KAIZEN REPORTブログ
2016.4.25 | LPデザイン制作の改善
写真や図の効果的な活用で、「直感性の高い」ランディングページをつくる

良いランディングページを作りたいがために、ついあれもこれも情報を入れたくなり、結果的に、要素が多すぎたり、文章が長すぎて、伝えたいことがかえって伝わりづらいページになってしまった。
そんな経験がおありの方は結構いらっしゃるのではないかと思います。
ユーザーの行動を促すランディングページをつくるには、いかに要素を絞り、伝えたい情報を意図的に見せていくかということが重要になります。
意図的に伝えたいことを見せていくためには、見てもらえるようによりシンプル化していく必要があります。
つまり、パッと見て「直感的」にわかるということです。
特に女性を対象とした商品・サービスのランディングページなどは、ユーザーテストでデザイン段階のものを女性ユーザーに見せると、ほとんど写真やイラストなど「見てわかるもの」で、そのランディングページ(ひいてはその商品・サービス自体)を判断してしまう傾向が顕著に見てとれます。
簡単に言えば、パッと見の印象で判断されてしまうこともあるということです。
ですから、できるだけ文章を使わなくても伝えられる情報は、「ビジュアル化」することがポイントです。
写真の活用や、図解することで、見てわかる情報にすること、それこそがまさに「情報設計・情報開発」だとコンバージョンラボでは考えています。
たとえば、サンプルとして例をあげたいと思います。
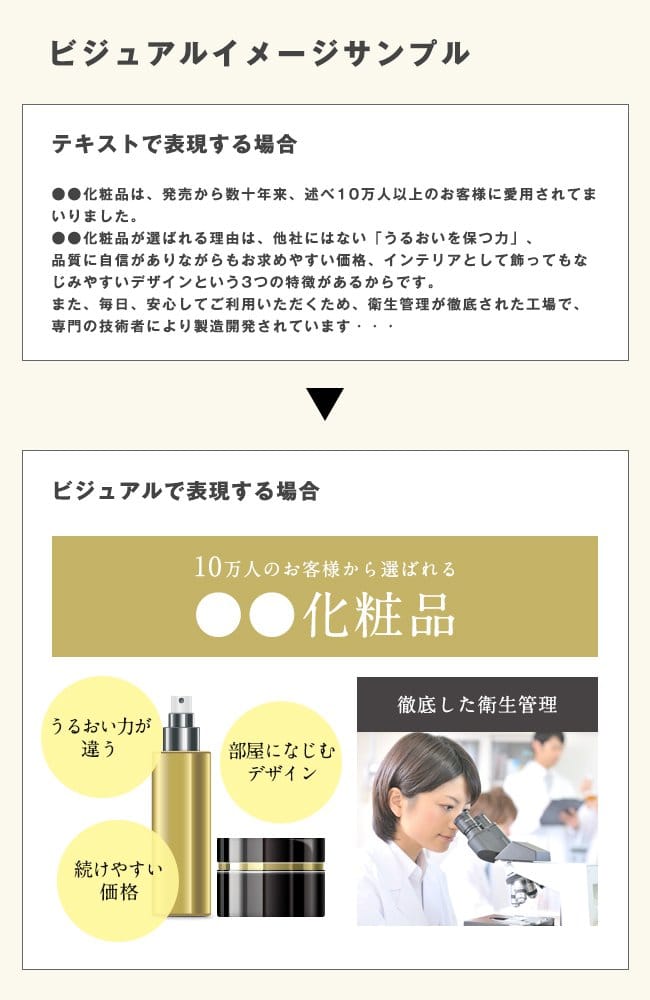
仮に、ある化粧品の特徴を伝えるためのコンテンツがあるとします。
その場合に、テキストだけで表現した場合と、写真などと組み合わせ、ビジュアル化した場合を比べてみたいと思います。

このように読み込まないとわからない内容もビジュアル化することで、すぐに情報が伝わりやすくなります。
これはあくまで例として考えたものですので、実際は、縦に長いランディングページの中に数多くあるコンテンツで、このような「ビジュアル化」の工夫が必要になってきます。
そういった意味では、しっかりとユーザー視点を持ってワイヤーフレームを設計することが大切です。
ワイヤーフレームは、一般的には、エクセルなどに大まかなコンテンツの配置などが整理されたものが多いですが、コンバージョンラボでは、ワイヤーフレームの設計段階で、かなり細かく「ビジュアル化」のための図解やレイアウトを考えます。
そうでないと、そのランディングページのデザインを担当するデザイナーに意図通りにデザインをしてもらえないからです。
「情報設計・開発のスキル」と「デザインそのもののスキル」自体もイコールでなく、それぞれ別の脳みそを使う作業です。
ですから、ワイヤーフレームを設計する企画担当者自身が「ビジュアル化」のイメージを持っておきましょう。
参考までに、実際にランディングページでデザインに落とし込まれた「ビジュアルイメージ」をピックアップします。
CASE1は、リスティングとランディングページを最適化する2社協同のサービスのランディングページにおける図解の例です。
2社協同サービスであることがひとめでわかるように、図解しています。
【CASE1】2社協同のサービスであることを図解

