KAIZEN REPORTブログ
2017.9.26 | LPデザイン制作の改善
ランディングページの品質チェックのポイント

今回は「ランディングページの最終的な品質を決めるブラウザ&デバイスチェック」の後編です。
前編では、ランディングページを納品する前に行っている確認事項をご紹介させて頂きましたが、その内容はほんの一部であり、抽象的でした。
ですので、今回は前回の内容を掘り下げ、さらに新たな確認事項や考え方をご紹介したいと思います。
品質チェックは必ず複数人体制で行う
コンバージョンラボでは品質チェックを必ず複数人で行うという原則を定めています。一人のチェックでOKを出しません。なぜなら、人間の注意力と集中力には限界があるからです。
仮に最後の仕上げをするコーダーが10日間という長い期間を品質チェックに使ってOKを出したとしても、他のスタッフがNGを出すことが必ずと言っていいほど発生します。
「エンジニア(コーダー)に求められる円滑なワークフローと連携」の記事にも書かせていただきましたが、自社が制作したランディングページやサイトを客観的に第三者の視点で厳しく見ることは案外難しいことです。
そして、品質チェックにもその人の知見やスキルというものが出てきます。性格的にも細かい部分まで見ることが得意な人とそうでない人がいます。得意な人による確認も不可欠です。
それだけでなく、並行作業によって精神的に余裕がない人のチェックには正確性が欠けます。作業に余裕のある人が冷静に見ることが大切です。
PageSpeed Insightsによる表示速度の点数化
PageSpeed Insightsはウェブ開発者がページのパフォーマンス(読み込み速度)を厳密に計測するものとして有名です。

「モバイルサイトの読み込み速度とパフォーマンスをテストする - Google」でもSP限定ですが、パフォーマンスをテストすることができます。しかし、PageSpeed Insightsはとても評価が厳しく、厳密です。なかなか良い点数を出してくれません。
パフォーマンスの良いコードの書き方、画像の圧縮、ファイルの読み込ませ方、.htaccessなどなど、表示速度に関わる全ての知識を総動員してやっと納得のいく点数を出すことができます。このPageSpeed Insightsでの点数をコンバージョンラボでは品質チェックの指標の1つとしています。
PSDデザインデータとの見比べ
納品前のランディングページデータをテストサーバーにアップロードし、PSDデザインデータとの照合を行います。

この段階でデザインを正確に再現できていないというミスが見つかるケースが多数あります。
高画質ディスプレイでの確認と最適化
昨今、高画質ディスプレイを搭載したPCが増えています。高画質ディスプレイは解像度が非常に高いため、通常のディスプレイで綺麗に見えている画像がぼやけて表示されてしまうことがあります。
ほんの少しだけぼやけているぐらいであれば、コンバージョンに影響は出ないでしょう。
しかし、軽量化のために画質を下げすぎると、高画質ディスプレイを使用しているユーザーからはランディングページ全体が不恰好に見えてしまうため、注意が必要です。
昨今のウェブ制作の現場では高画質ディスプレイ対策として、画像を縦横2倍の大きさで作成し、二分の一のサイズに縮めて表示するという手法をとることが多くなっています。
HTMLのsrcset属性を使う方法も一般的ですね。制作コストの面、ファイル容量の面で余裕がある場合は積極的に取り入れてみてはいかがでしょうか。

画像のaltタグの中身が挿入されているか
altタグの中身はSEOに影響するため、ないがしろにすることはできません。
<img src="/img/header_logo.png" alt="中身をしっかり書く"/>
altタグの中に丁寧にテキストを挿入することはコーダーからするととても手間がかかり、敬遠される作業です。
ですが、ランディングページのクオリティとSEOの可能性を追求するためには、重要な工程です。
ソースコードが整形されているかどうか
後ほどの改善運用に関わるため、ソースの整形がしっかりとできているかをチェックします。
クライアント側で後ほど修正をしたいという要望もあるでしょう。
そして、インターネット上にランディングページを公開するということは世界中のエンジニアやコーダーにソースコードを見られるということでもあるので、最低限見られて恥ずかしくないコードであるかを意識してみるのも大切です。
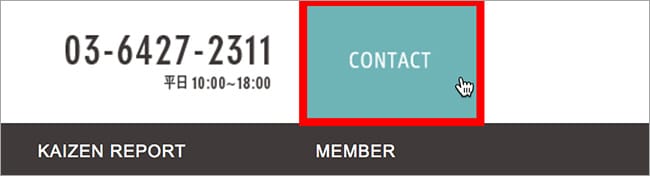
ホバーアクションが設定されているか
簡単に言うとホバーアクションとはボタン画像にマウスポインターが乗った時に起こる変化・アニメーションのことを指します。
マウスホバーによるアニメーションには様々なものがありますが、最もよく使われているものとしてボタンがあります。すなわち、「ここはクリックできるよ」とユーザーに分かりやすく伝えるというものです。

