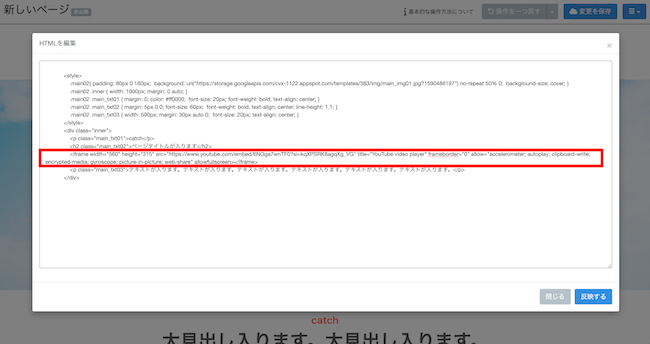
YouTubeを埋め込みたい箇所にコピーしたタグを貼り付ける
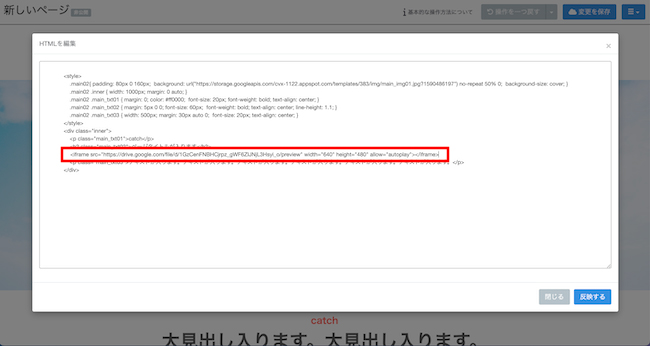
YouTubeを埋め込みたいセクションの「html」編集ボタンをクリックすると、html編集画面が表示されます。
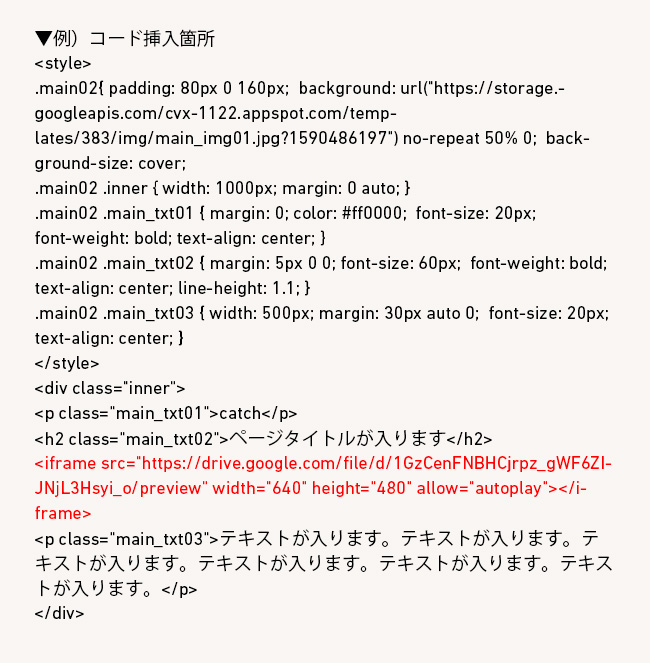
編集画面が表示されたら、先ほど発行したiframeタグを、<div class="inner">から</div>内のどこかに挿入します。
<style>〜</style>の間や、<div class="inner">〜</div>以外の箇所に、挿入しないよう気をつけましょう。
今回は、「ページタイトルが入ります」の下部に動画を埋め込む想定で、コピーしたタグを貼り付けます。

そして、「反映する」ボタンをクリックし変更を保存します。

動画の位置を調整する
動画の位置調整は、移動リサイズ機能を使うことができないため、スペースキーを利用して上下左右位置を調整します。
もしcssの知識がある場合は、styleタグ内にて、位置の調整に関するcssを記述することができます。

