KAIZEN REPORTブログ
2021.1.28 | LPコーディング改善
【CVX活用講座Vol.14】CVXのフォーム機能を活用する

LPOクリエイティブツール「CVX(シー・ブイ・エックス)は、デザイン・コーディングの専門知識がなくてもテンプレートデザインをもとに、テキストやパーツの差し替え等の簡単操作で、LPの制作や運用が行えるサービスです。
コンバージョンを得る上で、お客様が必ず通る道である「お問い合わせフォーム」。せっかく商品やサービスに興味を持っていただいても、フォーム入力の段階でお客様にご不便をおかけすると、それが直接CV率を下げることにつながりかねません。フォームは、いわば、お客様とサービスを繋ぐ重要なゲートなのです。
CVXを活用すれば、HTMLやCSS、バックエンドなどの専門的な知識がなくても簡単にフォームを作成することができます。また、必須項目に記入漏れがあった場合のエラー表示や、郵便番号を記入すると住所を補完してくれる機能など、便利な機能があらかじめ実装済みです。
今回はCVXのフォームの設定や活用方法についてご紹介したいと思います。
CVXでフォームを設定する
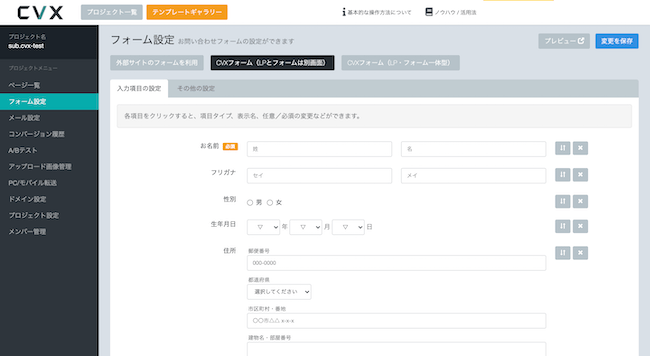
CVXのプロジェクト一覧ページの左、プロジェクトメニューバーにある「フォーム設定」を押すと図のような画面になり、それぞれのタブから該当するものを選んで設定します。

図1:CVXのフォーム設定画面
それぞれの方法について説明していきます。
外部サイトのフォームを利用
自社データベースと連携させたフォームをお持ちの場合には、お問い合わせボタンからそちらへリンクさせることができます。
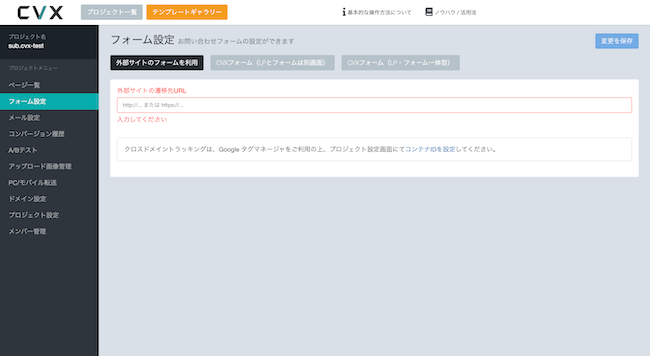
「外部サイトのフォームを利用」タブを開いてフォームのURLを入力し、「変更を保存」を押すと設定が完了します。
なお、別ドメインのフォームをクロスドメイントラッキングしたい場合には、Google タグマネージャをご利用の上プロジェクト設定画面にてコンテナIDを設定する必要がありますのでご注意ください。

図2:外部サイトのフォーム設定画面
CVXフォーム
CVXフォームを利用する場合には、LPとは別画面のフォームへ遷移するものと、LPとフォームが一体型になったものの2種類から選べます。
いずれもフォームの編集機能は同じです。
「入力項目の設定」タブで、入力して欲しい項目やその順番などを自由に編集することができます。
デフォルトでは名前や住所、電話番号、メールアドレスなど一般的な項目が設定されています。
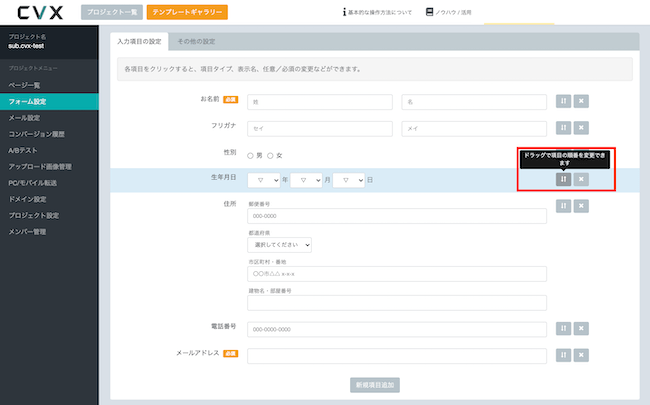
不要な項目を削除したり、順番を入れ替えたりする場合には、項目の右側にある矢印や×マークのボタンから操作できます。

