KAIZEN REPORTブログ
2013.8.2 | LPデザイン制作の改善
ニーズが高まる人材採用(求人)ランディングページ

専用の採用サイトを制作したのに思うように応募が増えない。また求人サイトに掲載しても、 多くの企業の採用情報に埋もれてしまって応募が来ない。こうした悩みを抱える企業さんは案外多いように思います。
商品・サービスに限らず、ピンポイントでターゲットを絞り、複雑なページ遷移をさせないランディングページは、採用活動用の募集ページとしても効果的なツールになりえます。
さらに、スマートフォンで検索する求職者も多いことから、画面の小さいスマートフォンにおいては特に、複雑なページ構造からなるサイトよりも1ページ完結型のランディングページ形式の方が相性が良いという点も言えそうです。
人材採用ランディングページとは?
人材採用ランディングページとは、自社の求人情報を掲載したランディングページのことを指します。主に自社求人へのエントリーに誘導することを最大の目的としており、採用ランディングページを制作するメリットは以下のような点が挙げられます。
(1)制作コストが異なる
複数ページのサイト制作は通常、TOPページを含め様々な下層ページによって構築されるため、数百万円単位の費用感が相場として多いかと思います。一方で、ランディングページの場合だと、1ページ内で完結できる分、サイトと比較して、費用を抑えることができ、人材採用ランディングページを制作するメリットの1つとして挙げられます。
(2)コーポレートサイトとは異なり、デザイン面で自由な表現ができる
コーポレートサイトの場合、カラーやフォントなど、トンマナを統一するのが一般的なのに対して、ランディングページはデザインの自由度が高く、カラー、フォントだけでなくページのレイアウトも自由に組むことができるため、あくまで求人獲得を主としたデザイン制作を行うことができます。
(3)ページ移動が抑えられるため、訪問者の離脱が少ない
先述の通り、ランディングページは1枚完結型の構成が主流のため、応募フォーム以外のリンクを設定しないことが基本となりますので、ページ内に必要な情報を網羅的に記載できれば、ユーザーが離脱しにくくなり、見てほしい情報を見てもらいやすいというメリットがあります。
(4)ページ改善や効果測定が行いやすい
ランディングページの特徴として、分析改善を行いやすいというものがあります。ヒートマップツールを導入すれば、クリック/タップ位置、アテンション(ページ注目度)、スクロール率といった指標を元に、訪問者がランディングページをどのように見ているかを分析することができます。
採用ランディングページ事例
採用ランディングページ事例_CASE01
ひとつのケーススタディとして、コンバージョンラボで制作させていただいたモバイルショップのスタッフ採用(求人)ランディングページのケースをお伝えいたします。
※マーケティング会社ADX様と共同してランディングページの制作を行いました。
クライアント様は、モバイル(携帯)ショップの運営で急成長している企業であり、今回制作したのは拡大し続ける事業を支えていくショップスタッフを採用するためのランディングページです。
同社の採用ランディングページでは、2年間という期間限定の契約社員採用で得られる『体験価値』を伝えるために、情報デザイン(情報整理、言葉訴求、ビジュアル訴求)を行いました。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
1.市場価値が高まる3つのスキルが身につくことを訴求。
<接客サービス><マーケティング><マネージメント>
2.言葉だけではなく、実際に働いているイメージがポジティブに想像できるように、ビジュアルや写真を駆使して表現。特に、もっとも重要なファーストビュー(キービジュアル)には、同社のハツラツとした働くイメージが伝わる写真をループで表現。
3.各セクションにテーマを設定し、市場・スキル・社風・キャリアステップという4点が 求職者に伝わるようにコピーやビジュアルのテイストを工夫しました。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
また、忘れてはならないのが、求職者がスマートフォンでも求人情報を探す・見ることも想定しておくことです。
求職者はPCだけでなく、 常に移動中などの状況でも、スマホで情報を集めます。そうした状況下で、ユーザーがサイトを見た際に、ひとつひとつの文章を細かく読まない場合もありますので、見出しと写真だけで雰囲気や訴求内容が伝わるよう スマホ閲覧も意識した制作を行いました。
採用ランディングページ事例_CASE02
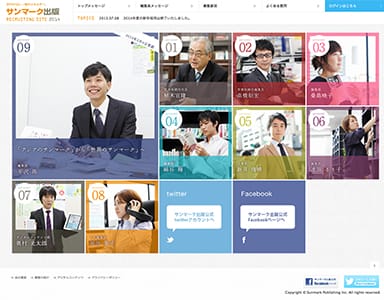
もう1社様のケースで、コンバージョンラボで担当させて頂いたサンマーク出版様の採用サイト事例をご紹介します。
書類提出率も過去最高で、非常に優れた内定者を採用できたとありがたいお言葉をいただいています。同社の採用サイトは、「人(社員)を通じて、働くイメージを想起してもらう」というコンセプトで制作しています。
そのコンセプトを表現するため、社員一人ひとりの魅力が伝わるよう、一人ひとりのページを縦長のランディングページとして紹介する形式にしました。
制作のポイントとしては、下記になります。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
1. 写真にこだわり、プロのフォトグラファーによる撮影を実施
2.ファーストビューで背景を大きく写真を表示することで、臨場感を伝え、中のコンテンツへとひきつけていくような作り
3.ヒット作品の背景に込められた思いにフォーカスし、ストーリーを展開
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
そのような設計にすることで、強い印象づけが可能になり、他の社員の方のページも読みたくなる。そういったことを意識して制作を行いました。
こちらの採用サイトも、スマートフォンやタブレットからの応募者の流入が多いため、環境が変わっても見やすいように、トップページはレスポンシブデザイン、下層ページはデバイス(PC or Mobile)ごとのページ切り替えで対応しています。
その他にも採用サイトに関して、過去に転職支援や就職支援、人材紹介に関する制作を多数行なってきました。いずれもサービスの強みや特徴をランディングページならではの広告の受け皿としての役割に合わせた構成やデザイン、またピンポイントでターゲットを絞ることでより採用へのモチベーションの高い人材獲得へのサポートにつながりました。
その結果としても1ページ完結するランディングページは採用活動上、効果的なツールとしていえると思います。
過去に制作した事例についてはこちらでも詳しくご紹介しておりますので、ぜひご参照ください。
<ランディングページ制作事例>
https://conversion-labo.jp/works/
※人材採用ランディングページ以外も含まれます。
欲しいターゲット層にアプローチし、自社で働く魅力を訴求している採用ランディングページのマーケティングは人材獲得が競争する市場では、ますます広がっていくだろうと、実感しています。
-
2016.10.21 LPデザイン制作の改善
-
2017.7.28 LPデザイン制作の改善
-
2013.3.28 LPデザイン制作の改善
-
2020.3.31 LPデザイン制作の改善