KAIZEN REPORTブログ
2021.7.29 | LPデザイン制作の改善
【CVX活用講座Vol.16】 無料ツールを利用してLP用の画像パーツを作成するPart.2

インハウスでのLP作成・LPOを実現する「CVX(シー・ブイ・エックス)」は、デザインやコーディングの専門知識がない方でも、プロが作ったLPテンプレートを活用することで、高品質・スピーディーなLPの立ち上げを可能にします。
以前の記事でノンデザイナーの方向けに、無料で使える画像作成ツール「Canva」を活用したLPデザイン作成方法をご紹介させていただきました。
【CVX活用講座Vol.11】 無料ツールを利用してLP用の画像パーツを作成する
https://conversion-labo.jp/report/lp_design/9037/
今回の記事では第2弾として、無料で使えるデザインツール「Figma」を活用した画像パーツの作成方法をご紹介したいと思います。
「Figma」:
画像作成に特化した「Canva」と違い、本来「Figma」はプロトタイピングやデザイン作成に特化したツールです。
プロのWebデザイナーが制作の際に「Figma」を用いることも多く、パーツ作成の面においても優秀なツールなのですが、PhotoshopやIllustratorと違い基本無料で利用することができる為、CVXのテンプレートを用いてインハウスでLPを作成したいノンデザイナーの方にもおすすめのツールです。
ただし元々が多機能な点に加え、比較的新しい海外製品ということもあり、日本語対応がされておらず、管理画面や公式のヘルプページなど全て英語表記になっています。
普段、Photoshopなどのデザインツールに慣れている方であれば、ある程度は感覚的に操作できる部分もあるのですが、初心者は使い方に迷ってしまうことも多いでしょう。
そこで今回はCVXでのLP編集に役立つ基本機能に絞って「Figma」の活用方法をご紹介させていただきます!
少し難しい部分もあるかもしれませんが、一度マスターすることができれば、より自由にLPデザインを改良できるようになりますので、是非ご一読ください。
※記事の中で出てくるCVXのデザイン編集機能については過去記事で具体的にご紹介していますので、今回の記事では詳細説明を割愛させていただきます。
目次
CVXとFigmaで作成できるデザイン例
まずは実際に弊社のスタッフがCVXとFigmaを活用して作成したファーストビューデザインをご紹介させていただきます。
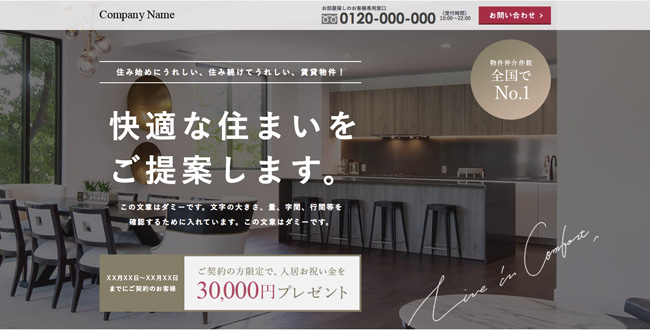
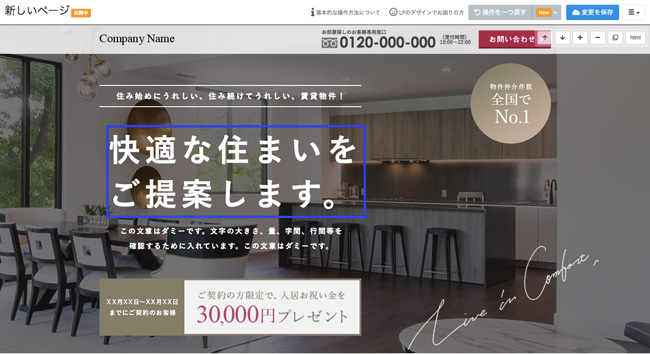
CVXのテンプレートギャラリーから、以下の個人向け不動産テンプレートをベースに使用しました。

こちらのテンプレートデザインをもとに、化粧品のLPをイメージしたファーストビューデザインを作成いたしました。

・Figmaで画像作成
・CVXで画像差し替え・テキスト変更・レイアウトの微調整
といった役割分担でデザインを作成しています。
テンプレートの元画像と、Figmaで作成した画像の一覧は以下のようになります。