YouTubeの埋め込み時には、様々な設定パラメータが利用可能ですが、今回はこれらの詳細なパラメータについては省略しています。埋め込みコードには、動画のサイズや再生オプション、関連動画の表示有無などを調整するためのパラメータが含まれています。利用する際には、YouTubeの公式ドキュメンテーションなどを参照して適切なパラメータを追加することができます。
Googleドライブを使用してCVXに動画を埋め込む方法
続いて、Googleドライブを使用して動画を埋め込む方法について解説していきます。
Googleドライブからの動画の埋め込む手順は非常に簡単で、シンプルです。Googleドライブへアクセスし、動画ファイルをアップロードして、動画の埋め込みコードを取得して、そのタグをCVXの動画を貼り付けたい該当のページの該当セクションのhtml編集機能から設置します。
この操作には、Googleアカウントが必要です。
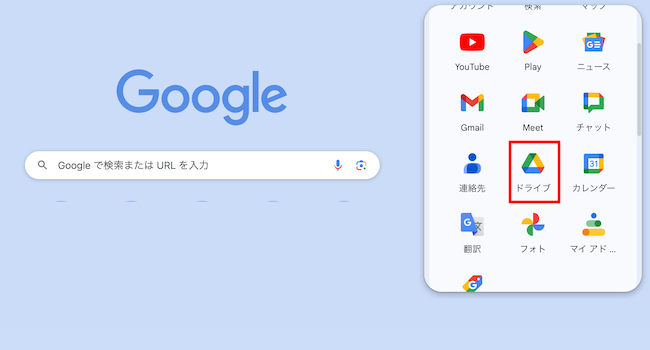
Googleドライブへのアクセス
Googleドライブにアクセスします。表示やレイアウトはデバイスやアプリのバージョンによって異なる可能性がありますが、「Googleドライブ」を選択します。

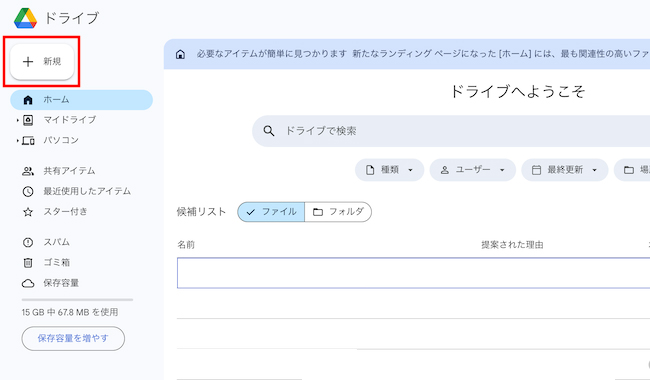
画面左上にある、「+新規」ボタンを押して、動画ファイルのアップロードをする
Googleドライブに移動したら、画面左上にある、「+新規」ボタンをクリックし、動画ファイルをアップロードします。
今回は、mp4形式の動画をGoogleドライブにアップロードしました。
アップロードが完了すると、動画ファイルがGoogleドライブに保存されます。

埋め込み用の共有リンクの取得
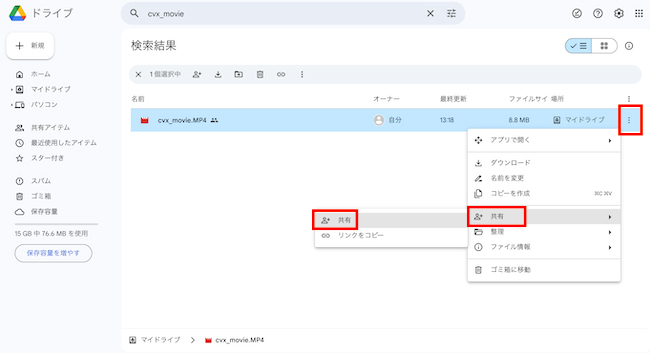
アップロードが完了したら、動画ファイルを選択し、画面右側の縦点線をクリックし、「共有」をクリックします。

