KAIZEN REPORTブログ
2024.3.27 | LPコーディング改善
【CVX活用講座Vol.31】CVXでスライダーを実装する方法

インハウスLP作成/LPO支援ツール「 CVX(シー・ブイ・エックス)」の活用講座は本記事で31回目となります。
今回は、ランディングページ(lp)でも実装されることが多いスライダー機能をCVXで実装する方法をご紹介します。
なお、スライダー機能は、用途として同じようなコンテンツが連続する際に使われることが多い機能です。スライダーにすることで情報をコンパクトにして、ユーザーのスクロール負担を減らすといった狙いがあります。たとえば、ランディングページにおいては、事例紹介や体験談、ユーザーの声などのコンテンツに利用されることが多いです。他には、商品サービスの特徴やメリットをスライダーにしてコンパクトに見せていくなどの活用法があります。
今回ご紹介するCVXでのスライダー機能の実装方法については、できるだけ詳しく手順を示しておりますので、実装する際にはご参考いただきたく思っています。
目次
今回実装するスライダーについて
キャンペーンバナーの一覧などで使われる画像のスライダーを作成していきます。こちらはSwiperというプラグインを使ったスライダーになります。

実装方法
HTMLを追加
まずは、スライダーの元となるHTMLを追加していきます。
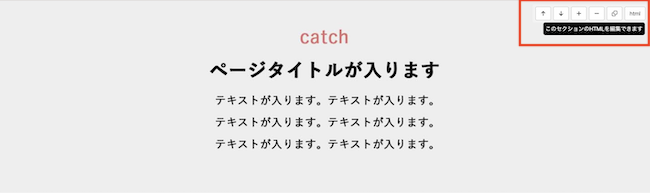
編集画面から、スライダーを追加したい箇所にカーソルをあててください。すると、右上に下記のようなメニューバーが表示されますので、「html」をクリックしてください。
▼デザイン編集画面

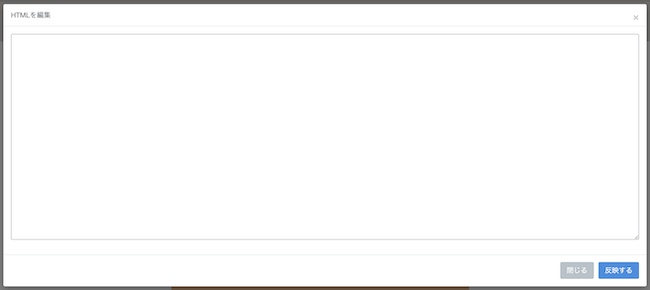
「HTMLを編集」の画面が表示されたら、元のHTMLをすべて削除し、下記のソースを追加します。
内容は主にスライダーを構成しているHTMLとデザインに関するソースが入っています。
▼「HTMLを編集」を表示