背景画像、バナー要素、No.1メダル、問い合わせボタンをFigmaでオリジナル作成し、CVX上で差し替えを行いました。
具体的な画像作成の説明に移る前に、まずはFigmaのアカウント作成方法をご紹介します。
Figmaのアカウント作成方法
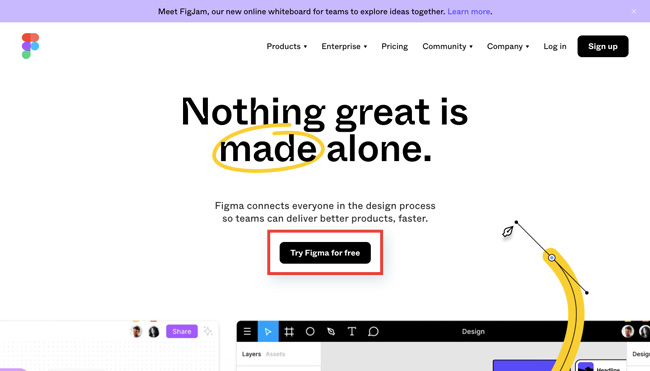
はじめに以下URLにアクセスします。
ファーストビューの「Try Figma for free」というボタンを押して登録を進めましょう。

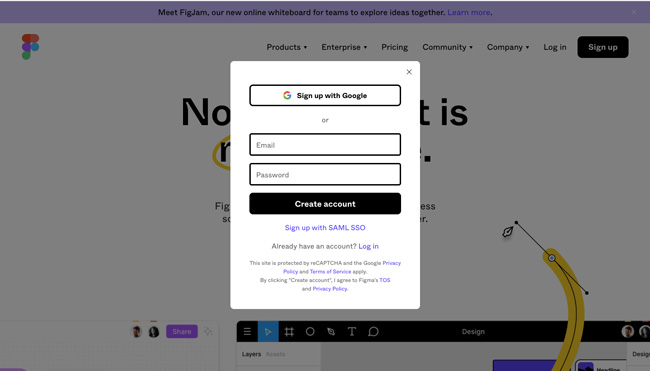
Googleアカウント、もしくはメールアドレス/PASSのお好きな方法でアカウントを作成することができます。

今回は例としてGoogleアカウントの方で進めてみましょう。
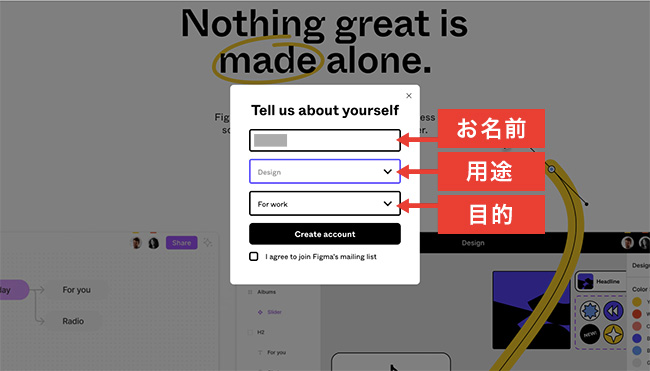
以下のようにお名前/用途/目的を入力して、一番下のボタンをクリックします。

アカウント作成はたったこれだけで完了です。
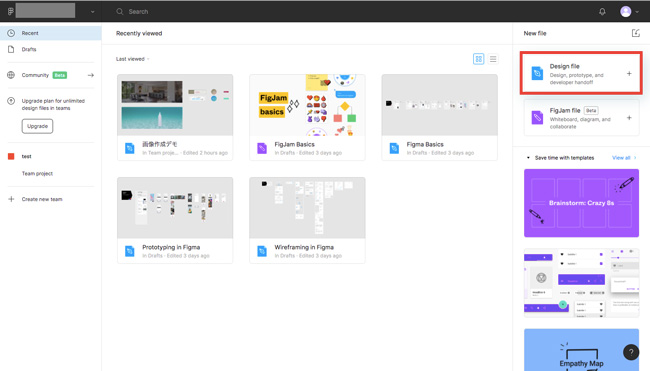
完了後は以下のような画面になると思いますので、右上の「Design file」というボタンを押して、デザイン作成画面へ進みましょう。