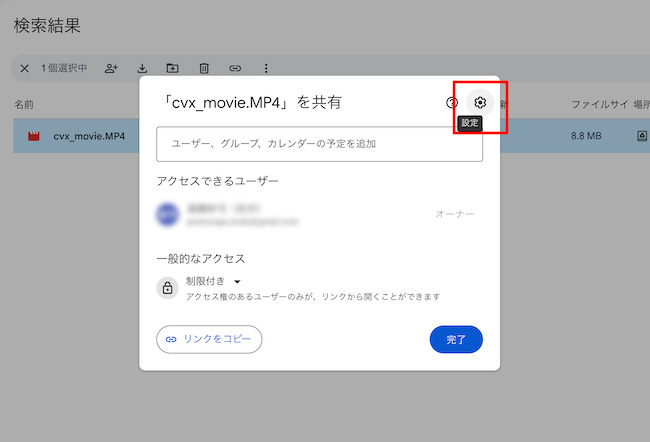
ポップアップ内右上の「歯車」アイコンをクリック
「共有」をクリックすると、共有オプションに関するポップアップが表示されます。
表示されたポップアップ内右上の、「歯車」アイコンをクリックします。

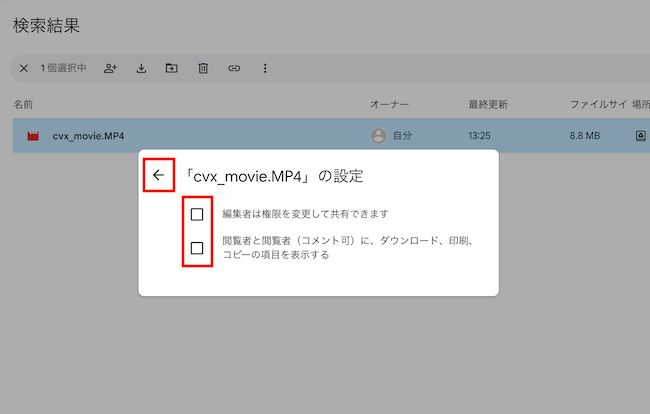
全ての項目のチェックを外す
ポップアップ内の「歯車」アイコンをクリックすると、アップロードした動画のアクセス権の設定に関する表示に切り替わります。
デフォルトで2項目ともチェックが入っている場合がありますが、チェックを外します。
「←」をクリックし、前の画面に戻ります。

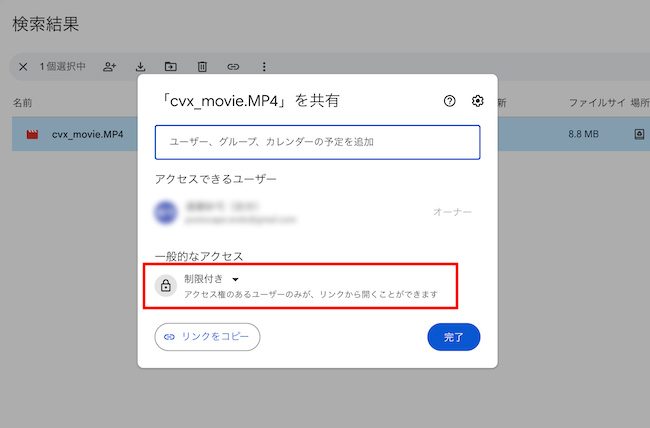
リンクの取得を「制限付き」から「リンクを知っている全員」に変更
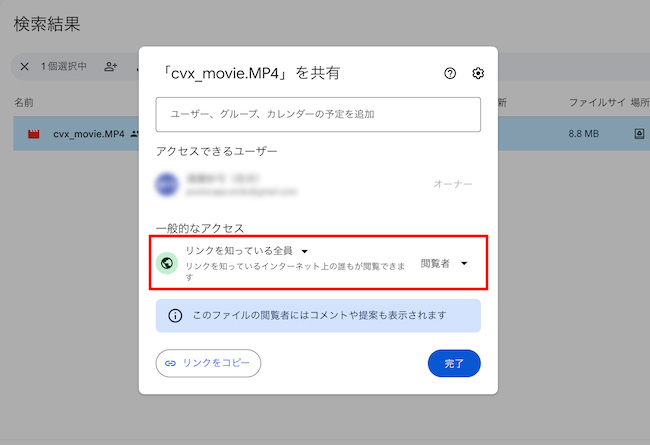
前の画面に戻り、ポップアップ内下部で、リンクの取得を「制限付き」から「リンクを知っている全員」に変更します。
これにより、動画が閲覧可能なユーザーはリンクを知っている全員となります。
確認できたら「完了」ボタンをクリックします。


新しいウィンドウで開く
「完了」ボタンをクリックし、アップロードした動画を表示します。
その後、画面右上の縦点線をクリックし、「新しいウィンドウで開く」を選択します。

