KAIZEN REPORTブログ
2022.7.27 | LPデザイン制作の改善
【CVX活用講座Vol.20】デザイン編集画面でデザインパーツを中央揃えにする

ランディングページの制作・運用改善を専門とするコンバージョンラボが提供する、インハウスLP作成/LPO支援ツール「CVX(シー・ブイ・エックス)」。
デザインやコーディングの専門知識がなくても、簡単操作でLPの制作・分析・運用改善まで、ランディングページにまつわるすべての作業をスピーディーに一貫してインハウスで行えるサービスです。
過去記事では、デザイン編集画面でのHTMLやCSSを活用し、より高度なデザイン編集方法を紹介してきました。
【CVX活用講座Vol.4】CVXの機能を最大限に利用してランディングページを作成する ーHTML編集機能の活用方法についてー
【CVX活用講座Vol.15】CVXの機能を最大限に利用してランディングページを作成する 〜保存版!HTML・CSS編集講座〜
このようなデザイン編集の操作の中で、特にお客様からのご質問が多いのが「制作しているデザインパーツを中央揃えにしたい」というご要望です。
そこで今回は、HTMLやCSSを活用して、編集中のデザインパーツを中央揃えにする、より具体的な編集操作をご紹介できればと思います。
少しチャレンジングな内容もありますが、デザインやコーディングの専門知識がなくても、細かなチューニングを行い、より魅力的なランディングページとなるような編集方法をお伝えいたします。
目次
【初級編】テキスト編集機能を活用した中央揃えの方法
それでは、テキストの中央揃えからはじめてみましょう。CVXにはテキストの水平方向の揃え方を設定する機能が標準搭載されています。
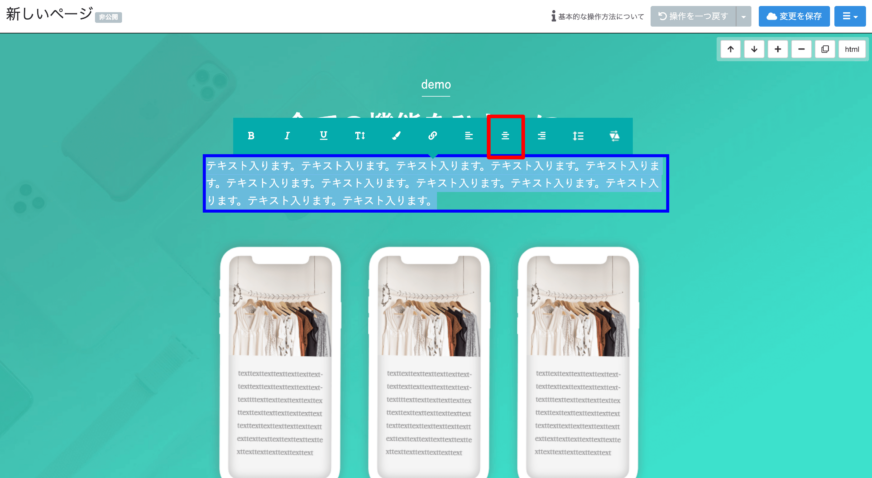
例えば、下図のようなレイアウトの青枠のテキストを中央揃えにしてみたいと思います。