Figmaのデザイン作成画面
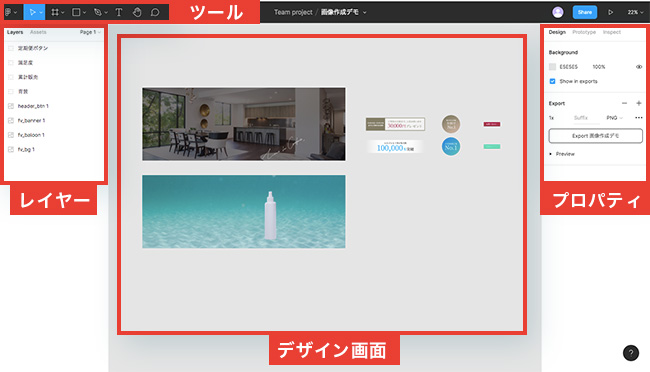
デザイン作成画面は大きく分けて4つのブロックに分かれています。
・デザイン画面
・レイヤー
・ツール
・プロパティ

それぞれの機能について、概要を説明いたします。
デザイン画面について
実際にデザインを作るキャンバスです。
ズームイン/アウトで、デザイン全体を俯瞰でみたり、細部を確認しながら、直感的に画像の作り込みを行うことができます。
レイヤーについて
デザイン画面に配置されている要素の一覧を確認できます。(画像やテキスト・図形など)
レイヤーの並びは変更可能で、上にあるものほどデザイン画面で手前に表示されます。
レイヤーはグループ分けをしたり、任意の名前をつけて管理することが可能です。
また、パーツごとに表示/非表示を切り替えることもできます。
ツールについて
要素を選択して移動するツールや、四角形や三角形など図形を描くツール、テキストボックスを追加するツールなど、用途に応じて様々な機能を使うことができます。
プロパティについて
要素ごとの細かな編集が可能です。例えばフォントの種類や大きさを変えたり、図形の色を変更することが可能です。
作成した画像をjpgやpngで書き出すこともプロパティメニューから行います。
FigmaでCVX用のパーツ画像を作る
それでは具体的な操作方法の説明に入っていきます。
まずは改めて、Figmaで作成した画像一覧を掲載いたします。

左の背景画像から作成の手順をご紹介していきます。
Figmaで背景画像を作る
背景画像は2つの画像を合成して作成しました。

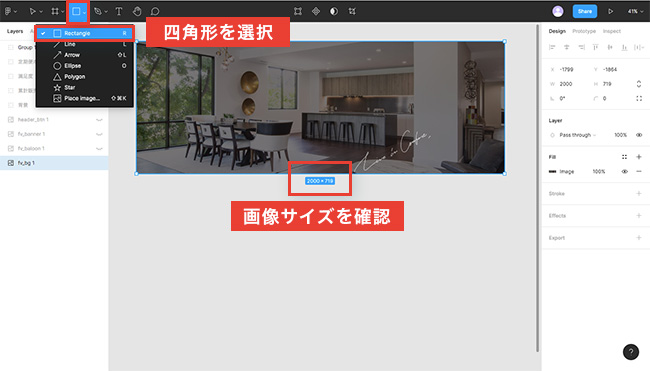
まずはデザイン画面に元画像をドラッグ&ドロップで配置し、画像の縦横幅を確認します。
左上の図形作成ツールから四角形を選択します。

