KAIZEN REPORTブログ
2017.5.26 | LPコーディング改善
エンジニア(コーダー)に求められる円滑なワークフローと連携

今回は、前回の記事、「効率よく質の高いLPを開発するフロントエンドテクニック」の続編とも言える内容です。
前回の記事ではいかに早くコードを書くか、作業を行うかという具体的なテクニック論に終始してお伝えしました。
しかし、制作現場においてコードが素早く書ければランディングページ開発がすぐ終わるかというと実際はそんなに簡単ではありません。
ディレクター、デザイナー、他のエンジニアとの連携、そして、コーディング完了後のブラウザチェックや修正など、やることは多岐に渡ります。
Web開発は個人で開発しているフリーランサーのようなケース以外は基本的にチームで行うものです。家やオフィスに引きこもり、誰とも関わらずに黙々と作品を作り上げるイメージがあるエンジニアですが、実際には多くの人と関わりがあります。
ですので、今回は円滑なワークフローと連携の仕方、コミュニケーションについて掘り下げ、考察していきたいと思います。
連携を円滑にすることは生産性を高める上で不可欠なことです。ワークフローにもいくつかテクニックが存在しますので、その一部を紹介したいと思います。
では、見ていきましょう。
ディレクターと先方の要望やスケジュールについて話し合う
ディレクターは発注者と打ち合わせをし、どんなサイトを構築したいのか、その要望を汲み取ります。
●このような派手な動きやアニメーションが欲しい
●ファーストビューの背景を動画にしたい
●フォームはこのフォームを使用したい
●1ページ内に動画をたくさん入れたい
などなど。
エンジニアは必ずその要望が実現可能かどうか、そして、どれくらいの時間があれば余裕もって完遂できるかを確認する必要があります。
ディレクターもWebのプロですが、具体的にどれくらい実装が大変か、時間がかかるのかはエンジニアでないと分からないものです。
ディレクターと話し合い、ストレスなく作業ができるための時間を確保してもらうのが最初のワークフローです。
とにかく、円滑に仕事を終えるためには「余裕」が必要です。
無理なスケジュールでストレスを多く抱えている状態で作業をするとミスを誘発し、より一層の手間が発生してしまうものです。百害あって一利なしです。
後述致しますが、クオリティの高いランディングページやWebサイトを作り上げるためには必ず時間を空けて自分たちが制作したものを客観的に見直す必要があります。余裕を確保することは発注者と制作者共にメリットが大きいので、弊社は意識しています。
コーディング開始はデザインFIX前から行うがベター
デザイナーのデザインがある程度完了してしまったら、FIX前に7〜8割の段階であっても、コーディングを先行して行ってしまうのが経験上ベターです。
ディレクターがワイヤーフレームを提出していますし、後ほど修正が入ったとしてもコーディングのおおまかな枠組みが変わることは少ないです。ざっくりでも良いので全体のコードの構造を組みたてるのが良いでしょう。
可能な限り細かくdivやsectionで区切り、コンテンツを入れ替えやすいようにマークアップするのがオススメです。ランディングページは改善・運用時にコンテンツの順番を入れ替えることが多いのでこのようにデザイン要素を細かくコンポーネント(部品)に分けておくと便利です。
手間のかかるJavaScriptやCSSの設計だけでもやってしまうと後の作業がかなり楽になります。
多少リスクがある行為にも思えますが、前倒しで作業を先行した分、作業日数が増える、余裕が持てるという、リスクを大きく上回るメリットがあります。
gitホスティングサービスの利用でファイルの共有を円滑に

「改善運用を私が行いますので、最新ファイル一式を送ってください」
「了解です、最新ファイルを探してサーバーにアップします」
「サーバーにコーディングファイル一式をアップしましたのでダウンロードしてください」
「ダウンロードしました。ありがとうございます」
「改善が完了しましたので、最新ファイル一式をお送りします」
以上のやりとりは一見全く問題が無いように見えますね。
しかし、多くのコミュニケーションと作業が発生し、どこかの段階でミスが生じた時に取り返しのつかない事態が発生してしまいますので、チームの連携としてはあまり好ましいものではありません。
多くの業務をこなしていると「誰がどのプロジェクトに携わり、いつ納品し、いつ何の改修作業を行ったのか、そして誰が最新のファイルを管理しているのか」が分からなくなります。と言うよりは忘れてしまうのが普通でしょう。
このような問題を解決してくれるのがオンラインのgitホスティングサービスです。オンラインにてマージしてあるファイルが常に最新であるという認識をコーディングチーム内で持っておけばこれらのやりとりを省略することができます。
納品後、いつ誰が何をしたのかをしっかりとコメントに記し、コミット後、リモートリポジトリにプッシュします。その後、適宜プルリクエストまたはマージリクエストを行うと良いでしょう。
たったこれだけの作業でかなり円滑にエンジニア同士のコミュニケーションを省略することができます。
ランディングページの改善作業を行う場合、過去に納品したファイルをもとに作業を行うのでかなり重宝します。

