KAIZEN REPORTブログ
2025.3.31 | LPコーディング改善
【CVX活用講座Vol.37】画像サイズ最適化でLPの表示速度を向上させる方法

インハウスLP作成/LPO支援ツール「 CVX(シー・ブイ・エックス)」の活用講座は本記事で37回目となります。
本記事では、CVXで使用する画像の推奨サイズ・容量について解説いたします。
Webサイトやランディングページ(LP)のパフォーマンスは、特に画像の最適化に大きく影響されます。
適切な画像サイズの設定は、ページの表示速度を改善し、ユーザー体験の向上にも繋がります。
また、直近でCVXに実装・リリースされた「画像の配信に関する機能」もご紹介しますので、合わせてご確認ください。
目次
ページ全体の推奨画像容量
まず、ランディングページで使用する画像の容量は、できるだけ軽くすることが重要です。
画像が大きすぎると、ページの読み込み速度が遅くなり、ユーザーの体験に大きな影響を与えるためです。
特に、モバイルユーザーにとっては、ページが重いと非常にストレスを感じやすく、結果としてページを離れてしまうリスクが高まる傾向があります。
そのため、ランディングページの設計内容やデザインがいかに優れていてもユーザーにとっての利便性が低ければそのランディングページの評価も下がってしまいます。
画像容量の理想的な目安

Googleの推奨によると、Webサイト1ページに使用されるデータ容量は、できるだけ1.6MB以内に収めることが理想とされています。
これを基準に、ランディングページ全体の画像容量も1.6MB以内に抑えることが推奨されます。
この容量を超えると、ページの読み込みが遅くなり、ユーザーが離脱するリスクが増します。
広告であるランディングページに、興味本位でふらっと立ち寄ったユーザーの滞在時間を少しでも伸ばしてランティングページのコンテンツを見てもらうためにも、重要になります。
もし2MB以内であれば、許容範囲としては問題ありませんが、可能な限り容量を抑えることが最善です。
1枚あたりの目安容量

個別の画像容量については、約200KB〜300KBを目安に設定するのが理想です。
高解像度の画像は見た目には非常にくっきりとして綺麗な画質なので、ついそのまま使いたくなります。
しかし、高解像度の画像は、そのまま使用すると、ページの読み込みが遅くなります。特にビジュアル要素が多いページでは、容量の多い画像が累積すると全体の画像容量が結果的に多くなってしまいます。
画像容量が大きくなればなるほど、ページの読み込みに時間がかかり、前述の通り、やはりユーザーがサイトを離れてしまうリスクも増してしまいます。
適度な画質も担保しつつ、容量を軽量していく作業は地味な作業ではありますがデザイン性と表示速度を両立させるためにもとても大切な工程です。
(参考)画像のファイルサイズを無料で軽量化できる有名なサービス
参考までに、画像のファイルサイズを無料で軽量化できる有名なサービスをいくつかご紹介します。
TinyPNG
PNGおよびJPEG形式の画像を高圧縮率で軽量化できるツールです。一度に20枚まで、各5MB以下の画像を処理可能で、ドラッグ&ドロップの簡単な操作が特徴です。
Compressor.io
JPEG、PNG、GIF、SVG形式の画像を最大10MBまで圧縮できる無料ツールです。画質を維持しつつ、ファイルサイズを最大95%削減します。
iLoveIMG
JPEG、PNG、GIF、SVG形式の画像を一度に15枚まで圧縮できるサービスです。Google DriveやDropboxからの直接アップロードにも対応し、サイズ変更や切り抜きなど多機能です。
Optimizilla
JPEGとPNG形式の画像を一度に20枚まで圧縮可能なツールです。圧縮前後のプレビューを見ながら、画質を調整できます。
Squoosh
Googleが開発した画像圧縮ツールで、オフラインでも利用可能です。圧縮前後の画像を比較しながら、細かな調整ができます。
これらのツールを活用することで、画像の品質を保ちながらファイルサイズを効果的に削減できます。用途や好みに合わせてお試しください。CVX には画像圧縮機能が備わっていますが、参考までにご紹介しました。
CVX編集画面での画像アップロード時の注意事項
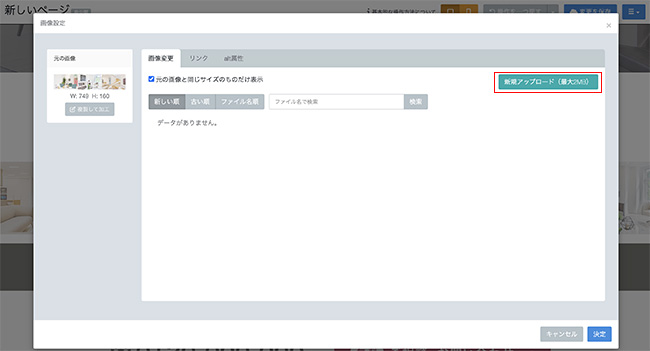
さて、CVXの編集画面で画像を新規にアップロードする際には、画像サイズに関する注意事項があります。
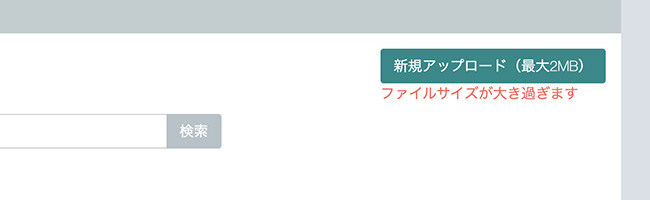
具体的には、画像選択ウィンドウ内で「最大2MB」と表示されており、画像サイズがそれを超えるとアップロードできなくなります。
そのため、CVXで画像をアップロードする前に、必ず推奨される画像サイズを確認し、適切に圧縮やリサイズを行ってからアップロードするようにしましょう。