元画像と同じサイズで四角形を作成しました。

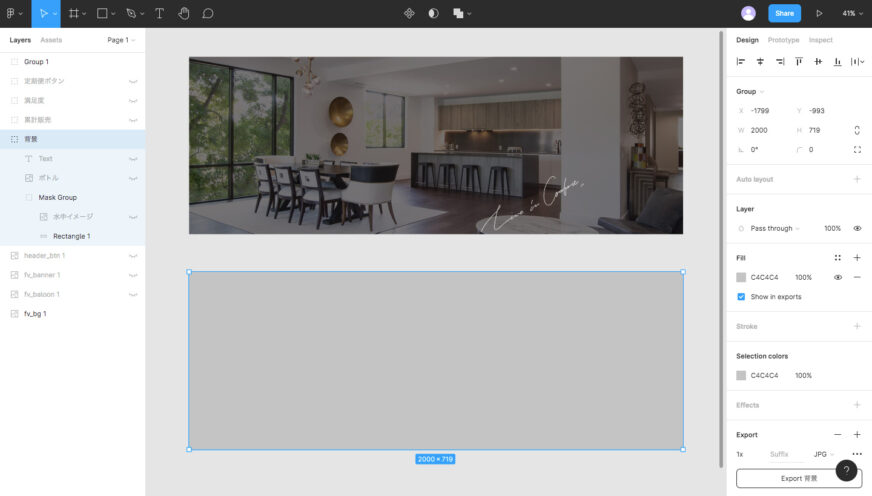
この四角形に先ほどの水中イメージ画像をはめ込むことで、背景画像の土台を作ります。
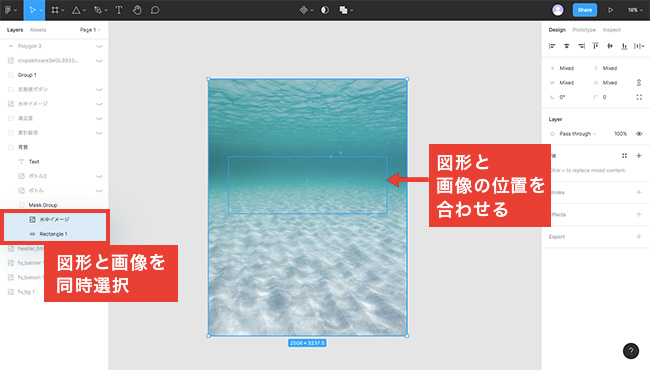
下の図のように、四角形と画像を重ね合わせてレイヤーを同時選択しましょう。

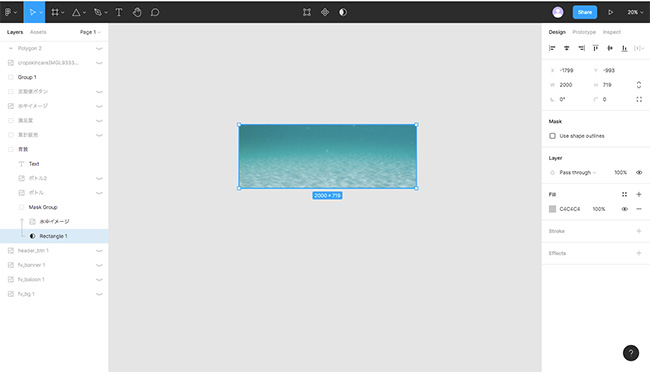
この状態で上の半月のようなマークをクリックすると、図形と画像が重なっている部分のみが表示されるようになります。

これはクリッピングマスクという機能で、2つのレイヤーの重なっている部分を表示させることができます。これで元画像と同じ縦横サイズにすることができました。
※クリッピングマスクを活用すれば、写真を丸型に切り抜くこともできます。
続いて、商品写真の加工に入ります。
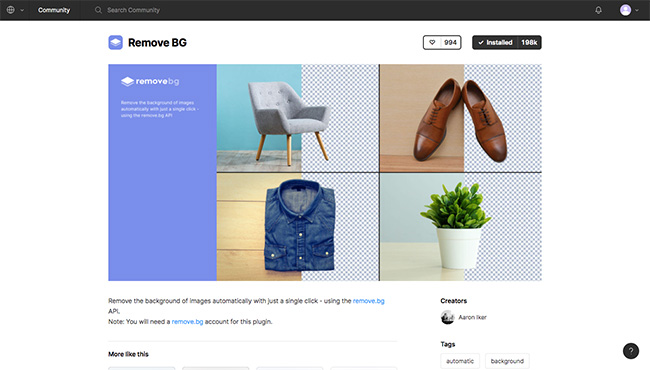
今回のデザイン例のように写真の背景を切り抜いて使いたい場合は、自動で画像から背景を切り抜いてくれるプラグイン「Remove BG」を活用するとよいでしょう。