まず、該当するテキストを選択するとツールチップが表示されます。この中から下図の赤枠のボタンをクリックします。

すると該当テキストが中央揃えになったのが、確認できるかと思います。

たったこれだけの操作でテキストの中央揃えが実現できました。今回は中央揃えでしたが、CVXでは同じ要領でテキストの左寄せや右寄せもボタン一つで設定することが可能です。
【中級編】html編集機能を活用した段落ごと中央揃えにする方法
それではもう少し難易度をあげて、幅の決まっている段落を中央に揃える方法をご紹介いたします。
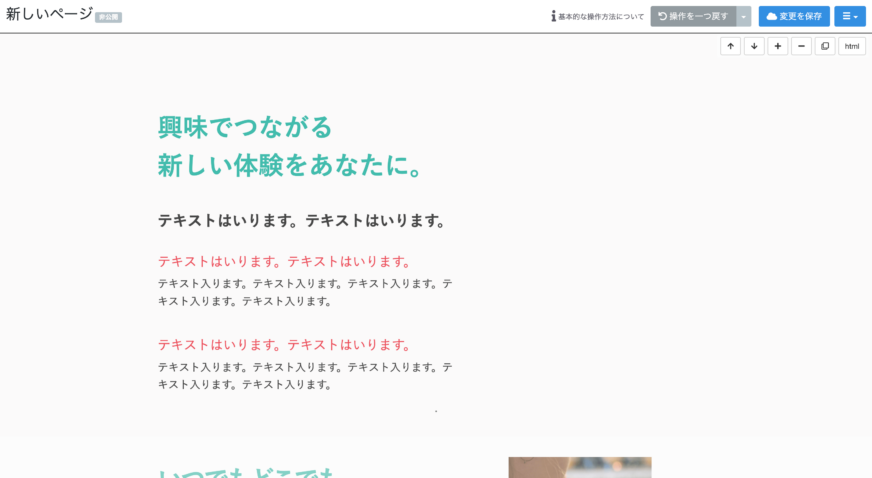
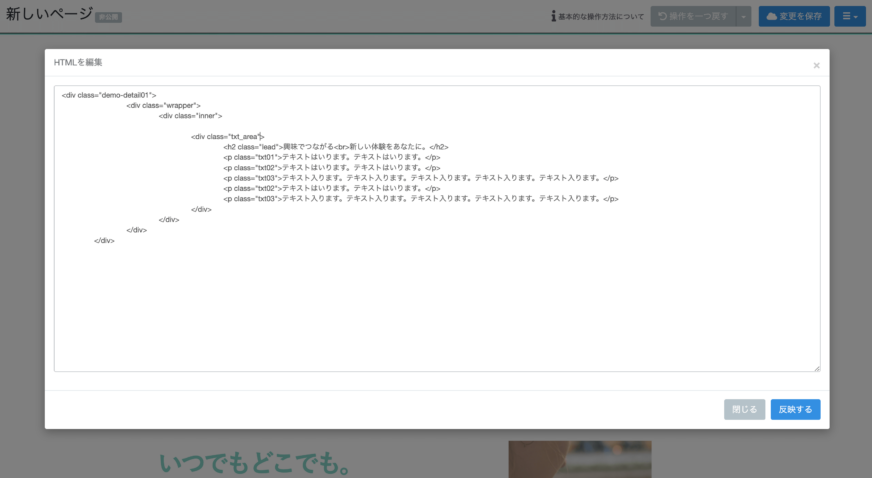
まず下図のような幅が決まっている左寄せの段落があると仮定します。

こちらの段落全体を中央揃えにする場合は、CVXに搭載されているhtml編集機能を用いてCSSの操作を行います。

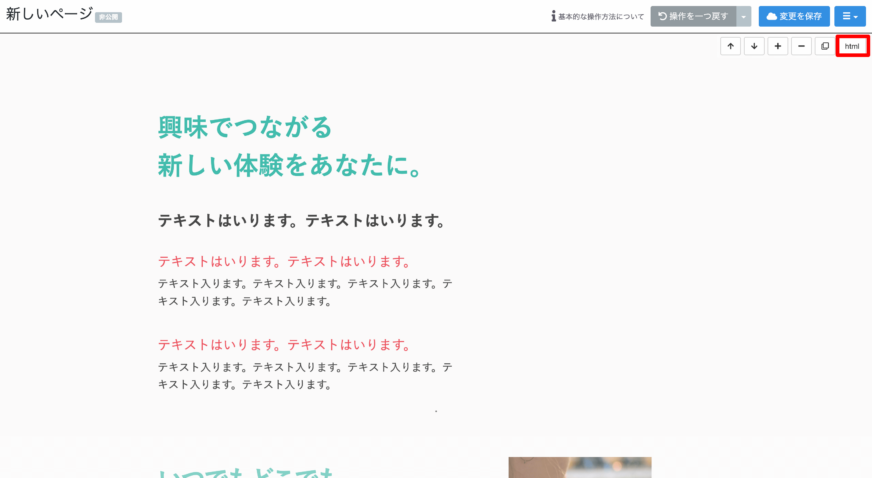
上図のように各コンテンツの右上端にある「html」ボタンをクリックしていただくと該当のセクションのソースコードの操作を行うことができます。