▼「HTMLを編集」に追加
<section>
<style>
@media screen and (min-width: 768px) {
[data-layout="slider01"] {
width: 600px;
/* スライダーの横幅を指定しています */
margin-top: 50px;
/* スライダーの上の余白 */
margin-bottom: 50px;
/* スライダーの上の余白 */
margin-right: auto;
margin-left: auto;
overflow-x: hidden;
}
[data-layout="slider01"] [data-layout="slider01-item"] {
width: 100%;
background: #000;
/* スライドの背景色 */
box-sizing: border-box;
}
[data-layout="slider01"] [data-layout="slider01-item"] img {
width: 100%;
}
[data-layout="slider01"] .swiper-button-prev {
left: calc(43% - 300px);
/* 前へボタン要素の位置 */
}
[data-layout="slider01"] .swiper-button-next {
right: calc(43% - 300px);
/* 次へボタン要素の位置 */
}
}
@media screen and (max-width: 767px) {
[data-layout="slider01"] {
width: 100%;
/* スライダーの横幅を指定しています */
margin-top: 50px;
/* スライダーの上の余白 */
margin-bottom: 50px;
/* スライダーの上の余白 */
margin-right: auto;
margin-left: auto;
overflow-x: hidden;
}
[data-layout="slider01"] [data-layout="slider01-item"] {
width: 100%;
background: #000;
/* スライドの背景色 */
box-sizing: border-box;
}
[data-layout="slider01"] [data-layout="slider01-item"] img {
width: 100%;
}
[data-layout="slider01"] .swiper-button-prev {
left: 0;
/* 前へボタン要素の位置 */
}
[data-layout="slider01"] .swiper-button-next {
right: 0;
/* 次へボタン要素の位置 */
}
}
[data-layout="slider01"] .swiper-pagination-bullet {
/* ページネーションの色 */
background: #aaa;
opacity: 0.8;
}
[data-layout="slider01"] .swiper-pagination-bullet-active {
/* アクティブなページネーションの色 */
background: #000;
opacity: 0.8;
}
</style>
<div class="swiper">
<div data-layout="slider01" class="swiper-container slider01">
<ul class="swiper-wrapper">
<li data-layout="slider01-item" class="swiper-slide"> <img src="https://storage.googleapis.com/cvx-1122.appspot.com/projects/1715/user_images/1951e6e0-e5b6-4ea1-b61c-50c4e7853355" alt=""> </li>
<li data-layout="slider01-item" class="swiper-slide"> <img src="https://storage.googleapis.com/cvx-1122.appspot.com/projects/1715/user_images/c6b17562-b27c-447e-81e9-4005642119bd" alt=""> </li>
<li data-layout="slider01-item" class="swiper-slide"> <img src="https://storage.googleapis.com/cvx-1122.appspot.com/projects/1715/user_images/a07faf16-cac1-4a81-9969-09c5aeb0e323" alt=""> </li>
</ul>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"> <img src="https://storage.googleapis.com/cvx-1122.appspot.com/projects/1715/user_images/c83255d5-ffcd-415d-9a8c-20b6d5593038" alt=""> </div>
<div class="swiper-button-next"> <img src="https://storage.googleapis.com/cvx-1122.appspot.com/projects/1715/user_images/99e6f62f-3f7d-41e4-9e4c-25038df248b1" alt=""> </div>
</div>
</div>
</section>追加できましたら、右下にある青い「反映する」をクリックしてください。
以上で元となるソースが追加されました。
css/JSを追加
現時点ではスライダーを動作させるための部品が足りていない状態ですので、次は、スライダーを動作させるためのCSS、JSを追加していきます。
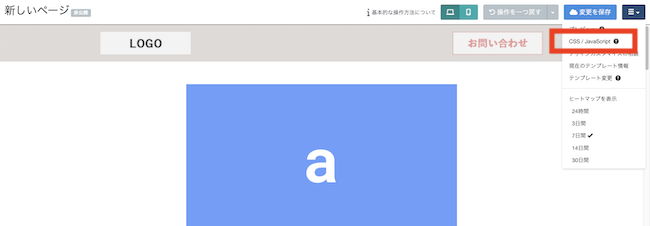
編集画面右上にある3本線のメニューボタンをクリックすると、「CSS/JavaScript」というメニューがありますので、そちらをクリックしてください。
▼デザイン編集画面

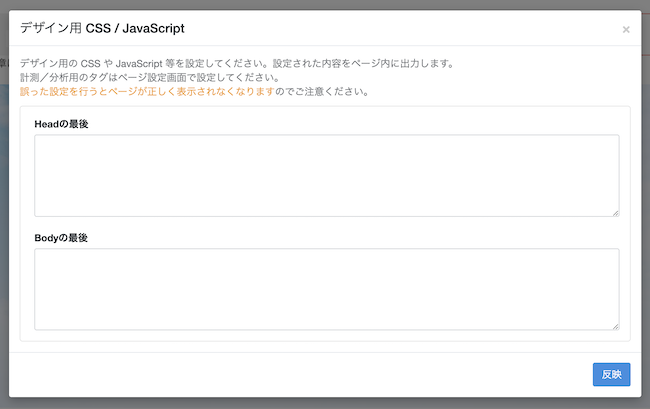
「デザイン用CSS/JavaScript」の画面が表示されますので、CSSとJSを追加していきます。
「Headの最後」のエリアにはCSSのソースを、「Bodyの最後」にはJSのソースを追加します。
▼「デザイン用CSS/JavaScript」を表示