リンクにカーソルを合わせるとポインターが指マークになることが一般的です。ランディングページにおいてはCTAのボタンをクリックに誘導するために、ホバーアクションを加えます。
最後の品質確認の段階で「1箇所だけホバーがない」というようなヒューマンエラーも見つかる時があります。全てのボタンにホバーアクションがかかっているか、これも要確認ポイントです。
リンクにtarget=_blankが設定されているか
リンクのtarget=_blank(ターゲットブランク)とはフォームヘ遷移するCTAボタンなどをクリックした時にリンク先のページを別タブで表示させるという指令です。
プライバシーポリシー、会社概要など、ランディングページから外部サイトにリンクを貼りますが、ユーザーが外部サイトからランディングページに戻って来やすくする工夫の1つです。
単にリンクを貼るだけでなく、しっかりtarget=_blank(ターゲットブランク)がなされているかのチェックも大切です。
不要ファイルのチェックと削除
納品ファイルを納める際、使用されていない不要なファイルがないか確認します。ファイル数が多くなればなるほど管理・運用がしづらくなります。
不要なファイルを気に留めず放置しておくと、後ほど修正作業が発生した時に「どのファイルに上書きすべきなのだろう?このファイルは消しても問題ないだろうか?」と無駄な時間が発生してしまいます。制作の段階から不要なファイルは削除することを徹底しておくことが重要です。
使用されていない不要コードの削除
納品前に修正作業が重なると使われなくなったコードというものが発生します。特にCSSに多く見られます。不要ファイル同様、管理・運用の観点から削除を徹底しましょう。
ランディングページの容量を確認
圧縮漏れないがないかなどのチェックです。
目安としてPCのLP容量が2MB以下、SPのLP容量が1.5MB以下になるように調整します。
写真を多用するようなデザインですと、この目標数値は達成できませんが、可能な限り近づける努力をすることで、少しでも容量をおさえることができます。
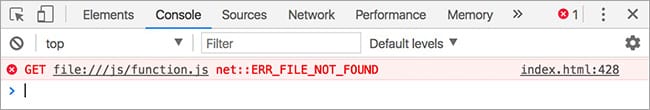
開発者ツールのコンソールでエラーがないか
Google Chromeのようなウェブブラウザにはコンソールと呼ばれる入出力ウィンドウがあります。例えば、JavaScriptファイルが正しく読み込まれていない時は以下のようにエラー表示がでます。

HTMLやJavaScriptに文法ミスがある場合、どのファイルの何行目のどこがエラーになっているのかを詳細に教えてくれます。
一文字間違えると正常に動作しなくなってしまうプログラミングにとって、このように指摘があるととても助かります。そのため、コーダーはコンソールを見る癖を付けるようにしておくと良いかと思います。
このコンソールを納品前に確認することで、記述にエラーがないかを客観的に厳密にジャッジできます。
パスの指定方法が正しいか確認する
後ほどの管理運用のために画像やCSSのパスを相対ルートパスで記述してほしいという需要が増えてきているように思います。
確かに、相対ルートパスで記述すればHTMLファイルの配置場所をサーバー内で移動させたとしてもリンク切れを起こさないので便利です。
もし、発注主側からパスの記述方法が指定された場合は一つ一つパスの指定方法が正しいかを確認する必要があります。
デバイスフォント化できているか
SEO効果と容量削減を限界まで突き詰めるには、テキスト部分を可能な限りデバイスフォント化する必要があります。
デバイスフォントは高画質ディスプレイの影響を受けて、ぼやけることがありません。むしろ、見栄えがすごく良くなります。
画像で書き出して貼り付けているテキスト部分もデバイスフォントにすることができないかを検討することも一つのポイントです。
最後に:品質確認を始めるベストなタイミング
注意しなければならない項目は多岐に渡ります。これらの確認を始めるのはいつぐらいのタイミングがベストでしょうか。
ある程度の余裕を持つためには、締切日の2〜3日前にはスタートしたいものです。精神的余裕や修正があった場合の工数を考えると、そのくらいがベストでしょう。もちろん、早ければ早いに越したことはありません。
担当案件が増えれば、精神的にきつくなり多くのミスを誘発してしまいます。ですから、早め早めの余裕を持ったチェックが大切です。
プロジェクトメンバーがゆったりと仕事ができるようマネジメントすることも正確性を保つために必要なことです。確認項目だけに目を向けず、「どうしたら正確性の高いチェックができるか」を考えてみるとより良いランディングページが作れるのではないかと思います。
-
2015.10.30 LPデザイン制作の改善
-
2016.12.27 LPデザイン制作の改善
-
2020.2.13 LPデザイン制作の改善
-
2014.8.8 LPデザイン制作の改善