該当のソースコードを確認すると、txt_area と命名されている枠内に、lead, txt01, txt02…と、各テキストが記載されているのがわかります。
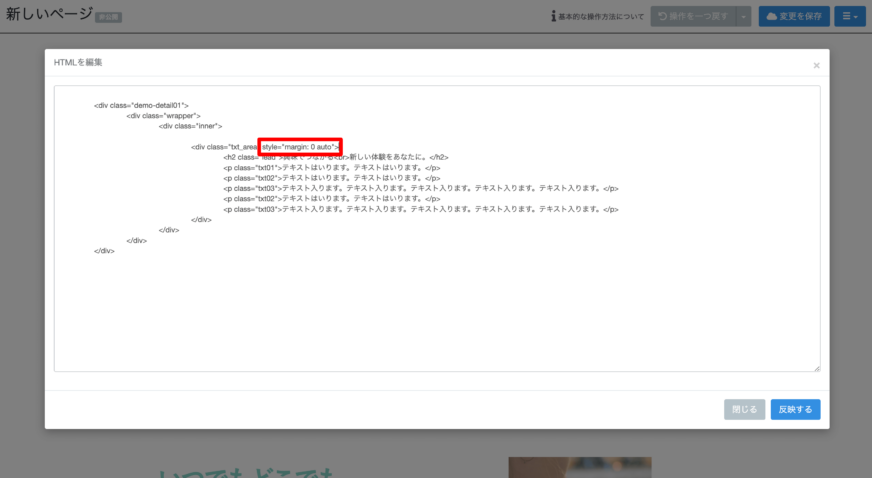
そこでまず段落全体の大枠となる txt_area に対して、style="margin: 0 auto" の記載を追記します。

ここで追記した margin: 0 auto という記載は幅が決まっている要素のまとまり(厳密にはブロック要素)に対して、中央寄せをするCSSの記述になります。
実際に画面右下の「反映する」ボタンを押して見ると、テキスト全体が中央揃えになっているのが確認できると思います。

ここから更に各テキストを中央寄せにしてみたいと思います。
初級編と同様にテキスト編集機能を用いて、各テキストを中央揃えにするだけで実現可能ですが、ここでは別の方法として、ソースコードから中央揃えを実現させてみましょう。
右上の「html」ボタンよりhtml編集機能を開きます。

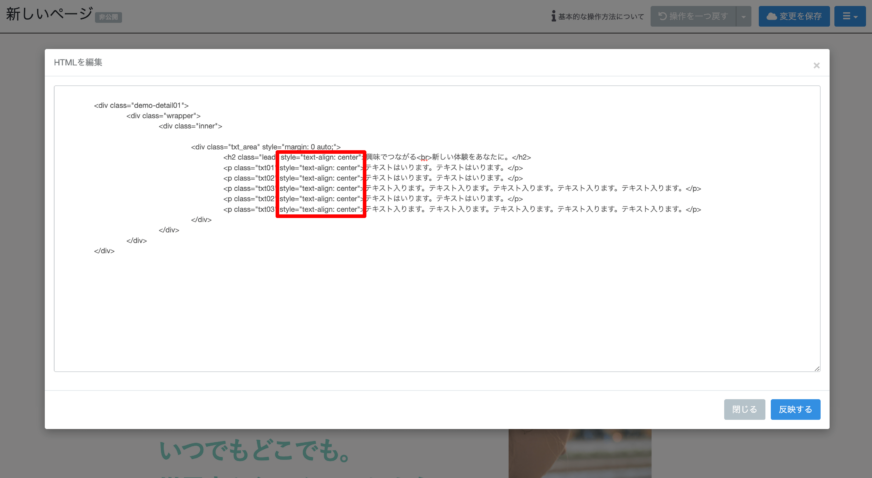
そして、今回は lead, txt01, txt02…と、各テキスト要素に対して、 style="text-align: center" を記載して「反映する」をクリックしてみます。