▼「Headの最後」に下記を追加
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css" />
<style>
/* こちらの記述は変更しないようにしてください */
.editSlider {
display: flex;
flex-direction: column;
gap: 40px;
}
/* こちらの記述は変更しないようにしてください */
.swiper .swiper-button-next::after,
.swiper .swiper-button-prev::after {
display: none;
}
#wrapper {
overflow: hidden;
}
</style>▼「Bodyの最後」に下記を追加
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<script>
// スライダー1つ目
const slider01 = function slider01() {
let mySwiper = new Swiper('.slider01', {
loop: true, // 最後のスライドに行った場合、最初のスライドに戻る指定です
speed: 1500, // スライド切り替えのアニメーションのスピードを指定(ミリ秒)
slidesPerView: 1, // 画面内に表示されるスライドの枚数を指定します
spaceBetween: 30, // スライド間の余白を設定します
centeredSlides: true, // アクティブなスライドを中央に来るように指定します
autoplay: { // この中はスライダーが自動でスライドするための記述です
delay: 2000, // 次のスライドに移動するまでの時間を指定します(ミリ秒)
disableOnInteraction: false, // trueにするとユーザーがスライドを触った後自動再生が止まります
},
navigation: { // この中はページナビゲーションのための記述です
nextEl: ".swiper-button-next", // 次へボタン要素のclass名を指定しています
prevEl: ".swiper-button-prev", // 前へボタン要素のclass名を指定しています
},
pagination: { // この中はページネーションのための指定です
el: ".swiper-pagination", // ページネーション要素のclass名を指定しています
clickable: true, // ページネーション要素のクリックして移動するための指定です
},
});
}
document.addEventListener('DOMContentLoaded', function() {
const element = document.getElementById('wrapper');
const swiperWrappers = document.querySelectorAll('.swiper-wrapper');
swiperWrappers.forEach(function(swiperWrapper) {
if (element.classList.contains('cvx-edit')) {
swiperWrapper.classList.add('editSlider');
} else {
swiperWrapper.classList.remove('editSlider');
slider01(); // スライダー1つ目
}
});
});
</script>上記のソースを追加し終えましたら、右下のある青いボタンの「反映」を押してください。
以上すべてのソースが追加できましたら、「変更を保存」を押してください。
▼デザイン編集画面

これで、スライダーのベースとなるソースが揃いました。プレビューから実際に動くことを確認してみてください。
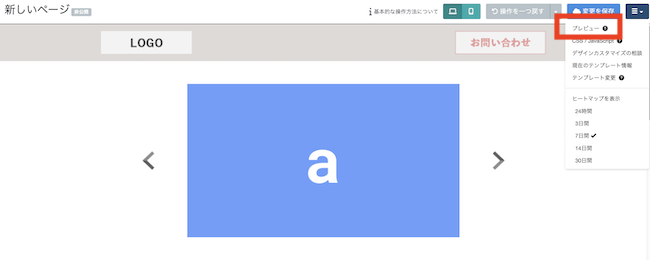
プレビューは編集画面右上の3本線のメニューをクリックしますと「プレビュー」がありますので、そちらをクリックしてください。
▼デザイン編集画面

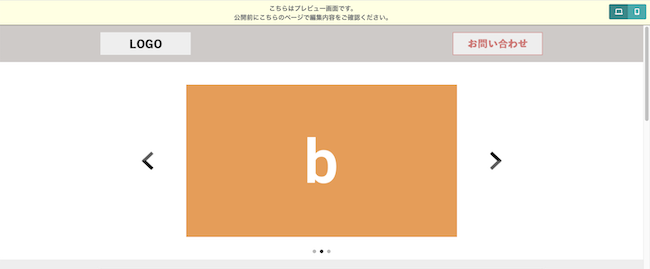
クリックすると、別画面でプレビュー画面が表示され、見た目や動作を確認することができます。
▼プレビュー画面

確認してもうまく動かない場合は、ソースがすべて保存できているかをお確かめください。
スライダーの調整
スライダーが問題なく動くことを確認できましたら、調整を行います。
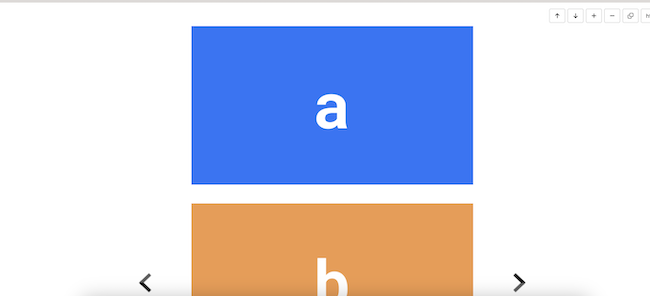
a.スライド、矢印の画像を変更する
スライドと矢印は画像となっていますので、編集画面上で編集することができます。
▼デザイン編集画面