図3:項目の入れ替えや削除のボタン
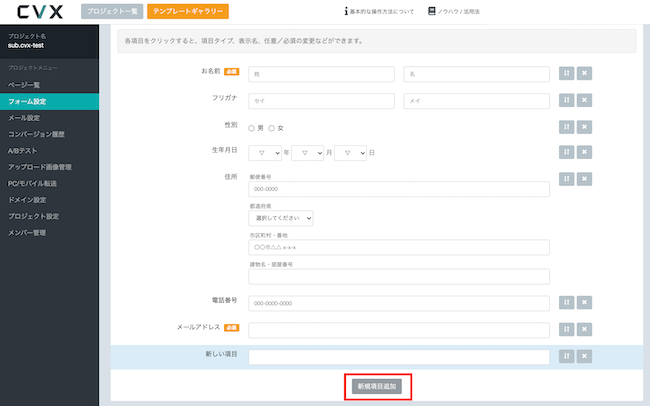
新しい項目を追加したい場合は画面下部にある「新規項目追加」を押すと一番下に「新しい項目」という名前で追加されます。

図4:新規項目追加のボタン
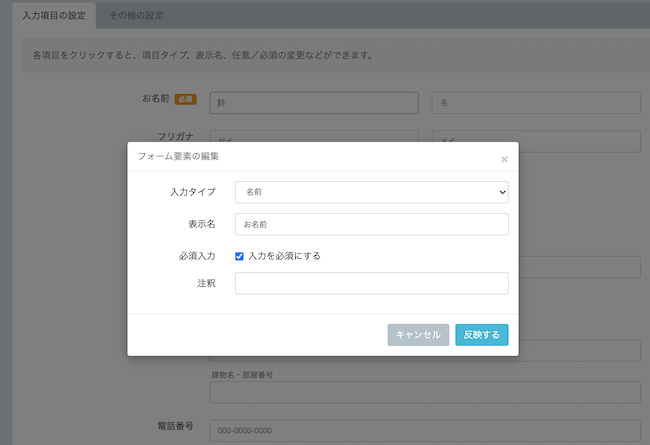
各項目を編集するには、編集したい項目の上にカーソルを移動し、クリックすると図のような編集画面が開きます。
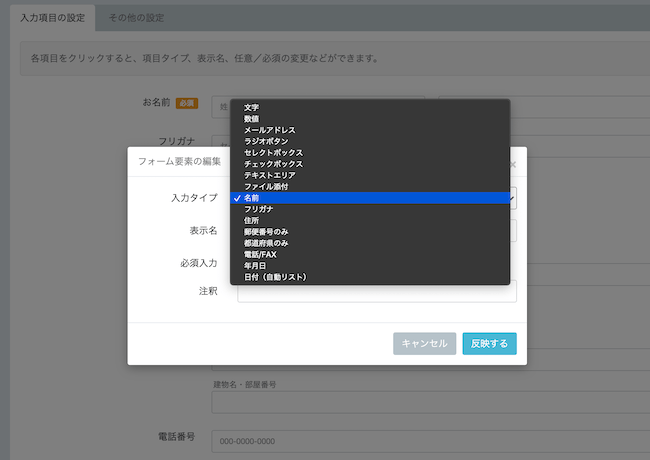
「入力タイプ」では文字以外に数値やラジオボタンなど、様々なタイプを選択できるので、適切なものを選びましょう。入力を必須にしたい場合は「入力を必須にする」にチェックを入れます。
各要素の編集が終わったら、「反映する」を押して設定します。