すると上図のように各テキストが中央寄せになっているのが確認できるかと思います。
ここで指定した text-align: center という記述は、テキスト要素など(厳密にはインライン要素)に対して、中央寄せを行うCSSの記述です。
今回は全てのテキスト要素に対して、text-align: center を指定しましたが、中央寄せしたいテキストのみに限定して指定したり、text-align: left や text-align: right などを指定し、左寄せや右寄せといった指定をすることも可能です。
ここでポイントとなるのが、幅が決まっている段落等の要素(ブロック要素)にはmargin: 0 auto という記述を、個々のテキスト要素(インライン要素)などには、text-align: center という記述を行うことです。
最初は少し難しく感じるかもしれませんが、現在編集しているデザインパーツがどのような要素なのかをよく観察しながら、それぞれの記述を使い分け、中央揃えを実現していただければと思います。
【上級編】画像やボタンを中央揃えにする方法
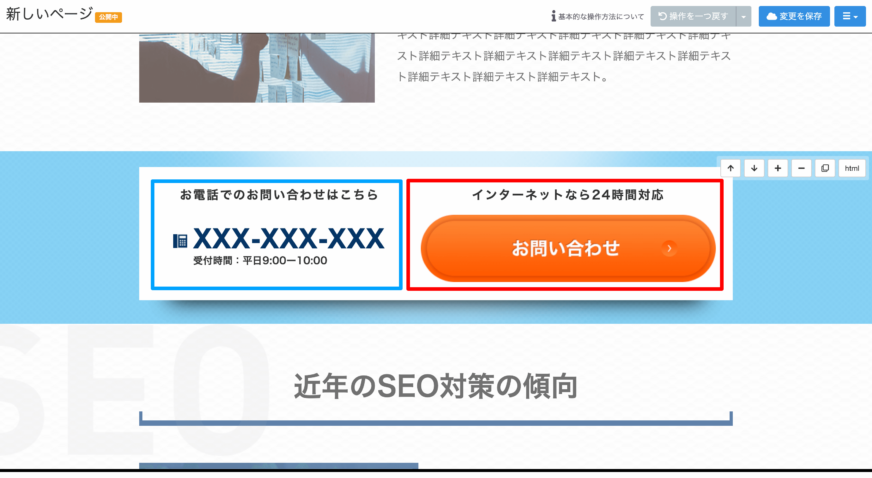
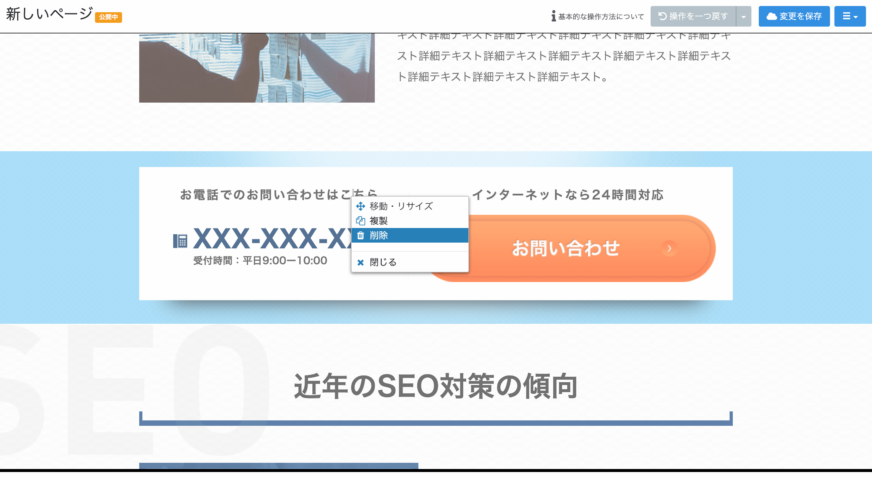
それでは最後に画像やボタンの中央揃えをご紹介させていただきます。下図のCTAエリアの青枠を削除し、赤枠を中央揃えにしてみましょう。