Figmaに「Remove BG」のプラグインを導入する方法は、以下の記事がわかりやすいのでリンクを貼っておきます。
Figmaで写真やイラストの背景を簡単に切り抜き・透過する方法
https://wentz-design.com/post/figma-remove-bg-plugin/
Figmaに「Remove BG」のプラグインを導入した後は、簡単操作で背景の切り抜きを行うことができます。
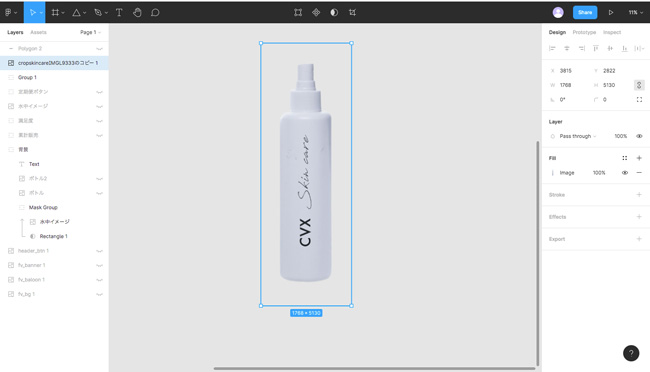
画像を選択して右クリック、「Plugins」>「Remove BG」>「Run」の順で選択することで、自動で切り抜きが行われます。
数秒で切り抜きが完了しました。

複雑な背景の場合、うまく切り抜けないケースもあるようですが、無料ツールとしては十分な性能だと思います。
切り抜いた商品画像を水中イメージ画像を組み合わせて背景画像が完成しました!

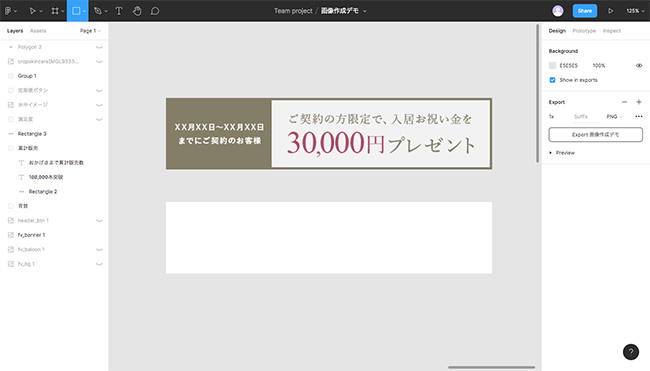
Figmaでバナー要素を作る

今回は化粧品LPのパーツ作りなので、図形の両端にフェードをかけて、高級感のある装飾パーツを作ってみました。
プロパティ機能を駆使して、このような装飾を作ることが可能です。
まずは背景画像のときと同じ要領で、元画像と同じサイズの図形を作りましょう。

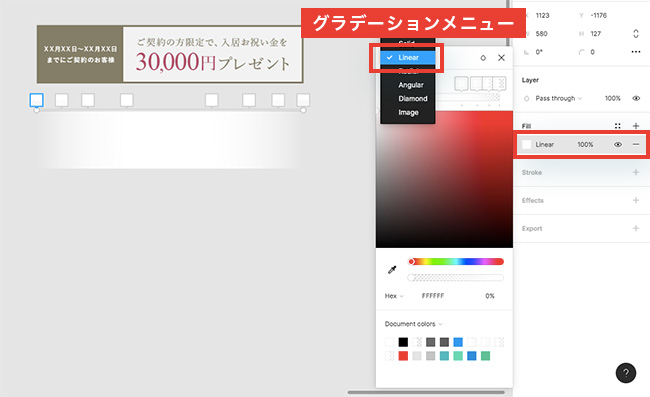
図形を選択し、右のプロパティメニュー「fill」>「Linear」を選択するとグラデーションのメニューが開きます。
ここで、グラデーションの向きや、色の細かな調整を行うことができます。
また、このメニューでは、要素の透明度をコントロールすることができるため、今回は図形の両端を透過することで、高級感のある装飾を作りました。