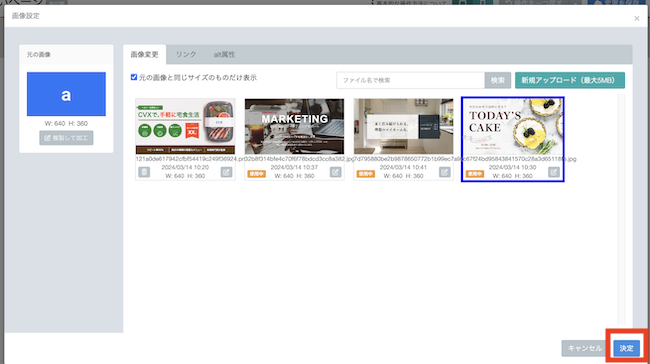
編集画面から変更したい画像をクリックすると、画像設定画面が表示されますので、画像を選択して「決定」をクリックしてください。
▼デザイン編集画面

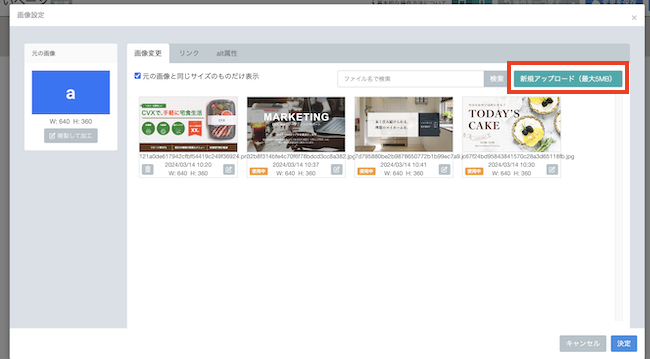
画像がない場合は「新規アップロード」から画像をアップロードすることもできます。
▼デザイン編集画面

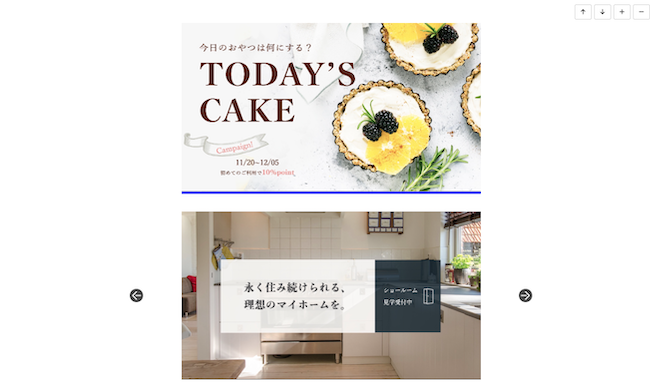
▼デザイン編集画面

以上で、スライドと矢印を変更することができます。
b.ページネーションのデザインを変更する
ページネーションは、ソースを変更する必要があります。
「HTMLを編集」内の下記のソースを変更していきます。
▼「HTMLを編集」に下記を追加
[data-layout="slider01"] .swiper-pagination-bullet {
/* ページネーションの色 */
background: #aaa;
opacity: 0.8;
}
[data-layout="slider01"] .swiper-pagination-bullet-active {
/* アクティブなページネーションの色 */
background: #000;
opacity: 0.8;
}下記の太字の箇所を変更することでページネーションの色を変えることができます。
▼「HTMLを編集」
/* ページネーションの色 */
background: #aaa;
/* アクティブなページネーションの色 */
background: #000;「アクティブなページネーションの色」は現在表示されているスライドのページネーションです。