まずは下図のように該当するデザインパーツの上で右クリックを行い、要素の削除を行ってください。


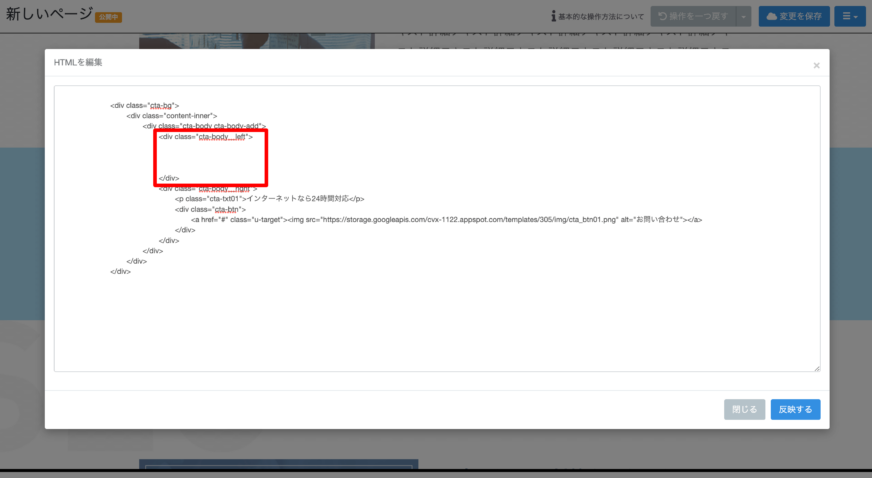
次に、先ほどと同様に右上の「html」ボタンからhtml編集機能を開き、空になった赤枠の cta-body__left を削除してください。