個人で開発されている方でもローカルリポジトリに更新履歴が残っているだけでも大きく違いますし、他のデバイスにソースを移す時も便利です。
BitbucketやGithubクローンであるgitlabであれば無料でプライベートリポジトリ(非公開リポジトリ)を作成することができますので、まだ導入されていない方はすぐにでも導入されることをお勧め致します。
ブラウザチェックはチェックリストを共有して行う
コーディング完了後は文字校正を含めた納品物確認、あるいはブラウザチェックを行うのが通例です。
ブラウザチェックと聞くと各OSやブラウザ間で表示の崩れが発生していないかの確認というイメージがありますが、それだけではありません。
詳しくは以下のページをご覧ください。
※ランディングページの最終的な品質を決めるブラウザ&デバイスチェック
簡単にまとめると
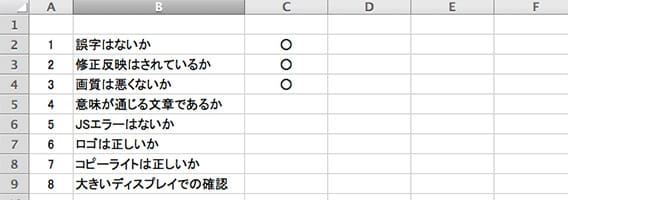
1.誤字脱字はないか
2.会社のロゴや表記が間違っていないか
3.フッターのコピーライト、年号は正しいか
4.大きなディスプレイで見た時に違和感を感じないデザインか
5.ブラウザのコンソール上でエラーが発生していないか
6.ブラウザの画面幅を縮めた時にレイアウトが崩れないか
7.画像の画質は荒過ぎないか
8.表示速度が遅いと感じるかどうか
9.日本語としてしっかり意味が通じる文章であるかどうか
10.ユーザーエージェントによる振り分けが正しく動作しているか
などなど、確認しなければならない項目は多岐に渡ります。
(実際はもっと確認事項が多いと言えます。)
これらを全て記憶しておき、注意深く見ることは困難です。人間はとても注意力が欠落した生き物であるという前提のもとコミュニケーションをとっていきます。
そこで、社内の他のスタッフにも、ただ「ブラウザチェックをお願い!」と依頼を出すのではなく、どこを具体的に確認するのかを指示します。そのためにチェックリストをエクセルにまとめ、以下のように共有するのが効果的です。

何度かチェックリストを使っているとリストを見なくても注意しなければならないポイントを意識できるようになるというメリットがあります。コーダー側も何に気を使ってコーディングしなければならないかが可視化されるため、導入メリットは非常に大きいと言えます。
修正指示はGoogleスライドを使ってリアルタイムで行う

ブラウザチェックを行い、修正するべき箇所を発見したら、どのようにエンジニアに伝えれば効率が良いでしょうか。様々な方法があると思います。
弊社はオンラインで使用できるパワーポイント「Googleスライド」を使用し、修正指示を出すようにしています。弊社はこれまでパワーポイントに気になった箇所をキャプチャーして貼り付け、エンジニアに送信するというとても手間のかかる作業を行っていました。
ブラウザチェックを行っている各々が一斉に自分のPC内で修正指示書を作る関係上、同じ箇所を重複して指示してしまうというようなミスも発生していました。この非効率性を解消するために導入したGoogleスライドは多くのコミュニケーションコストを削減してくれました。
Googleスライドはリアルタイムで反映が行われるため、指示の重複や指示書の送信という手間が発生しません。そして、エンジニアが修正を完了したら、その旨を伝えるメッセージを書くこともできます。
チャットワーク、slack、github、Googleスライドなど、オンラインで使用できるツールは上手く活用できると想像以上にワークフローが円滑になります。
コーディング完了後、一日以上経った後にソースコードを見直す

創作作業全てに共通して言えることなのですが、ランディングページを作り上げた直後は客観的な視点が極度に麻痺し、明らかにおかしいものを見つけられないどころか、おかしいとすら認識できないものです。
どれだけ腕の立つクリエイターだとしても完成直後は達成感と自己満足に襲われ、自分が作ったものを否定したくない気持ちが強くなります。こればかりは致し方ありません。
自分が作ったページを客観的な視点で再び見直すためには時間を空けることが必須です。
「一年前に自分が書いたコードが酷い」
「どうして、この前は編集しづらいコードなんだろう」
というような経験はないでしょうか。このように時間を空けることで否が応でも厳しくチェックできるようになります。
ですので、完成直後は作成したページから離れ文字校正やブラウザチェックをあえて行わない方が合理的で時間の節約なのかもしれません。時間をおき、客観的な視点が回復し、頭がクリアでシビアに自分の作品を見直せるようになった時に行った方が多くのミスに気づけ、効率的です。
だからこそ、納品ギリギリにコーディングを終えるのではなく、前倒しで作業を行い、チェックに時間を確保するワークフローが大切です。これはコーディングに限った話ではなく、ワイヤーフレーム作成やランディングページのデザインにも同じことが言えます。
終わりに
いかがだったでしょうか。
ワークフローもテクニックや考え方次第で、かなり円滑にすることができるのです。
調べてみると、想像以上に多くの効率化ツールが開発され、その多くが無料で使用できることが分かります。常にそれらを調べ、導入できるようにアンテナの感度を上げておくことも大事だと弊社は思っています。
「長時間作業をしていること」と「クオリティの高いアウトプットができる」ことには全く相関関係はありません。重要なのは生産性を高めることで、そのためにはどうしたら良いか?この作業は無駄ではないか?と常に意識することにより生まれた方法を今回ご紹介させていただきました。
前回の記事でもお話しさせていただきましたが、クリエイティブな作業に携わる者には勉強の時間が多く必要です。そして、学習した内容を確実に記憶に浸透させるためには脳科学的にも睡眠時間をしっかりとることが大切です。
睡眠時間をしっかりとれば頭がクリアになり、次の日の生産性も上がります。仕事を素早く終え、プライベートが充実すれば幸福度と生産性がさらに上がります。つまり、円滑なワークフローは正のサイクルを生み出すことになります。だからこそ、弊社では「もっと効率化できないか」ということを考え続けていきたいと思います。
-
2025.7.29 LPコーディング改善
-
2024.1.24 LPコーディング改善
-
2024.8.30 LPコーディング改善
-
2018.1.22 LPコーディング改善