c.スライダーの設定を変更する
現状のスライダーの設定を変えたい場合は、「デザイン用CSS/JavaScript」の「Bodyの最後」に記述されている下記のソースを変更します。
▼「Bodyの最後」
const slider01 = function slider01() {
let mySwiper = new Swiper('.slider01', {
loop: true, // 最後のスライドに行った場合、最初のスライドに戻る指定です
speed: 1500, // スライド切り替えのアニメーションのスピードを指定(ミリ秒)
slidesPerView: 1, // 画面内に表示されるスライドの枚数を指定します
spaceBetween: 30, // スライド間の余白を設定します
centeredSlides: true, // アクティブなスライドを中央に来るように指定します
autoplay: { // この中はスライダーが自動でスライドするための記述です
delay: 2000, // 次のスライドに移動するまでの時間を指定します(ミリ秒)
disableOnInteraction: false, // trueにするとユーザーがスライドを触った後自動再生が止まります
},
navigation: { // この中はページナビゲーションのための記述です
nextEl: ".swiper-button-next", // 次へボタン要素のclass名を指定しています
prevEl: ".swiper-button-prev", // 前へボタン要素のclass名を指定しています
},
pagination: { // この中はページネーションのための指定です
el: ".swiper-pagination", // ページネーション要素のclass名を指定しています
clickable: true, // ページネーション要素のクリックして移動するための指定です
},
});
}・loop
スライドが最後まで到達した時、trueにした場合は止まらず最初のスライドに戻ります。falseの場合は最後のスライダーにとどまります。
・speed
スライダーが切り替わるスピードを指定できます。
・slidesPerView
画面内のスライドの数を設定できます。2枚以上の設定では前後のスライドも表示することができます。
・spaceBetween
スライドの余白を設定できます。slidesPerViewを2枚以上に設定した際にはこちらも調整することをおすすめします。
・centeredSlides
trueの場合、アクティブなスライドを真ん中に設定できます。
・autoplay
こちらは自動でスライダーを動かす際の設定をまとめる記述です。
・delay
スライドが切り替わる時間を設定できます。
・disableOnInteraction
trueの場合、ユーザーがスライドを触っている間、スライドの動きを止めることができるようになります。
スライダーの枚数を増やす
スライダーの枚数を増やしたいときは、コピーしたいスライドを右クリックし、「複製」を選択することで可能です。
▼デザイン編集画面