図5:フォーム要素の編集画面

図6:入力タイプの選択
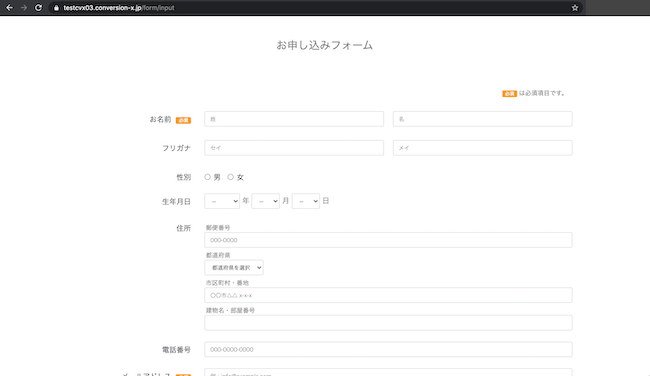
実際の入力画面は図のようになります。
LPとは別画面のフォームのURLは「ドメイン名/form/input」のようになります※。
※CVXのフォームへとリンクさせる際には、href=”ドメイン名/form/input”という設定は行わないようにしてください。CVXに標準搭載されているフォームへのリンクはhref=”ドメイン名/form/pages/該当LPのページID”というようになっており、クリックした際に内部処理で「ドメイン名/form/input」と置き換わるようになっております。

図7:公開したページのフォーム入力画面
入力を必須にしていた項目が未入力、または入力に誤りがある場合は、該当箇所が赤くなりエラーの表示が出ます。

図8:入力エラーの表示
LP・フォーム一体型ページの場合は、公開ページ上の最下部(フッターの直前)にフォームが表示されます。
デザイン編集画面からはフォーム部分の確認ができませんのでご注意ください。
この場合、お問い合わせボタンはフォーム位置へのページ内リンクとなります。
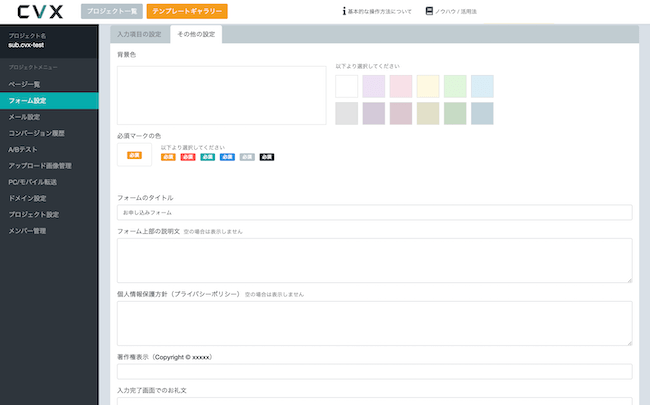
また、入力項目だけでなく、「その他の設定」タブでフォームの説明文やプライバシーポリシー、入力完了画面でのお礼文などを設定することもできます。

図9:「その他の設定」画面

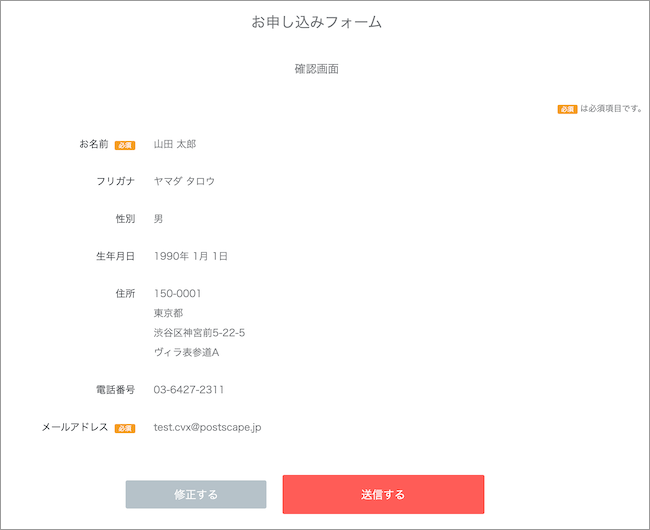
図10:確認画面

図11:入力完了画面
CVXで作成したLPにフォームへのリンクを設定する
前章では、CVXのフォーム設定画面でのフォーム形式の選択や入力項目の設定についてご説明をさせて頂きました。
次に簡単ではございますが、CVXで作成したLPに対して、フォームへのリンクを設定する方法についてご説明をさせて頂きます。
画像にフォームへのリンクを設定する
CVXでランディングページのテンプレートを選択し、デザイン編集画面においてボタン画像をクリックすると、画像に関する詳細設定画面が出現します。