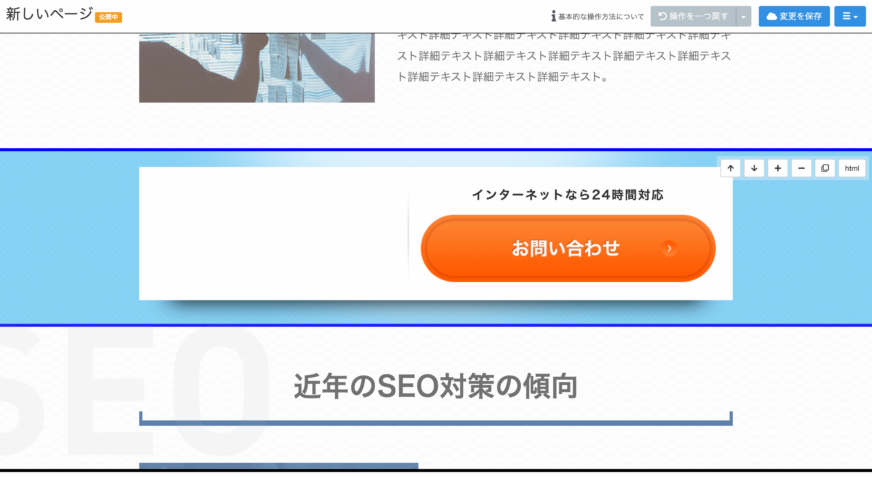
すると下図のように要素が左に寄っているのが確認できると思います。

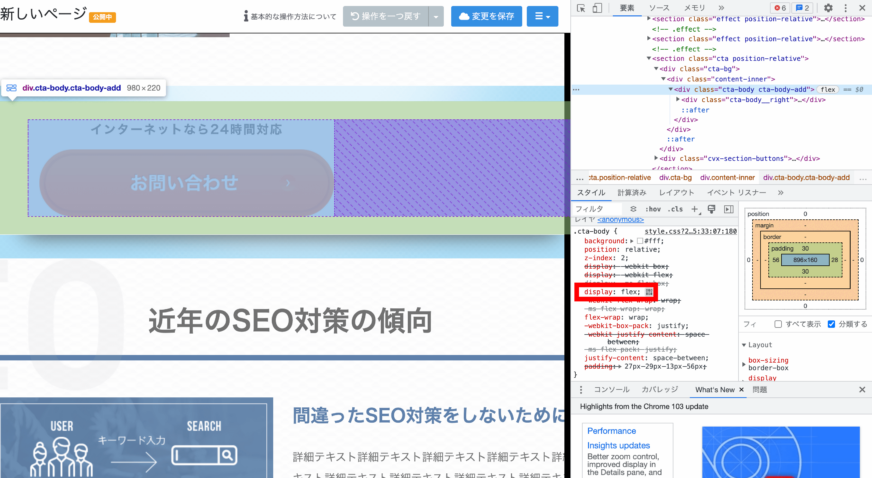
ここまで来たら一度、ブラウザの検証ツールを開いてみましょう。
※ブラウザはGoogle Chromeを使用しているものとします。
Windowsをお使いの場合は Ctrl + Shift + I で、Macをお使いの場合は Command + Option + I で検証画面を開いてみてください。

すると、開発者用の検証画面がブラウザに表示されます。
少し難しく見えるかもしれませんが、上図のボタンを含む要素全体を選択してみると、赤枠箇所に display: flex と指定されているのがわかるかと思います。
この display: flex という記述は元々2つ以上の要素の横並びを指定する際に使用するCSSの記述ですが、今回は横並びをなくし中央揃えにするため、ここの記述を変更していきます。
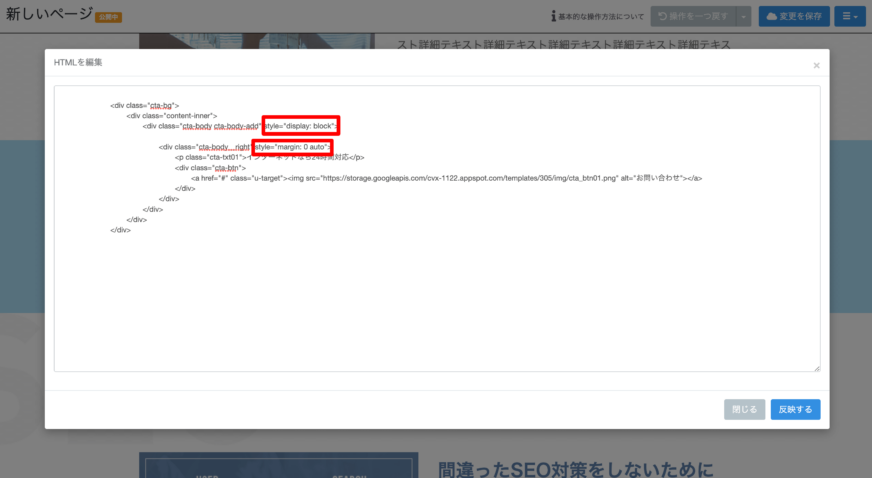
先ほどと同様にhtml編集機能を開き、cta-body に style="display: block" を、cta-body__right に style="margin: 0 auto" を追記して、画面右下の「反映する」をクリックしてみましょう。