▼デザイン編集画面 複製後

編集画面で複製できたことを確認できましたら、最後に共通パーツなどで見出しやテキストを追加し、見た目を整えれば完成です。

複数のスライダーを実装する
1つのページに2つ以上のスライダーを実装したい場合の方法をご紹介します。
HTMLの複製
まずはベースとなるHTMLを複製します。任意のセクションの「HTMLを編集」内に下記のソースを追加してください。
▼「HTMLを編集」に下記を追加
<section>
<style>
@media screen and (min-width: 768px) {
[data-layout="slider01"] {
width: 600px;
/* スライダーの横幅を指定しています */
margin-top: 50px;
/* スライダーの上の余白 */
margin-bottom: 50px;
/* スライダーの上の余白 */
margin-right: auto;
margin-left: auto;
overflow-x: hidden;
}
[data-layout="slider01"] [data-layout="slider01-item"] {
width: 100%;
background: #000;
/* スライドの背景色 */
box-sizing: border-box;
}
[data-layout="slider01"] [data-layout="slider01-item"] img {
width: 100%;
}
[data-layout="slider01"] .swiper-button-prev {
left: calc(43% - 300px);
/* 前へボタン要素の位置 */
}
[data-layout="slider01"] .swiper-button-next {
right: calc(43% - 300px);
/* 次へボタン要素の位置 */
}
}
@media screen and (max-width: 767px) {
[data-layout="slider01"] {
width: 100%;
/* スライダーの横幅を指定しています */
margin-top: 50px;
/* スライダーの上の余白 */
margin-bottom: 50px;
/* スライダーの上の余白 */
margin-right: auto;
margin-left: auto;
overflow-x: hidden;
}
[data-layout="slider01"] [data-layout="slider01-item"] {
width: 100%;
background: #000;
/* スライドの背景色 */
box-sizing: border-box;
}
[data-layout="slider01"] [data-layout="slider01-item"] img {
width: 100%;
}
[data-layout="slider01"] .swiper-button-prev {
left: 0;
/* 前へボタン要素の位置 */
}
[data-layout="slider01"] .swiper-button-next {
right: 0;
/* 次へボタン要素の位置 */
}
}
[data-layout="slider01"] .swiper-pagination-bullet {
/* ページネーションの色 */
background: #aaa;
opacity: 0.8;
}
[data-layout="slider01"] .swiper-pagination-bullet-active {
/* アクティブなページネーションの色 */
background: #000;
opacity: 0.8;
}
</style>
<div class="swiper">
<div data-layout="slider01" class="swiper-container slider02">
<ul class="swiper-wrapper editSlider">
<li data-layout="slider01-item" class="swiper-slide"> <img src="https://storage.googleapis.com/cvx-1122.appspot.com/projects/1715/user_images/1951e6e0-e5b6-4ea1-b61c-50c4e7853355" alt=""> </li>
<li data-layout="slider01-item" class="swiper-slide"> <img src="https://storage.googleapis.com/cvx-1122.appspot.com/projects/1715/user_images/c6b17562-b27c-447e-81e9-4005642119bd" alt=""> </li>
<li data-layout="slider01-item" class="swiper-slide"> <img src="https://storage.googleapis.com/cvx-1122.appspot.com/projects/1715/user_images/a07faf16-cac1-4a81-9969-09c5aeb0e323" alt=""> </li>
</ul>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"> <img src="https://storage.googleapis.com/cvx-1122.appspot.com/projects/1715/user_images/c83255d5-ffcd-415d-9a8c-20b6d5593038" alt=""> </div>
<div class="swiper-button-next"> <img src="https://storage.googleapis.com/cvx-1122.appspot.com/projects/1715/user_images/99e6f62f-3f7d-41e4-9e4c-25038df248b1" alt=""> </div>
</div>
</div>
</section>太字の箇所は、1つ目のスライダーのソースとの変更箇所になります。こちらを変更することで1つ目のスライダーと区別することができます。例としてslider02というクラスを追加しています。2つ目のスライダーを作成する際は、必ず1つ目のスライダーと別のクラス名に変更ください。
css/JSの編集
下記のCSSを「Headの最後」エリアに追加してください。CSSは1つ目のスライダーのソースと同様になります。
▼「Headの最後」に下記を追加
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css" />
<style>
/* こちらの記述は変更しないようにしてください */
.editSlider {
display: flex;
flex-direction: column;
gap: 40px;
}
/* こちらの記述は変更しないようにしてください */
.swiper .swiper-button-next::after,
.swiper .swiper-button-prev::after {
display: none;
}
#wrapper {
overflow: hidden;
}
</style>続いて、「Bodyの最後」エリアにJSを追加します。
すでに1つ目のスライダーJSが入っている場合は、下記のソースの太字の箇所のみを追加していただければ問題ありません。
▼「Bodyの最後」に下記を追加
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<script>
// スライダー1つ目
const slider01 = function slider01() {
let mySwiper = new Swiper('.slider01', {
loop: true, // 最後のスライドに行った場合、最初のスライドに戻る指定です
speed: 1500, // スライド切り替えのアニメーションのスピードを指定(ミリ秒)
slidesPerView: 1, // 画面内に表示されるスライドの枚数を指定します
spaceBetween: 30, // スライド間の余白を設定します
centeredSlides: true, // アクティブなスライドを中央に来るように指定します
autoplay: { // この中はスライダーが自動でスライドするための記述です
delay: 2000, // 次のスライドに移動するまでの時間を指定します(ミリ秒)
disableOnInteraction: false, // trueにするとユーザーがスライドを触った後自動再生が止まります
},
navigation: { // この中はページナビゲーションのための記述です
nextEl: ".swiper-button-next", // 次へボタン要素のclass名を指定しています
prevEl: ".swiper-button-prev", // 前へボタン要素のclass名を指定しています
},
pagination: { // この中はページネーションのための指定です
el: ".swiper-pagination", // ページネーション要素のclass名を指定しています
clickable: true, // ページネーション要素のクリックして移動するための指定です
},
});
}
// スライダー2つ目
const slider02 = function slider02() { // 一つ目のスライダーと被らない変数名を定義
let mySwiper = new Swiper('.slider02', { // 一つ目のスライダーと被らないclass名を指定
loop: true,
speed: 1500,
slidesPerView: 1,
spaceBetween: 30,
centeredSlides: true,
autoplay: {
delay: 1000,
disableOnInteraction: false,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
});
}
document.addEventListener('DOMContentLoaded', function() {
const element = document.getElementById('wrapper');
const swiperWrappers = document.querySelectorAll('.swiper-wrapper');
swiperWrappers.forEach(function(swiperWrapper) {
if (element.classList.contains('cvx-edit')) {
swiperWrapper.classList.add('editSlider');
} else {
swiperWrapper.classList.remove('editSlider');
slider01(); // スライダー1つ目
slider02(); // スライダー2つ目
}
});
});
</script>ソース内の 「const slider02 = function slider02()」はスライダーを動かすJSの名称にあたります。
こちらは1つ目のスライダーと被らないように設定してください。
また、「 let mySwiper = new Swiper('.slider02', {」は2つ目のスライダーのhtmlとの紐づけを行っていますので、2つ目のスライダーのHTMLを追加した際に変更したクラス名を追加してください。
以上の手順で、2つ目のスライダーの実装は完了です。
3つ目以降も同様の手順で実装することができます。
【応用】テキストのスライダーを作成する
今までは画像のスライダーを作成する方法になりますが、応用編としてテキストを含んだスライダーの作成方法をご紹介します。