図12:デザイン編集画面、画像のクリック
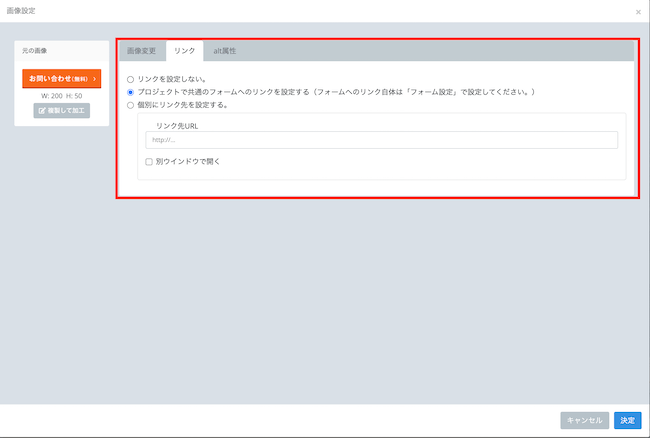
すると「リンク」というタブがあり、そこを選択すると、下記の3つからリンクの設定を選ぶことができるようになっています。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
1.リンクを設定しない。
2.プロジェクトで共通のフォームへのリンクを設定する(フォームへのリンク自体は「フォーム設定」で設定してください。)
3.個別にリンク先を設定する。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
リンク設定を行う場合、2もしくは3を選択することになります。
2の「プロジェクトで共通のフォームへのリンクを設定する」を選択した場合、CVXのフォーム設定画面で設定をした内容のフォームにリンク設定がされるようになります。
3の「個別にリンク先を設定する」を選択すると、
その下にあるテキスト入力欄にURLを記述することで、そのURLへとリンク設定を行うことができます。
複数のコンバージョンエリアを設ける際などには、3を選択して個別にリンク設定をするようにしてください。

図13:画像設定、リンク項目画面
テキストにフォームへのリンク設定をする
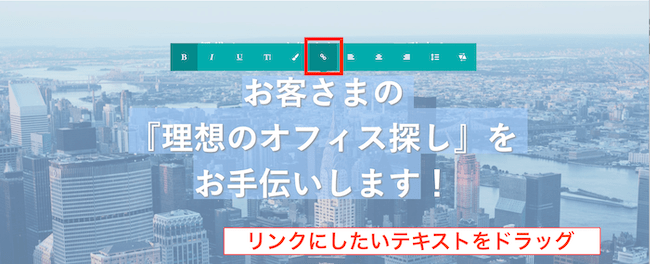
テキスト箇所にフォームへのリンク設定する場合には、該当のテキストをドラッグします。
すると緑色のツールバーが出現するので、そこの真ん中あたりにあるチェーン(鎖)のようなリンクアイコンをクリックします。

図14:デザイン編集画面、テキストをドラッグ
そうすると、テキスト入力画面が出てきます。
そこにフォームのURLを記載してチェックを入れると、テキストに対してフォームリンク設定を行うことができます。

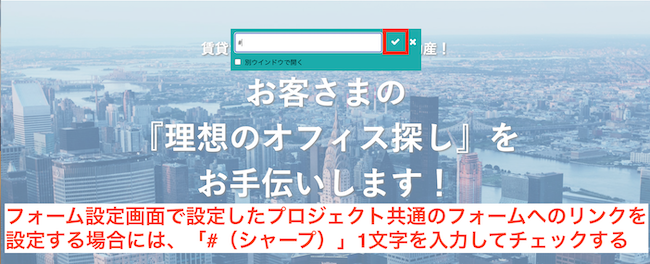
図15:デザイン編集画面、リンクを個別に入力
また、フォーム設定画面で設定を行ったプロジェクト共通のフォームへとリンクさせたい場合には、入力欄に#(シャープ)1文字を入力しチェックを入れると、フォーム設定画面で設定したフォームへとリンク設定を行うことができます。