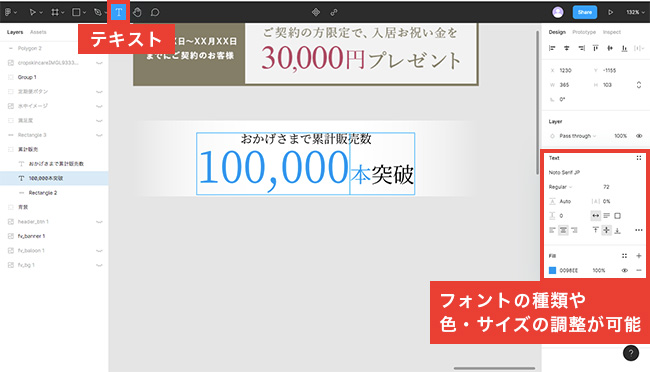
背景パーツが完成したら、左上からテキストツールを選択し、テキストを入れ込んでいきます。今回は化粧品LPらしく、累計販売数をアピールするキャッチ内容にしてみました。
右側のプロパティでフォント種類や色・サイズを調整して完成です。

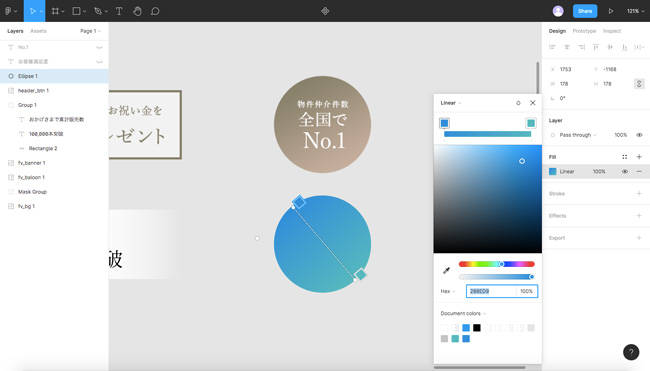
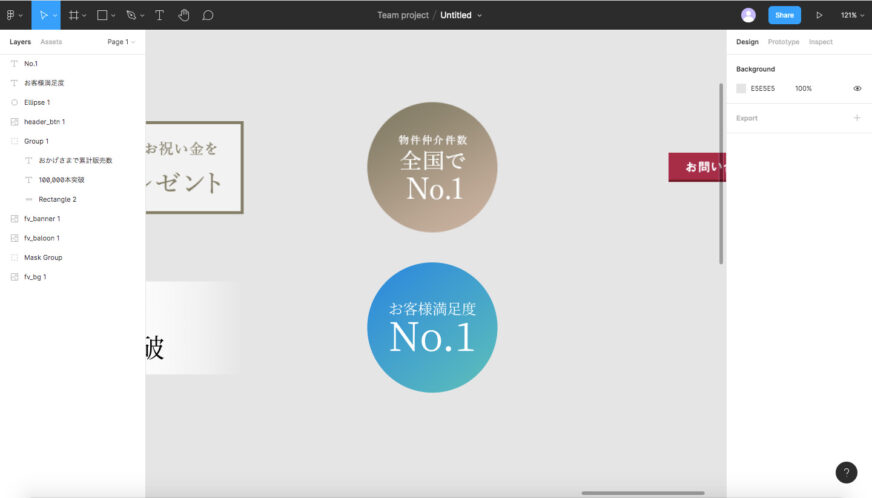
FigmaでNo.1メダルを作る

ここまでの画像作成の機能や操作方法をマスターしていれば、上記のようなNo.1メダルは簡単に作れます。
まずは円の図形を作成し、好きなグラデーションの調整を行います。
今回は全体的にブルー系のデザインで統一したかったので、鮮やかな水色のグラデーションにしました。

その上で、テキスト情報を入れ込めば、No.1メダルの完成です。「No.1」の文字を大きくして強調することで、メリハリがあり伝わりやすいデザインを作ることができます。