基本的な実装方法は今までの流れと同様になりますが、
画像で設定しているスライドがテキストベースになるため、追加するソースが少し変わります。
HTMLを追加
まずは「HTMLを編集」に下記のソースを追加してください。
▼「HTMLを編集」に下記を追加
<style>
@media screen and (min-width: 768px) {
[data-layout="slider01"] {
width: 600px;
/* スライダーの横幅を指定しています */
margin-top: 50px;
/* スライダーの上の余白 */
margin-bottom: 50px;
/* スライダーの上の余白 */
margin-right: auto;
margin-left: auto;
overflow-x: hidden;
}
[data-layout="slider01"] [data-layout="slider01-item"] {
width: 100%;
background: #000;
/* スライドの背景色 */
box-sizing: border-box;
}
[data-layout="slider01"] [data-layout="slider01-item"] img {
width: 100%;
}
[data-layout="slider01"] .swiper-button-prev {
left: calc(43% - 300px);
/* 前へボタン要素の位置 */
}
[data-layout="slider01"] .swiper-button-next {
right: calc(43% - 300px);
/* 次へボタン要素の位置 */
}
}
@media screen and (max-width: 767px) {
[data-layout="slider01"] {
width: 100%;
/* スライダーの横幅を指定しています */
margin-top: 50px;
/* スライダーの上の余白 */
margin-bottom: 50px;
/* スライダーの上の余白 */
margin-right: auto;
margin-left: auto;
overflow-x: hidden;
}
[data-layout="slider01"] [data-layout="slider01-item"] {
width: 100%;
background: #000;
/* スライドの背景色 */
box-sizing: border-box;
}
[data-layout="slider01"] [data-layout="slider01-item"] img {
width: 100%;
}
[data-layout="slider01"] .swiper-button-prev {
left: 0;
/* 前へボタン要素の位置 */
}
[data-layout="slider01"] .swiper-button-next {
right: 0;
/* 次へボタン要素の位置 */
}
}
[data-layout="slider01"] .swiper-pagination-bullet {
/* ページネーションの色 */
background: #aaa;
opacity: 0.8;
}
[data-layout="slider01"] .swiper-pagination-bullet-active {
/* アクティブなページネーションの色 */
background: #000;
opacity: 0.8;
}
</style>
<div class="swiper">
<div data-layout="slider01" class="swiper-container slider01">
<ul class="swiper-wrapper editSlider">
<li data-layout="slider01-item" class="swiper-slide">
<div class="slide-contents">
<p class="title">見出しが入ります</p>
<ul class="list">
<li> <img src="https://storage.googleapis.com/cvx-1122.appspot.com/templates/439/img/gallery_img02.jpg" alt=""> </li>
<li>
<p class="text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<p class="sub-text">※テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</li>
</ul>
</div>
</li>
<li data-layout="slider01-item" class="swiper-slide">
<div class="slide-contents">
<p class="title">見出しが入ります</p>
<ul class="list">
<li> <img src="https://storage.googleapis.com/cvx-1122.appspot.com/templates/439/img/gallery_img02.jpg" alt=""> </li>
<li>
<p class="text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<p class="sub-text">※テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</li>
</ul>
</div>
</li>
<li data-layout="slider01-item" class="swiper-slide">
<div class="slide-contents">
<p class="title">見出しが入ります</p>
<ul class="list">
<li> <img src="https://storage.googleapis.com/cvx-1122.appspot.com/templates/439/img/gallery_img02.jpg" alt=""> </li>
<li>
<p class="text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<p class="sub-text">※テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</li>
</ul>
</div>
</li>
</ul>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"> <img src="https://storage.googleapis.com/cvx-1122.appspot.com/projects/1715/user_images/c83255d5-ffcd-415d-9a8c-20b6d5593038" alt=""> </div>