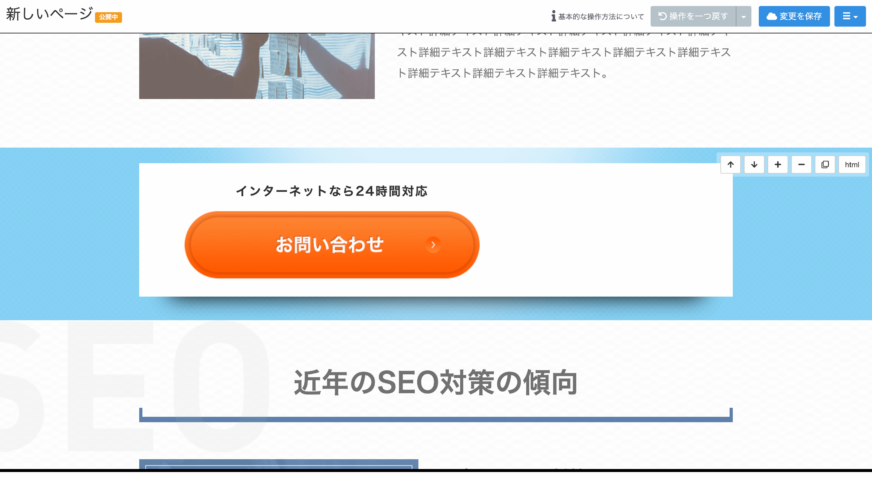
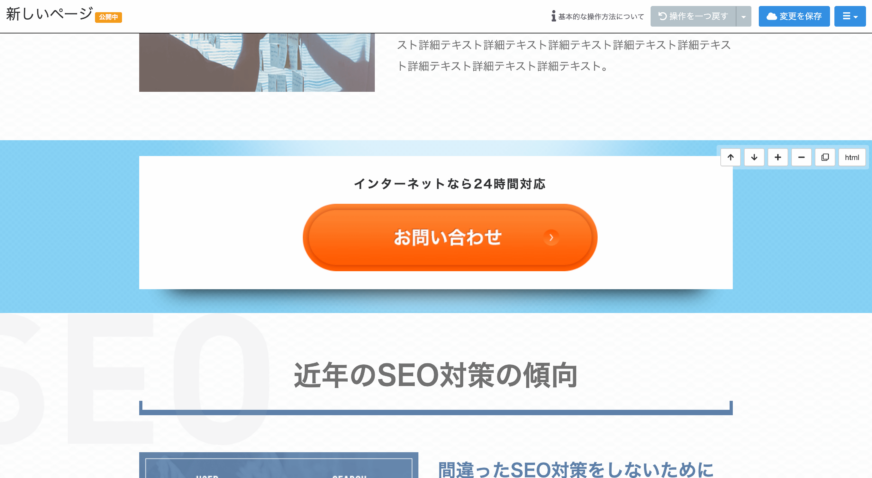
すると該当箇所が中央揃えになったのが確認できるかと思います。
今回は横並びを指定する display: flex を、display: block とすることで横並びを解除し(ブロック要素に変更し)、その直下の幅が決まっている要素のまとまり(ブロック要素)に対して、中級編でご紹介した margin: 0 auto を指定することで、中央揃えを実現しました。
今回の方法の他にも中央揃えにする方法はありますので、ぜひ色々な方法で中央揃えにチャレンジしてみてください。
最後に
いかがでしたでしょうか。今回はより具体的な編集操作として「デザインパーツを中央揃えにする方法」をご紹介させていただきました。
CVXはデザインやコーディングの知識がなくても、直感的にランディングページの制作・分析・運用改善までを行うことができますが、細かなチューニングをすることで、さらに魅力的なランディングページを目指せるのではないかと思います。
また、CVXは無料トライアルでも、簡単操作でランディングページを作成することができるのかをお試しいただくことが可能です。
インハウスでランディングページを制作してみたい!という方は、ぜひ一度お試しください。

-
2013.1.30 LPデザイン制作の改善
-
2021.7.29 LPデザイン制作の改善
-
2015.3.30 LPデザイン制作の改善
-
2015.9.28 LPデザイン制作の改善