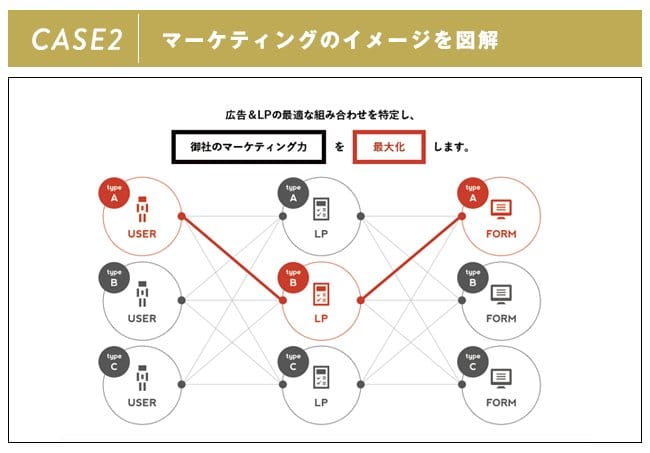
CASE2も、CASE1と同様のランディングページ上の図解イメージです。
こちらの図は、広告とLPが複数あるパターンの中から最適な組み合わせを見つけることを図解しています。
【CASE2】マーケティングのイメージを図解

続いて、CASE3はロケーションウェディングサービスのランディングページでのサービス特徴コンテンツをビジュアル化したものです。
こちらのコンテンツは、3つの特徴と写真を大きく背景にセットで使うことで、より直感的にサービスの特徴を伝えています。
【CASE3】サービスの特徴を写真とセットでビジュアル化

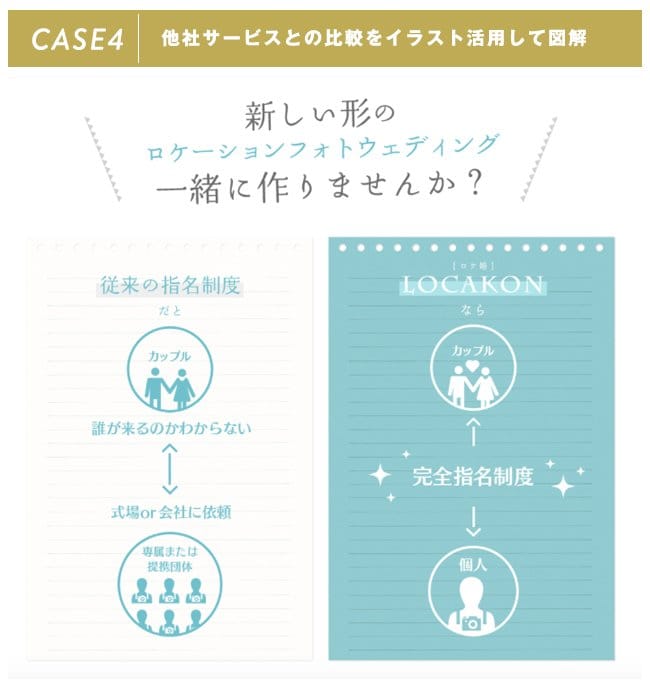
CASE4は、CASE3と同様のランディングページ上でのコンテンツです。
他社サービスとの比較をイラストを用いて、図解しています。
【CASE4】他社サービスとの比較をイラスト活用して図解

このようにいくつか、実際にデザインされたものを参考としてあげさせていただきました。
実際に、制作するランディングページの目的や訴求する商品・サービスの内容によってふさわしい「ビジュアル化」は異なりますので、内容に応じて都度最適な情報設計・情報開発を行うことが必要になります。
今回の記事では、直感的にユーザーに訴求する写真や図の活用についてまとめてみました。
-
2020.2.13 LPデザイン制作の改善
-
2024.10.24 LPデザイン制作の改善
-
2013.11.15 LPデザイン制作の改善
-
2017.1.20 LPデザイン制作の改善