図16:デザイン編集画面、フォーム設定画面で設定したフォームへとリンク設定をする
CVXで作成したLPでフォームへのリンク設定を行う方法は以上となります。
なお、ページを公開した際には必ずリンク設定に問題がないかボタンをクリックして遷移するかどうかお確かめください。
設定に誤りがあった場合、広告費が無駄になることも考えられますので、フォームへのリンク設定は慎重に実施するようにご注意いただければと思います。
フォーム一体型ページをご利用になる際の、計測タグの設定方法
ここまでCVXフォーム機能の様々な活用方法についてご説明させていただきましたが、最後に、CVXフォーム一体型ページをご利用になる場合の計測タグの設定について、注意点をご説明させて頂きます。
CVXフォーム一体型ページをご利用になる場合、その大まかな仕組みとしましては、メインのソースコードに対して、iframeというタグを使用してフォームのソースコードを外部から読み込み、フォーム一体型として画面に表示させています。
フォーム一体型ページを正しく計測するためには、このiframe内の計測タグは配信されないように、GTMから設定を行う必要があります。
iframe内でタグを発火させないトリガー設定に関しては、こちらの記事が画像付きで詳しく説明していますので、ご参照ください。
参考記事ではグーグルアナリティクスを例に設定方法の説明がなされていますが、他にも検証ツールを使用している場合は、忘れずに同様の設定を行ってください。
尚、設定をした後は、実際の公開ページで計測タグが正しく動作しているかどうか、必ず確認をお願いいたします。
公開ページで計測タグが正しく動作しているか確認する
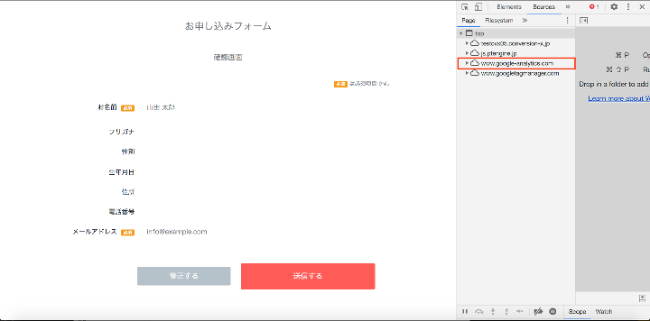
該当ページをChromeで開いて、検証ツールを開き、Sourcesという項目にある、一体フォームを指しているform_ifame(ページID)の中に、グーグルアナリティクス(www.google-analytics.com)などの解析タグが表示されていなければ、正しく設定が出来ています。
<設定前>

図17:公開ページ、検証ツール(GTM設定前)
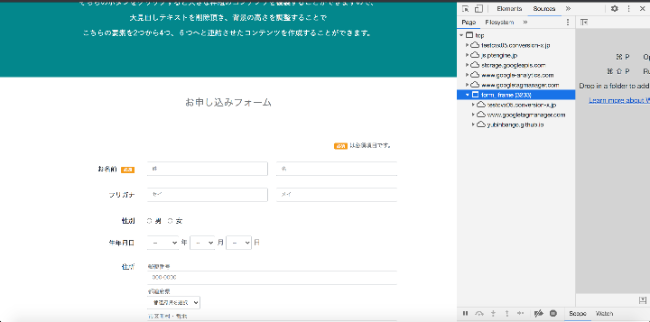
<設定後>

図18:公開ページ、検証ツール(GTM設定後)
次に、今回行った設定が、フォームの確認画面にまで影響を及ぼしていないかを確認をしましょう。
LPのコンバージョン結果に直結するので、非常に重要な確認です。
お申し込みフォームに適当な値を入れて、確認画面へ遷移します。
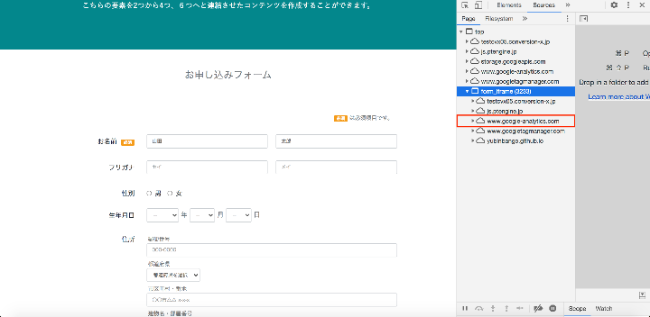
確認画面にても、検証ツールを開き、Sourcesの項目にあるform_ifame(ページID)の中に、今回GTM経由で設定をした、グーグルアナリティクス(www.google-analytics.com)などの解析タグが問題なく設置されているか確認しましょう。

図19:確認画面、検証ツール(GTM設定後)
まとめ
本記事ではCVXフォーム機能の活用方法についてご説明させていただきました。
設定自体はとても簡単ですが、フォームはLPのCV成果に大きく影響する大切な部分ですので、今回ご紹介した内容を是非実践いただけますと幸いです。
CVXは無料トライアルにてどのようにしてランディングページを作成することができるのかお試しいただくことが可能です。
インハウスでランディングページを制作してみたい!という方は、ぜひ一度お試しください。
-
2016.7.27 LPコーディング改善
-
2020.10.28 LPコーディング改善
-
2018.11.30 LPコーディング改善
-
2024.2.28 LPコーディング改善