「アイテムを埋め込む」を選択する
「新しいウィンドウで開く」を選択した後は、同様に画面右上の縦点線をクリックし、「アイテムを埋め込む」を選択します。

表示されたタグをコピーする
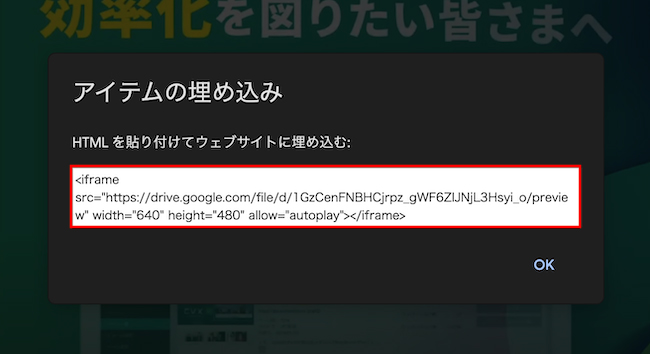
「アイテムを埋め込む」をクリックすると、アイテムの埋め込み用のタグが発行され、ポップアップが表示されます。
表示されたiframeタグをコピーします。
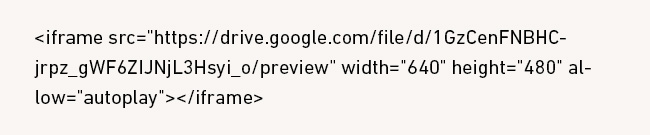
以下のタグが発行されました。

スマートフォン対応のサイトの場合は、以下の部分を消してから埋め込むと良いでしょう。
「width=”640” height=”480”」
この部分を削除することで、スマートフォンの画面により適したサイズで動画が表示されます。

CVX編集画面の「html」編集ボタンをクリックする
タグを取得したら、続いて、Googleドライブの管理画面ではなく、CVXの管理画面に移動してください。
CVXの管理画面へのアクセス方法については割愛いたします。
CVXの管理画面にログインしたら、編集したいページの編集画面を開き、動画を埋め込みたいセクションの画面右側にある「html」編集ボタンをクリックしてください。

動画を埋め込みたい箇所にコピーしたタグを貼り付ける
Googleドライブへアップロードした動画を埋め込みたいセクションの「html」編集ボタンをクリックすると、html編集画面が表示されます。
編集画面が表示されたら、先ほど発行したiframeタグを、<div class="inner">から</div>内のどこかに挿入します。
<style>〜</style>の間や、<div class="inner">〜</div>以外の箇所に、挿入しないよう気をつけましょう。
今回は、「ページタイトルが入ります」の下部に動画を埋め込む想定で、コピーしたタグを貼り付けます。

そして、「反映する」ボタンをクリックし、変更を保存します。

※Googleドライブのデフォルト設定では、height=”480”と記述されていますが、今回は余白をなくすために、height=”360”に変更しております。
動画の位置を調整する
動画の位置調整は、移動リサイズ機能を使うことができないため、スペースキーを利用して上下左右位置を調整します。
もしcssの知識がある場合は、styleタグ内にて、位置の調整に関するcssを記述することができます。

Googleドライブへアップロードした動画の埋め込み時には、様々な設定パラメータが利用可能ですが、今回はこれらの詳細なパラメータについては省略しています。埋め込みコードには、動画のサイズや再生オプション、関連動画の表示有無などを調整するためのパラメータが含まれています。利用する際には、Googleの開発者向けのリファレンスやサポートドキュメントなどを参照して適切なパラメータを追加することができます。
まとめ
今回は、CVXに動画を埋め込む方法を紹介させていただきました。内容は中級者向けとなっていますが、ぜひこの記事を参考にしていただければ幸いです。
また、CVXは無料トライアルでも、簡単操作でランディングページを作成できます。ランディングページを自社内で制作したいと考えている方は、ぜひ一度お試しいただければと思います!CVXを使用することで、効果的で魅力的なランディングページを手軽に構築できます!
CVXについて詳しく知りたい方はこちら

-
2025.3.31 LPコーディング改善
-
2022.10.31 LPコーディング改善
-
2021.4.22 LPコーディング改善
-
2023.6.28 LPコーディング改善