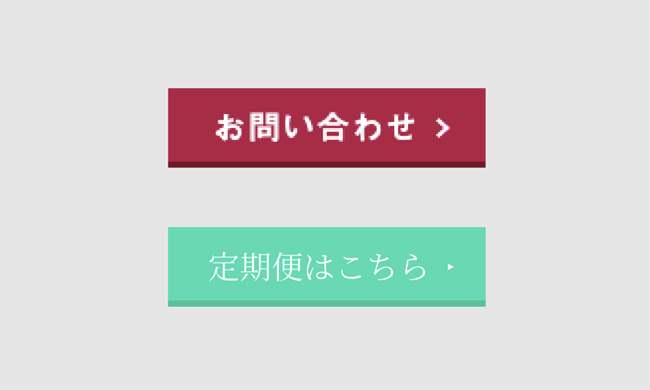
Figmaで問い合わせボタンを作る
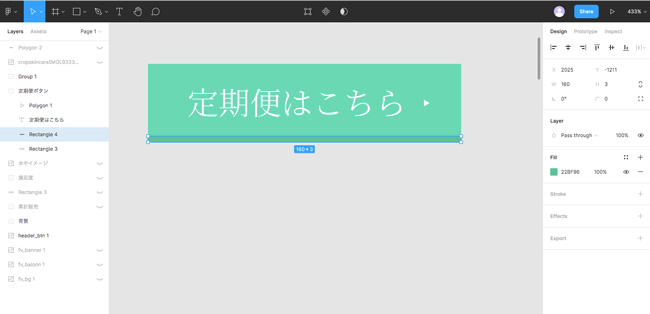
ボタンに関しても図形とテキストツールの組み合わせで簡単に作ることができます。

今回のポイントは濃い緑色の図形をボタン下部に敷くことで、立体感のあるボタンデザインを再現している点です。
工夫次第でUIに優れたボタンデザインを作ることが可能です。

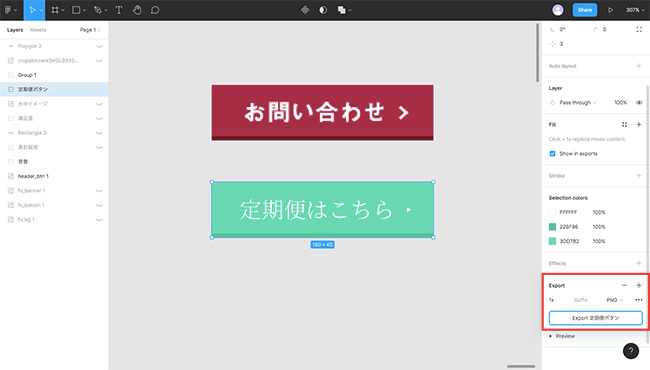
Figmaで作成したパーツを書き出す
Figmaで作成したパーツの書き出し方法をご紹介します。
書き出したいパーツをレイヤー選択し、プロパティの「Export」メニューから書き出すことができます。
pngやjpgの指定など、細かな指定もこのメニューで出来ますので、CVX用に各パーツの書き出しを行いましょう。

CVXのデザイン編集機能でLPを作成する
CVXの管理画面からデザイン編集画面を開き、画像やテキストの変更をしていきます。

元画像と同じサイズでデザインパーツを作っているので、差し替えもスムーズに進みます。
CVXの管理画面に移動してから、ものの30分程度でファーストビューデザインが完成しました!

まとめ
今回は無料のデザインツール「Figma」を活用した画像パーツの制作方法をご紹介させていただきました。
細かな点も含め具体的に説明していますので、難しく感じる箇所もあったかもしれませんが、実際にツールを触ってみると理解がより深まると思います。
Figmaは無料でプロ級の機能を搭載した優秀なツールです。
このようなデザインツールの活用方法を知っておくことで、CVXでLPを作る際に品質をグッと高めることができますので、ぜひ今回の記事を参考にページ制作を行なっていただければと思います。
CVXは無料トライアルも実施しておりますので、インハウスでのLP制作にご興味のある方はお気軽にお問い合わせください。
CVXについて詳しく知りたい方はこちら

-
2020.6.24 LPデザイン制作の改善
-
2014.9.11 LPデザイン制作の改善
-
2025.6.30 LPデザイン制作の改善
-
2013.12.9 LPデザイン制作の改善