↓「最大2MB」を超えた場合

画像の配信に関するリリースされた機能
CDNによる画像ファイルを含む静的なリソースの高速配信
CVXでは、CDN(コンテンツ・デリバリー・ネットワーク)を利用して、画像ファイルを含む静的なリソースを高速に配信する機能をリリースしました。
CDN(コンテンツ・デリバリー・ネットワーク)は、世界中に分散されたサーバーを活用して、ユーザーの近くからコンテンツを配信する仕組みです。
これにより、画像やファイルを既存のサーバーから直接配信するよりも、CDN経由で配信することで、ページの読み込み速度が大幅に向上します。
ページスピードインサイトでのスコア向上も期待できます。
LP内の画像ファイルを自動でwebp変換
また、新たにリリースされた機能として、新規アップロードした画像ファイルが自動的にWebP形式に変換される仕組みがあります。
WebP形式は、JPEGやPNGよりも軽量化が進んでおり、画像の容量を小さく保ちながら高品質なビジュアルを提供することができます。
この自動変換機能を活用することで、ページの読み込み速度が速くなり、ページスピードインサイトでのスコア向上が期待できます。
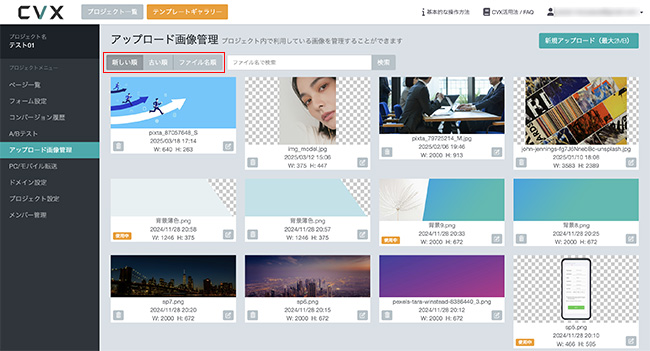
さらに、CVXのページ編集画面上では、画像一覧の並び順を「新しい順」「古い順」「ファイル名順」に変更できる機能も追加されました。
これにより、効率的に画像を管理できるようになります。

遅延表示機能による読み込み負荷の軽減
続いてご紹介する機能は、Lazy Load(遅延読み込み)という機能です。
Lazy Loadは、ページ上の画像が表示される直前に画像を読み込む仕組みで、一度に全ての画像を読み込まず、必要な分だけを読み込むため、体感上のページの表示速度の印象が大きく向上します。
この機能は「ページ設定」から簡単に設定することができます。ユーザー体験としての表示速度の印象の変化が感じられる機能です。
特に、画像が多いLPでは非常に有効です。

画像サイズと表示速度に関する本テーマのまとめ
このように画像の容量を適切に管理することは、Webサイトの読み込み速度を向上させ、ユーザー体験を大きく改善するために不可欠です。
特にCVXでは、ページ全体の画像容量を1.6MB以内、1枚あたり200〜300KBに抑えることを推奨しています。
画像最適化のためには、圧縮ツールの活用や画像形式の選定、そしてLazy Loadの利用など、様々なテクニックが有効です。
これらの方法を実践することで、より高速で効果的なランディングページ(LP)の作成が可能になり、ユーザーにとって快適な体験を提供できます。
ぜひ、これらの推奨事項を取り入れ、CVXを活用してさらにパフォーマンスの高いLP作成を目指しましょう。

-
2024.5.30 LPコーディング改善
-
2020.1.30 LPコーディング改善
-
2024.2.28 LPコーディング改善
-
2025.5.29 LPコーディング改善