<div class="swiper-button-next"> <img src="https://storage.googleapis.com/cvx-1122.appspot.com/projects/1715/user_images/99e6f62f-3f7d-41e4-9e4c-25038df248b1" alt=""> </div>
</div>
</div>太字の箇所がスライダーの中身になります。
css/JSを追加
HTMLを追加できましたら、次にCSSを追加していきます。下記のソースを「Headの最後」に追加してください。
▼「Headの最後」に下記を追加
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css" />
<style>
/* こちらの記述は変更しないようにしてください */
.editSlider {
display: flex;
flex-direction: column;
gap: 40px;
}
/* こちらの記述は変更しないようにしてください */
.swiper .swiper-button-next::after,
.swiper .swiper-button-prev::after {
display: none;
}
#wrapper {
overflow: hidden;
}
/* ---------- テキストスライダー用スタイル ---------- */
@media screen and (min-width: 768px) {
.wrap {
width: 600px;
}
.slide-contents {
background: #ffebde;
color: #674d39;
padding: 1.2rem 0.8rem;
}
.title {
font-size: 1.5rem;
font-weight: bold;
text-align: center;
}
.list {
display: flex;
}
.list li {
padding: 1rem;
}
.list li:nth-child(1) {
width: 42rem;
}
.list img {
width: 42rem;
}
.text {
font-size: 1rem;
margin-bottom: 1rem;
}
.sub-text {
font-size: 0.7rem;
}
}
@media screen and (max-width: 767px) {
.slide-contents {
background: #ffe5ce;
padding: 0.4rem 0.2rem;
}
.title {
font-size: 0.5rem;
font-weight: bold;
text-align: center;
margin-bottom: 0.2rem;
}
.text {
font-size: 0.3rem;
margin: 0.3rem 0 0.3rem;
}
.sub-text {
font-size: 0.2rem;
}
}
/* ---------- テキストスライダー用スタイル ---------- */
</style>太字の箇所がテキストスライダー用に今回追加したCSSになります。
CSSが追加できましたら「Bodyの最後」に下記のJSを追加してください。
JSは画像スライダーのソースと変更はありません。
▼「Bodyの最後」に下記を追加
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<script>
// スライダー1つ目
const slider01 = function slider01() {
let mySwiper = new Swiper('.slider01', {
loop: true, // 最後のスライドに行った場合、最初のスライドに戻る指定です
speed: 1500, // スライド切り替えのアニメーションのスピードを指定(ミリ秒)
slidesPerView: 1, // 画面内に表示されるスライドの枚数を指定します
spaceBetween: 30, // スライド間の余白を設定します
centeredSlides: true, // アクティブなスライドを中央に来るように指定します
autoplay: { // この中はスライダーが自動でスライドするための記述です
delay: 2000, // 次のスライドに移動するまでの時間を指定します(ミリ秒)
disableOnInteraction: false, // trueにするとユーザーがスライドを触った後自動再生が止まります
},
navigation: { // この中はページナビゲーションのための記述です
nextEl: ".swiper-button-next", // 次へボタン要素のclass名を指定しています
prevEl: ".swiper-button-prev", // 前へボタン要素のclass名を指定しています
},
pagination: { // この中はページネーションのための指定です
el: ".swiper-pagination", // ページネーション要素のclass名を指定しています
clickable: true, // ページネーション要素のクリックして移動するための指定です
},
});
}
document.addEventListener('DOMContentLoaded', function() {
const element = document.getElementById('wrapper');
const swiperWrappers = document.querySelectorAll('.swiper-wrapper');
swiperWrappers.forEach(function(swiperWrapper) {
if (element.classList.contains('cvx-edit')) {
swiperWrapper.classList.add('editSlider');
} else {
swiperWrapper.classList.remove('editSlider');
slider01(); // スライダー1つ目
}
});
});
</script>
ここまでの手順が完了しましたら、画像スライダーの調整と同様の方法で見た目やスライダーの設定を調整して完成です。

まとめ
今回の記事では、CVXでスライダーを実装する方法についてご紹介しました。スライダーを追加するだけでもLPに動きが出て、よりリッチなページになったかと思います。この記事が今後のランディングページ制作の手助けになれば幸いです。CVXは無料トライアルでも、簡単にランディングページを作成することができます。インハウスでランディングページを制作してみたい!という方は、ぜひ一度お試しください。
CVXについて詳しく知りたい方はこちら

-
2018.11.30 LPコーディング改善
-
2025.10.29 LPコーディング改善
-
2024.5.30 LPコーディング改善
-
2024.1.24 LPコーディング改善